iA Presenter’s first anniversary is coming up. Before a big birthday surprise, an update jam-packed with image handling and social media export improvements.
In this post we’ll show you how to add image captions and sources, how to create galleries on LinkedIn (in our testing, they get a lot more views than regular posts), and export slides to Instagram, TikTok, and other social networks. You’ll hear a bit more about our plans for mobile, find out about a new, better way to write kickers, use smart punctuation, and meet a list of big and small enhancements.
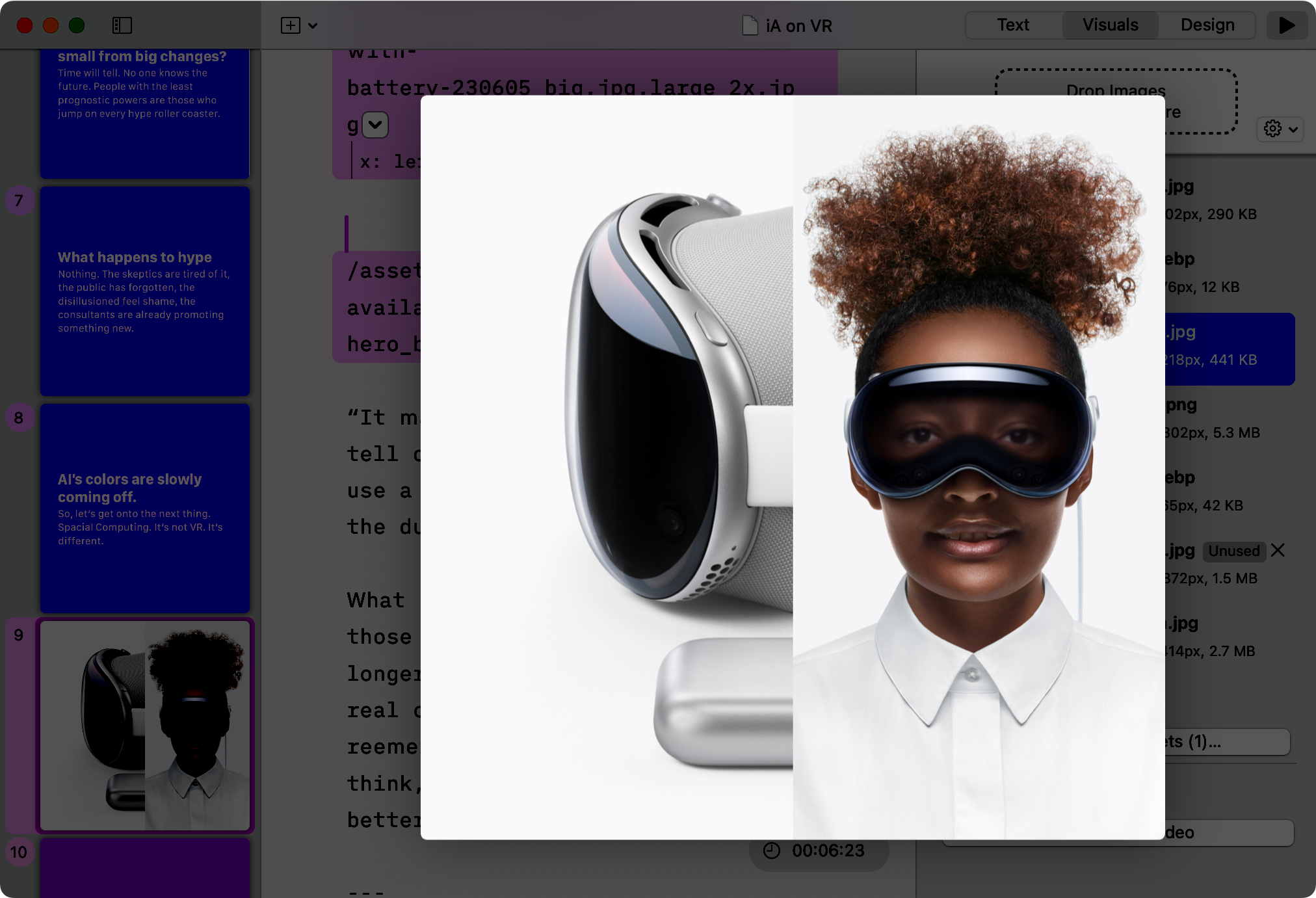
1. Captions on images
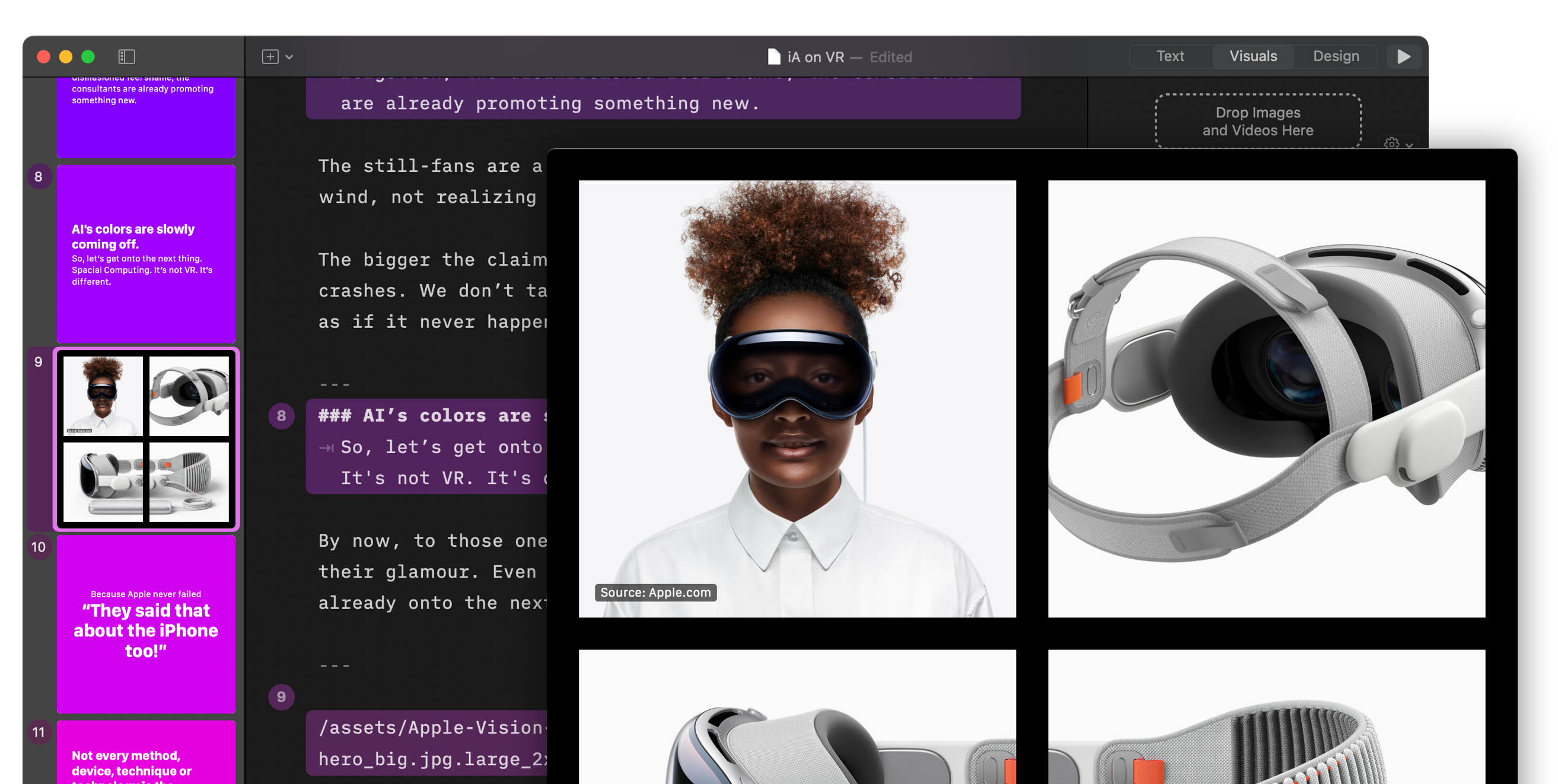
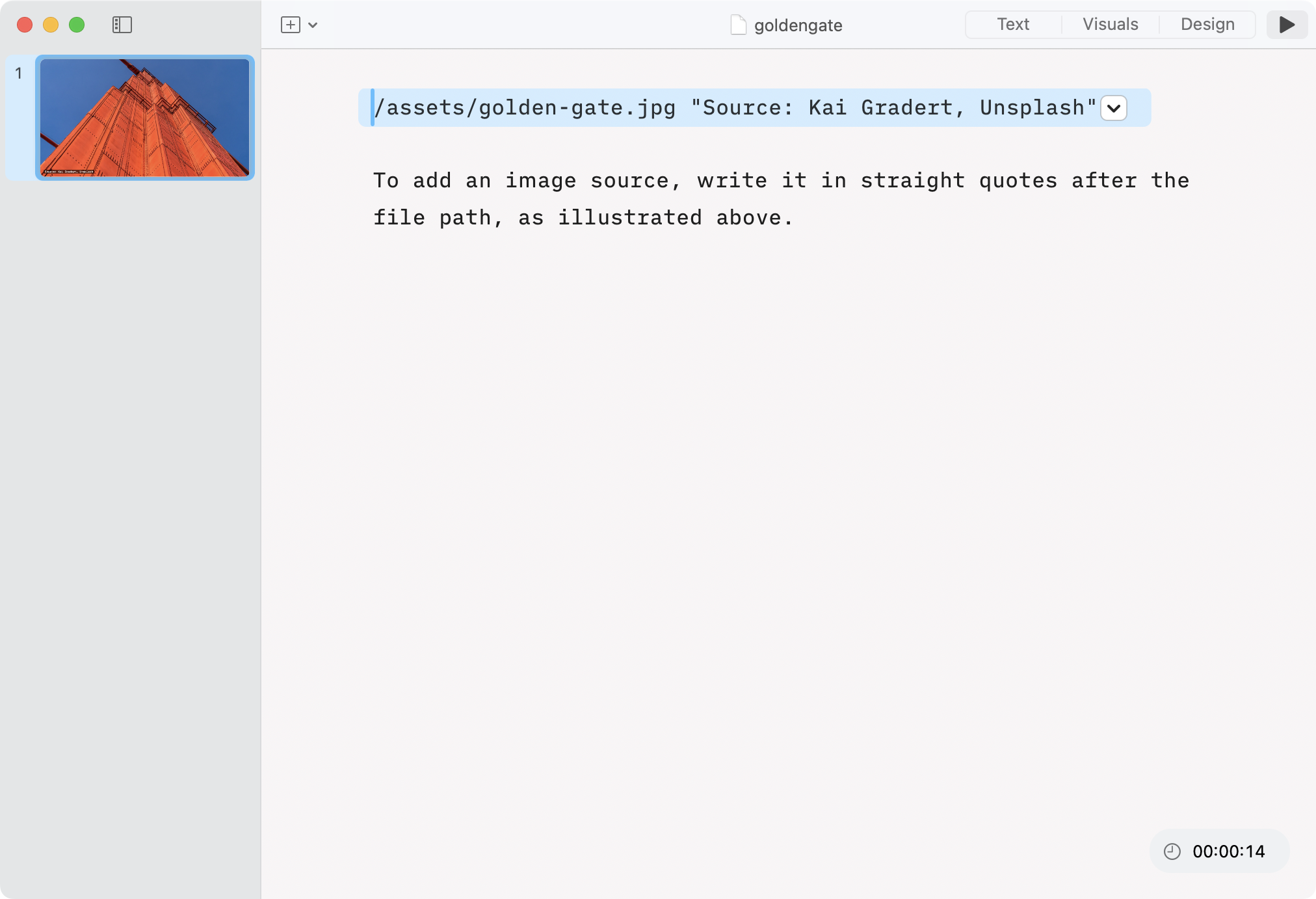
On the very top of your feature request list was the ability to add a small caption to an image, mostly, so one could easily cite its source. Captions were requested for single and multiple images. You told us to make sure that we still give your photos the maximum space. The syntax we use for captions follows the one already used in iA Writer. It only works for Content Blocks, not for standard Markdown, as it doesn’t foresee captions.


