Icons sparen Platz. Icons sehen schick us. Icons geben einfache Antworten auf nervige Fragen wie: Kann man das alles etwas etwas frecher machen? Wie können wir da mehr Marke reinbringen? Womit peppen wir den Entwurf nun noch auf? Icons sind praktisch. Icons sind ein Segen. Wir ♥ Icons. Bis zum Wahnsinn.
Icons gibt’s in allen möglichen Formen. Wir finden sie auf Geräten, Verpackungen, in der Architektur und auf Bildschirmen. Sie werden zur Klärung auf Knöpfe, zur Verstärkung auf Werkzeugleisten, und oft auch nur zur blossen Dekoration eingesetzt. Icons setzen Akzente. Im Web und in Apps, in Flughafen-Zeichenleitsystemen und Brettspielen. Wir klicken auf Icons mit und ohne Text, stilisiert und standardisiert, eingefärbt oder monochrom, in Schriften, als Gifs oder SVGs. Es gibt sie gratis, im Sonderangebot und als bezahlte Luxus-Sammlungen, vektorisiert, flach, und in 3d. Es wird nicht lange dauern, und man kriegt Icon-Pakete für VR, ausgerüstet mit der letzten künstlichen Intelligenz, im 3d-Format zum selber drucken.
Wie man all diese Icons richtig anwendet, ist nicht immer ganz klar. Anleitungen werden nicht mitgeliefert. Es gibt so viele Gratis-Icons, dass der Teufel einen dazu bringen könnte, aufzuhören zu denken und alle Gestaltungs-Probleme der Welt mit so einer tollen Collection zu lösen.
Doch Vorsicht! Wer mühsamen Gestaltungs-Fragen zu oft, zu lässig mit “Easy, Icon!” begegnet, der begibt sich in eine nicht zu unterschätzende Gefahr. An einem schönen Tag dann klingelt es plötzlich. Und öffnen wir die Tür, dann steht da ein älterer Herr mit Bart und einem rhetorischen Baseballschläger. Ganz tief schaut er uns in die Augen, nickt und schlägt zu:
“Ununterscheidbare Icons verschmutzen die Oberfläche dieser Geräte, obwohl die Forschung doch klar gezeigt hat, dass wir uns die Bedeutung von einigen wenigen Icons merken können. […] Wer erinnert sich denn, was jedes dieser einzelnen Icons bedeutet? Ich nicht.” 1
In diesem Fall hier knüppelt der UX-Experte Don Norman seinen früheren Arbeitgeber Apple herunter. Apple war selbst beteiligt am ersten Krieg der UI-Icons. Anfang der Achtziger Jahre waren die Bildschirme klein. Um Platz zu sparen, hat man auf Icons zurückgegriffen. Dies hatte auch den angenehmen Nebeneffekt, dass die bisher eher unfreundlichen, textlastigen Computer etwas menschlicher wirkten. Mit der Einführung der Mobilgeräte wurden die Bildschirme wieder klein und textlastig. Apple hat sofort, und mit iOS7 noch mehr auf die alte Karte gesetzt und Icons verwendet um Platz zu sparen, und den Look etwas, hm, aufzupeppen.
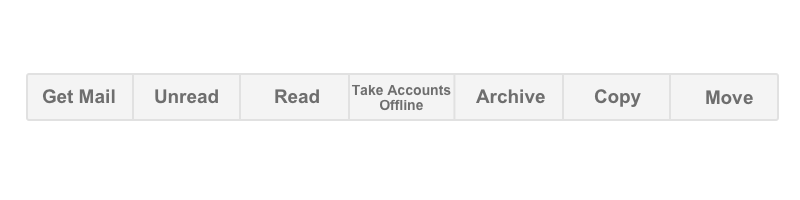
Schlecht gestaltete Icons sind den Designerkritikern auf Twitter ein scharfer Dorn im Auge. Besonders beliebte Opfer von Twitter-Design-Kritikern sind die armen iTunes-Icons. Nicht weil sie nicht schön wären, sondern weil sie niemand versteht. Ein ebenso typisches, wenn auch weniger beliebtes Beispiel für rätselhafte Icons finden wir in Apple Mail. Wieviele dieser Icons können Sie ohne Mauszeiger-Hilfe benennen?
Wohl nicht besonders viele. Wer die Icons selber gestaltet hat, kann sie gut entziffern. Als Benutzer hingegen steht, sitzt oder liegt man oft ratlos da.
