The right visual can attract people’s attention and explain complex matters at one sight. Yet, just as a misplaced joke can ruin a comedy set, boring or inappropriate images can derail and devalue your presentation. So, how do we choose the right ones?
If you choose your visuals as carefully as your words, you’ll be able to effectively communicate complex concepts and make a lasting impression on your audience. Here is how to choose images that effectively support your story.
What Not To Do
Visual Language vs Verbal Language
Images and words are different forms of language. Verbal and visual language have different strength. To present well, you need to combine both effectively, using their individual strengths. Visuals—be they images or videos—shouldn’t be mere placeholders. They need to tell a story. And that story needs to support your overall narrative.


Visuals can stir up feelings or paint a scene in an instant. However, they may not always nail down the details or explain things as clearly as words can.
Words can be very precise and give you all the information you need. Yet, sometimes they miss that instant impact or emotional punch.
For each visual you add to your presentation, you should ask yourself “What does it really say?” And then check:
- Does it enhance the meaning of my message, or is it purely decorative?
- Does it belong at this point in my presentation? Would it be better for another slide?
- Is there a better image that says what I want to say?
Additionally, when deciding whether to include an image or video, remember to consider the impression you want to leave on your audience.
“Ask yourself, ‘If I had only sixty seconds on the stage, what would I absolutely have to say to get my message across?” ―Jeff Dewar
If your audience were to remember just one thing from your presentation, what would it be? And which form of communication—visual or verbal—is more effective to convey this message?
What Does it Say?
You’ve chosen a few visuals for your presentation, hopefully not too many. As often in design, less is more. Now, it’s time to assess their quality and the impact they’ll have. Always think of your audience when selecting a visual:
- Will they understand it?
- Will it resonate with them?
- Does it convey the same emotion that both they and I share?
Take into account any significant age gap (common knowledge for teachers, less so for other presenters), cultural differences, and gender considerations. You don’t want to make anyone feel uncomfortable or confused about what’s happening.
“Designing a presentation without an audience in mind is like writing a love letter and addressing it ‘to whom it may concern.” ―Ken Haemer
To determine if you’ve made the right choice with your visuals, take a moment to step back and verbalize each one. For each of them, ask yourself:
- What is its intended message
- What does it actually convey
You should also find out if you’re biased in your evaluation. We tend to overestimate the significance and impact of the images we’ve selected. To find out, practice in front of others: observe their reactions, their level of engagement, and ask for their honest feedback on both your words and visuals.
Traps To Avoid
1. The Wrong Emotion
The primary purpose of visuals is to evoke emotions in your audience. In this aspect, you will encounter two false friends: Stock Images and AI-generated content.
stock images have a preference for the unrealistic or superficial. Clichéd images fail to evoke any emotion and thus become mere fillers. A few carefully chosen words can say what 1,000 stock images cannot.


Computer-generated visuals have similar issues: The usually lack depth and emotion. Quality AI content requires human intervention to infuse it with meaning and authenticity. But the majority of AI content is used as it is, a rough draft. Realizing that something is AI-produced (and we are all capable of that, now) is like discovering that we’re playing chess against a computer: it leaves us with a sense of being deceived.


AI art is cheap and requires minimal time and effort. When your audience encounter AI-generated images or videos, they may question the integrity of your content thinking “If they’re resorting to using cheap AI for images, they might be doing the same for everything else.”
2. Layout Influence
Placing pictures next to each other will invite comparisons. We also compare images that follow each other. Make sure that you do not inadvertently compare apples and oranges.


