Design
See What AI Wrote
Read Article
Design
Making Icons Fresh
Read ArticleDesign
Design as Thought
Read Article
Design
AI Art is The New Stock Image
Read Article
Design
Take the Power Back
Read Article
Design
News from Facebook
Read Article
Design
Why we like distractions
Read Article
Design
The Ideal Paragraph
Read Article
Design
“Art at scale”
Read Article
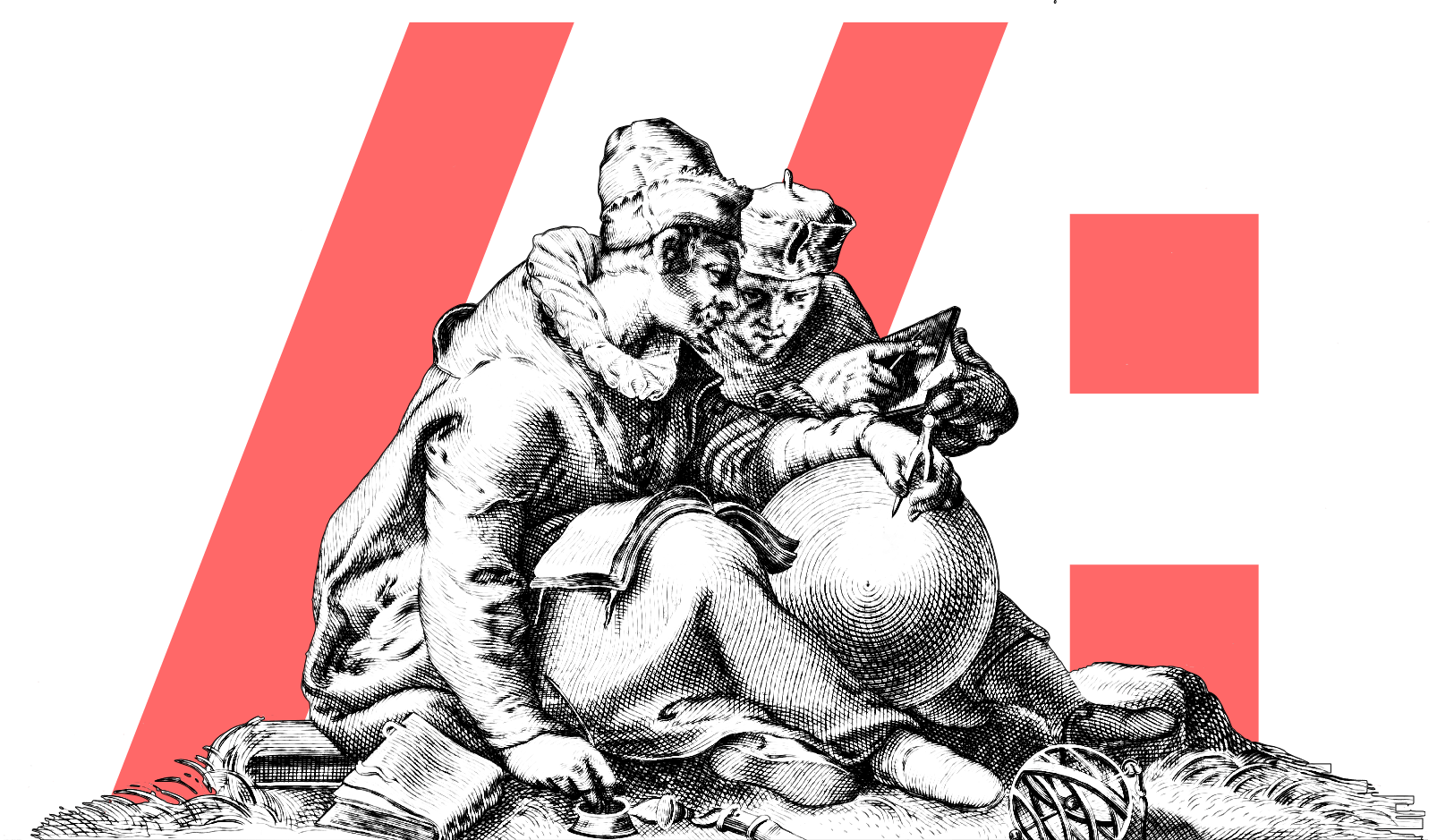
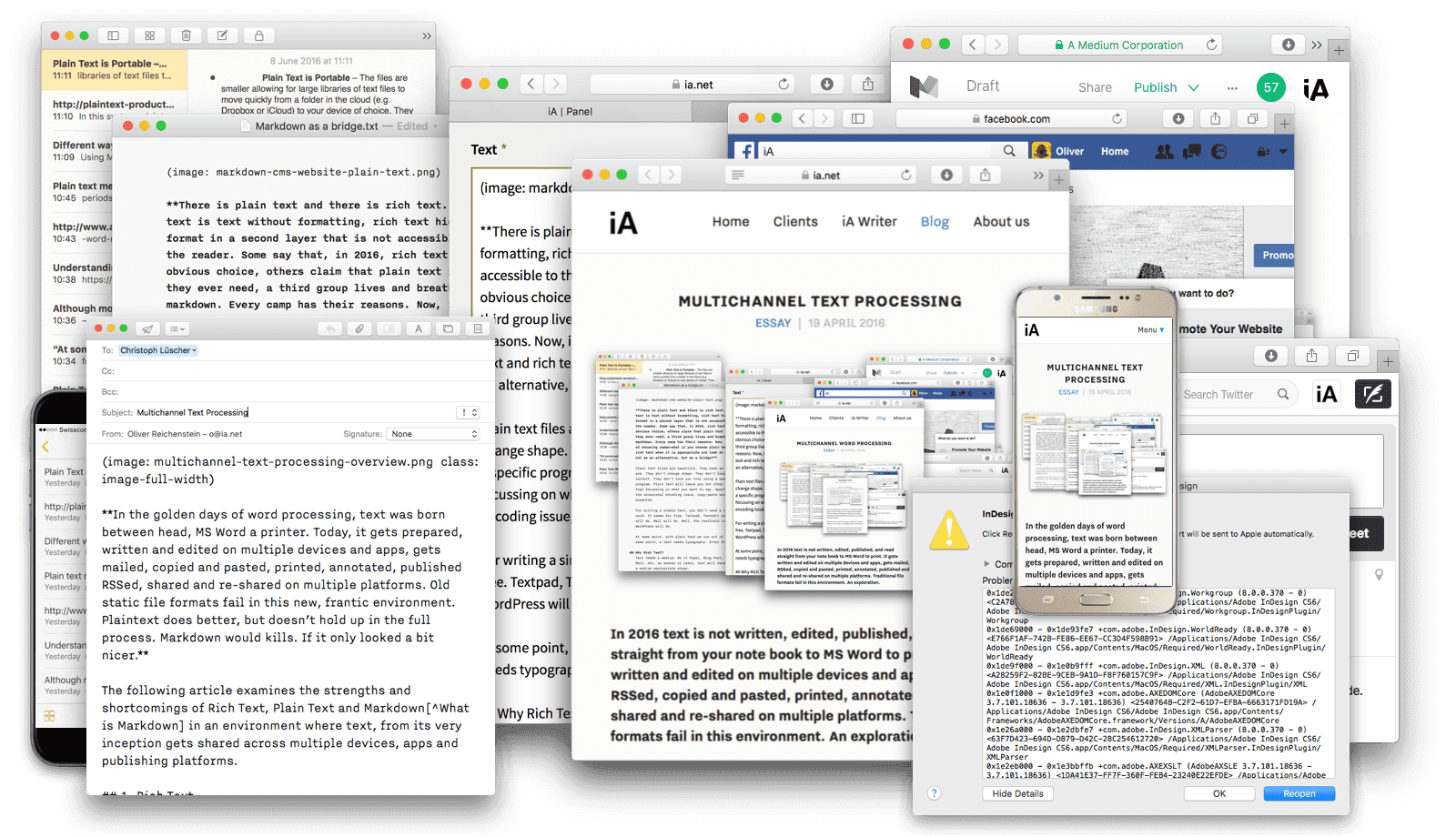
Design