Verteidigt wird die Iconitis gerne mit “Ein Bild sagt mehr als Tausend Worte.” Die Idee ist, dass ein Icon immer irgendwie passt. Der Designer kennt die Bedeutung, und ein mehrdeutiges Icon lässt sich leicht mit dieser Bedeutung aufladen. Der Nutzen bildlicher Mehrdeutigkeit wird aber unmittelbar zum Fehler, wenn man die Perspektive wechselt. Aus Nutzersicht ist Mehrdeutigkeit alles andere als hilfreich. Je mehr Bedeutungen ein Zeichen annehmen kann, desto rätselhafter wird die Bedeutung. Dass ein Bild mehr als Tausend Wörter sagen kann sollte nicht als Argument für, sondern als Argument gegen Icons verwendet werden. An dieser Stelle wird von Icon-Befürwortern meist eingeworfen, dass Icons ja beschriftet d.h. mit Labels versehen werden können oder sollen.
Man kann davon ausgehen, dass Labels grundsätzlich die Nutzbarkeit von Icons verbessern. Kaltherzige UX-Leute fragen sogar: Warum überhaupt Icons? Sind nicht Wörter die besten Icons? Gäbe es nicht weniger Missverständnisse in unseren Apps und Webseiten, wenn wir nur Wörter, ganz ohne Icons verwenden würden?

Kühl betrachtet, ist die blosse Wort-Variante verständlicher als eine grafische Lösung, die ausschliesslich Icons verwendet. Wenn man aber jede grafische Feinheit aus dem Design herauslöscht, wird das Erscheinungsbild holprig und kalt. Das Design wirkt nicht mehr so frisch und, ja, nicht mehr so happy, knackig, peppig und frech.2 Einem waschechten UX-Designer kann das egal sein. «Wenn’s funktioniert, wird es sich auch gut anfühlen.» Da ist was dran. Wenn das Interface nicht funktioniert ist die Frustration ungleich grösser als wenn es nicht ästhetisch optimiert ist. Der etwas zartere Mensch aber leidet unter der old school UX-Gefühlskälte, die Ästhetik für Humbug hält.
Obwohl wir das Funktionieren eines Interfaces dem Erscheinungsbild methodisch voranstellen, sind wir bei iA alles andere als UX-Brutalisten. Seit der Gründung von iA haben wir für eine Balance zwischen Funktion und Ästhetik plädiert. Die Nachforschungen zum Thema Icon hat aber ergeben, dass die meisten Studien, auf die sich UX-Spezialisten berufen in einer Zeit gemacht wurden, wo wir es mit nur sehr wenig Programmen und Bildschirmsystemen zu tun hatten. Die Studien laufen meistens auf dasselbe Ergebnis heraus: Beschriftete Icons funktionieren besser als blosse Icons oder wortbasierte Navigationssysteme. Gleichzeitig wird jeweils eingeräumt, dass Icons relativ schnell gelernt werden können.3
In einer Zeit mit sehr viel mehr mobilen Informationssystemen, ungleich höherer Auflösung und Informationsdichte mögen selbst die Schlussfolgerung, die noch vor fünf Jahren gegolten haben nicht mehr ganz zutreffend sein. Wir haben deshalb beschlossen, unsere eigene Studie anzustellen. Wir haben alle Icons aus unserem Schreibprogramm iA Writer (das von über einer Million Nutzern gebraucht wird) gelöscht. Die Übung war heilsam für die Struktur des Programms, weil wir wieder genauer über die Labels nachdenken mussten. Als Informationsarchitekten fanden wir das Design nun ziemlich frech, happy, und sogar peppig. Es schnitt auch sehr gut ab in unseren internen Nutzertests und im Betaprogramm. Die Rückmeldung der realen Nutzergruppe war hingegen weit weniger erfreulich. Sie lässt sich in fünf Wörtern zusammenfassen: «Bitte, macht Writer wieder schön!»
«Icon oder nicht Icon?», «Beschriftet oder nicht?», «Tot oder lebendig?» Vielleicht klingt die praktischere Frage etwas weniger absolut: Wie und wann brauchen wir nur Icons, nur Wörter, und wann verwenden wir Icons mit Beschriftung?
Icons ohne Label
Allgemein formuliert sind Icons typisierte Bilder, die Gegenstände metaphorisch darstellen. Man kann Icons ohne Beschriftung einsetzen, wenn wenn der dargestellte Gegenstand allgemein bekannt oder charakteristisch darstellbar ist. Grundsätzlich verstanden werden Flugzeuge für Flughäfen, eine durch eine Tür flüchtende Silhouette für Notausgang, Papierkübel für digitale Abfallerzeugnisse. Arbiträre Zeichen wie Pfeile für Richtungshinweise, Verkehrszeichen, das Pause-Zeichen sind streng genommen keine Icons, werden aber in der Alltagssprache zuweilen auch so genannt, wenn sie am Bildschirm eingesetzt werden. Ab besten funktionieren Icons wenn sie bekannt und charakteristisch sind.
