ウェブサイトを作るときは、まずは本文のテキストを定義することから始めるものだった。本文の定義次第で、中心となるコラム(列)の幅が決まり、その他はそれに連なって自ら定義される。これは昔の話。近年までは画面の解像度は基本的に共通だった。しかし、今は様々な大きさのスクリーンや解像度に対応する必要があり、事情は複雑になっている。
自社サイト「ia.net」の再ローンチ準備のときに、私たちが取り組んでいた実験「レスポンシブ・タイプフェイス」についての簡単なテキストを書いた。しかしサイトの再ローンチに含まれているレスポンシブ・タイポグラフィとデザインという自分たちの軸である要素が見逃されてしまう恐れがあった。だからここで、レスポンシブ・タイポグラフィについてフォーカスして、ゼロから細かく説明することにする

あらゆる画面サイズに対応したレイアウトをいくつも作成するのを避けるために、多くのウェブデザイナーはレスポンシブ・ウェブデザインのコンセプトを取り入れている。このコンセプトを簡単に説明すると、レイアウトが自動的にデバイスごとの表示特性に合わせて調整されることを意味する。これを実現する手法はいくつもあるが、次のポイントがある。
- アダプティブレイアウト:レイアウトを限定し、段階的なレイアウトを調整する手法
- リキッドレイアウト:流動的にすベての幅に対応するレイアウト手法
両方の手法には利点や欠点はあるが、ブレイクポイントを極力少なくしたアダプティブレイアウトが有利だと信じている。なぜなら、読みやすいことの方が、表示領域を目一杯活用することよりも重要だからである。これは複雑な話題で、反論もあるだろう。しかし、読みやすさを最優先した場合、列幅などの「媒体」を制御できることが重要である。リキッドレイアウトの場合はこの点で問題点がたくさんある。これについての詳細はまたの機会にしよう。
タイプフェイスを選ぶ
適切なトーン
どのタイプフェイスを活用するベきなのか決めるときが来る。フォントの選択は主にどのようなトーンにしたいかに左右される。しかし、各フォントは各々の特色、取り扱いに関する要求(または制限事項)があり、視覚的または技術的な結果とつながっている。近年では、ウェブフォントの選択肢が非常に多くあるので、適切なものを探すのが新たな課題になりつつある。
2012年にレスポンシブ・タイポグラフィの実験のために、私たちは独自のタイプフェイスiABCをデザインし、自社サイトで使用した。サイトの洗練されたコンテンツとトーンに合っていたので、私たちはセリフ体を選ぶことにした。アプリ「iA Writer」用には等幅フォントのタイプフェイスを選んだ。このソフトの主目的として、早くドラフトを出すことがあったので、Nittiという書体を選んだ。注意深さを保ちつつ、力強い感じのする書体だ。iPadの最初のOSは、可変幅フォントに対応できる自動カーニング機能がなかった。私たちは迷わず、低品質で表現される可変幅書体を選ぶより、等幅書体を選ぶことに決めた。
3年後、書体Nittiに対する愛着から、ウェイトが可変の可変幅書体Nitti iAが生まれた。
「セリフ」か「サンセリフ」?
多くの場合、「セリフ」か「サンセリフ」のどちらを選ぶかで選択肢が分かれる。これは根本的で複雑な選択だが、役に立つ簡易的なルールも存在する。「セリフ」書体は清潔で真面目な牧師みたいで、「サンセリフ」は知的で荒れた雰囲気を持つハッカーのような存在だ。様々な要素が絡み合うので、片一方がより良いわけではない。セリフは権威主義な雰囲気があり、サンセリフは民主主義的な雰囲気がある。もちろん、これは5000年にわたる書体に関する歴史を、適当な数行にまとめたに過ぎないことを忘れないでほしい。
多くの人は画面上のタイポグラフィについて、セリフかサンセリフの選択は自動解決型だと考えている。しかし、そんなに簡単なことではない。常識に相反するが、本文書体サイズで12ピクセル以上を選ベば、両方の書体は同等である。12ピクセル以下だとセリフ書体はレンダリングが不鮮明だが、現代のモニター上では12ピクセルはいずれにせよ確実に小さ過ぎる。
どのサイズ?
