Icons save space. Icons look crisp. Icons give quick answers to hard questions: How do we make it nicer? How can we brand it? How do we make it more fun? We ♥ icons. Until they start messing with our minds.
Icon or no Icon?
Icons come in 666 flavors. Icons on products, in architecture, in computers, in lists, on buttons, for the Web and for apps, for iOS and Android. Icons on toolbars, labelled and unlabelled, styled and standardized, colored or monochrome, in fonts, PNGs or as SVGs…
There are tons of free and paid icon collections, vector and pixel, 2D and 3D, and if you want to write rules on how to deal with them all you’d need to write a big icon cookbook. There are so many damn icons that the devil might trick you into solving all of the world’s design problems with them.
Watch out though: If you answer every design question with “Icon!”, one day Don Norman may knock on your door and, when you open it, he will look deep into your eyes and say:
Inscrutable icons litter the face of the devices even though the research community has long demonstrated that people cannot remember the meaning of more than a small number of icons […] Who can remember what each icon means? Not me.1
In this case, Don Norman is lecturing his former employer Apple. Some outstanding examples of Apple’s iconitis can be found in iTunes, Mail and the iOS dashboard.
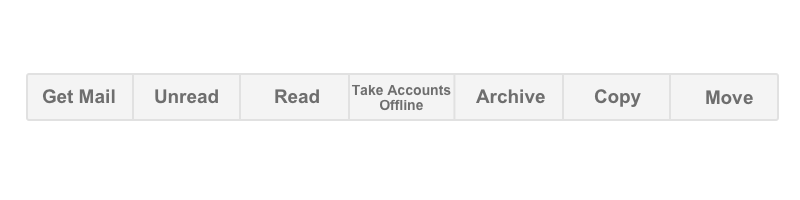
The iTunes icons gained Icon Bogeyman rock star status on Twitter. The Apple Mail customization screen offers a nice sample too: How many icons from this choice of Apple Mail for OS X can you identify without labels?
What does this tell us? Not much, except that icons save space and great icons look fresh. But unless you have designed and assigned them yourself, their clarity is suspect. An icon can represent a thousand different words, and that is precisely the problem. Anything with a thousand possible meanings needs a lot of context to become unambiguous. Here is the same choice of icons with labels:
Labels explain icons. Adding labels improves usability. Which is why some cold-hearted people claim “labels are the best icons”. Logically there can be no confusion if you use the right labels. So why don’t we just use labels and drop icons altogether?

Functionally, a “label-only” design is as clear as day (if the IAs have done their job), but something unsettling happens if you pull all the graphics from a graphical user interface. The temperature drops to 0° Kelvin. It doesn’t look crisp and fun anymore. A design positivist may not care about crisp and fun. Every other human being does. We tested this assumption in iA Writer. The feedback we got during the period we eliminated all icons was a resounding “Don’t!”
Maybe the questions we should ask are not “icon or no icon”, “label or no label”, but: How and when do we use icons only, labels only? When do we use icons plus labels and when shouldn’t we? Let’s see…
Icons Only
Icons are pictures. Pictures can represent static objects fairly well. You can use icons without labels for clearly identifiable objects that represent clear concepts pars pro toto. Like airplanes for airports, human figures for toilet signs, trash bins for a place that holds documents we are planning to get rid of.
While icons depict tangible objects fairly well, the challenge to depict actions and abstractions with icons has given many a designer a splitting headache. Worse, in human-computer interaction most icons are inevitably actions and abstractions. 2
Representing actions with a picture is possible. You could animate icons but that would be distracting. A better approach is to metaphorically represent the action. In the context of a computer desktop, the icon of a printer represents “print”, the trash bin represents “delete”, the scissors represent “cut”. Printers, trash bins and scissors are visually characteristic and, as each object has one specific purpose, the intended action is made clear.
For more complex actions or abstract functions, pictographic representation has its limits. And there is not much hope this will change soon. After 40 years of human-machine interaction, we still haven’t found universal symbols for core functions like Save, Copy or Paste.
One trouble with any pictographic system is that it is limited only by the number of things in the universe that can be discretely represented in an image. 3
Naked icons on functional UI elements cause usability problems. 4 The best way to communicate a function is not a picture, but precise words, or more precisely: verbs.
when it comes to the always imperfect conveyance of thoughts from one person’s mind to that of another—language is by far the best means we humans have at our disposal, and written language lends both longevity and precision to those means (we seldom revise what we speak, but I have revised this written sentence several times). 5
Visually, single graphic symbols seem simpler and more appealing than busy words. But the closer you get, the more the sirens become monsters. As you try to read and understand them, they turn into the strange signs of a language you do not speak, then grab the interaction and bite its head off. Naked icons clean up the UI’s aesthetics at the expense of cluttering its logic. They obscure clear functions by masking them with a layer of dark symbols.