Gegenstände ikonografisch darzustellen ist ein handwerkliches Problem. Werden wir aber dazu herausgefordert Handlungen und Abstraktionen ikonografisch darzustellen, dann wird es schwieriger. Nun werden in der Mensch-Maschinen-Kommunikation eben eher wenig konkrete Objekt-Begriffe verwendet. Mehrheitlich führen wir mit Computern komplexe Handlungen durch. Das heisst, im User Interface werden meist Handlungen, Abstraktionen und, nicht selten sogar, abstrakte Handlungen dargestellt.
Freilich ist es nicht ganz unmöglich auch abstrakte Handlungen optisch darzustellen. Es gibt immer einen Weg etwas irgendwie zu veranschaulichen. Hier ein etwas überspitztes Beispiel:
Zuweilen hört man auch den Vorschlag, Icons zu animieren. Das wäre aus UX-Sicht eine Holzhammermethode um Verben darzustellen. Dass das nicht geht, liegt auf der Hand. Animierte Icons hat man nicht ohne Grund in den Neunziger Jahren fallen gelassen: Sie lenken ununterbrochen ab.
Man kann auch, wie in der geschrieben Sprache, mit rhetorischen Mitteln arbeiten.4 Mit etwas Phantasie findet sich schon die richtige Metapher für eine Handlung: Das Icon Drucker stellt Drucken klar dar. Der bereits erwähnte Papierkorb steht zweifellos für «löschen», die Schere bedeutet ganz klar «schneiden». Drucker, Papierkorb und Schere sind visuell charakteristisch und als Gegenstände mit einem bestimmten Zweck, einer bestimmten Handlung verbunden.5 Man muss sich aber im klaren darüber sein, dass diese Beispiele glückliche Ausnahmen darstellen.
«Die Vermittlung der Gedanken von einer Person zur anderen ist immer unvollständig. Die verbale Sprache ist bei weitem das beste Mittel, das wir für die Gedankenübertragung zur Verfügung haben, und die geschriebene Sprache verleiht diesem Mittel gleichzeitig Langlebigkeit und Präzision (wir überholen selten was wir sagen, aber diesen geschriebenen Satz habe ich mehrere Male revidiert).» 6
Für komplexere Handlungen und abstraktere Funktionen stösst die bildliche Darstellung schnell an ihre Grenzen. Und es ist weder eine Frage der Zeit, noch der Macht, noch der Phantasie, noch des gestalterischen Talents, bis sich das ändert. Nach 40 Jahren intensivster Bemühung haben die klügsten Köpfe in Zusammenarbeit mit den mächtigsten Unternehmen keine allgemein-gültigen Zeichen für UI-Kernfunktionen wie Save, Copy or Paste gefunden.
«Jedes piktografische System kämpft mit der Schwierigkeit, dass es eingeschränkt wird durch die Menge der Dinge im Universum, die durch ein Bild repräsentiert werden können.»7
Unbeschriftete Icons schaffen immer wieder Nutzungsprobleme.8 Die einfachste Art und Weise, Funktionen zu vermitteln geht nicht über Bilder sondern über Wörter, genauer über Tätigkeitswörter:
«Ein Icon ist ein Symbol, das in allen menschlichen Sprachen gleich unverständlich ist. Unabhängig davon, welche Sprache wir sprechen, müssen wir die Bedeutung eines Icons von neuem lernen. Es gibt einen triftigen Grund, warum wir Menschen phonetische Sprachen erfunden haben; sie ermöglichen es, jedes beliebige Wort dadurch zu erzeugen, dass man ein paar Zeichen zusammenstellt. Ich habe viele Interface-Designer kennengelernt, die annehmen, dass wir Icons in einer Benutzerschnittstelle erlernen sollten. Ich frage sie dann jeweils: ‹Ist dies das best mögliche Interface, das wir designen können? Oder wurde es aus Gewohnheit und Konvention erbrütet?› Die meisten Designer stolpern den bekannten Mustern entlang und kümmern sich nicht um den langsamen Zerfall unter ihren Füssen.» 9
Auf den ersten Blick wirken einzelne Bildzeichen klarer und anziehender als eine Ansammlung unterschiedlich langer, wuseliger Wörter. Versucht man die Zeichen aber zu verstehen, werden die schön singenden nackten Zeichen zu sonderbaren Mönsterchen, die eine unbekannte, sonderbare Sprache sprechen. Icons räumen die Benutzerschnittstelle scheinbar auf, fressen dabei aber den Sinn weg. Der Eindruck der Klarheit und Sauberkeit geht auf Kosten der Verständlichkeit. Icons verschönern und vereinfachen, indem sie die tatsächlichen Funktionen unentzifferbar machen.
