Build your own custom theme for iA Presenter, the next-generation presentation tool for macOS.
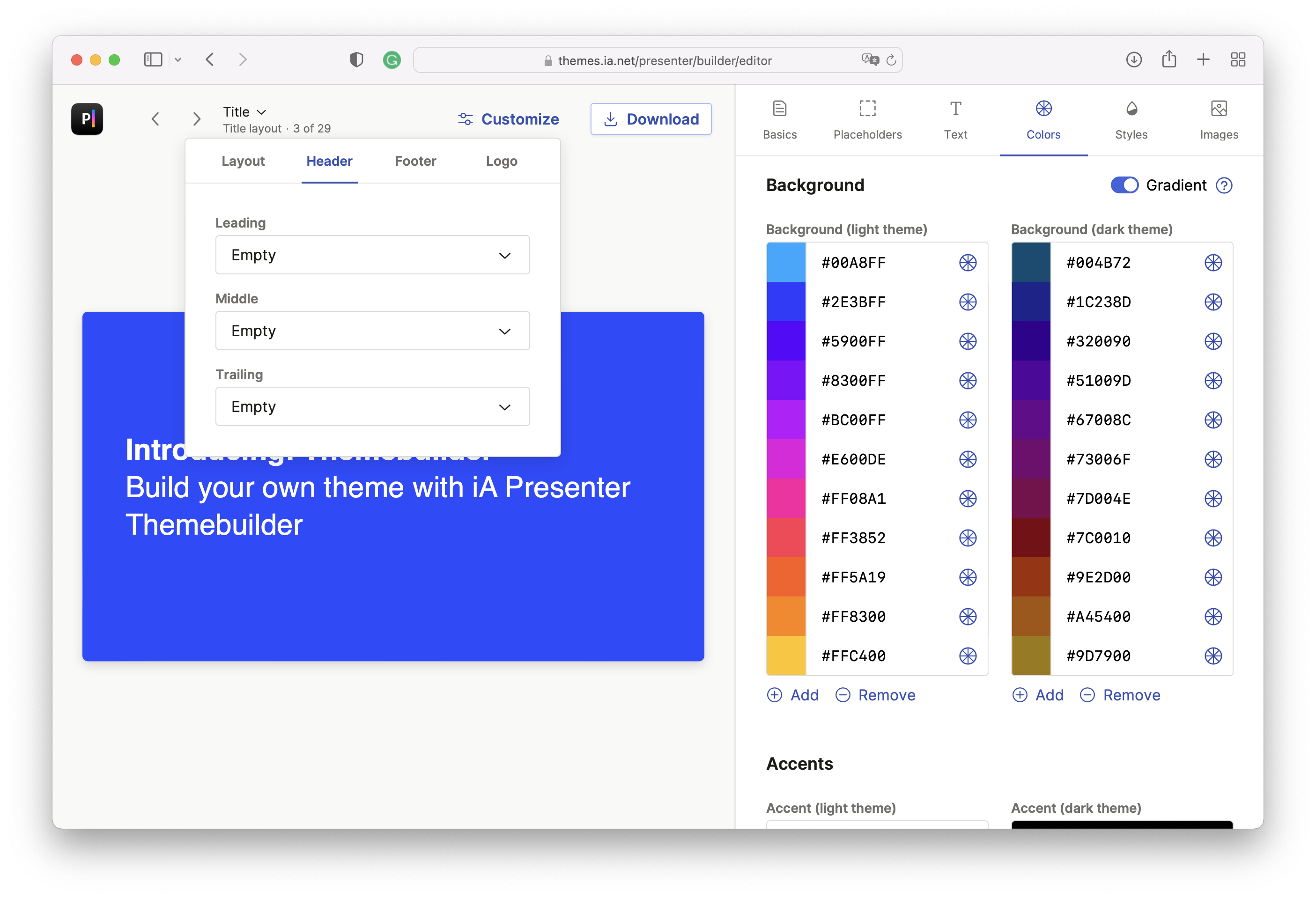
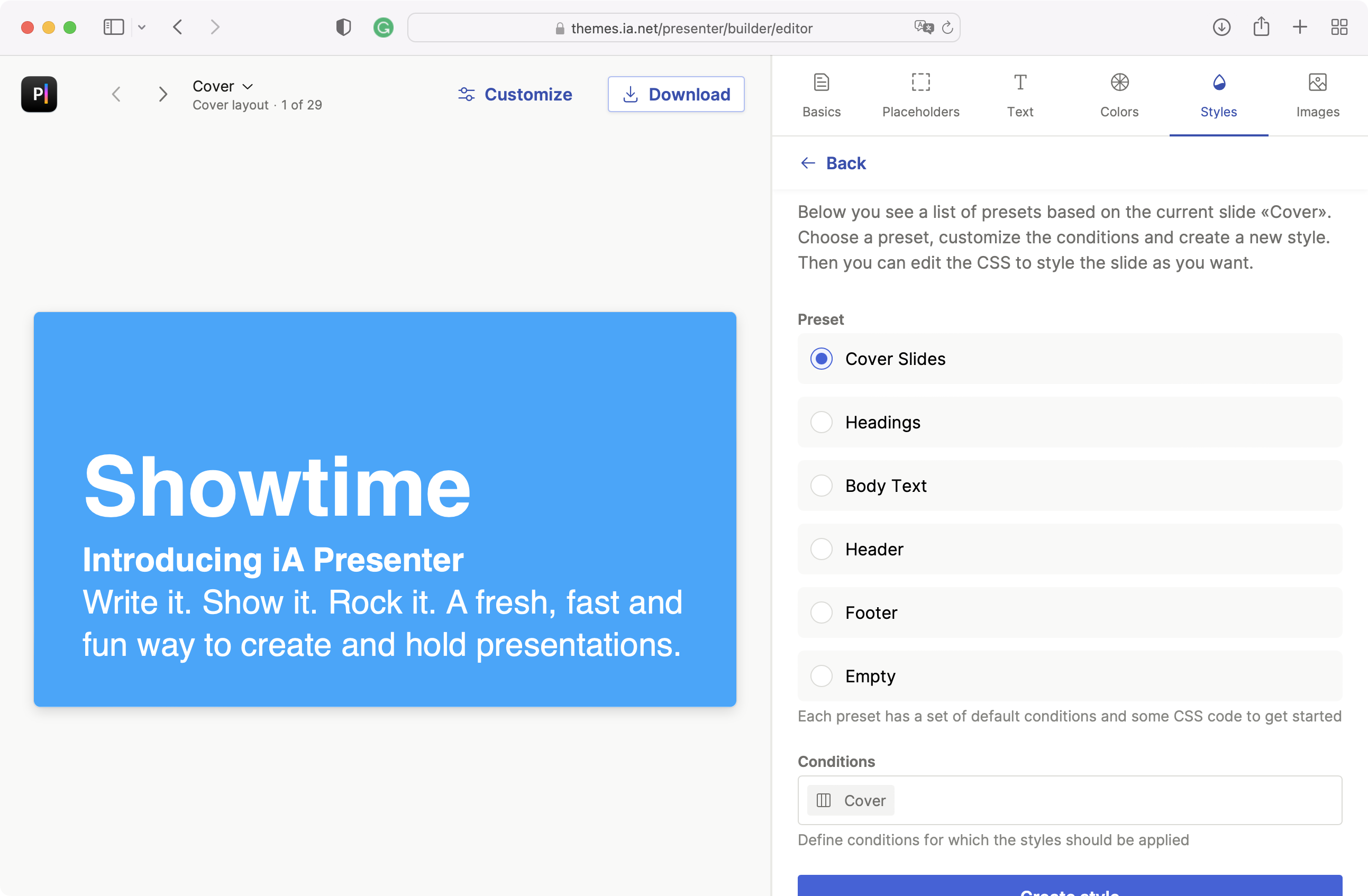
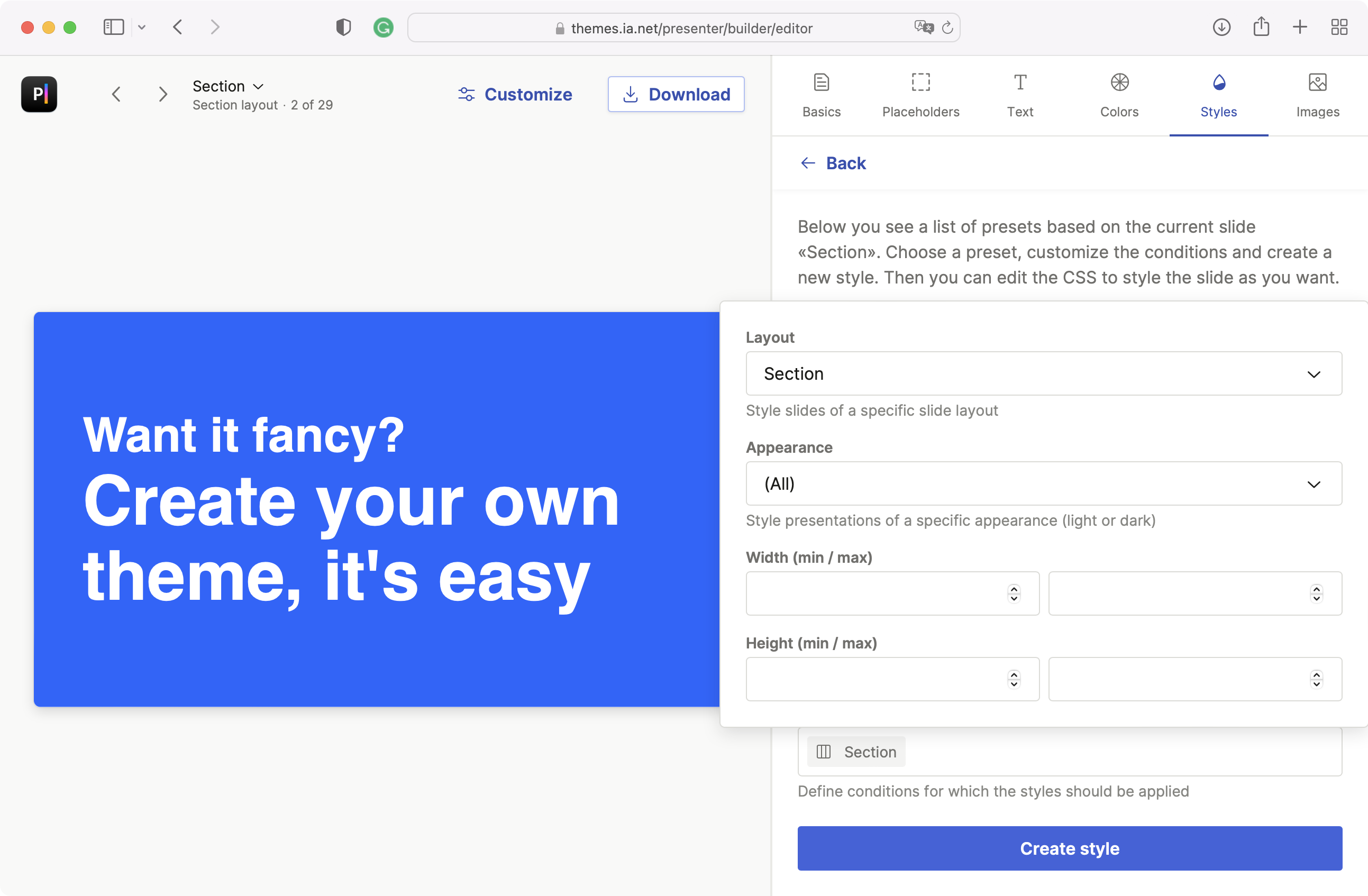