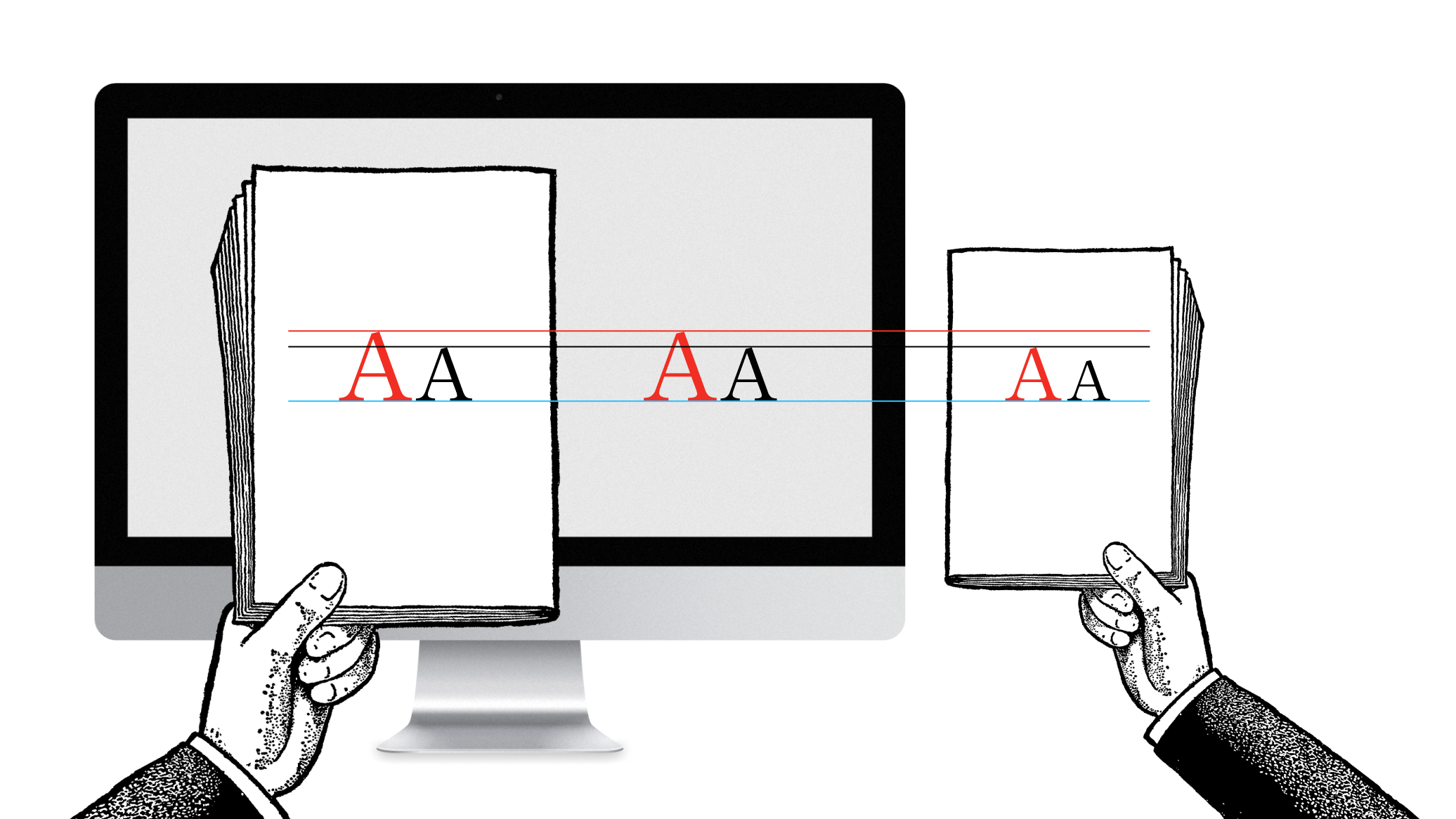
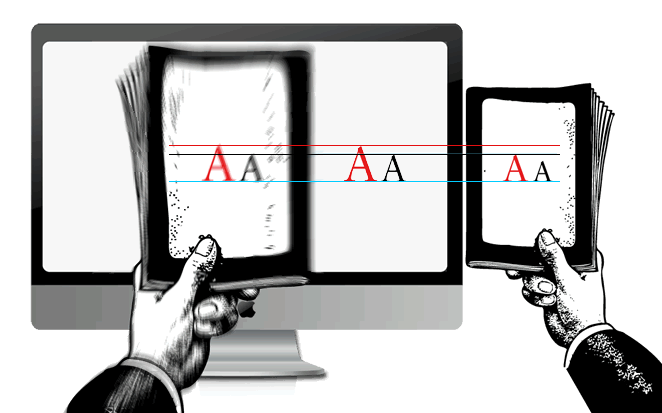
本文の文字サイズは個人の志向によって決まるものではない。文字サイズはその文字を読む距離に影響を受ける。本に比ベて、デスクトップコンピュータは基本的に読む距離は遠いので、印刷物の文字サイズよりもデスクトップコンピュータは大きくないといけない。
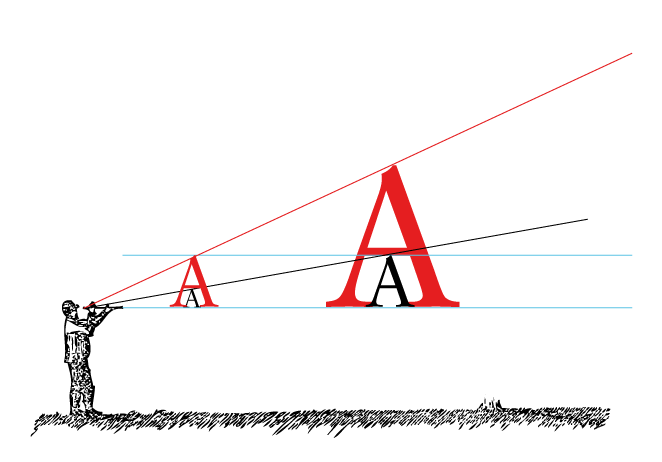
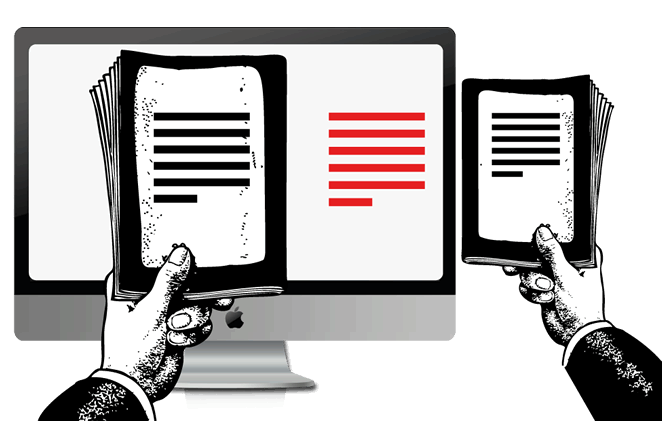
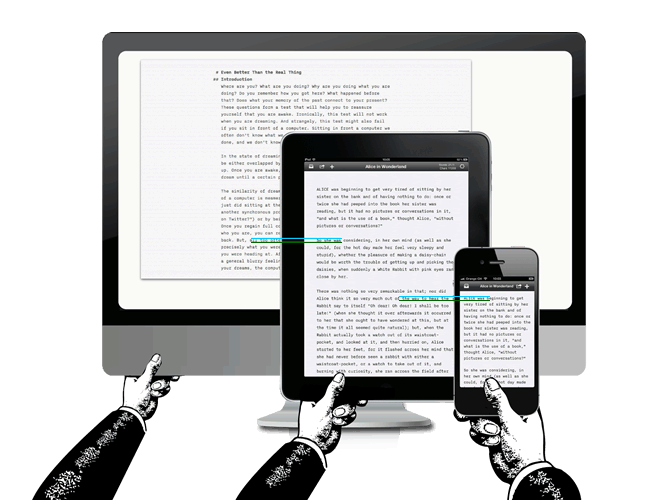
次のページの図の通り、文字が読み手から離れていれば離れているほど、文字サイズを大きくする必要が出てくる。2つの黒い「A」と赤い「A」は同じ実寸だが、右の2つはより遠くに置かれているので、読み手からすると小さく見える。右の赤い「A」は読み手からすると左の黒い「A」と同じ大きさに見える。

遠くに文章を持てば持つほど、文字は読み手にとって小さく見える。読む距離の遠さを埋め合わせるために、文字サイズを大きくする必要がある。どれだけ大きくするベきかは、簡単に決められることではない。もし経験が浅いのであれば、便利な方法がある。自分のウェブサイトを見ながら、印刷品質の高い本を読みやすい距離で持ち、お互いを比較するのだ