Trotzdem, Icons sehen schick aus und sie schaffen Raum. Und deshalb ist Apple auch nicht das einzige Unternehmen, das sich mithilfe von Icons mehr Platz auf den kleinen Mobiltelefonbildschirmen geschaffen hat hat. Das Material Design von Google ist durchsetzt mit unbeschrifteten Bildzeichen:
Was passiert hier? Die Icons in Gmail wirken schlicht, zwingen einen aber nachzudenken. Vielleicht gelingt es dem einen oder der anderen sie zu entziffern. Mit genug Geduld könnte man erraten, was die scheinbar so klaren Symbole bedeuten. Mit Hilfe unseres Verortungs-Gedächtnisses werden wir nach mehrmaliger Nutzung mehr oder weniger wissen, welches Icon wir anklicken müssen, um eine Mail zu beantworten (irgendwo oben links, das erste oder zweite Icon).
Im Vergleich zu beschrifteten Icons oder einfachen Wörtern bleibt es schwierig, arbiträre Icons zu entziffern. Unentzifferbare Icons lenken ab, denn sie reissen uns aus dem Flow. Je weniger ich über die Handhabung des Programms nachdenken muss, desto ungestörter kann ich mich meiner Aufgabe widmen. Je mehr ich über Icons nachdenken muss, desto weniger konzentriert kann ich mich meiner Arbeit widmen. Aber Moment mal. Hat nicht auch Facebook eine Leiste, die nur aus Icons besteht? Täuschen sich die beiden Grossunternehmen in einem so zentralen Punkt?
Was Google und Facebook tun, ist nicht allgemein anwendbar. Sie können es sich erlauben, arbiträrer zu sein als der Hundesalon Toni. Der Erfolg des sogenannten Hamburger-Buttons geht unter anderem darauf zurück, dass ihn Facebook allgemein bekannt gemacht hat (inzwischen haben sie sich selber wieder davon verabschiedet). Wie wir später sehen werden, hat Google vielleicht andere Gründe als wissenschaftliche, warum sie unbeschriftete Icons einer kargen Wortnavigation vorziehen. Aber eins nach dem anderen…
Textlabel ohne Icons
Icons können verschieden interpretiert werden. Je nach Kontext, kann sogar das omnipräsente Suchglas «Suchen» oder «Vergrössern» bedeuten. Icons sind Sprachzeichen, verhalten sich da auch nicht anders als ihre alphabetischen Vettern. Freilich gibt es Unterschiede.
Die Zuordnung des phonetischen Wortzeichens lässt weniger Lesarten zu. Eine Lupe kann als «Suchen» oder «Vergrössern» gelesen werden. Die Wörter «Suchen» oder «Vergrössern» lassen weniger Interpretationsspielraum zu.
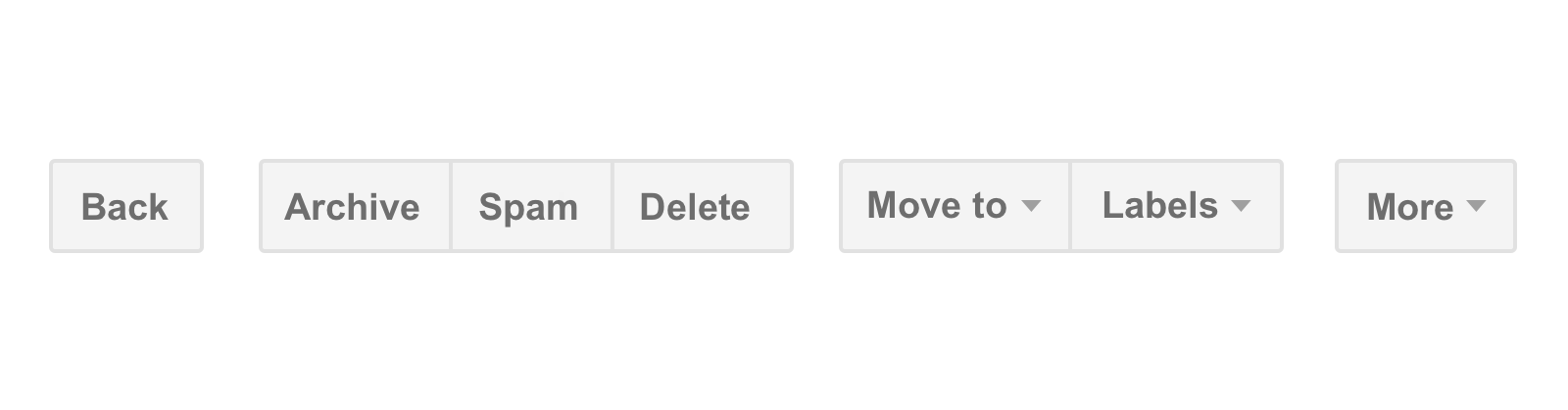
Was passiert genau, wenn man alle Icons mit Wörtern ersetzt? Streng analytisch betrachtet, funktioniert eine Wortnavigation besser als die Icon-Variante. Gmail lässt es zu, die Iconvariante durch Wörter zu ersetzen:

Was geschieht hier? Der Text sagt deutlich, was Sache ist. Optisch sieht die Applikation aber weniger freundlich aus. Die Nutzung fühlt sich nach mehr Arbeit an, wirkt unterkühlt, und überraschenderweise auch etwas kompliziert. Wieso aber? Die nervösen Wörter wirken zugleich nüchtern und geschwätziger als die einfachen Zeichen.