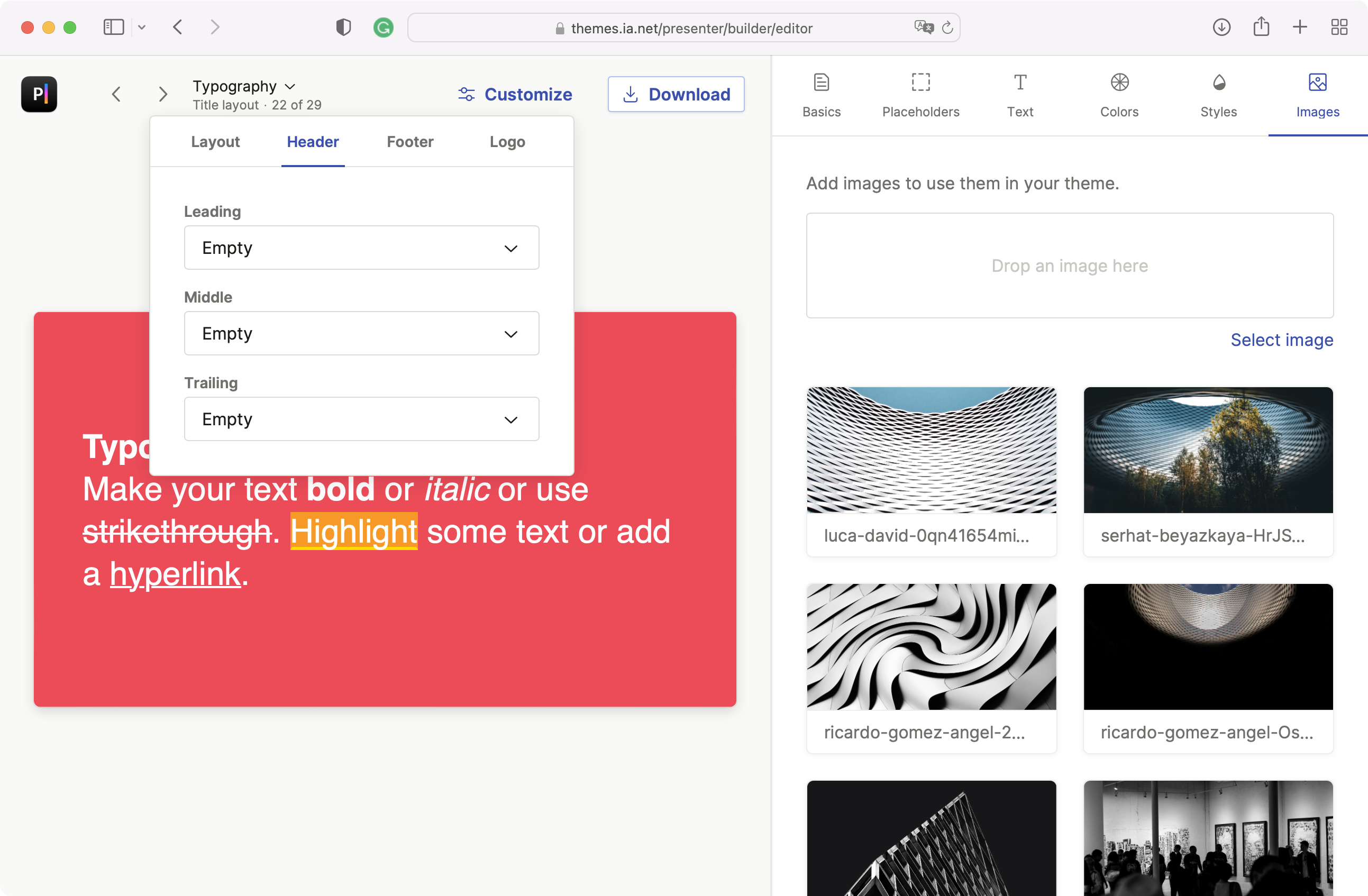
Theme builder allows you to create custom themes that reflect your brand or personal style. You have access to hundreds of fonts to choose from and the ability to use dynamic backgrounds and customize colors. You can create a light and dark theme, use presets and conditions to style your slides with CSS, upload images and use them as backgrounds, and preview your theme directly in the browser. Whether you’re a professional presenter or just looking to add a personal touch to your slides, Theme Builder has everything you need to create a unique and eye-catching theme.