印刷物に比ベてウェブデザインの経験がないグラフィックデザイナーは、ウェブ上の本文テキストの巨大さに驚く。これはもちろん真横で文字を比較した際に大きいだけで、読み手の視点からすれば話は別であることを考える必要がある。

2つの本の文字と、読み手からさらに距離の遠いコンピュータ画面上の文字サイズを比較する際、本文テキストの文字サイズを大きくして調整した場合、新しいサイズは腑に落ちない場合がある。これは普通の反応だが、慣れた後は「普通」だった小さいサイズに戻りたくなくなるだろう。
私たちはこのような「視覚的に均等」な文字サイズを2006年から推奨している。当初はGeorgiaの16ピクセルを本文向けの最良なベンチマークとして提案した。これは数多くの怒りと失笑を引き起こしたが、今となれば標準になった。高い解像度により、この標準も徐々に陳腐化している。後程この件についてはふれよう。
行の高さとコントラスト
本文の文字サイズは、先程の読み手の視点を表現する仕掛けで評価できたとしても、行の高さは更に調整が必要である。印刷物に比ベて、モニターとの遠い距離とピクセルスミア(ピクセル潰れ)の関係上、多めに行の高さを設定することが賢明だろう。140%が適切な基準値だが、使うタイプフェイスに左右される。