Begriffe sprechen unseren Verstand an. Der Austausch zwischen Mensch und Maschine sollte grundsätzlich auf dem Verstand aufbauen. Während wir uns im Verstand argumentativ unterscheiden und auseinandersetzen können, bleiben die menschlichen Unterschiede im Bereich der Empfindung unberechenbar. De gustibus non est disputandum. Der Verstand bietet eine bessere argumentative Grundlage für die Grundstruktur der Mensch-Maschinen-Interaktion als die Empfindung.
Icons sprechen unsere ästhetische Empfindung an. Icons haben—und als UXler fallen uns solche Sätze nicht eben leicht—eine angenehme emotionale Wirkung. Diese gefühlte Ebene in der Gestaltung von Benutzerschnittstellen ist zwar nicht messbar, aber sie ist nicht weniger wirklich.
«Es genügt nicht, dass wir Produkte bauen, die funktionieren, die verständlich und benutzbar sind, wir müssen auch Produkte bauen, die uns erfreuen, aufregen, die uns Spass bereiten, und ja, die uns Schönheit ins tägliche Leben bringen.» 10
Wir Menschen sind zugleich vernünftige und empfindende Wesen. «Unser Gehirn verarbeitet nicht Information, es holt kein Wissen ein, und es speichert keine Erinnerungen. Kurz: Unser Gehirn ist kein Computer.» 11 Bedeutet das dann nicht, dass man Icons immer beschriften sollte? Denn beschriftete Icons sprechen den ganzen Menschen an… Beim Thema Icons hört man immer wieder denselben Tenor: «Icon plus Label funktioniert besser als Icon oder Label alleine.» Stimmt das? Und, falls ja, stimmt das immer?
Icons plus Label
Icons mit Label verbinden die ästhetische Wirkung der Icons mit der rationalen Kraft des Texts. Beschriftete Icons reichern die Benutzerschnittstelle optisch an ohne dass sie an Verständlichkeit einbüsst. Wenn ein einzelnes Symbol für sich zu wenig aussagekräftig bleibt, erklärt die Beschriftung, wofür es steht. Weshalb also setzen wir nicht immer auf das siegessichere Duo Wort+Bild?
Der Nachteil dieses doppelt gemoppelten Ansatzes ist, dass er zugleich einen Kompromiss darstellt. Beschriftete Icons verfügen nicht über denselben Grad an grafischer Einfachheit, gleichzeitig sind sie meist nicht so unmittelbar entzifferbar wie einfache Wörter. Ausserdem muss mit in Rechnung gestellt werden, dass Icons plus Label langsamer erfasst werden, da das visuelle und das verbale Verstehen nicht parallel sondern exklusiv verläuft. Verbale und visuelle Nachrichten ergänzen einander, können aber nicht gleichzeitig erfasst werden.12
Die Kombination von Icon und Label spart auch nicht immer Platz und vereinfacht das Erscheinungsbild nicht in jedem Fall. Oft tritt das Gegenteil ein. Die Verbindung von Text und Bild führt zu mehr visuellem Lärm. Die Verkleinerung des Texts unterhalb des Icons macht sie schwerer lesbar als einfache Textlabels. Icon plus Label brauchen oft auch mehr vertikalen Raum als Wörter oder Icons für sich.
Die ästhetische Empfindung bevorzugt Icons. Der Verstand setzt auf Wörter. Theoretisch wählen wir mit der Variante Icon-plus-Beschriftung zwar immer die sicherste aber nicht immer die angemessenste Variante.
Die Praxis der Gestaltung kennt keine Patentrezepte. Es gibt kein bombensicheres Design. Wer in unserem Feld arbeitet, weiss, dass es in der Gestaltung immer wieder auf einen Entscheid zwischen besseren oder schlechteren Kompromissen hinausläuft. Wir gestalten nicht für berechenbare Maschinen, wir gestalten für unberechenbare Wesen mit Kopf und Herz. Menschen denken und fühlen. Mit blossem A/B Testing können wir viel weniger Gestaltungsfragen lösen, als uns lieb ist.