Multichannel Text Processing
Read Article
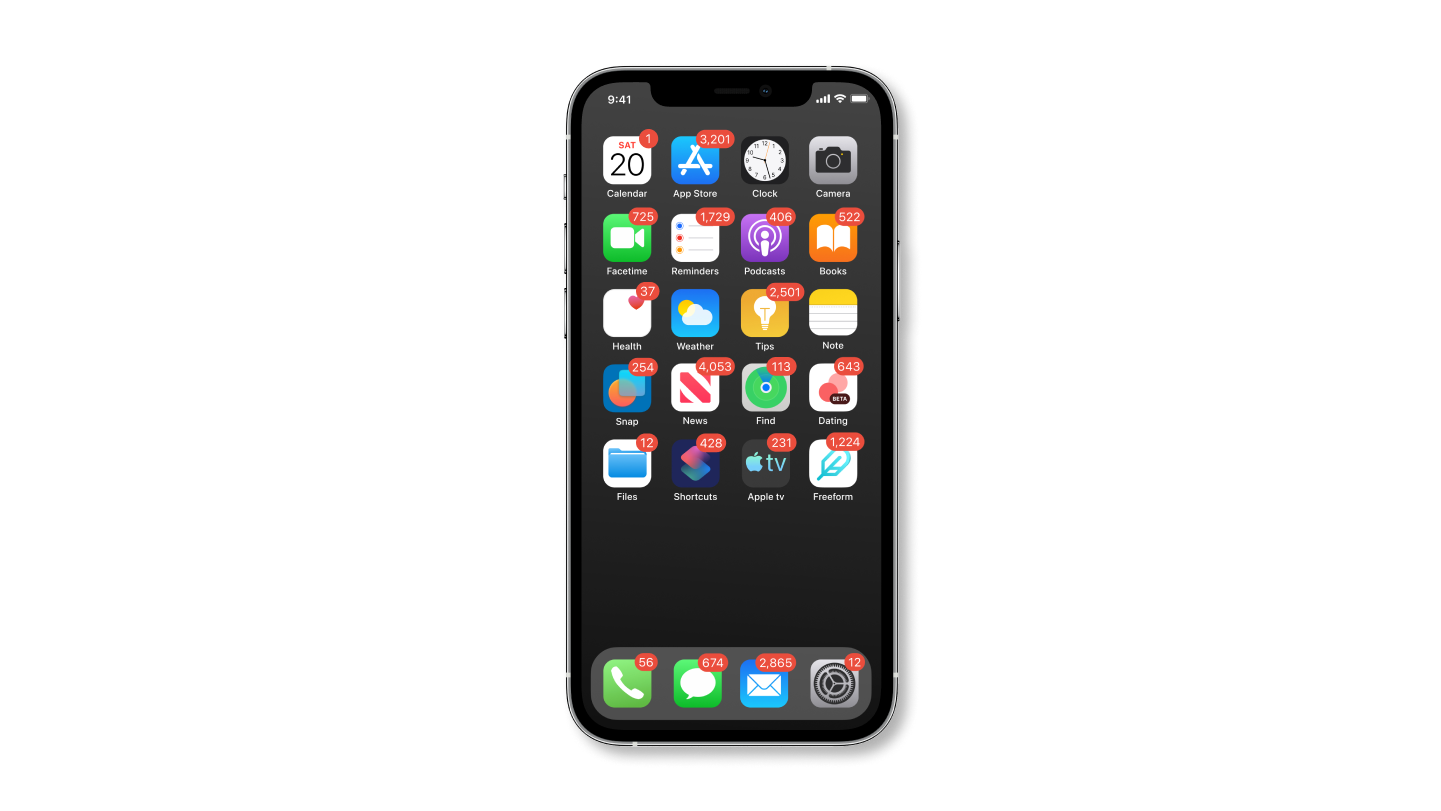
Design
On Icons
Read ArticleDesign
Information Entropy
Read Article
Design
Putting Thought Into Things
Read Article
Design
Learning to See
Read Article
Design
“Good design is invisible”
Read Article
Design
Twitterror
Read Article
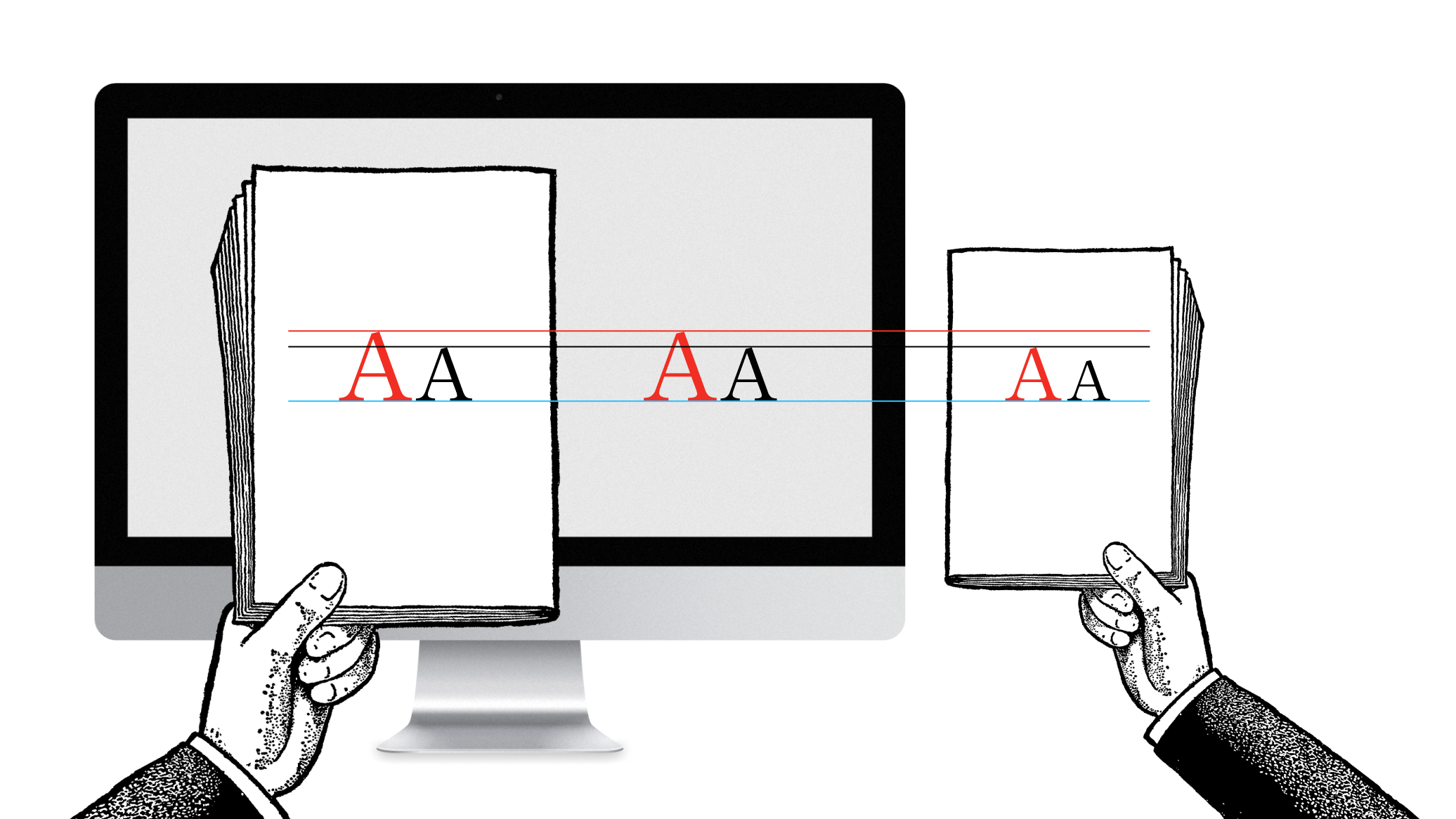
Design
Responsive Typography: The Basics
Read Article
Design
Follow-up to “Sweep the Sleaze”
Read Article
Design