近年、コントラストが弱すぎないこと(例:薄灰色の背景に灰色の文字)、不必要に派手(例:黄色背景にピンク)でないことを確認することは基本になっている。画面用の書体は白背景の上に黒で表現されることを基準に作られているので、暗い背景色を使うのは若干難易度が高い。しかし、これも正しい手法によってうまく機能させることが可能だ。現代の高コントラスト画面上では、はっきりとした白背景に黒ではなく、濃い灰色の文字や、薄灰色の背景も好まれる。しかし、どの組み合わせにするかというのは大きな問題ではない。
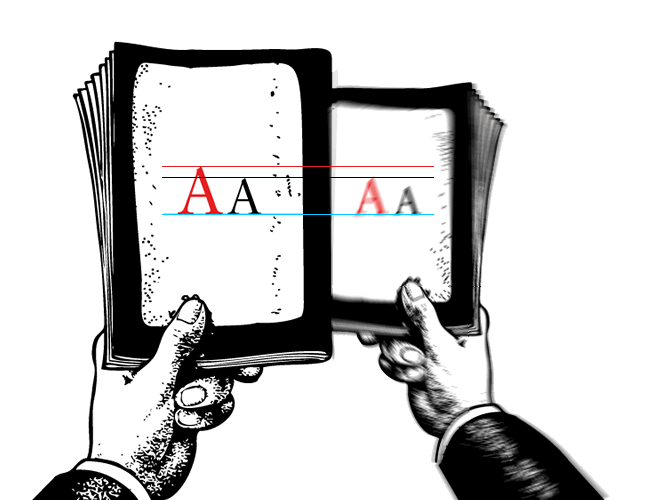
iPhone対iPad
私たちが開発していたソフトウェアに適している書体を探すなかで、私たちはレスポンシブ・タイポグラフィについて多くのことを学んだ。iPad用にiAWriterを開発したとき、適切な書体の定義を定めるのに何週間もの時間を費やした。当時は高解像度のiPadスクリーンはまったく新しい取り組みで、理解できるまで時間がかかった。AppleがiPhoneに続けてiPad向けにレティナディスプレイを導入したときに再びすベてが変わった。書こうと思えば、iA Writerに使用した印象的な書体をどのように作ったかだけで一冊の本を書けるが、一般的なことでもまだたくさん伝えたいことがあるので、本題に戻ろう。