An icon is a symbol equally incomprehensible in all human languages. Whatever language you know, you have to learn the meaning of an icon anew. There’s a reason why humans invented phonetic languages where just a few symbols can be combined to produce any word. I’ve met many interface designers who assume that you should use icons in an interface. I ask, “Is this the best interface that can be designed, or is it spawned out of habit and convention?” Most designers just stumble along in the present paradigm, ignoring the decay underfoot.6
Icons look fashionable and superficially solve space issues. Of course, Apple is not the only one guilty of overuse of naked icons. Google’s Material Design is spiked with proprietary symbols. Here is Gmail for comparison:
What do we see? Gmail’s icons look simple, but they force you to think twice to understand them—if you can decipher them. If you focus and concentrate a bit you may guess what they mean. Your spacial memory will help out over time, but the icons remain hard to remember both short- and long-term. In a mail app, your focus and concentration should be on understanding and writing text, not on deciphering the interface.
But, wait! Doesn’t Google measure everything? They surely know what they are doing, right? Google is scientific! Google goes for an icon-only approach, and Google is never wrong. Thus icons must be right! Maybe, but what is right for Google or Facebook may not be right for us. As we will see later, Google might have reasons beyond natural science in choosing icons as the default over labels.7 Be that as it may, Gmail also offers naked labels.
Labels Only
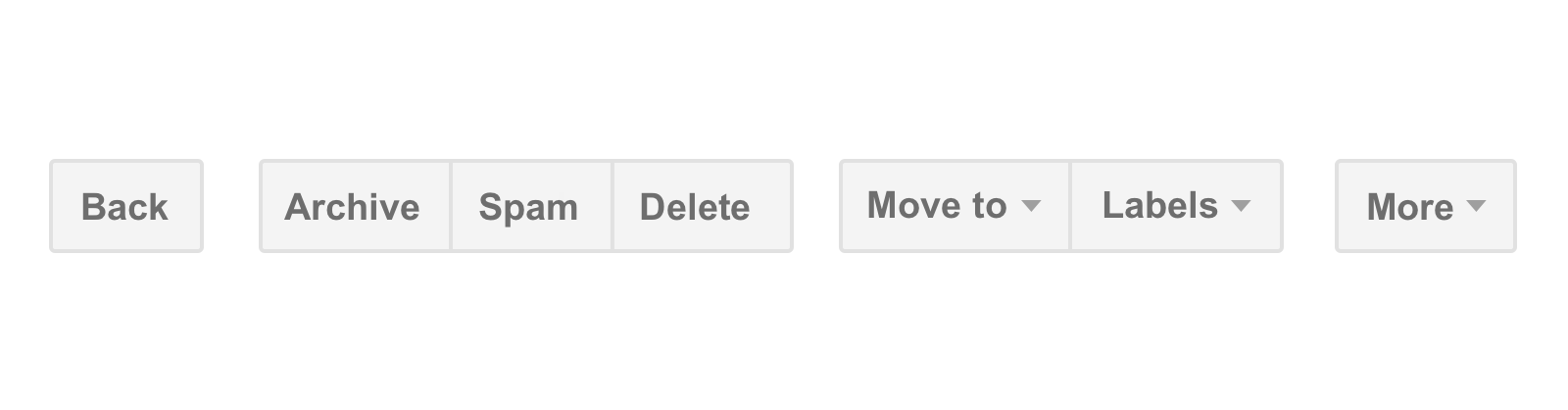
Images can be interpreted in different ways. Depending on context, even the omnipresent magnifying glass can be read as “search” or “enlarge”. While the meaning of a word depends on context, it can still only be spelled one way. What happens if you just replace all icons with labels? Logically, label-only should work better than icon-only. Gmail’s settings allow you to change Gmails’s icon-only bar to a text-only version:

What happened? Text now communicates clearly. However, it feels less humane, less fun. It feels more like work, it feels cold, and, surprisingly, it feels more complicated. How is that possible? Labels alone are rationally less complicated when you use them, but they feel more complicated by their mere aesthetics.
Labels are the rational choice. Rationally structured and labeled functions are the heart of human-computer interaction.
Icons alone are the emotional choice. Well-designed icons have a positive emotional impact. Emotional design quality is not measurable, but this doesn’t make it less real.