Sweep the Sleaze
Read Article
Design
New Site with Responsive Typography
Read ArticlePLACE RESPONSIVE
Design
Improving the Digital Reading Experience
Read Article↑ 💻 OLD
Design
“Why Simplicity Creates Great User Experiences”
Read ArticleGREATEST MAN
Design
iABC
Read Article
Design
Business Class
Read Article
Design
A Web Designer on Fukushima
Read Article
Design
Form and Information
Read Article
Design
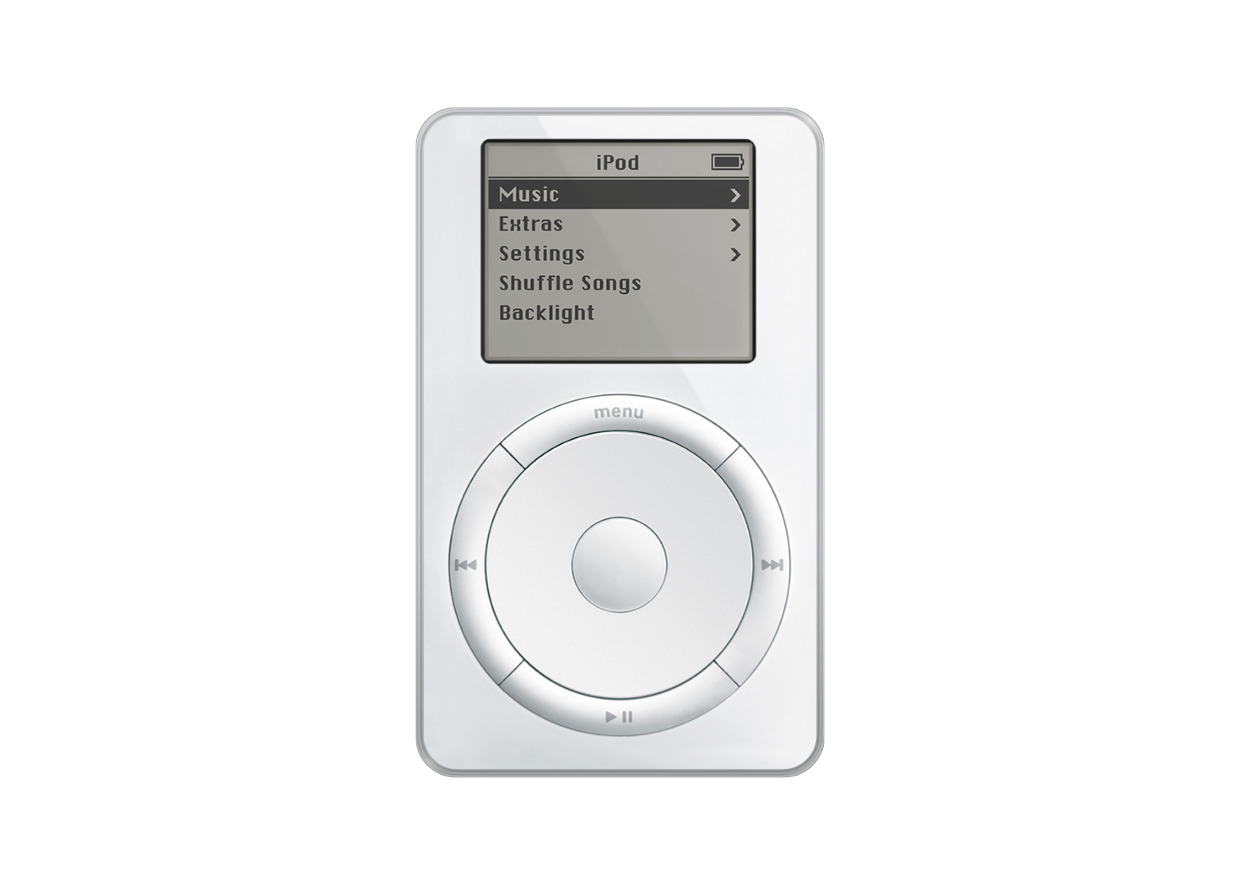
iPad: Scroll or Card?