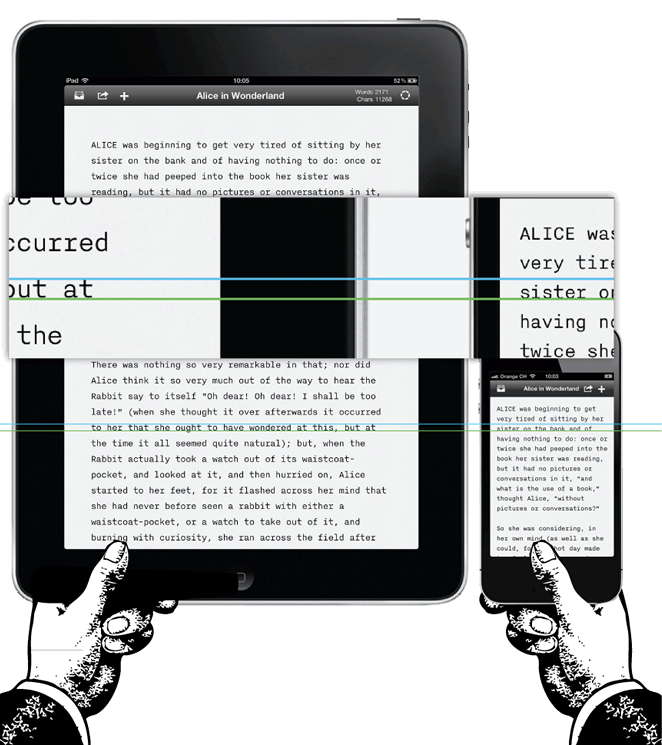
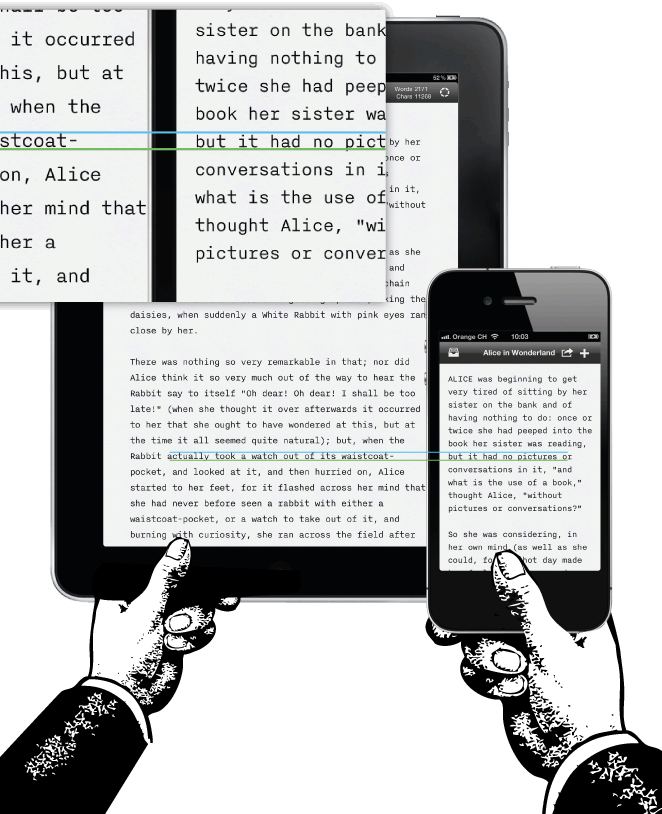
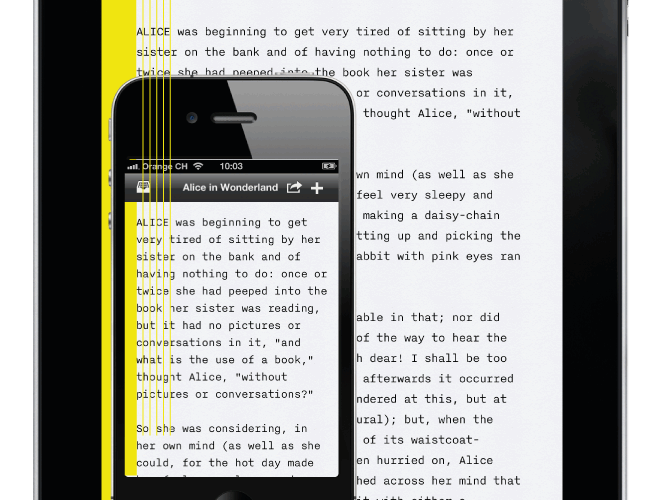
現行のiPhone用WriterとiPad版を比較したら、フォントの大きさが同じではないことに気付くはずだ。

何故iPhoneとiPadに異なる文字サイズを使用したのか?上記の説明を注意深く読んでいる人は既にその理由に気付いているだろう。
- 距離が一定でなくても、一般的にiPhoneよりも、人はiPadを若干遠くに持つ。iPadを朝食時にテーブルで持つのと、ソファに座って膝の上に置くのと、ベッドに寝ながら目の前に持つ場合など、様々な距離で読むだろう。ノートパソコンやデスクトップパソコンのようにそれほど表示が異ならない例と比較して、iPadの表示は全く異なる種類の課題だった。すベての状況に適しているサイズを実現するために私たちは、一番遠い距離を使用して書体の大きさを定義することにした。結果的にベッドに横になって読む場合は、通常よりも若干大きな書体サイズになるが、不自然ではない。また、ベッドでうつ伏せ状態で文書ソフトを使うことは本来珍しいはずだ。
