ウェブサイトが機能的にも審美的にもますますウェブアプリケーション的性質を帯びてきている昨今ですが、本日はウェブアプリケーションをスキニングの観点より分析していきたいと考えています。まずは手始めに、HTMLスキン対デスクトップアプリケーション・スキンという二つのアプローチの比較をしてみましょう。言い換えれば、Google対Appleです。
GMailは見た目も、使い心地も明らかにHTMLウェブサイトであり、普通のユーザーがアプリケーションに対して期待している美的要素が幾分削ぎ落とされています。対して .Macの新バージョンであるMobileMeは見た目も、使い心地もデスクトップアプリケーション寄りですが、ウェブサイトデザインの基本に沿っては作られていないようです。オンラインアプリケーションのデザインは、どちらの針路を取るべきなのでしょうか?「オンライン」か、「アプリケーション」か?
アート・オブ・ノイズ

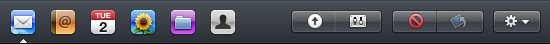
MobileMeにおいてウェブ上の主要なナビゲーションや、インターフェイス操作を司るアイコンは、その内容が一目で分かるようなデザインを備えていません。これらのアイコンを見てユーザー(特にマックユーザーでない人々)はそれぞれの意味するところを想像するという作業を行わなければならなくなります。見た感じで分かるとすれば最初の3つくらいでしょう。確実に明らかなのは一番左のものくらいです。テキストなしのこの状態ではマウスをホバーした時に現れるツールチップに頼るしかありません。
では次にこれをGmailのナビゲーションと比較してみましょう。

シンプルなテキストで、それぞれのリンクが何を示すのかは一目瞭然です。「Start Page」はスタートページへ、「Mail」はメールへ。間違ったところをクリックしてしまうような心配をする必要はありません。
不明瞭なシンボルを使用したインターフェイスは、慣れ親しんだ言語(視覚言語またはその他の言語)によるガイドに比べて、人々に余計に頭を使わせることになります。簡略化しすぎたMobileMeのナビゲーションアイコンは不親切で、またインターフェイスの一番基本的な部分に不明確さをもたらしています。これはサイトのユーザビリティ的には逆効果です。というわけで、1:0でGoogleがリード。
目を喜ばせるデザイン: (Dot) Me
ごちゃごちゃと詰込まれたトップバーは、ユーザーにサイトの全体構成を示すという点においては、ほとんど意味を為しません。何の情報も与えないタダの「お飾り」の典型例です。その他の例を見てみましょう。

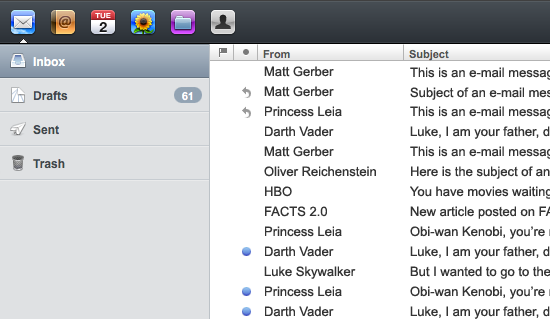
さて、今、見ているのは(おそらく)メールです。そして受信箱が開いている。(これは分かります)しかし、ここでメッセージをクリックしたら何が起こるか、についての情報は全く読み取れません。
優れたウェブデザインの要素の一つは、不明瞭性が少なく、分かりやすいことです。ユーザーのことを考えて構成をきちんと作り込み、そしてそれを視覚的に分かりやすく表現することが出来れば、明確性や利便性はついてくるものです。しかし、ここではそういったことは考えられていないようです。この画面で使われている色、背景のイメージ、そしてその他の様々なグラフィック・エレメントは、情報伝達の助けとなるどころか妨げになっているようです。
- サイドバーのグラフィックは、その意味するべきものとあまり関連性がない。
- それぞれのメッセージを仕切るラインがないことで、メッセージの一覧は視覚的にすっきりしているが、結果としてメッセージ同士の境が分かりにくくなっている。
- メッセージの一覧は目を引くデザインだが、現在何のリストが開いているかというところに人々の視線をガイドする仕組みがない。
- ボタンがスタイリッシュな形状に作られている。
- フォームフィールドが飾り立てられている。
- ツールチップの表示やカーソルの変化が唐突で一貫性がない。
- メニューがMobileMeに依存している。
脳を喜ばせるデザイン: Gmail