Read Article
Design
Can Experience be Designed?
Read Article
Design
“Web design is engineering”
Read Article
Design
Just like a Paper Tiger…
Read Article
Design
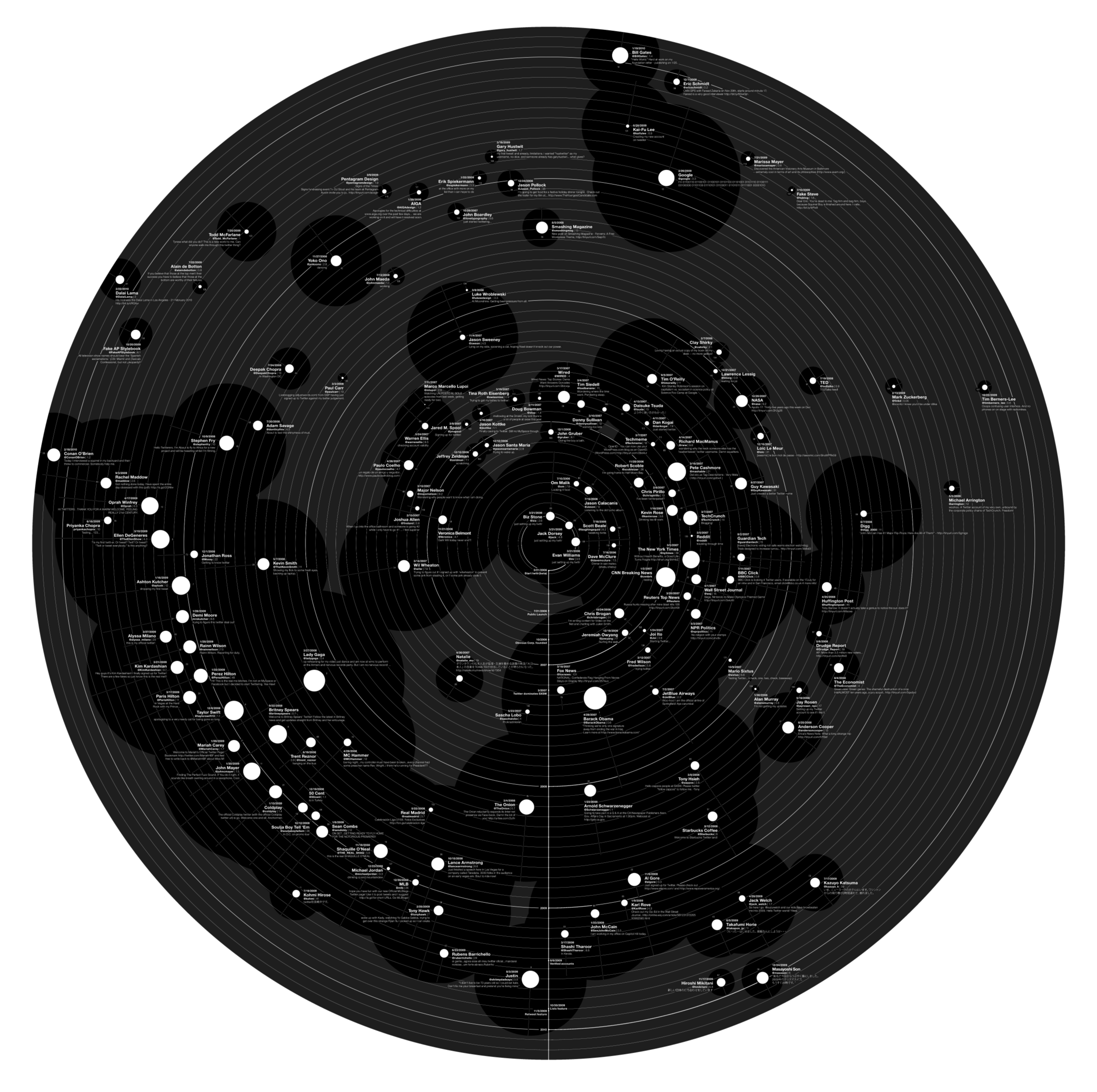
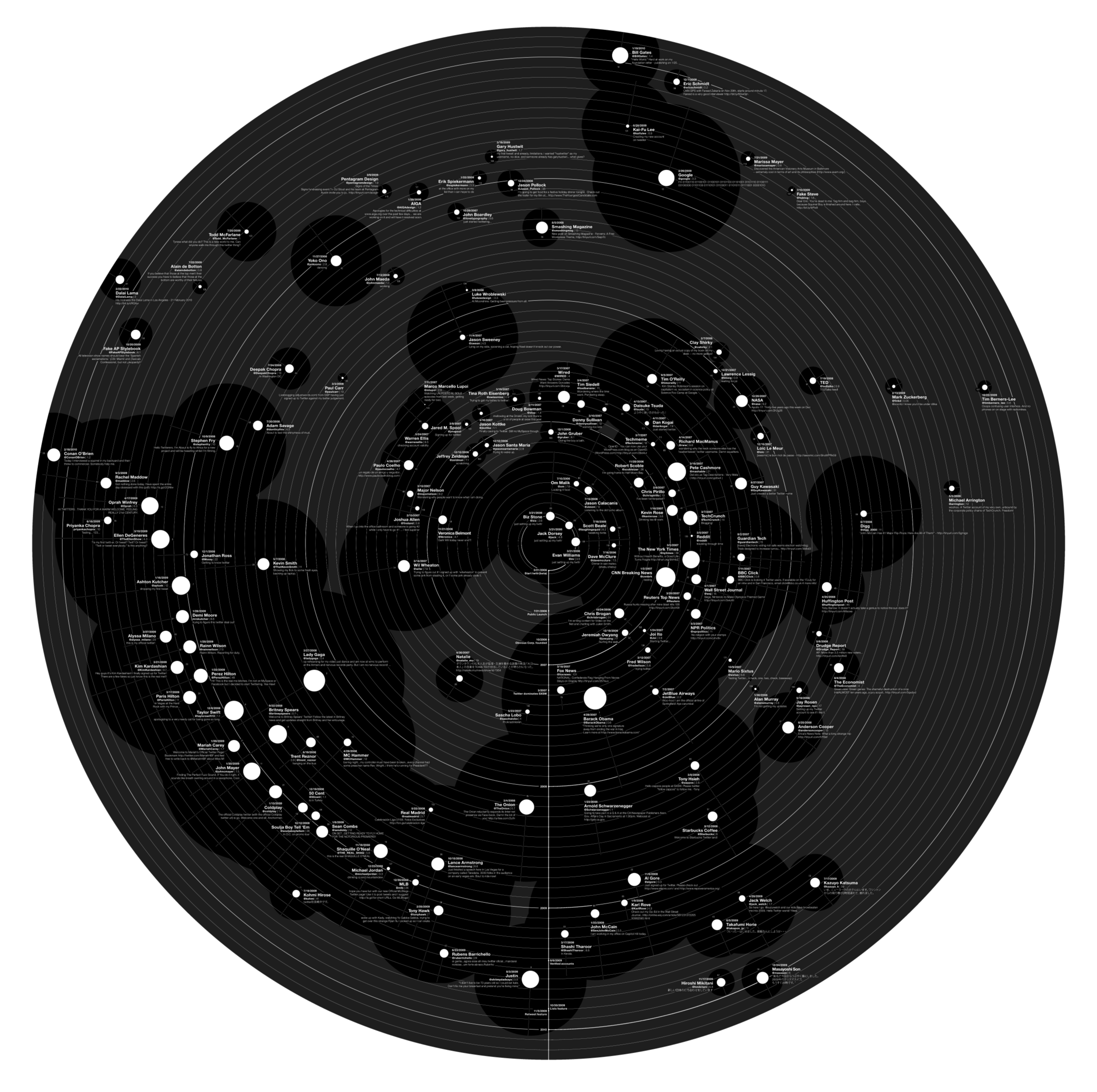
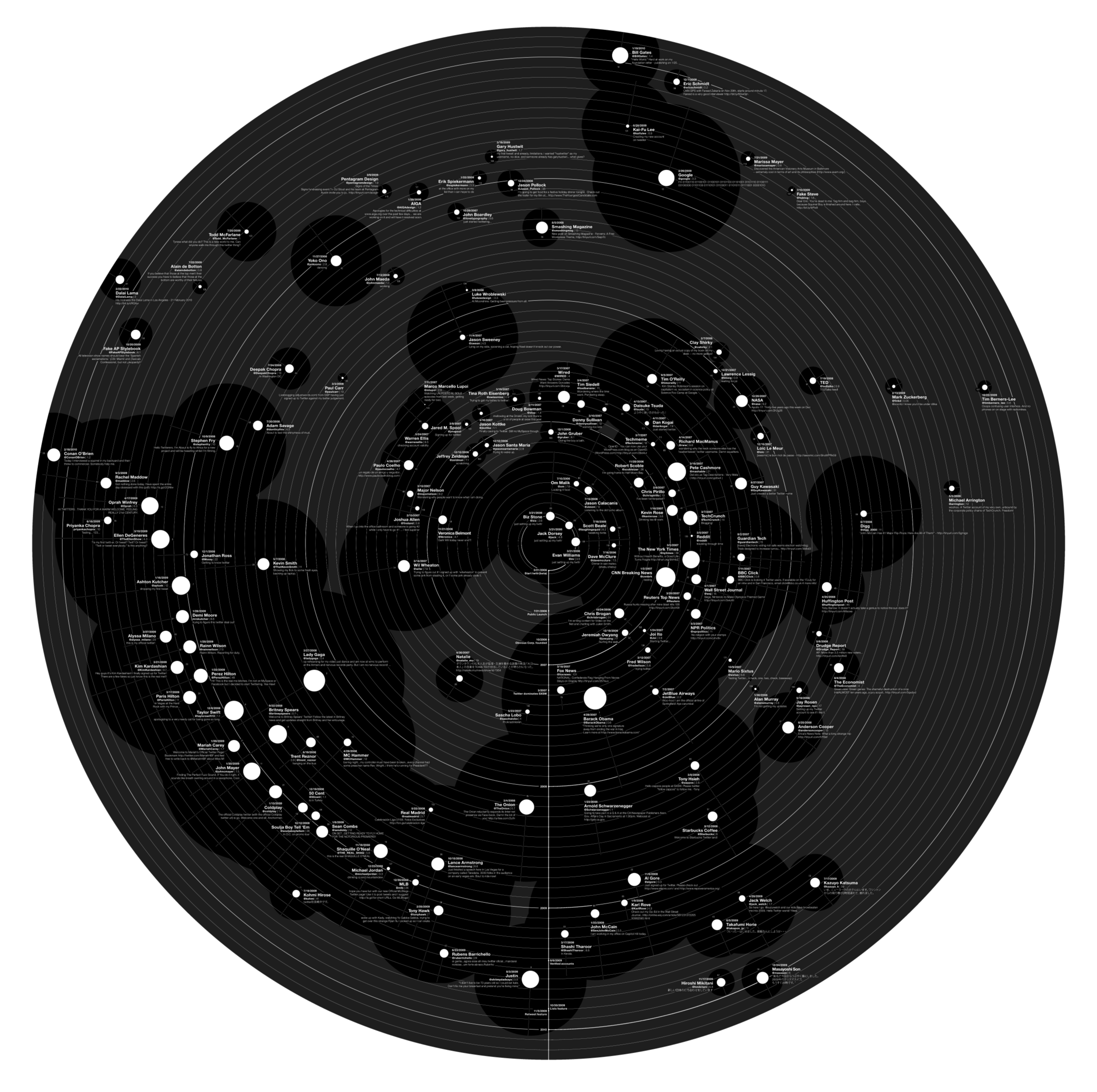
Cosmic 140
Read Article
Design
Cosmic 140
Read Article
Design
Designing for iPad
Read Article
Design
iA’s 2006 Facebook Designs, Redesigned
Read ArticleDesign
Our Next Trend Map
Read Article
Design
API for News?
Read Article
Design
What’s Next in Web Design?
Read Article
Design
Can Experience be Designed?