- iPhone上では画面領域がiPadよりも狭いので強制的に調整しなければならない。
幸いiPhoneは顔の近くに持つことが多いので、強制的に小さいフォントを使うことはうまく機能する。平均的な画面を見る距離を比較すると、iPhoneもiPadも読み手の視点からは同じ体感文字サイズだ。

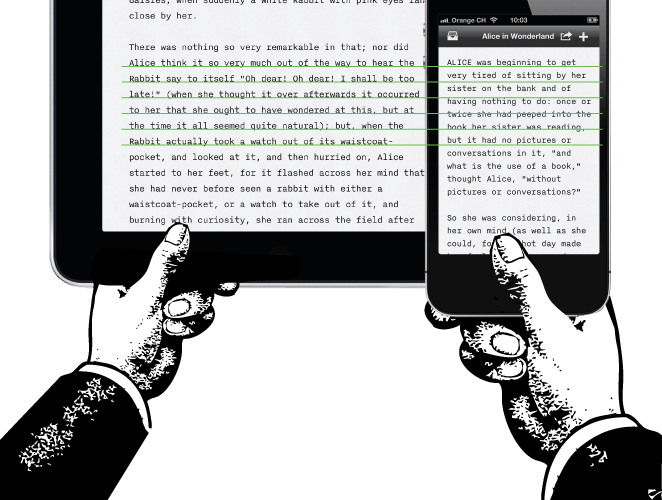
iPhoneはiPadよりも近くで持つことが多いので、行の高さもより小さくできる。これはまた小さい画面による必然とも言える。

画面用にデザインをした場合、いつもすベての画面で有利に働くわけではない。インタラクションデザインは工学である。それは完璧なデザインを探す行為ではなく、一番良い妥協点を見つける行為だ。私たちの場合は、行高、枠幅と文字間の距離を仕方なく縮小した。

これらの調整は微妙過ぎて、知らない人は画面枠も小ささのあまり気づくこと自体少ない。なぜ私たちはこの画面枠を思い切ってなくさないのか?この画面枠は美学ではない。文章が呼吸できるようにし、行から行へと視線が移りやすいようにしてくれる。こんな話は、なんだか難しい話に感じるかも知れないが、まだこれは基礎に過ぎない。
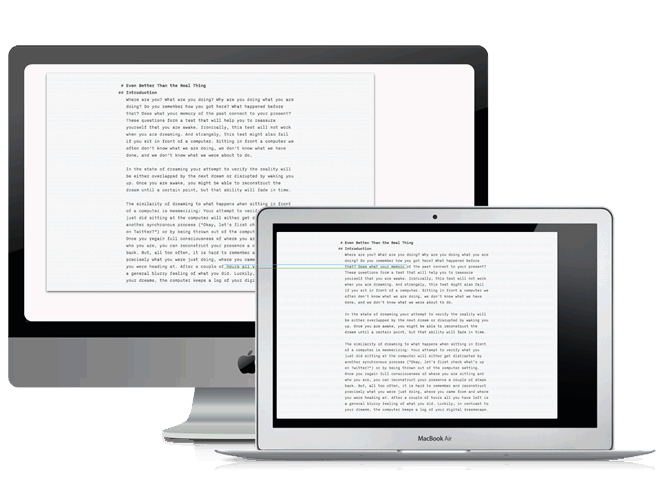
デスクトップコンピュータはどうすれば良い?