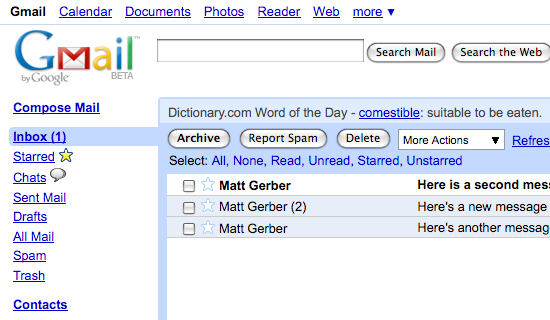
こちらの画面では、一目でいくつかの情報が読み取れます。
- この画面はInboxで、新着メッセージが1件ある。(そして既読メッセージが2件ある)
- ユーザーの視線は自然とメッセージ一覧からInboxタブへとガイドされ、現在何を見ているのかが分かりやすい。
- 新着メッセージは対照的な色遣い(白背景)、フォント(太文字)で表示されている。また、それによって既読メッセージを一段階落として階層的に見せている。
- メッセージ同士は明確に直線で仕切られ、またそれぞれのメッセージに対して使用出来るオプションが明らかにされている。(Archive, Report Spam, Delete等)
- ボタンが、デフォルトの形状のボタンである。
- テキストが選択可能になっている。
- ツールチップやカーソルの変化がそれぞれのリンクに分かりやすく対応している。
- メニューは他のサイトのメニューと一貫性を保っている。
- テキスト入力が分かりやすい。
Gmailのインターフェイスは、「安心」して使うことが出来ます。不確実な要素が少ないからです。サイトのほとんどの部分において、クリックすると「何が起こるか」が予測可能だからです。ロジックに頼る部分は少なく、そして多くの部分で操作の流れは明らかです。Gmailは、既に一般のウェブブラウザに広く使用され、親しまれている外観、感覚、そしてインターフェイスエレメントを利用しています。というわけで、2:0でGoogleにもう一票。
スピードとフィードバック
MobileMeにおいて最もイライラする要素は、その遅さです。ロードにかかる時間が長過ぎる場合など、分かっている時にはそれもインターフェイス設計の時点で考慮に入れ、ユーザーにロード中であることを示すサイン等のフィードバックを与えなければなりません。一般的にウェブブラウザはタブ中でローディングを示すアイコンを表示するなどの機能を備えており、Gmailはロード時間が長い時にはその機能をきちんと活用しています。
ロード時間が長過ぎるのをスキニングのせいにすることは出来ないでしょうが、反応の鈍いインターフェイスを放置しているのはデザイナーの怠慢です。MobileMeのFlashサイト構成はユーザーに、全く馴染みのない、そして時に使いづらいインターフェイスをゼロから慣れさせ、無理矢理使わせています。このようなアプリケーションは、おそらくウェブよりもデスクトップに残っている方がむいていたのです。というわけで、またGoogleに一票の3:0。
結論
Googleのメディアに合わせたアプローチは、インターフェイスに重要なのはグラフィックデザインではなく、その機能であるというということを示しています。ビューティコンテストに出ようとでもしているかのごとくに飾り立ててウェブの世界に踏み込んできたAppleは、真の意味でのコンテスト、つまりユーザビリティの美というステージでは勝者となれませんでした。しかし、もちろんこれはウェブアプリケーションを飾り立ててはいけないと言う意味ではありません。
Appleのデザインに対する繊細さは往々にして人々を驚かすような結果をもたらすことがあります。しかし、ウェブアプリケーションの可否を決めるのは形や色ではなく、ロジックです。そしてそのロジックは、美しさではなく、メディアによって定義されるべきものなのです。