You can use captions for citing sources or for additional context on images when needed. As always, try to minimize the amount of text on a slide.
2. Export presentations for social networks
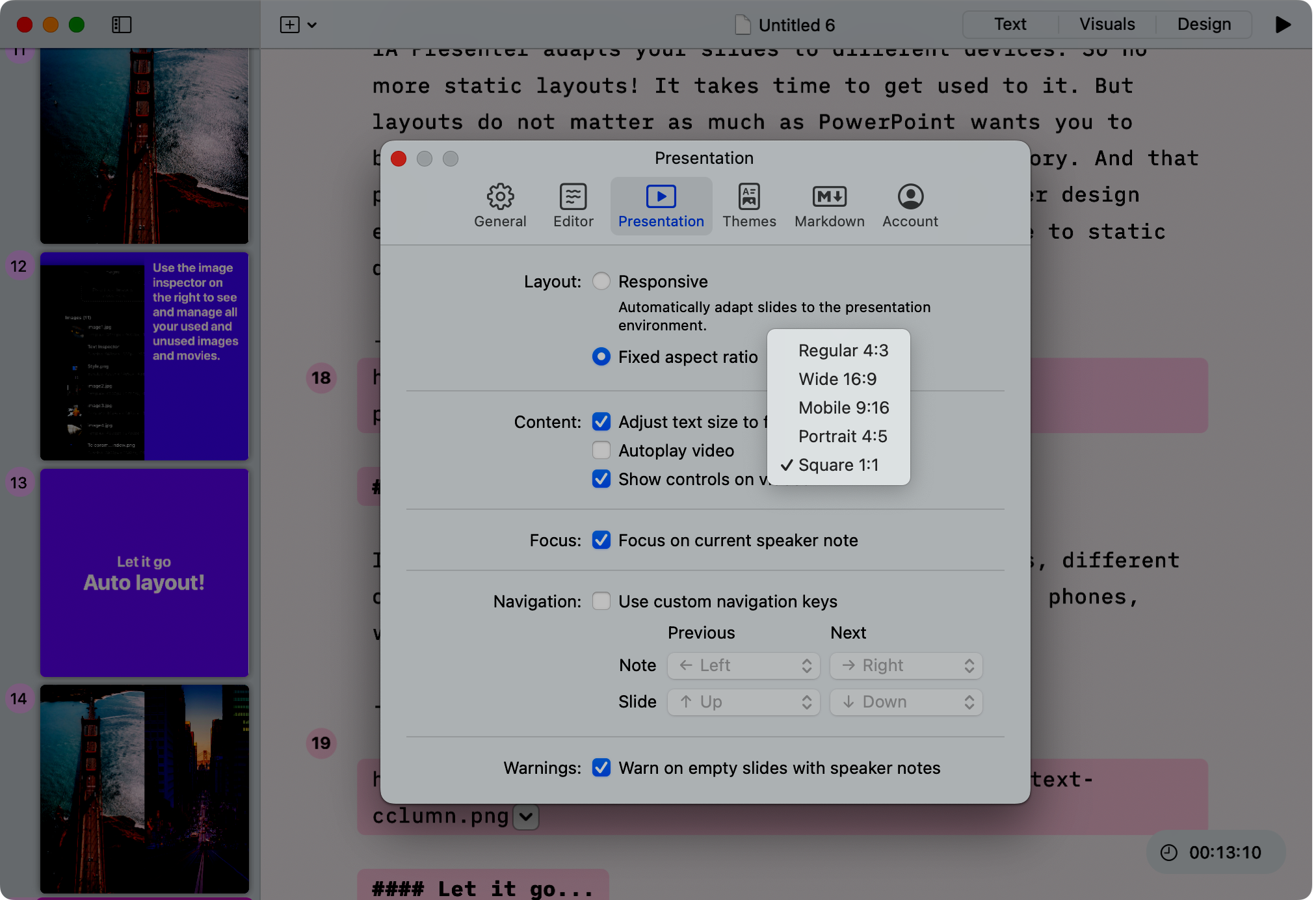
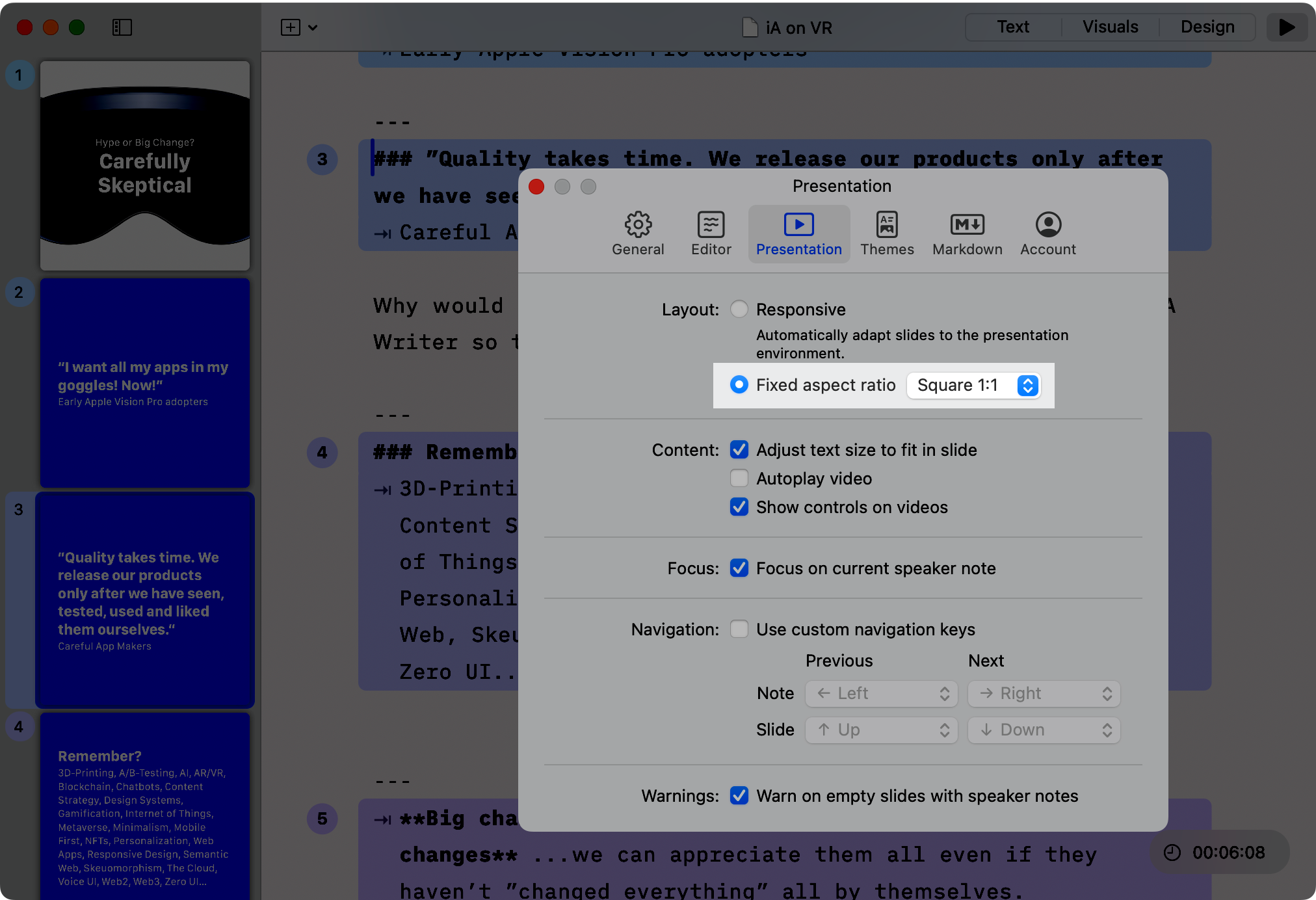
An almost daily request was better support for social media. You wanted two new aspect ratios, to match the format expected by networks like LinkedIn or Instagram: Portrait 4:5 and Square 1:1.