Read Article
Design
Kenya Hara On Japanese Aesthetics
Read Article
Design
The Value of Information
Read Article
Design
Future of Journalism
Read Article
Design
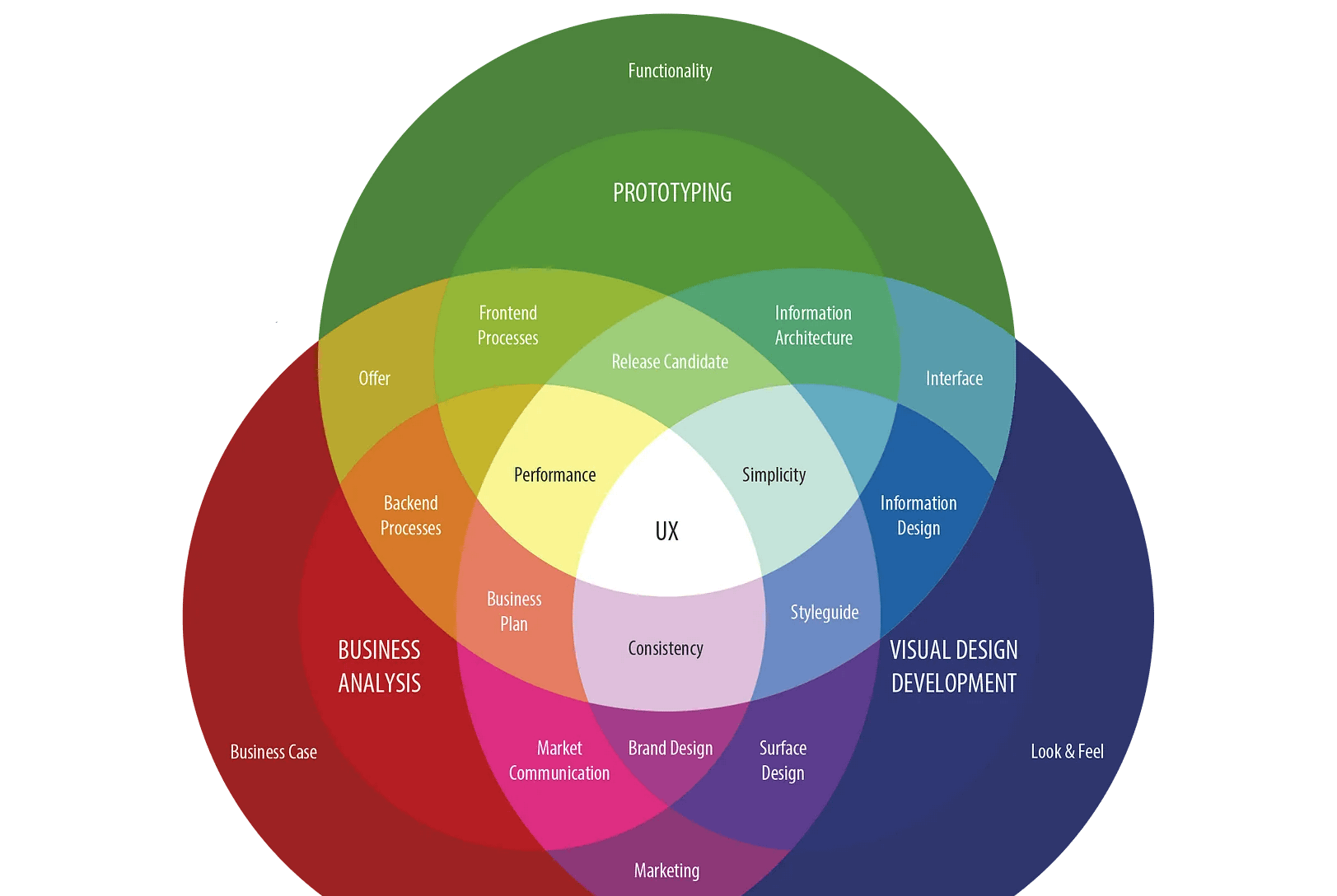
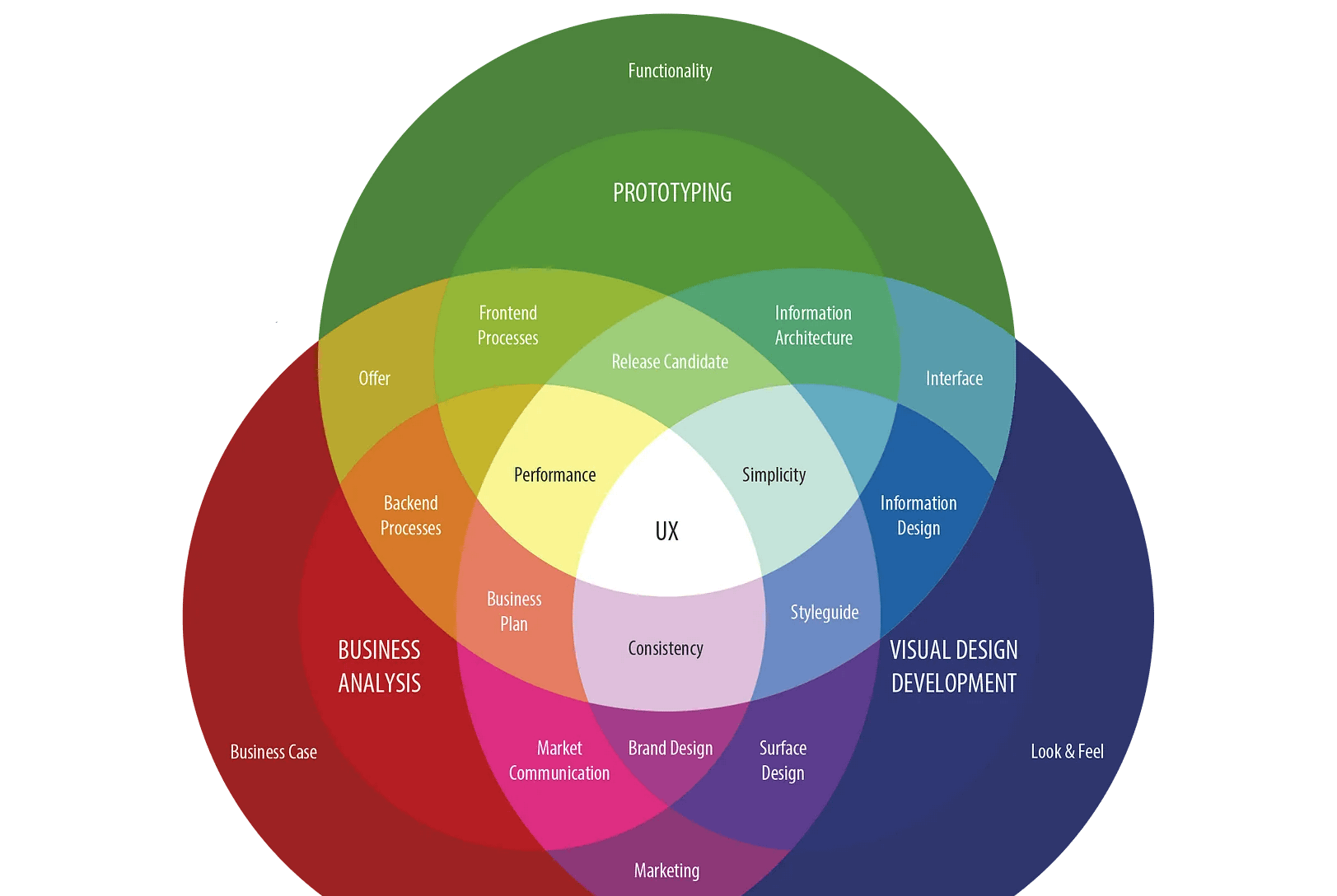
The Spectrum of User Experience
Read Article
Design
Kill Blog Comments?