Theorie und Praxis
Ingenieure bauen Maschinen, Brücken und Häuser von unten nach oben, von innen nach aussen, vom Gerüst zur Verschalung. Sie beginnen mit der Struktur um sicher zu gehen, dass das Artefakt stabil ist und stabil bleibt. Ähnlich verhält es sich beim Bau von Benutzerschnittstellen, dem körperlichen, geistigen und gefühlten Bereich zwischen Mensch und Maschine. Grundlage des Austausches zwischen Mensch und Maschine ist der Verstand. Angesprochen wird der Verstand aber über die Empfindung. Wenn die Schnittstelle nicht verständlich ist, nützt alle Schönheit nichts. Je unfreundlicher die Schnittstelle, desto schwieriger der Einstieg.
Im Unterschied zur wissenschaftlichen Praxis und zum berechenbaren Ingenieurswesen ist die mensch-Maschineninteraktion weder komplett vorausberechenbar noch vollkommen messbar. Man muss während dem Bau unentwegt überprüfen, ob eine Schnittstelle Probleme aufweist. Erfahrung ist die Voraussetzung für zielgerichtetes Testing. Aber selbst bei den erfahrensten Interfacedesignern bleibt sehr viel von dem was sie tun, trial and error.
Man kann Interfacedesigner nicht nicht durch Teststrecken und Usabilitytechniker ersetzen. Im Austausch zwischen Mensch und Maschine findet mehr statt als ein Techniker vorausberechnen, oder ein Usabilitylabor verifizieren kann. Ein solides Design enthält mehr als man berechnen und messen kann. Dieses «mehr» kann angesprochen aber nicht vollends ausgesprochen werden. Unserer Erfahrung nach erfährt man in der mittelbaren und unmittelbaren Beobachtung von Nutzern mehr als in der Auswertung statistischer Nutzerdaten. Für ein umfassendes Bild der Qualität einer Nutzerschnittstelle ist das direkte Gespräch mit Nutzern unabdingbar.
Die Grundlage der Mensch-Maschineninteraktion ist der Verstand. Human Computer Interaction sollte deshalb nicht auf Ästhetik, sondern auf einer rationalen Grundstruktur aufbauen. Je weiter sich die Schnittstelle aber entwickelt, desto mehr müssen wir mit in Rechnung stellen, dass Menschen Wesen mit Kopf und Herz sind. Menschen sind nicht berechenbar, aber ansprechbar. Angesprochen werden wir durch unsere Sinne. Und in eben dieser sinnlichen, in sich kaum berechenbaren Dimension eines Wechselspiels der Empfindungen spielen Farbe, Rhythmus, Weissraum, Typographie, Animation und eben: Icons ihre Rolle. Das ist es ja auch, was Nicht-Designer mit aufpeppen, frech, knackig, und so weiter meinen.
Die unberechenbare—aber deshalb nicht weniger wirkliche Schönheit—dieser sinnlichen Ebene ist es, die Befriedigung der Funktionalen Ebene ankündigt, verspricht und zuletzt vervollständigt. Die Liebe zum Detail wird nicht zwingend bewusst wahrgenommen, sie wird empfunden.
Das Sinnliche und der Verstand müssen im Entwurf selbst gegeneinander abgewogen werden. Wenn wir in der Gestaltung von Benutzerschnittstellen bloss auf den Verstand setzen, dann erfüllen wir die Pflicht, vergessen aber die andere Hälfte des Menschen. Wir sollten um der Schönheit willen keine grundlegenden Abstriche bei der Nutzbarkeit machen. Vernachlässigen dürfen wir die Ästhetik nicht. Icons machen Benutzerstellen weniger berechenbar, dafür aber menschlicher. Es ist nicht ganz und gar ein Zufall, dass die Benutzerschnittstellen, die dem Computer zum allgemeinen Durchbruch verholfen haben, nicht 100% auf die technischen Bedingungen und den Verstand, sondern eben auf den ganzen Menschen zugeschnitten waren.
Dies ist kein Plädoyer für mehr Emotion. Den meisten Benutzerschnittstellen fehlt es auch heute nicht an Irrationalität. Im Gegenteil! Dies ist ein Plädoyer an die professionellen Gestalter, die sich der Bedeutung von Recherche, Prototyping, Nutzertest und Analytics durchaus bewusst sind; eine Erinnerung daran, nach getaner Strukturarbeit nicht zu vergessen, die ästhetische Ebene der Schnittstelle mit derselben Sorgfalt zu versehen wie die Grundstruktur; eine Erinnerung daran, diese letzte Stufe, als letzte Phase mit-zu-budgetieren, und sich nicht dazu verleiten zu lassen, zu früh «mal etwas Design» zu zeigen.
Faustregeln
In der Praxis kann man sich an drei einfache Faustregeln für den Einsatz von Icons halten.
- Suche nicht nach Gründen, Icons zu verwenden, bloss weil der Entwurf leer, kalt oder nicht so hübsch wie erwartet aussieht.
