ウェブ上の情報の95%は文字になった言葉です。ですから、ウェブデザイナーになる人間は言葉や文章の体裁について、つまりタイポグラフィについてきちんと訓練を受けていることが必要である、というのは理にかなった主張だと考えています。
インフォメーション・デザイン=タイポグラフィ
1969年、スイスの著名なタイポグラファーであるエミール・ルーダーが当時の印刷物について語ったことは、今の我々の時代のウェブサイトにも通じるものがあります。
今日、我々をとりまく印刷物は洪水のように氾濫し、印刷物ひとつひとつの価値は相対的に低下しています。絶え間なく印刷物に囲まれている現代の私たちには、もはやすべてのものを読むことなど不可能だからです。この山のような印刷物を分類し、きちんと整理して、読む人が本当に益となるものを見つけ出す手助けとなることが、タイポグラファーの役割なのです。
インフォメーションデザイナーは21世紀のタイポグラファー
この文章、少し想像力を働かせて、「印刷」を「オンライン」と置き換えて読んでみれば、これはインフォメーションデザイナーの仕事とも言えるでしょう。「この山のようなオンライン情報を分類し、きちんと整理して、読む人が本当に益となるものを見つけ出す手助けとなることが」インフォメーションデザイナーの役割なのです。
マクロ・タイポグラフィ(全体的なテキスト構造)はミクロ・タイポグラフィ(字体のディテールやスペースなど)に比べて多くの点で、今日私たちが「インフォメーションデザイン」と呼ぶものを包含しています。 つまり、今日のインフォメーションデザイナーはタイポグラファーが30年前に行った仕事をしているのです
タイポグラフィの役割はたった一つです。そしてそれは文字で表された情報を伝えることです。何者も、タイポグラフィからこの役割を奪うことは出来ません。読めない印刷物は、目的を失った製品に成り果てます。
タイポグラフィに気を遣うと言うことは、読みやすさ、アクセシビリティ、ユーザビリティ(!)そして全体的なグラフィックバランスを向上させることと同義です。テキストのブロックを画像や何かと一緒にきちんとオーガナイズする。これはグラフィックデザイナーや、ユーザビリティスペシャリスト、インフォメーションアーキテクトの仕事じゃなくて何なのでしょう。そして、どうしてこの事がもっと大事にされてこなかったのでしょうか。
フォントが少なすぎ?解像度は低すぎ?
オンラインでのタイポグラフィを論じる際に一番良く聞かれる議論(そして泣き言)は、オンラインでのフォントの少なさについてのものです。そして二番目に出てくるのは、スクリーンの解像度が低すぎて、そもそもアンチエイリアシングされたフォントやピクセルフォントが読みづらいと言うものです。
弘法フォントを選ばず
まず、フォントの種類が少ないという主張は的外れです。イタリアルネサンス時代のタイポグラファーには、1種類のフォントしかありませんでした。そうでありながら、この時代は非常に美しいタイポグラフィカルな作品を多く残しています。

タイポグラファーは使えるフォントの種類などについてぐつぐつ言ってはならないのです。フォントの選択が、一番の関心事になってしまってはいけません。使えるものと、使える時間を最大限に活用することが大事なのですから。
弘法タイプフェースも選ばず
二つ目の議論も似たようなものです。印刷術初期の頃の印刷品質は、私たちが今スクリーンで見ているものの品質の比べ物にはなりません。もっと重要なことには、上手に扱えばスクリーン上のフォントはかなり読みやすいものに出来るのです。
インフォメーションデザインとは、タイプフェースの善し悪しを論じることではありません。タイポグラフィの善し悪しの話なのです。これは重要なポイントです。タイプフェースは誰でも扱えますが、良いタイプフェースを選ぶことが出来るのは少数です。そしてタイポグラフィーをマスターできるとなると、本当にわずかです。
テキストをユーザーインターフェイスとして扱うこと
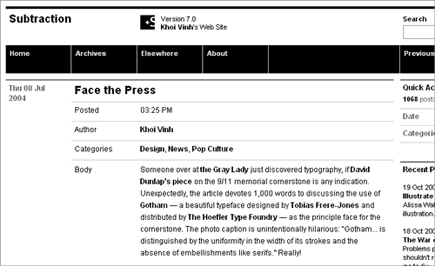
各ブラウザやプラットフォームのフォントレンダリングがばらばらなのは、本当に面倒なことです。そして解像度の問題は人々の集中力を奪います。しかし、この現状でテキストがすべてのメジャーなブラウザ上で平易で読みやすいものであるようにしておくことがウェブデザイナーの仕事なのです。正しい見出し、単語、スペース、そして的確なカラーによって読みやすさを向上させるのです。でも、それだけではありません。優れたウェブデザイナーであれば、テキストを単なるコンテンツとしてだけではなく、ユーザーインターフェイスとして扱うことを知っているはずです。Khoi Vinhのサイトをご覧下さい。私の言いたいことがお分かりになるはずです。

テキストをインターフェイスとして扱っており、シンプルなウェブサイトの例としてもう少し有名なのがgoogle, ebay, craigslist, youtube, flickr, Digg, reddit, delicious.などでしょう。テキストをインターフェイスとして扱っているというかというのが、いまや成功のパラメーターともいえるでしょう。よく出来たウェブサイトとは、シンプルなインターフェイスと強力なブランド・アイデンティティを同時に実現したものです。少々脱線しましたが。
Update:皆さまから色々なご意見がありましたので、続編を書かせていただきました。
終わりに:本記事英語版の方で、おすすめの資料を紹介させていただいております。