人によっては、Mac用の「Writer」の大きな文字サイズについて文句を言う。iPad上で一番大きなミニマルサイズを選んだと同様に(色々な距離で持たれるデバイス)、Mac向けにも一番大きなミニマルサイズを選択した。私たちのベンチマークとなる基準は24インチ高解像度iMacで、体感文字サイズが他のデバイスと多かれ少なかれ均一に感じられるサイズだった。

iA Writerでは、使われているMacの機種を特定できるので、解像度を特定することが可能だった。すベての構成を調ベ、書体サイズがすベての機種で確実に最適な選択であることを確認した。

「なんでユーザーに書体サイズを単純に選択させないのか?」と聞くかも知れない。文字サイズを選ぶことは志向の問題ではなく、画面を見る距離の問題である。ほとんどのサイトやソフトは異常に小さい文字サイズになっているので、新規ユーザーは最初慣れしたんだ書体サイズを選択した場合、小さすぎるサイズを選択するだろう。これでは、私たちの作った文書ソフトを使う本当の喜びを決して経験できない。すベてのユーザーに特定の表示を強制したかったのではなく、iA Writerが設定をいじらずに機能し、文書を書く事だけに集中できるようにしたかったというのが主たる理由だ。これがiA Writer成功の秘訣であり、これを変えることはこのソフトの根幹をいじくることになる(私たちが改善しないといけない機能は、視力の悪い人向けのアクセシビリティ改善だ)。
それなら、なぜデバイス解像度に合わせて自動調整しないのか?それこそが本来のレスポンシブ・タイポグラフィじゃないのか?その通りである。今はそれに似たことに取り組んでいる。解像度を調整するにあたって、正しい視覚的ウェイトを選び、タイプフェイスが本当に意図したように機能したか、すベてのサイズと解像度で確認する必要がある。また、フォント変更に対して、書体サイズと解像度調整も合わせて必要である。だからこそ、Mac、iPad 1、2、3用のiA Writerはすベて異なるフォントウェイトが設定されている。デジタルフォントのウェイトの設定論理や、新しいウェブサイトに関する思いを説明するためにはもっと時間と場所が必要だ。だから、私たちの次回の記事を是非楽しみに待っていただきたい。
今回の記事に対する反応
ソーシャルメディアボタンがないにもかかわらず、この記事はリツイートが多く、論議も少しされた。論点は主に、リキッドレイアウトvsアダプティブレイアウトについてだった。このトピックは別の機会に対応したいと思う。次の質問を聞いて驚いた。
@iA You had me until the line ‘interaction design is engineering’. How does that work? (「インタラクションデザインは工学だ」という表現まではかなり良かった。これはどういう意味?) @bokardo
全文引用は次の通り。「画面用にデザインをした場合、すベてがいつも画面を有利に働くわけではない。インタラクションデザインは工学である。完璧なデザインを探す行為ではなく、一番良い妥協点を見つける行為だ」。普段は「ウェブデザインは工学だ。それは完璧を追求する行為ではなく、一番良い妥協点を探す行為だ」と言っている。「ウェブデザイン」という文言が入っていれば、わかりやすく技術的な要素がもう少し明確になる。「インタラクションデザイン」という表現を使った理由は、説明例としてソフトを使ったからである。
グラフィックデザインは高度なグラフィック操作が可能かつ必要であり、ウェブデザインは視覚的デザインと技術の妥協点を最初から考えることを要求する。最適な結果を得るためには、長所や短所が色々ある中で、数多くの現実的な解決策を検証し、妥協点を見つける必要がある。
グラフィックデザイナーはよく上記の発言の反論として、彼ら自身も多くの技術に対応していることを指摘してくる。きっとその通りだと思う。しかし、車を開発することとウェブサイトを開発することに差があるのと同様に、ウェブサイトをデザインすることと雑誌をデザインすることには差がある。その差は必要とされる技術の種類の差である。
結論として、ウェブやソフトウェアのデザインをする過程で、私たちがする主な作業は、妥協点を検討し、短所が最も少ない解決策を発見することである。自由にコントロールすることが可能な表現環境に慣れている多くのグラフィックデザイナーは、こうしたことを苦手と感じるだろう。