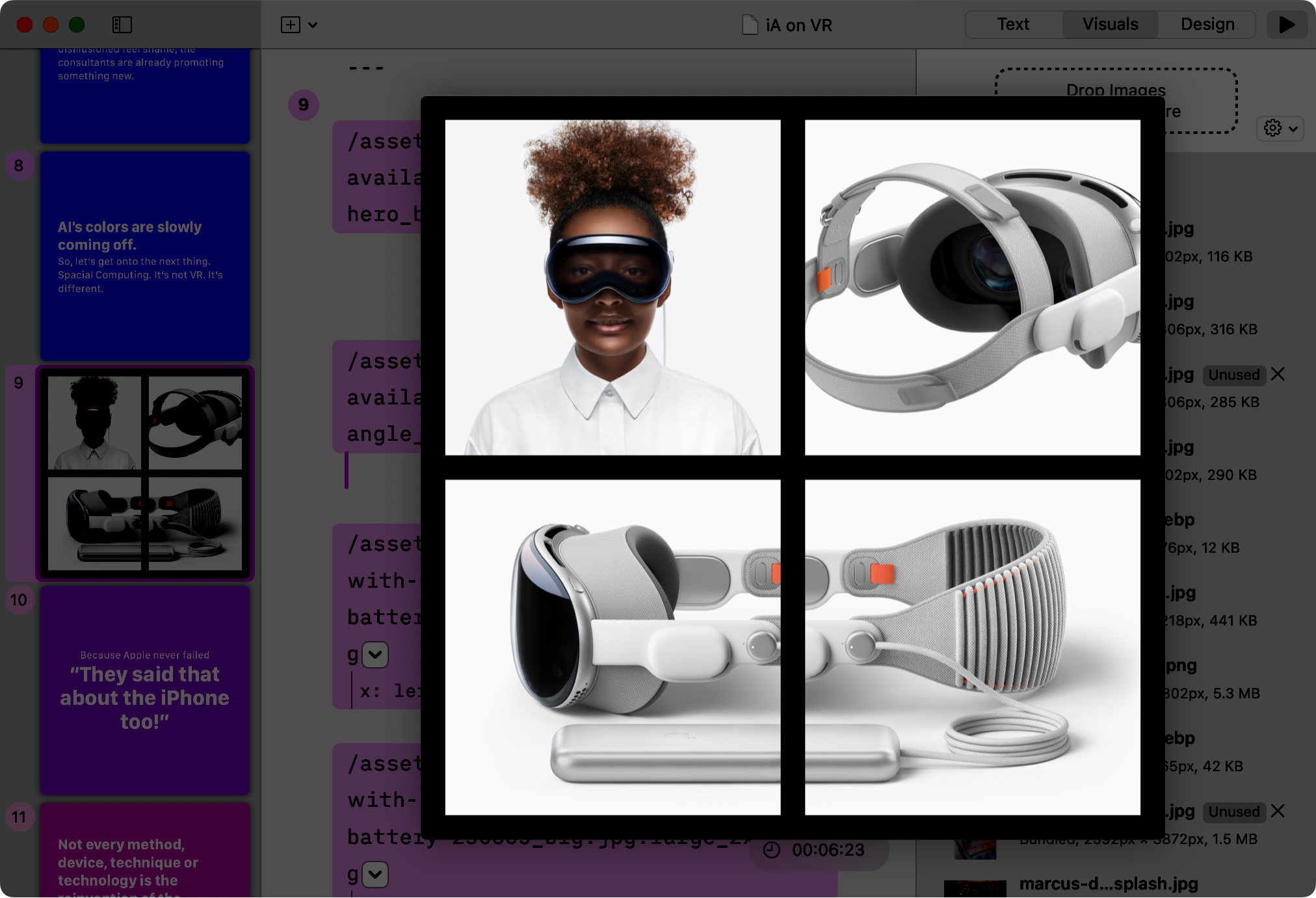
Image Galleries
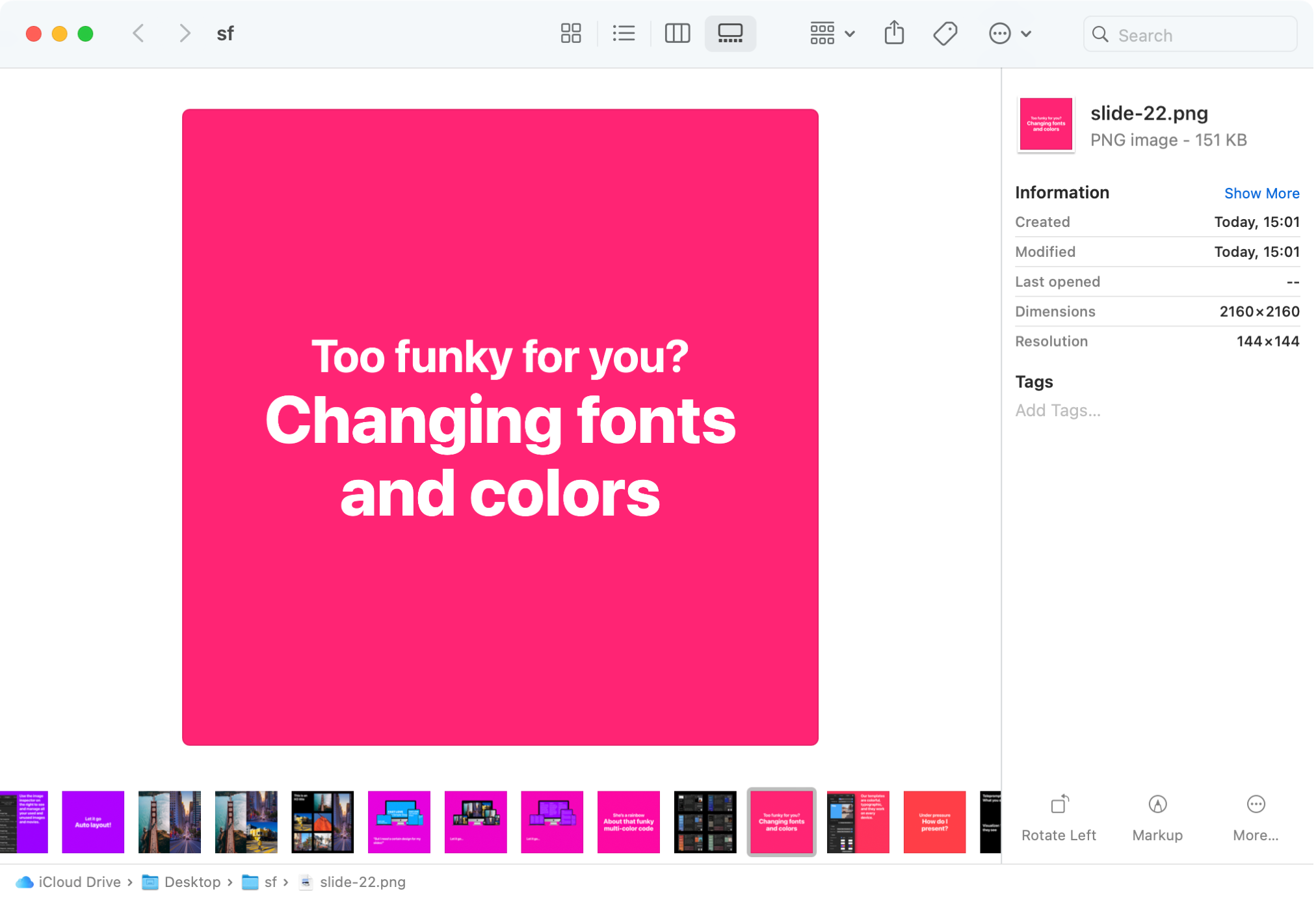
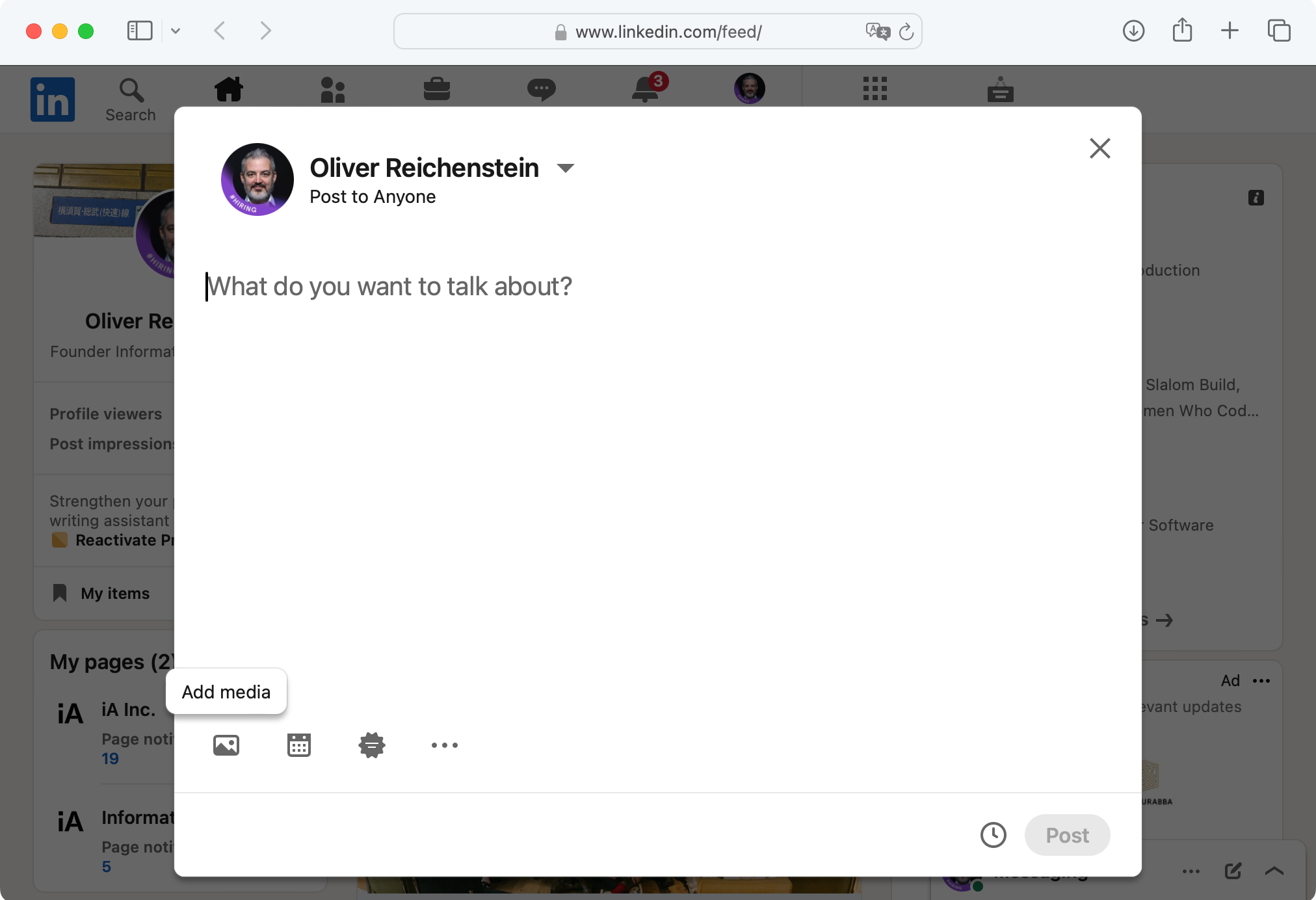
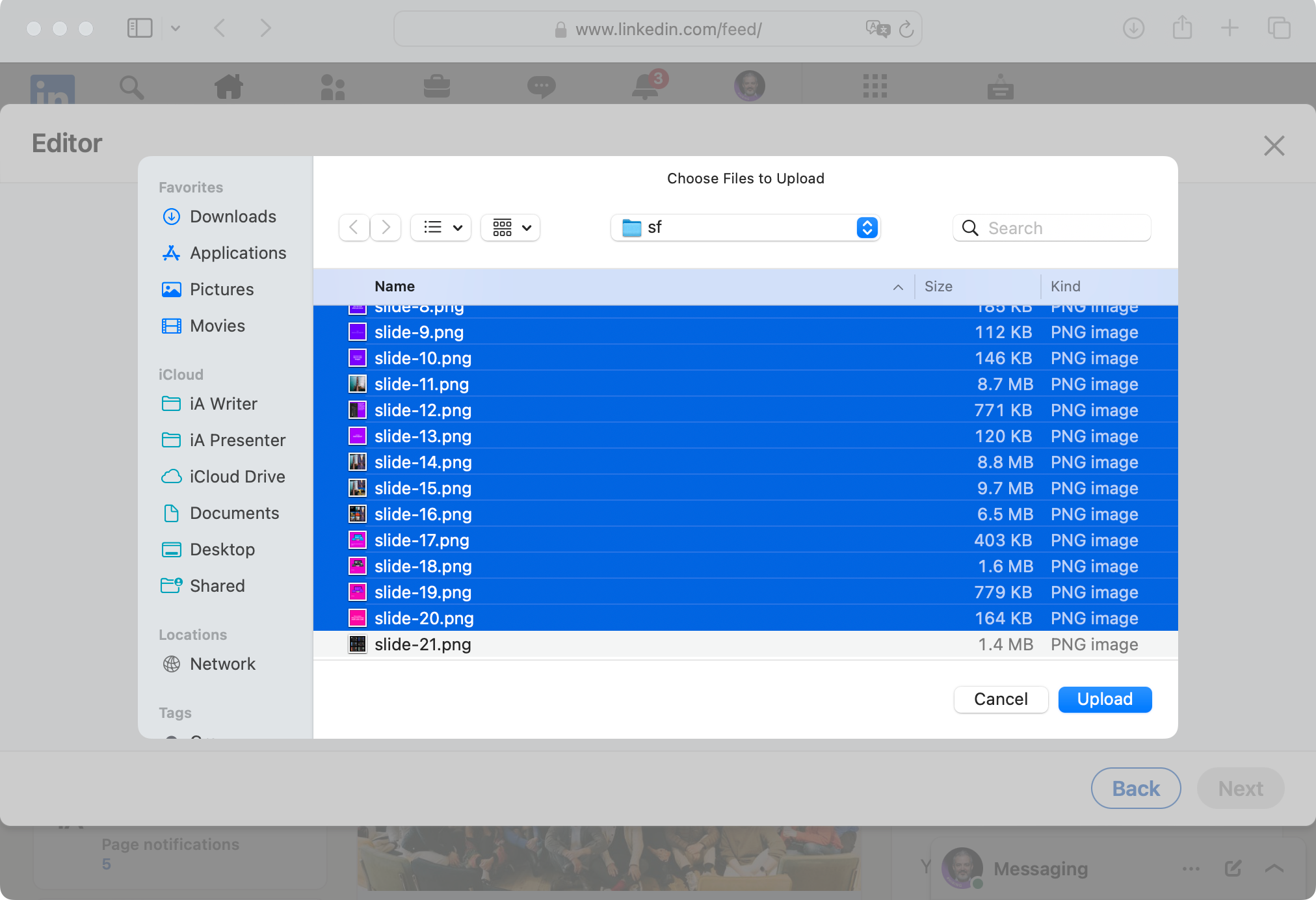
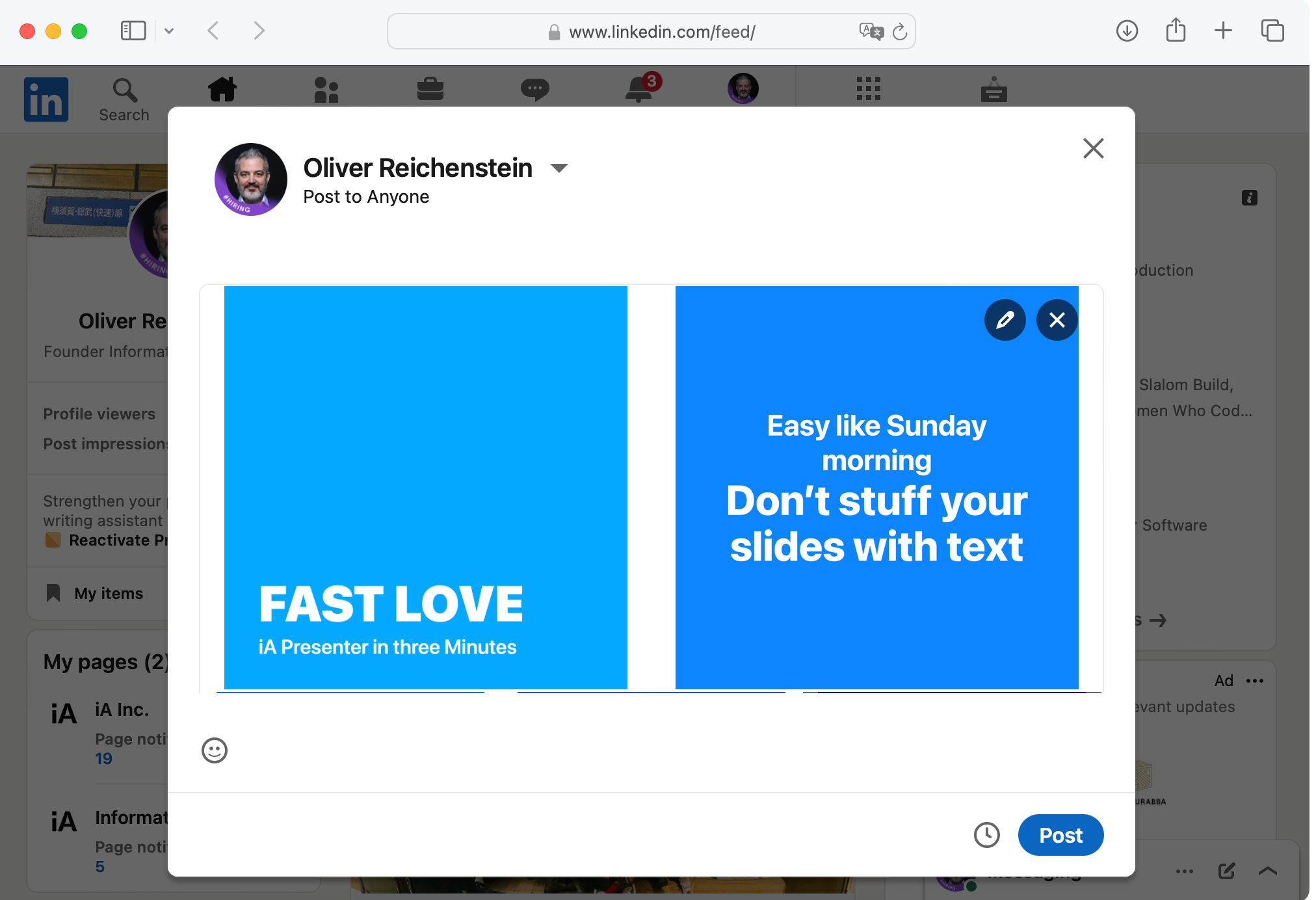
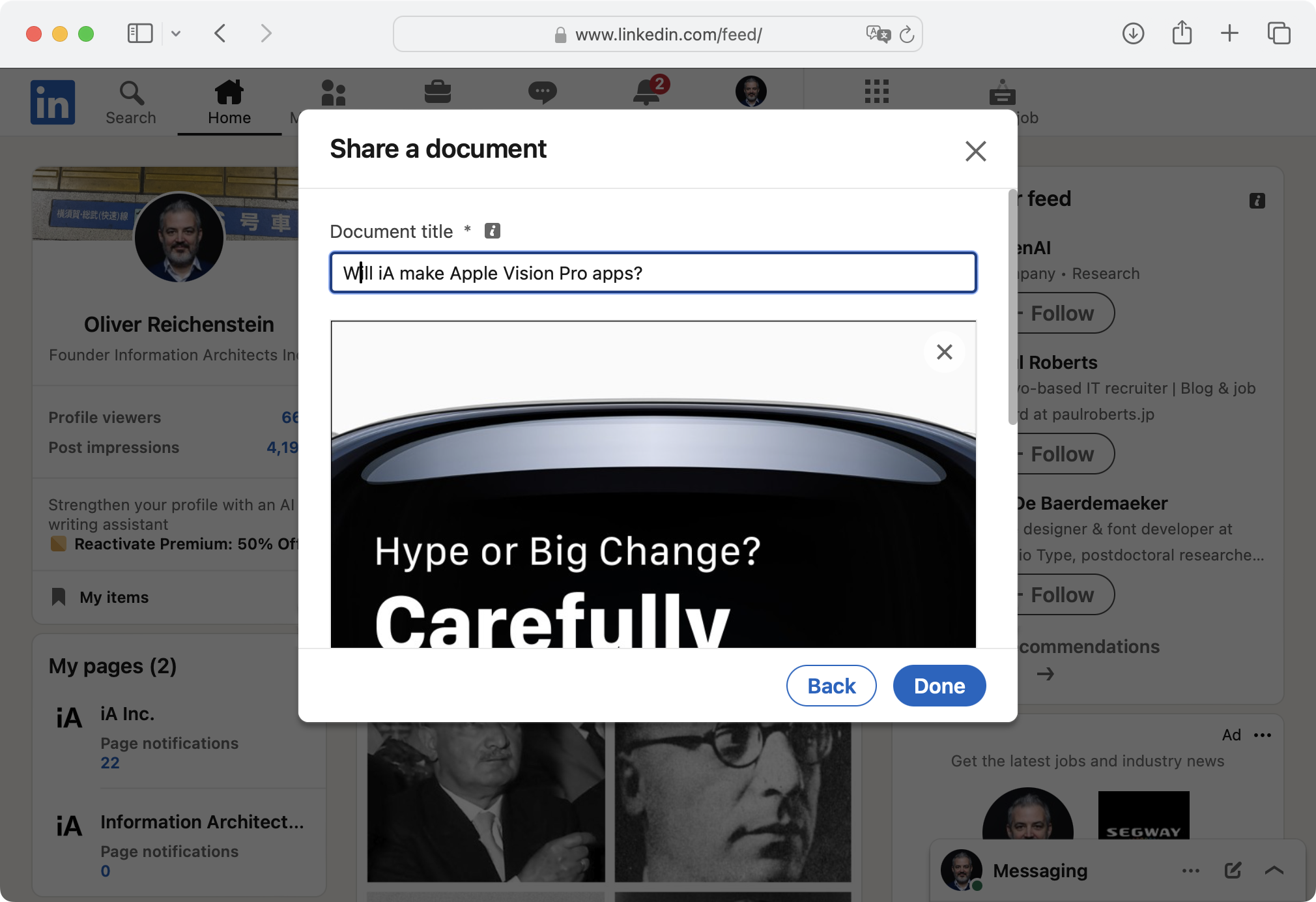