If you want to avoid a comparaison, the best trick is to insert a text slide between your pictures. This way, your audience won’t be distracted by playing a spot-the-difference game.
When placing multiple images in a grid or on one slide after the other, ensure they don’t clash in terms of colors, style, or resolution. Otherwise, people will focus more on the contrast between the images rather than their content.
Design Tips
1. Human Preferences
Try to find out what captures an audience’s attention. Then choose your visual accordingly. Generally, people prefer observing faces over silhouettes and viewing people rather than plants. The typical preference order for looking at visuals is as follows:
- A face
- A whole person
- Animals
- Things
- Places
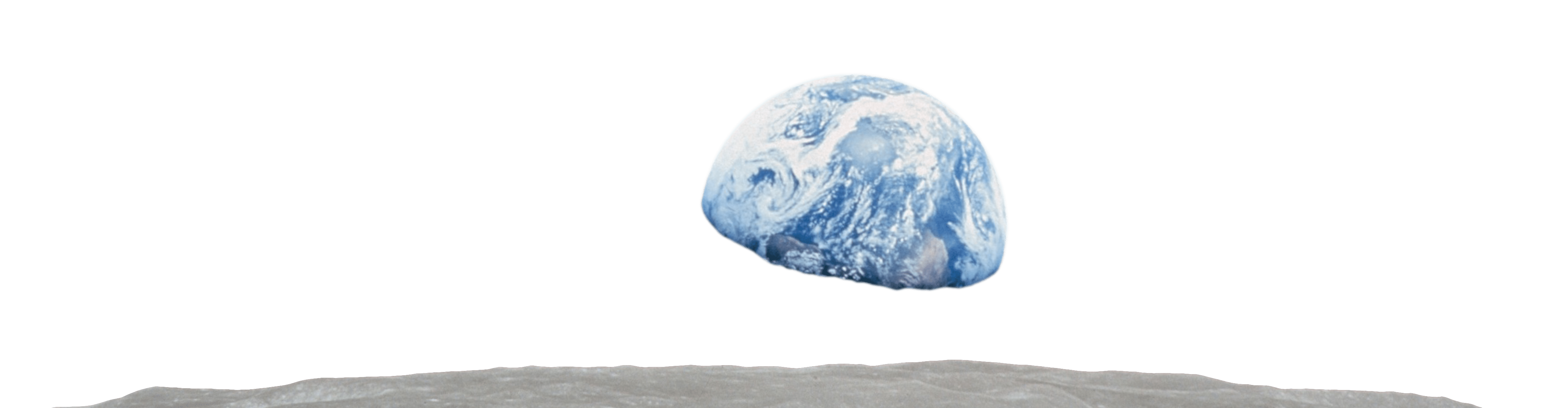
There are exceptions to every rule. The NASA’s moon landing photos might captivate more attention than the slide show of your last family vacation. But know that displaying just a foot might be less interesting than showing nothing at all—unless you present to Quentin Tarantino (famously, he likes feet a lot).
2. Meaningful Captions
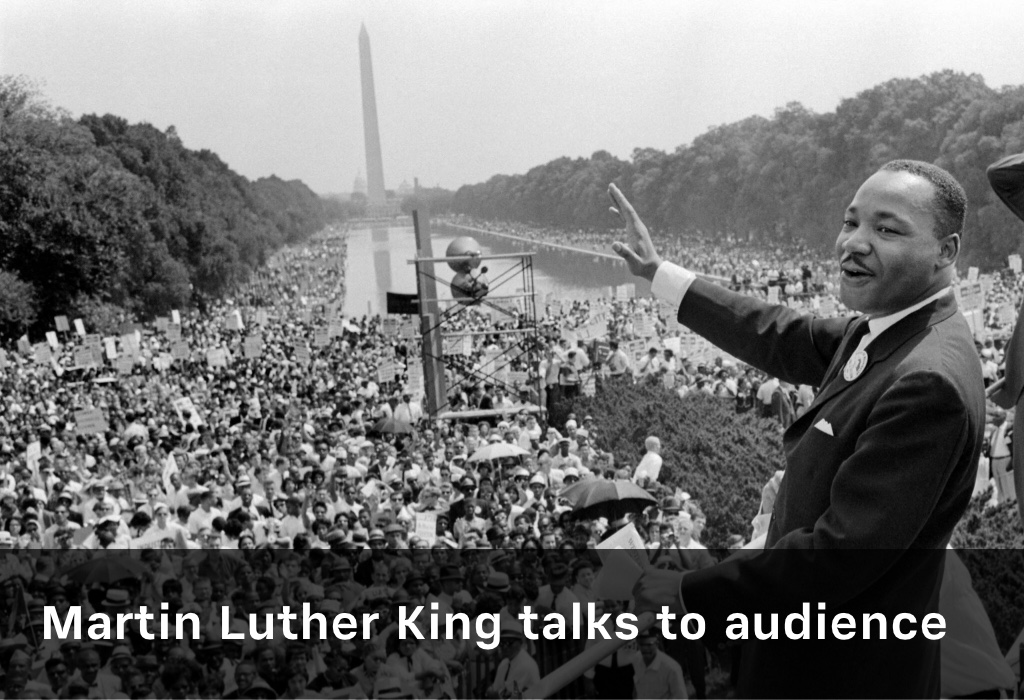
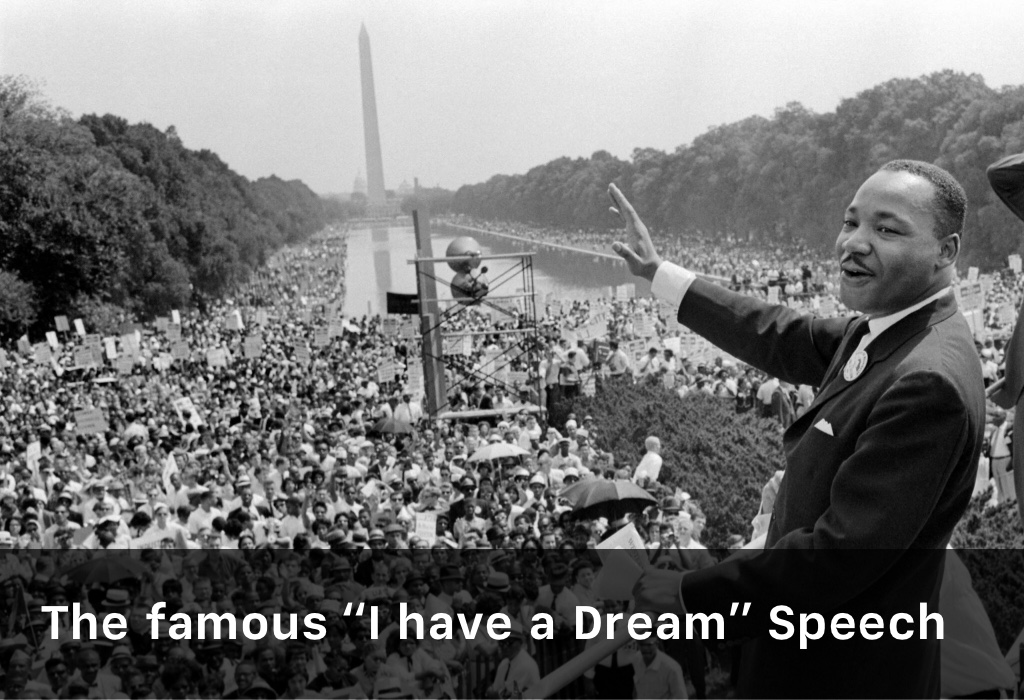
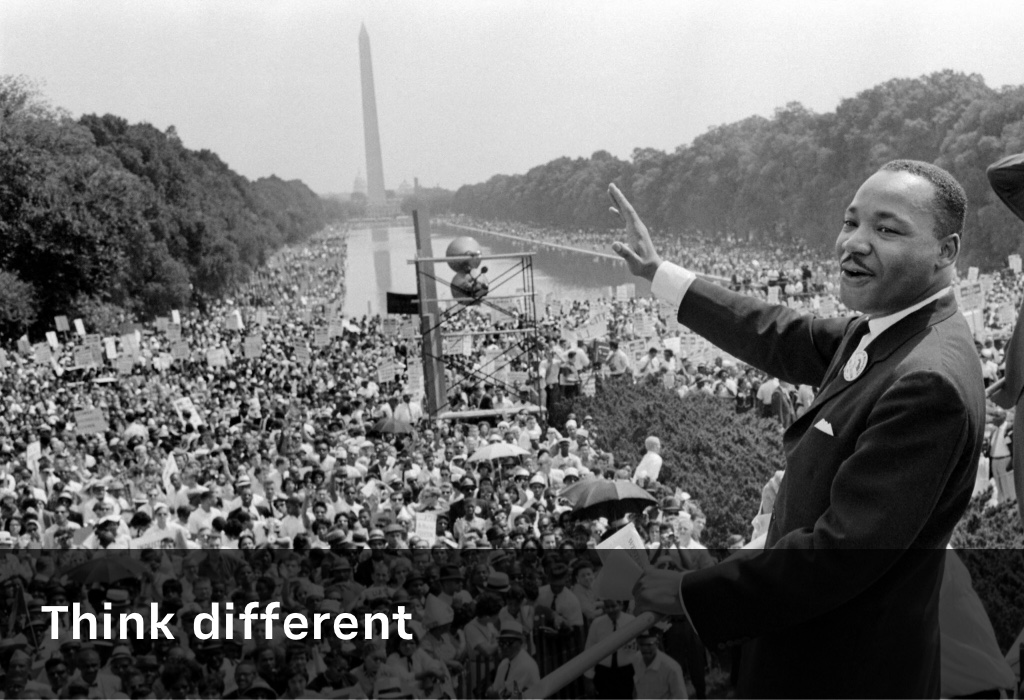
Always assume that your audience is at least as smart as you. Don’t write next to the image what people already see. A caption is not an ALT text.
Similarly, don’t repeat in spoken words what your image shows. Visuals should complement, not repeat or overshadow, the text.


Consider Apple’s “Think Different” campaign, one of the most iconic marketing campaigns in history. The simple visuals made the slogan even more memorable and gave them staying power.


Do not be boring or overly explanatory. The visual should attract their attention to your words and vice-versa.
Go Deeper
Select your visuals for your presentation with the same care as you choose your words. If a visual lacks meaning, it becomes a decorative placeholder. It can dilute your message, distract from what you want to say, and even express disrespect to your audience. Be extra careful with stock images and AI-generated visuals: they are counterproductive if you lack proficiency in design to control them. Opt for fewer, higher-quality visuals. Don’t let bad imagery choices make you look unprofessional.
In this article, we’ve distilled information from various design blog posts to provide you with handy tips for your next presentation. If you’re interested in exploring further on those topics, check our in-depth resources below:
- A full perspective on Stock Images: Is Every Picture Worth 1,000 Words?
- Reflections on the widespread use of “AI-Art” for images and videos
Finally, we love to see what you do with iA Presenter and the tips we give you to make better presentation. If you are proud of your work, share it with our team at [email protected].