It is not enough that we build products that function, that are understandable and usable, we also need to build products that bring joy and excitement, pleasure and fun, and, yes, beauty to people’s lives. —Don Norman, The Design of Everyday Things
Humans are both rational and emotional beings: “Your brain does not process information, retrieve knowledge or store memories. In short: your brain is not a computer.” 8 If anything on the subject of icon usability has been proven again and again it is: “Icon plus label works better than icon or label alone.”
Icon Plus Label
Icon-plus-label comes with the emotional benefit of the Icon and the rational benefit of the Label. Labelled icons always work. If the icon fails, the label explains. So why not just always go with the winning pair?
The problem with icon-plus-label: It is a compromise. It decimates the emotional benefits of the icon and the rational simplicity of the label. It doesn’t save space or create a calmer overall look. It uses more vertical space, and it generates more noise than icon or label alone.
Emotionally, we prefer the icons. Rationally we’d like to replace all icons with labels. In theory, icon-plus-label is safe. In practice, there are no silver bullets in design.
There is no safe design, but there are better and worse compromises. We design for humans. Humans feel and think. Let’s not get too relativist though.
Theory and Practice
Like any technology, it helps building user interfaces on top of a rational, functional structure. Design is not a natural science. It’s a practice that benefits from science and measurement, yet the full quality of a design cannot be objectively assessed in theory. User tests and analytics do not replace your designers, but verify their assumptions. There is more in a product than the designer can premeditate and there is more in a design than we can measure. This “more” can only be reached when we talk to humans working with it.
Human-computer interaction should be built on a rational structure. And as the product evolves it has to take into account that as human beings we cannot be pre-calculated, but we can always be talked to. This is how icons, color, rhythm, whitespace, typography, and all the beautiful elements that make design pleasurable help improve human-computer interaction. They make it less rational, and more human.
Rules of Thumb
Do not look for reasons to use an icon because your design feels empty or cold or doesn’t work as well as you expected. Icons do not fix a structurally broken design. Add icons at the very end of the design process, do not play with icons while working on your wireframes. Pictures can stand for 1,000 different words; strong information architecture finds the right notions and puts them in the right context. Get your rationale straight before appealing to emotion.
An icon stands for a section or a function, and represents what its label should communicate with a simple, clear term. Whether it communicates its function clearly depends on its conciseness as text in context—the notion an icon represents must be clear and concise in the context it is used. The most perfect icon will be of little use if the notion it represents is vague, or the context fuzzy. So before discussing the right icon or even the right visual language of icons, ask yourself: What notion does it stand for? Is the notion correct? Is it clear? Does it work in its context? Icons feign meaning, as they can be loaded with various notions without friction. Words in context are less malleable. The use of words is more regulated than the use of pictograms.
Once your structure is solid, and you get to the point where icons, delight & Co. can come into play, follow this simple rule: Use as few icons as necessary—but not fewer.
The icons you use need to be handled with maximum care. You cannot invest enough time in getting your icons right. Icons need to be recognizable by themselves, they need to illustrate the notion they represent clearly, and they need to work together with all other icons and notions you use, in context.
In that sense, icons are a bit like adjectives and adverbs in regular text. By deleting all of them, your text will not magically turn into a literary masterwork. You need to erase the superfluous ones, find the ones which are needed, and replace the fuzzy and ornate with the precise.
So, are you are ready to train your icon-killing instincts? Working on this article for the last six months, we decided to make an icon shooter game for you to get in shape. Some write articles for apps, we write apps for articles.
There is a lot to be said about the adventure making our first game. We have learned a lot. And if you think this is the extent of our craziness, you haven’t seen the two thousand icons in the font we recently created: It allows you to write in icons. More on all this another time. Now, go check out the game. It’s free.
- “Apple’s products are getting harder to use because they ignore principles of design.”, Don Norman. ↩
- Overlooking this simple aspect may be linked to another common misconception: “Words represent things” or “we think in pictures”. If you believe that words represent things, or that they are pictures of things, you may be more likely to think every word can be represented with an icon. ↩
- John Hudson in “The Near and Far Future of Emoji” ↩
- As a UI class, most buttons do manipulate information in one way or another, thus they are mostly functions, best represented by simple verbs. Read Jensen Harris’s report on the impact that labels had on the usage of Microsoft Office 98’s icon ribbon. ↩
- ibid. ↩
- A Conversation With Jef Raskin ↩
- One plausible explanation why Google keeps unlabeled icons is that rather than learning the shape of the icon, users learn the location of a function in the UI. See “Orbitz Can’t Get A Date” by Jared Spool. ↩
- “The empty brain”, by Robert Epstein. ↩