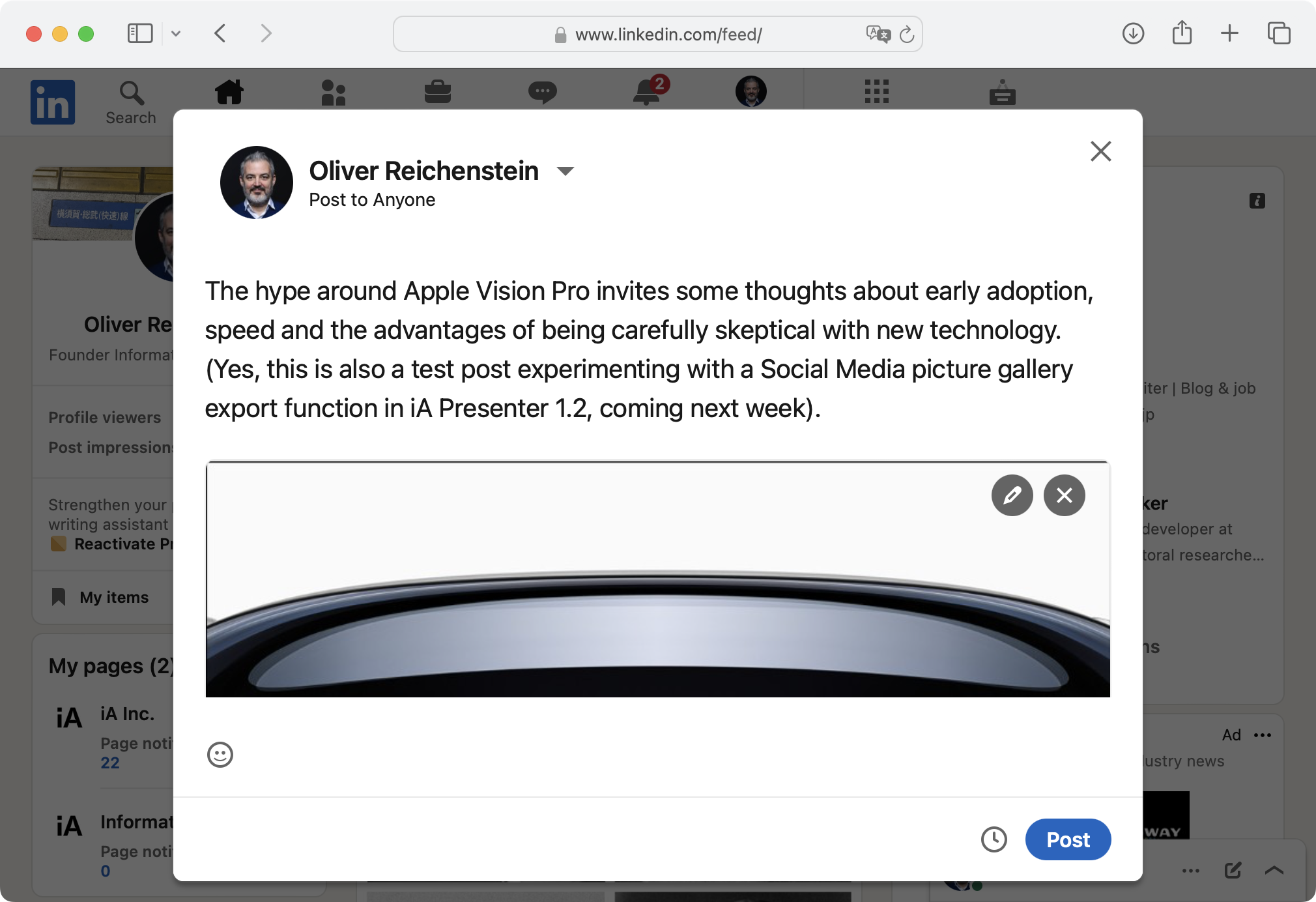
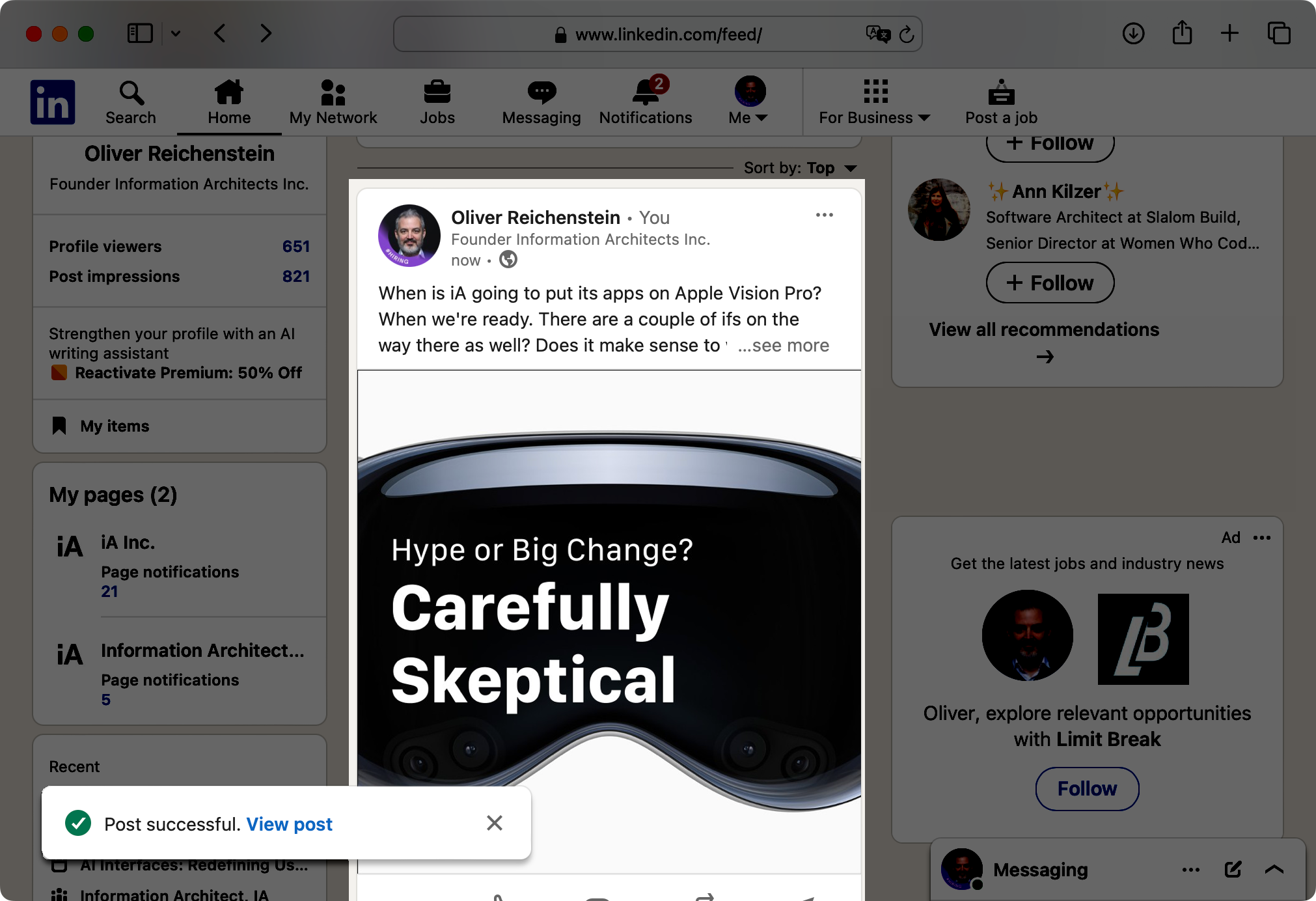
With Export as Images you can export your presentation with a couple of clicks. When exporting presentations to images, you have the option to select the file format and add a prefix to the file names for better organization. Here is how exporting image galleries for LinkedIn works:






The same process can be used to export images for TikTok, Instagram, Mastodon, and other Social Networks.