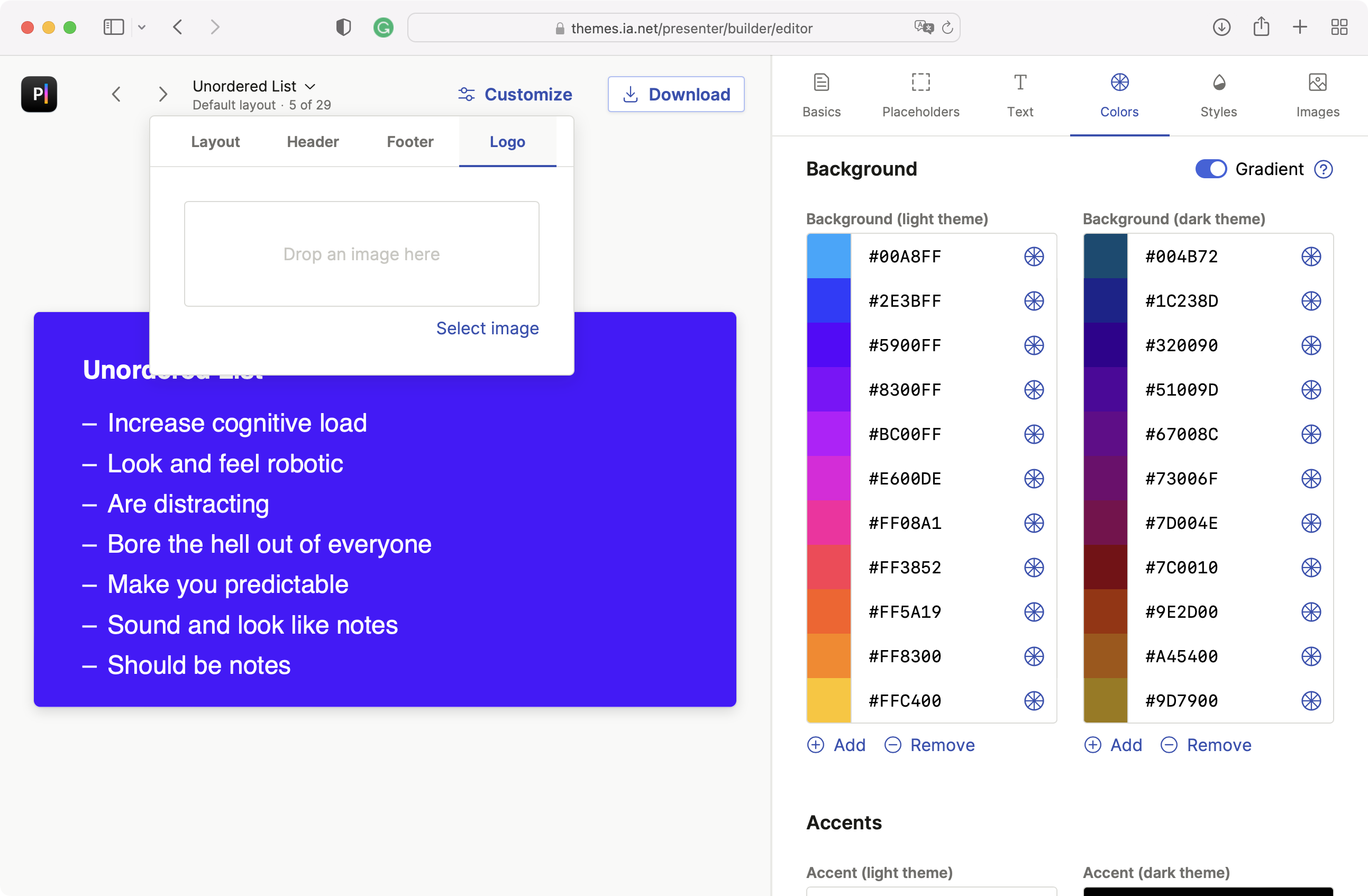
You can choose the colors, fonts, and layout of your theme, and then save it for future use. Using a theme builder can save you a lot of time and effort when it comes to creating presentations. Instead of starting from scratch every time, you can use a pre-designed theme as a starting point. This allows you to focus on the content of your presentation rather than getting bogged down in formatting details.


Theme Builder was created by Sandro Roth. Sandro is an experienced front-end developer from Lucerne, Switzerland. He has created a powerful and user-friendly theme builder that allows users to create custom themes for their presentations. We were originally planning to integrate a theme builder into our app, but when we saw how great Sandro’s tool was, we decided to work with him and offer it on our site as soon as possible. We are grateful for Sandro’s contributions and are happy to be able to offer this valuable resource to our users. Thank you, Sandro, for your hard work and expertise!
As with everything we do with iA Presenter, the theme builder is an early beta. Eventually, we’ll integrate it into the app. So if you see room for improvement or encounter bugs, please get back to us with your suggestions.