- Versuche nicht, ein unverständliches Design mit Icons zu retten. Icons retten nicht. Wenn die innere Struktur nicht stimmt, hilft äussere Schönheit nicht.
- Spielen Sie nicht mit Icons während Sie noch an der Struktur arbeiten. Verwende Icons gegen Ende des Gestaltungsprozesses. Ja, Bilder sagen mehr als 1000 Worte, und das ist genau das Problem. Aufgabe der Informationsarchitektur ist es, das treffende Wort zu finden und sie in den richtigen Kontext zu stellen. Arbeite an der Empfindung erst, wenn der Verstand klar sieht.
Wir werden leicht dazu verleitet zuerst an der emotionalen Ebene eines Entwurfs zu arbeiten, weil diese, aus Nutzersicht, der Wahrnehmung vorausgeht. Die Wahrnehmung entschlüsselt das Artefakt von aussen her, solide Gestaltung aber geht den umgekehrten Weg, sie entwickelt das Artefakt von innen heraus.
In der Ausformung von Mensch-Maschinen-Interaktion stehen Icons für einen Informationsbereich oder eine Funktion. Sie veranschaulichen, was ihre Beschreibung in einem einfachen klaren Begriff vermitteln sollte.
Ob dieser Begriff verständlich ist oder nicht, hängt nicht bloss von der einzelnen Wortwahl ab. Der Kontext ist für die Bedeutung des Worts genauso tragend wie der isolierte Bezug auf ein einzelnes Wort. In den falschen Zusammenhang gestellt, kann der treffende Begriff genauso wie das deutlichste Icon unsinnig werden.
Bevor wir versuchen, das richtige Sinnbild für ein Icon zu finden, müssen wir uns fragen: wie lautet der Begriff und behält der Begriff die gewünschte Bedeutung im Zusammenhang mit den ihn umgebenden? Ist der Begriff für sich klar und bleibt er im Zusammenhang eindeutig? Solange die Begriffe in der Informationsarchitektur nicht festgezurrt sind, sollte man die Finger von Icons lassen. Icons gaukeln ein Wolkenkuckucksheim an Bedeutungen vor. Sie bieten ein Kaleidoskop für Sinn-Projektion an.
Wörter im Zusammenspiel bilden einen klareren, schärferen Bedeutungszusammenhang. Der Gebrauch von Wörtern ist genauer geregelt als die Handhabung von Piktogrammen.
Wenn die Grundstruktur steht und der Prototyp zu befriedigenden Ergebnissen in Nutzertests führt… dann, und erst dann, können Icons & Co ins Spiel gebracht werden. Dann gilt die einfache Grundregel: So wenig Icons wie möglich, aber nicht weniger.
Icons verhalten sich wie Adjektive und Füllwörter in einem Text. Wenn man einfach alle löscht, wird der Text dadurch nicht gleich zum literarischen Meisterwerk. Man muss die Adjektive finden, die es braucht, die überflüssigen merzt man aus, und die ungefähren, bloss ornamentalen ersetzt man mit erhellenden, treffenden. Bei Füllwörtern schaut man nicht bloss auf den Sinn, sondern auch auf den Rhythmus.
Icons sind Detailarbeit; sie müssen mit der äusserster Sorgfalt bedacht und ausgestaltet werden. Icons müssen als Einzelzeichen erkennbar sein, sie müssen die Begriffe, die sie verkörpern klar darstellen, und sie müssen mit den sie umgebenden Icons reibungslos zusammenspielen. Die Schärfe des einzelnen Zeichens in ein Gleichgewicht mit den umgebenden Zeichen zu bringen, ist schwieriger als es scheint.
Also, sind Sie bereit, Ihren Icon-Killerinstinkt unter Beweis zu stellen? Während der letzten sechs Monate, die wir mit diesem langen, streckenweise etwas trockenen Text verbrachten, haben wir zum Ausgleich einen Icon-Shooter entwickelt. Das Spiel soll aufmuntern und weitere Leser anziehen. Manche schreiben Artikel für Games, wir schreiben Games für Artikel. Scheuen Sie sich also nicht, es zusammen mit dem Artikel Ihren Design-Freunden weiterzuleiten.
Es gäbe noch viel zum Thema zu sagen: über die Geschichte der Icons, über die semiotischen Tiefseeabenteuer in der theoretischen Ergründung des Themas, über das halsbrecherische Unternehmen, neben dem täglichen Brotgeschäft ein Computerspiel zu bauen, und über die Icon-Schrift, die aus der praktischen Frage heraus entstanden ist, wie man aus Wörtern Bilder und aus Bildern wieder Wörter macht. Als nächstes schlagen wir vor, dass Sie sich zur Entspannung mal das Spiel anschauen. Das Spiel ist gratis.