LinkedIn Slide Shows
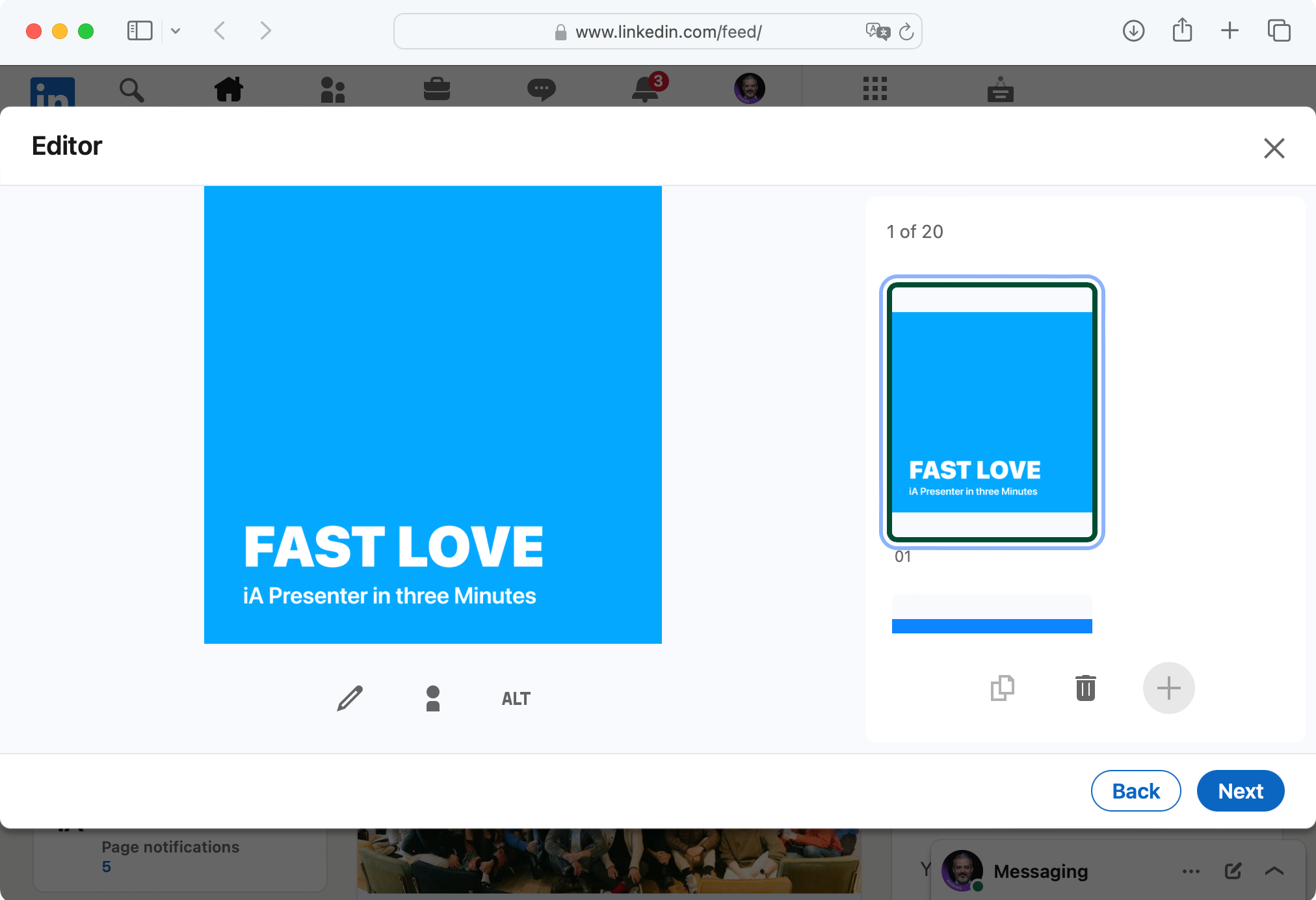
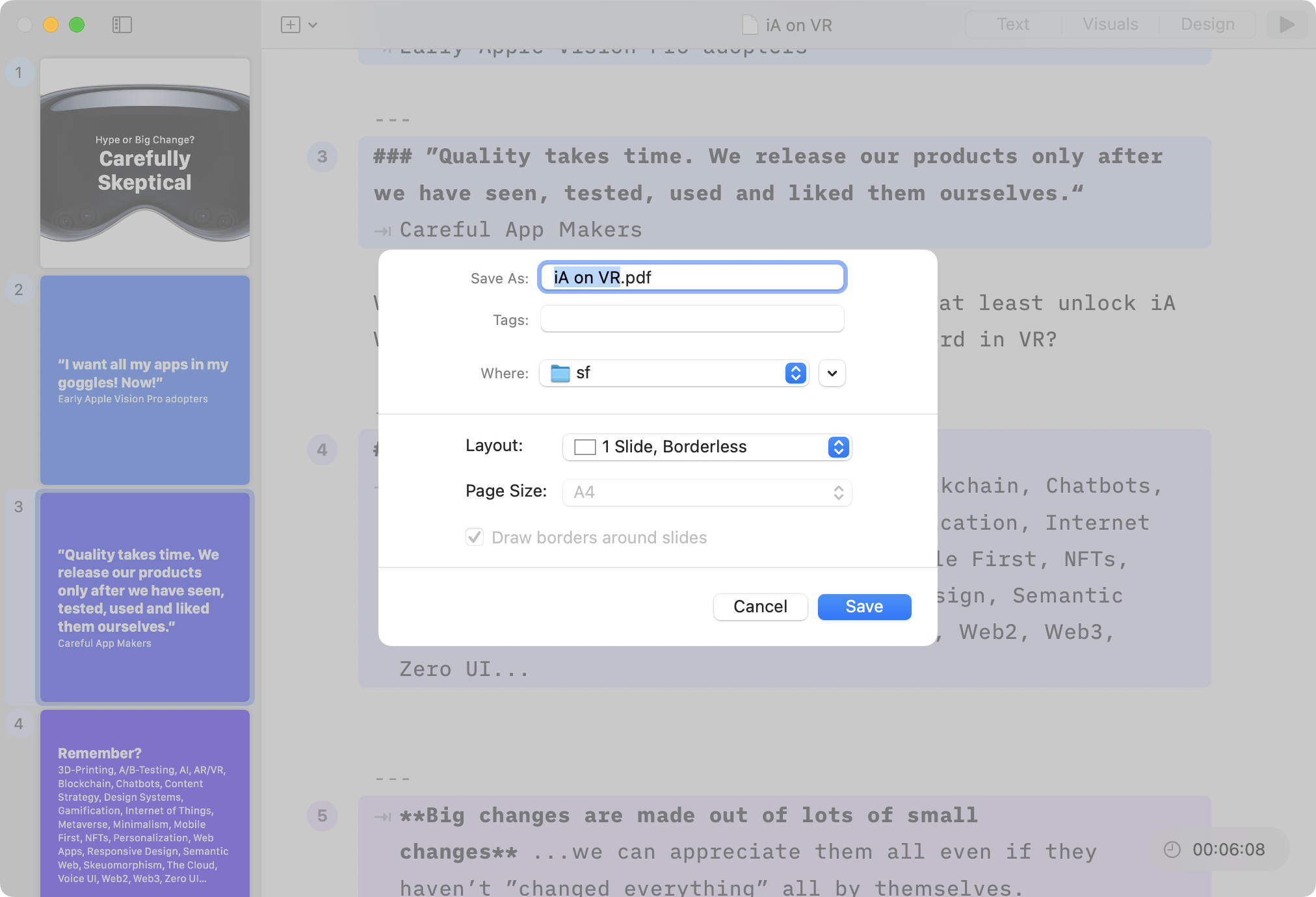
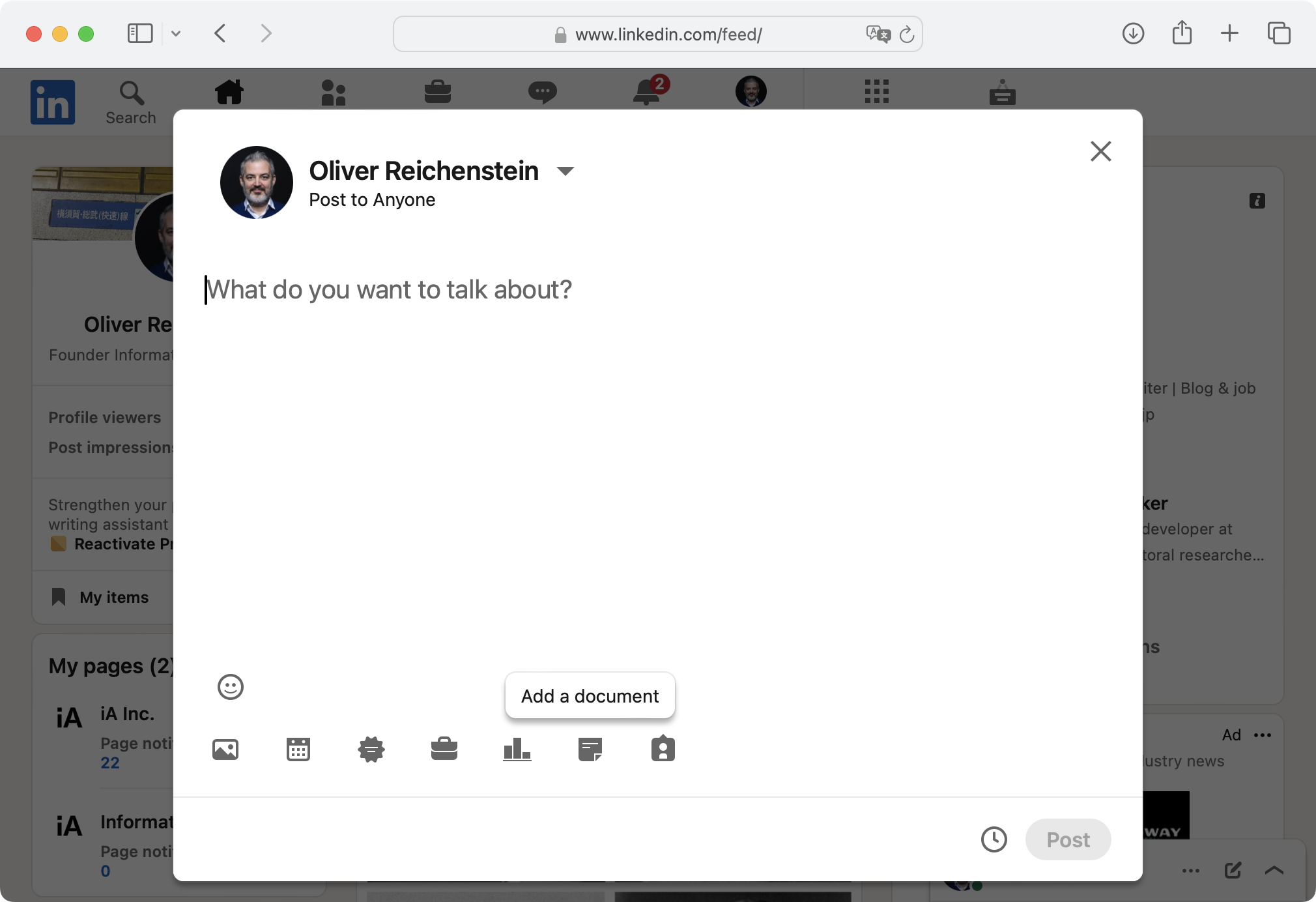
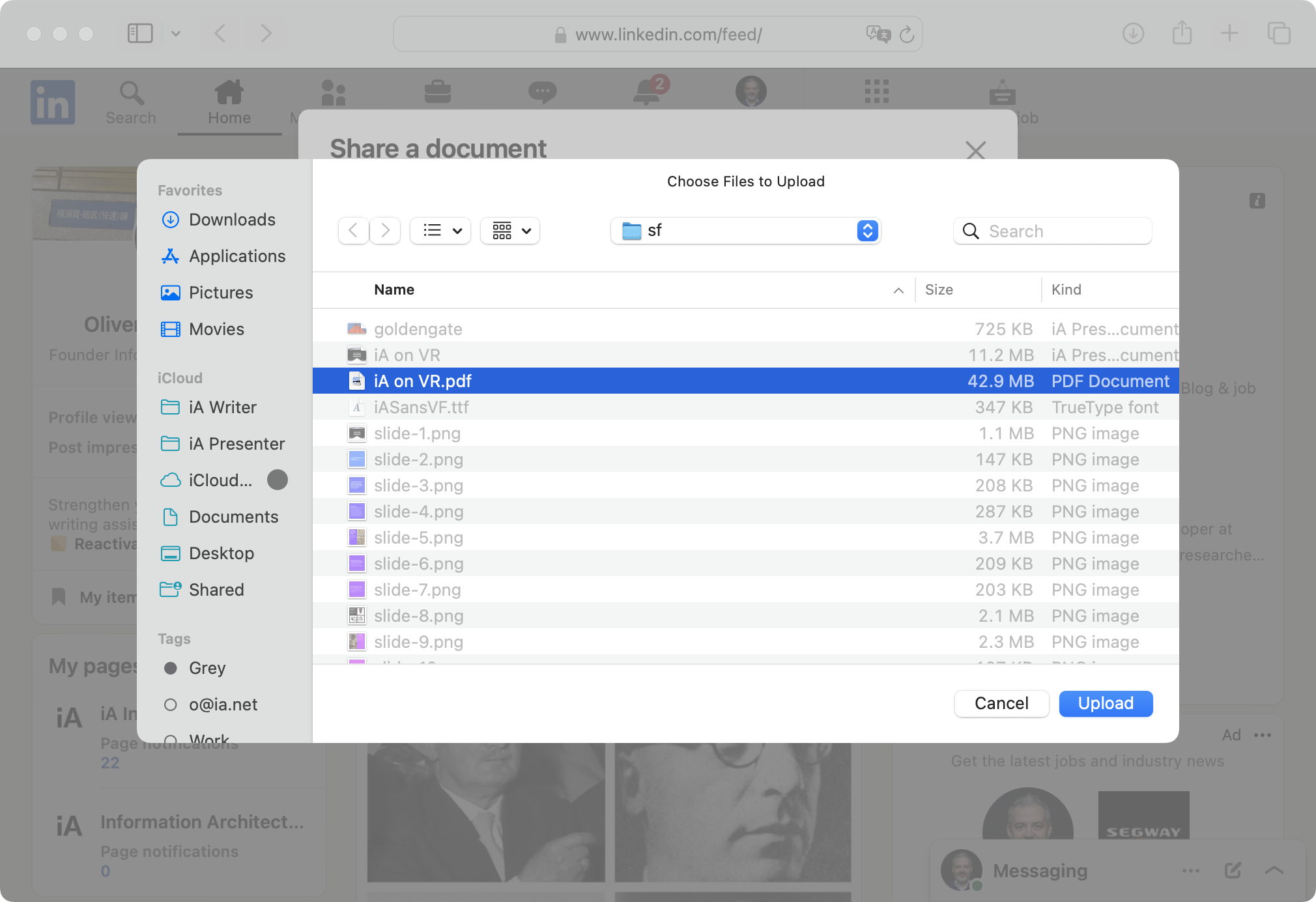
On LinkedIn, you can also import a PDF as a slide show. You need to first export a PDF in a special image format to make this work. And then you need to upload that as a document. LinkedIn then will create a slide show. It’s not easy to figure out LinkedIn’s logic, but once you’ve done it it’s easy to remember. Here’s a rundown on how it works:








Note: Slide shows on LinkedIn will require a bit more text than your regular presentation where you have a speech and a visual track. Here and there you might have to show bits and pieces of your speech on the slide. To keep user engagement high, try to keep the amount of text as reduced and essential as possible.