Read Article
Design
Social Media Marketing?
Read Article
Design
New and Dirty
Read Article
Design
The Age of Digital Baroque
Read ArticleWAIT 💻
Design
Webapp Death Match
Read Article☠ 💑
Design
Elvis and the Opposite
Read Article
Design
iA Opens Second Office in Switzerland
Read Article
Design
Data Gourmet
Read ArticleINFORMATION
Design
Surfing the Avalanche
Read Article🏄
Branding
Use Your Real Name When You Comment
Read ArticleABLE REAL TELL WHEN 💬
Design
Looking Back on 2007
Read Article🙉
Branding
This is madness!
Read ArticleTHIS
Branding
The Start-Button
Read Article
Branding
Stealing Interfaces
Read Article
Branding
Missing Logo
Read Article
Design
The Essentials of Online Rebranding
Read Article
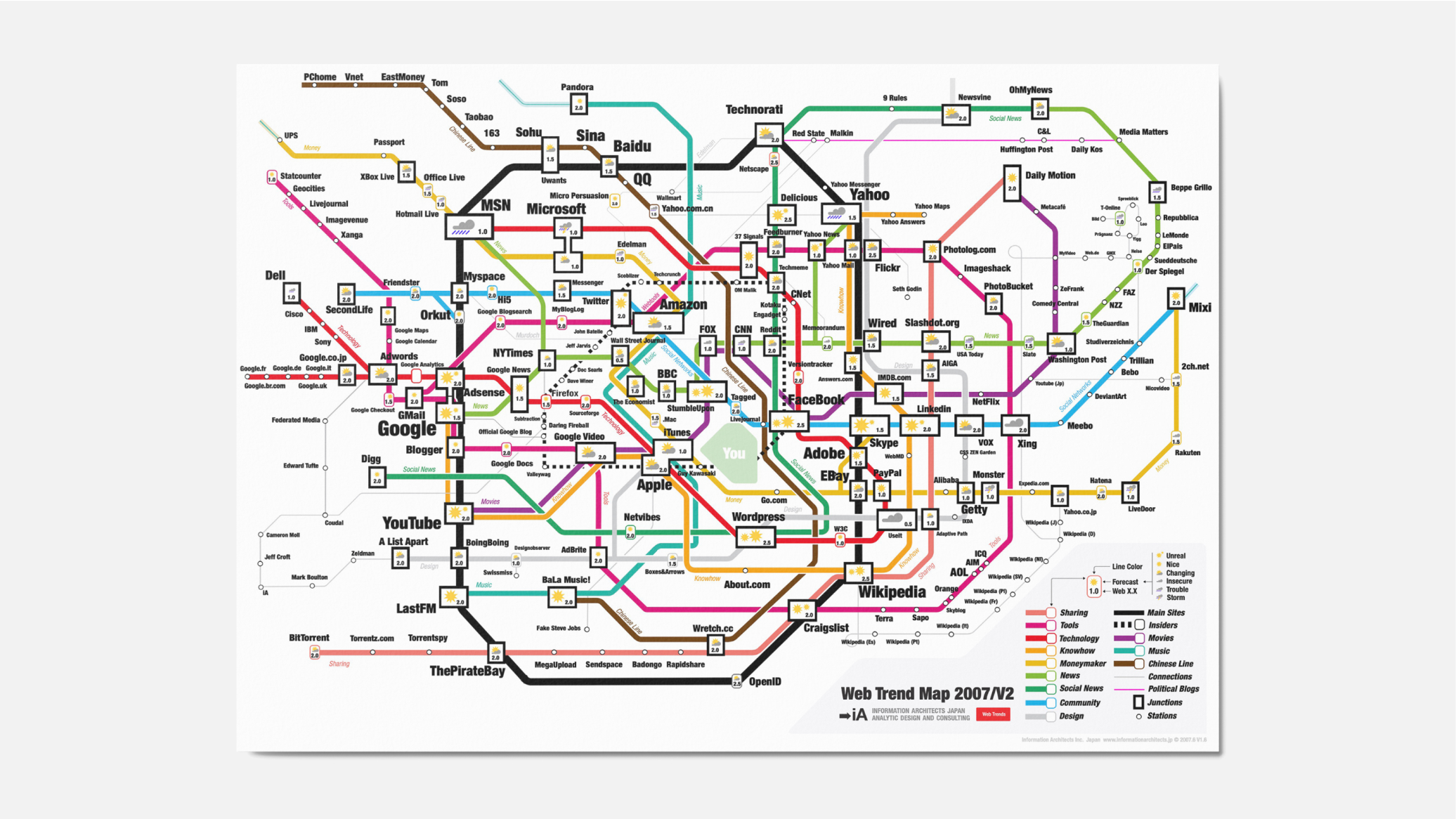
Design
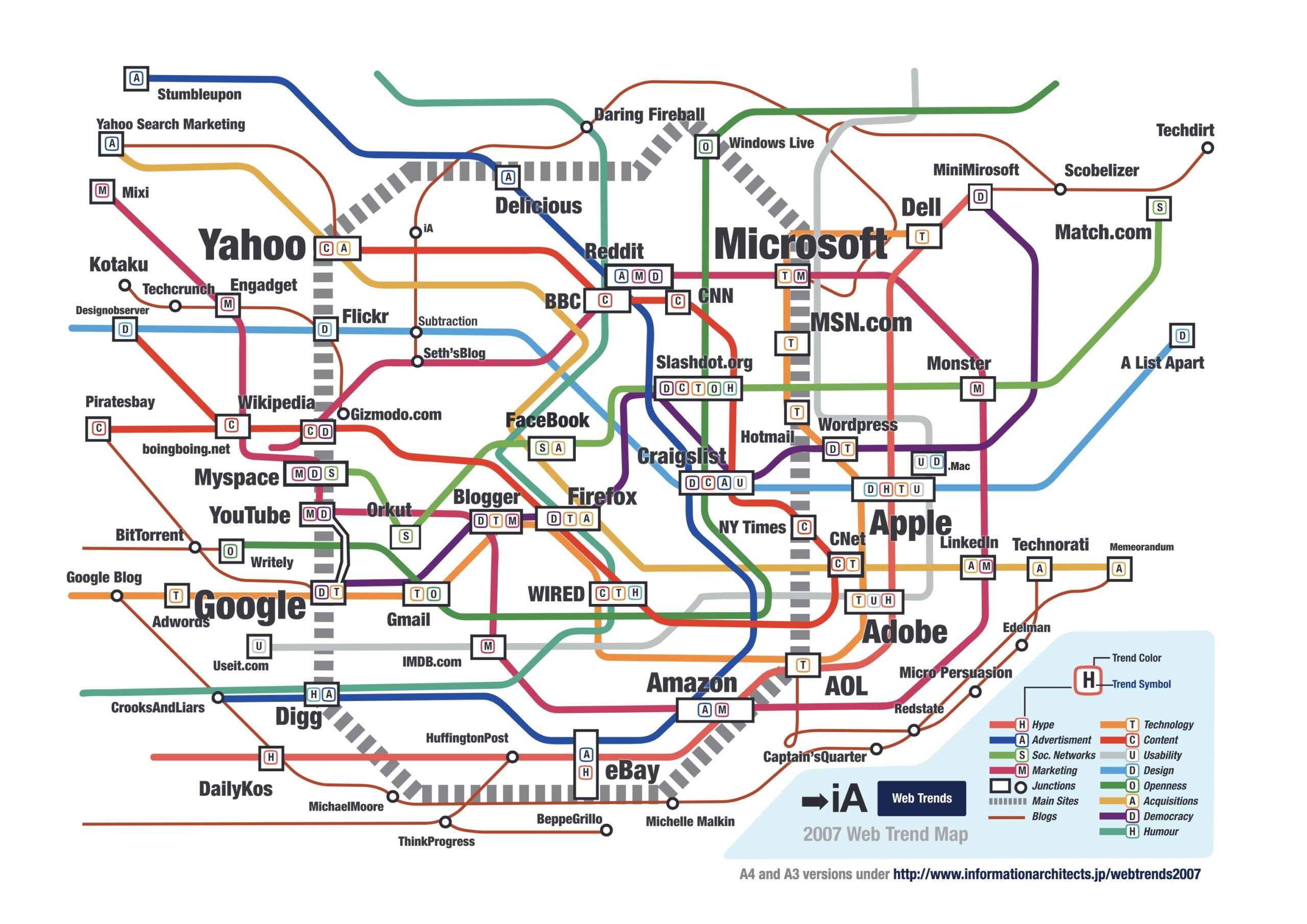
Web Trend Map 2007
Read Article
Design
A Word on Design Value
Read Article
Design
Newspaper Wiki
Read Article
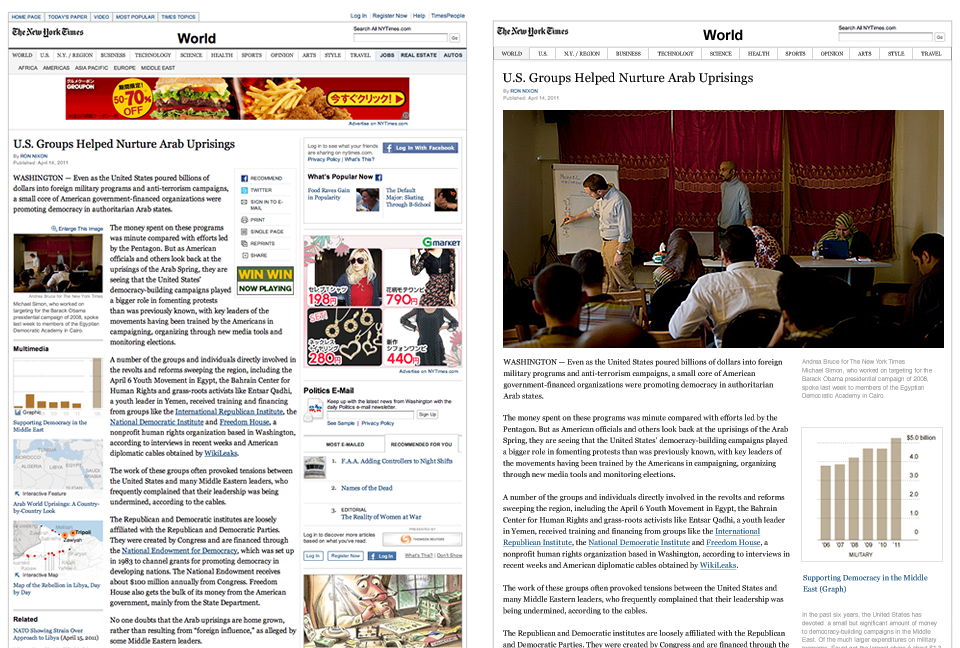
Design
Washington Post Redesign
Read Article
Design
Web Ad Spend Overtakes Newspapers
Read ArticleMONEY
Design
The Future of News
Read Article
Design
10 Newspaper Myths
Read Article🔟 📰
Design
Understanding New Media
Read Article
Design
Web Trend Map 2007
Read Article
Design
Internet 2007 Predictions
Read Article
Design
Technorati
Read Article
Design
Partner in Astroturfing
Read Article
Design
Web 3.0
Read Article
Design
Build a Plane and Fly to Sicily
Read Article
Design
The Electronic Gentleman
Read Article
Design
The 100% Easy-2-Read Standard
Read Article
Design
Read Different
Read Article
Design
New Athens
Read Article
Design
Webdesign is 95% Typography
Read Article
Design
Jakob Nielsen, Time Machine?
Read ArticleDesign
Design is How it Works
Read Article
Design
CI and CSS
Read Article
Design
Why is Simplicity Difficult?
Read Article
Design
Usability News
Read Article
Design
Usability and Branding
Read Article
Design
Usable Interface Design
Read Article
Design
The Right-Side Column
Read Article
Design
Do We Really Need a Site Navigation?
Read Article
Design
How Important is Design on the Web?
Read Article