Anmerkungen
- “Inscrutable icons litter the face of the devices even though the research community has long demonstrated that people cannot remember the meaning of more than a small number of icons […] Who can remember what each icon means? Not me.” zit. aus Don Norman, “Apple’s products are getting harder to use because they ignore principles of design.”. ↩
- Witze erklären es etwas trübe, aber zur Sicherheit möchten wir unterstreichen, dass Wörter wie «Happy, knackig, peppig, frech» ironisch verwendet werden. Waschechte Designer meiden diese Sprache. ↩
- Während es einige neuere Publikationen zum Thema gibt, wird darin oft auf ältere Studien zurückgegriffen. Siehe, zum Beispiel Learning to order pictures and words: A model of sensory and semantic encoding. von Nelson, Douglas L.; Reed, Valerie S.; McEvoy, Cathy L. Journal of Experimental Psychology: Human Learning and Memory, Vol 3(5), Sep 1977, 485-497. Handbook of Human-Computer Interaction Hrsg. von M.G. Helander, T.K. Landauer, P.V. Prabhu, 1997. Systems, Social, and Internationalization Design Aspects of Human-computer Interaction: Volume 2 (Human Factors and Ergonomics), hrsg. von Michael J. Smith, Gavriel Salvendy, 2001. Optimizing Cognitive Load for Learning From Computer-Based Science Simulations, von Hyunjeong Lee, Jan L. Plass, and Bruce D. Homer, 2006. Internationalization, Design and Global Development, hrsg von Nuray Aykin, 2009). ↩
- Während Icons als Sprachelemente im User Interface als metonymische Metaphern verstanden werden können (So in User-Interface Metaphors in Theory and Practice), greift man bei der Gestaltung von Icons auf alle rhetorischen Grundprinzipen zurück. Icons sind an sich Verkürzungen. Im Einzelnen werden bei der Formgebung von Icons dieselben Grund-Techniken der Verkürzung verwendet, also: Metaphern, Verschiebungen, Homonymen, oder Synekdochen. ↩
- Wichtig ist bei den Beispielen Drucker und Papierkorb auch der Hinweis, dass die Handlung ursprünglich durch die Benutzer simuliert wurde, die ein Dokument-Icon auf den Drucker oder Papierkorb ziehen. Also nicht das Klicken des Drucker-Icons symbolisierte «drucken», sondern das Ziehen eines Dokument-Icons auf das Drucker-Icon. ↩
- “When it comes to the always imperfect conveyance of thoughts from one person’s mind to that of another—language is by far the best means we humans have at our disposal, and written language lends both longevity and precision to those means (we seldom revise what we speak, but I have revised this written sentence several times).” —John Hudson, The Near and Far Future of Emoji” John Hudson in “The Near and Far Future of Emoji”. ↩
- ebd. ↩
- Als Benutzerschnittstellen-Element stehen Knöpfe meist für eine Funktion, die Information in der einen oder anderen Weise verwandelt; deshalb werden Buttons meistens mit Verben beschrieben. Zum Thema Icon, Buttons und Beschriftung sollten Sie auch den Bericht auf den Einfluss, den die Einführung von Beschriftungen auf die Nutzung vom Icon-Ribbon in Microsoft Office 98 hatten. ↩
- “An icon is a symbol equally incomprehensible in all human languages. Whatever language you know, you have to learn the meaning of an icon anew. There’s a reason why humans invented phonetic languages where just a few symbols can be combined to produce any word. I’ve met many interface designers who assume that you should use icons in an interface. I ask, ‘Is this the best interface that can be designed, or is it spawned out of habit and convention?’ Most designers just stumble along in the present paradigm, ignoring the decay underfoot.” A Conversation With Jef Raskin. ↩
- “It is not enough that we build products that function, that are understandable and usable, we also need to build products that bring joy and excitement, pleasure and fun, and, yes, beauty to people’s lives”, zit. aus: Don Norman, The Design of Everyday Things. ↩
- “Your brain does not process information, retrieve knowledge or store memories. In short: your brain is not a computer.“, zit. aus: The empty brain, von Robert Epstein. ↩
- “Listening to the same messages did not produce comparable interference with visualization. The conflict between reading and visualizing was obtained even when the subject previously had seen the referent of the message. In contrast, when the subject was induced to treat the messages as rote strings of words instead of visualizing their referents, reading was a more effective means of presentation than was listening. Two interpretations of these results were proposed. (a) Visualization and reading compete of the use of neural pathways specialized for visual perception. (b) The process of reading hinders the conversion of input material into any non-verabl form; that is, reading forces the subject to deal with information in a more exclusively verbal form than does listening.” zit. aus The suppression of visualization by reading von L. R. Brooks, 1967. ↩