3. Better layout on mobile
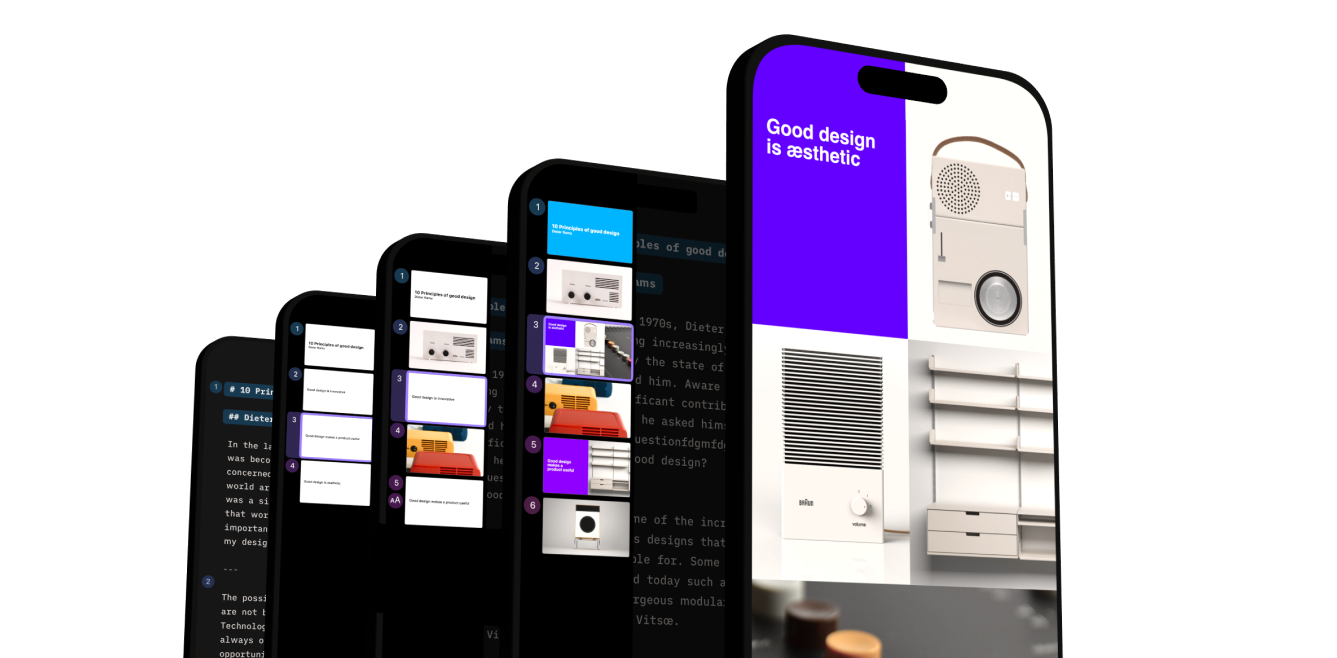
It’s no more a secret, we are preparing an iOS version of iA Presenter. Even if you’re not part of that beta, you can already get a sneak peek through this new Mac version. It includes an updated and enhanced layout for mobile devices. In case you haven’t seen the teaser:
iA Presenter for Mac can do a couple of things that iA Presenter for iOS and iPad will require. We don’t want to say too much yet, but the clever ones among you might find out what we’re planning. 🙂
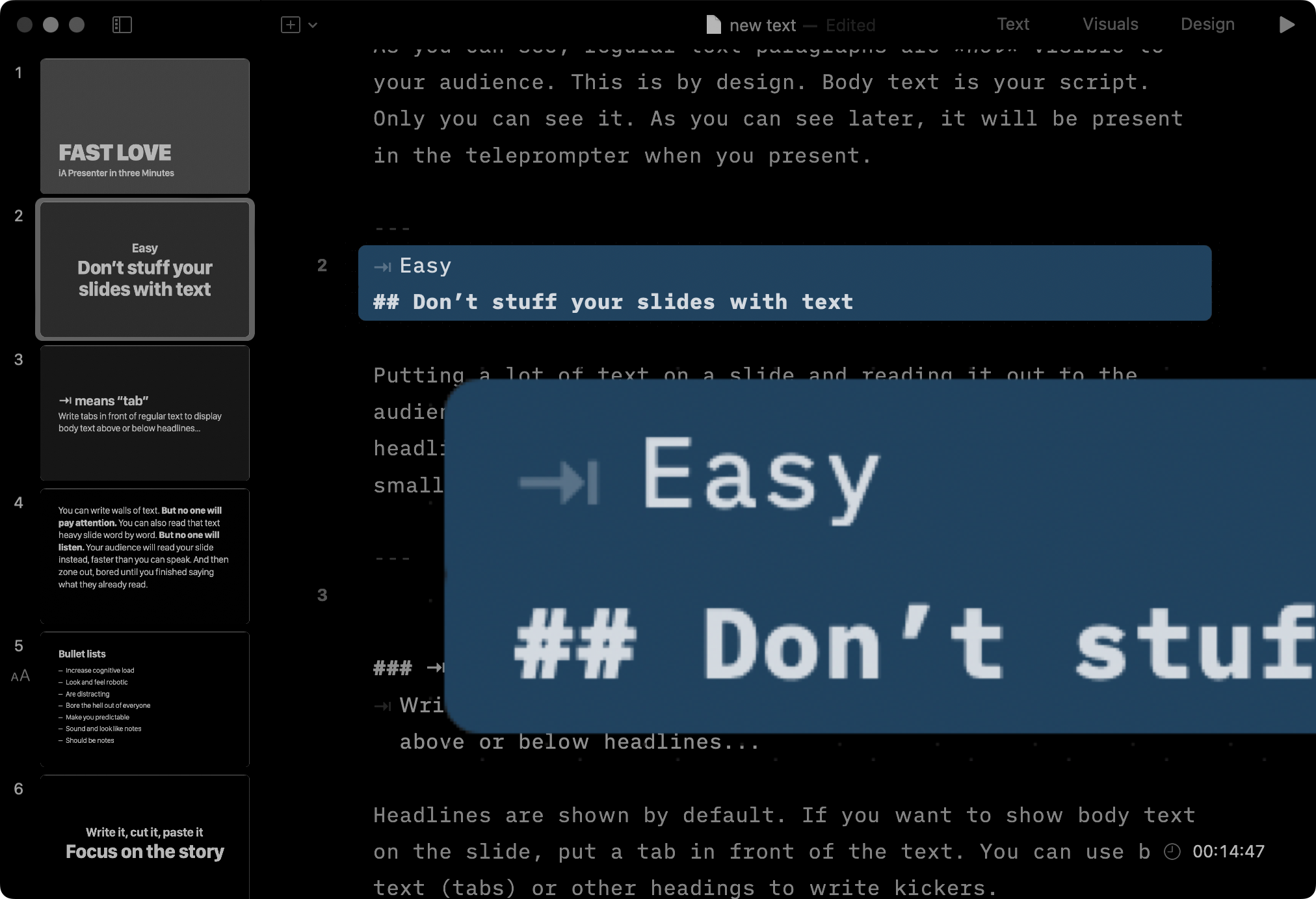
4. Better kicker support
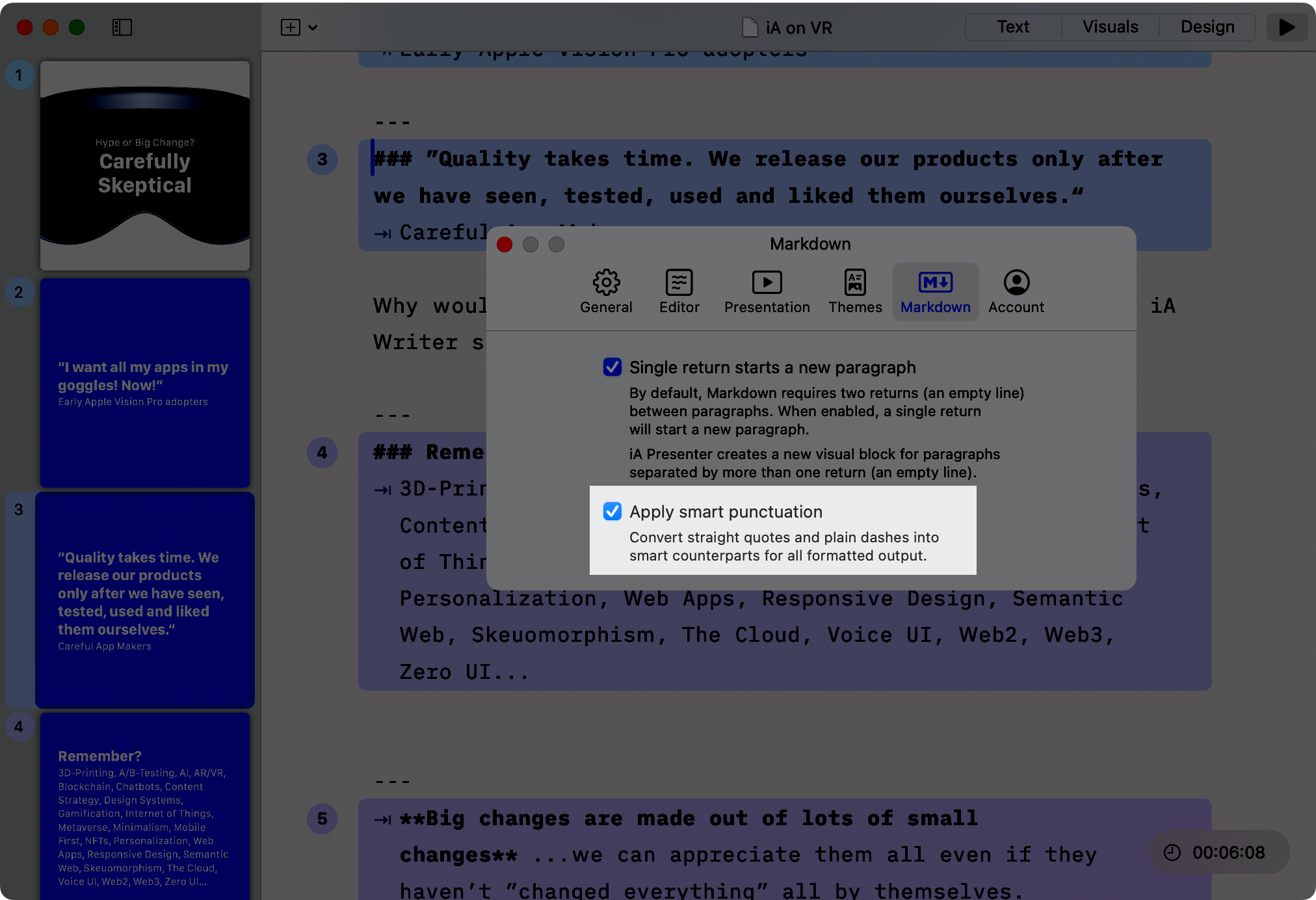
Kickers are the little headlines above the headlines.1 They work wonders if you create tension between the two. A popular way to write them is by making one communicative and the other descriptive. You suggested that we let you write body text (using a tab before the text) right before a headline instead of using an upside-down Headings hierarchy:


5. Other Improvements and Fixes
Version 1.2 fixed a series of issues.2 and addresses and resolves a variety of issues to ensure smoother operation and more reliable performance across the platform.
You can now use Paste as Plain Text. For those using LittleSnitch, we’ve introduced an InternetAccessPolicy.plist to ensure compatibility. There are significant enhancements to how files stored on cloud providers are handled, ensuring a smoother experience. The layout on mobile devices has been optimized for better usability. Background color options on grid layouts have been improved.


Pasting images from the Finder is now more seamless. We’ve aligned text selection highlighting with the system’s settings to maintain consistency. To avoid accidental overwrites, we’ve added alerts when exporting a presentation to images. The Text Inspector now offers more intuitive action management.


What about AI images?
While our text-based apps would be a perfect fit for ChatGPT, DALL-E &Co, we have been very careful not to speed up image addition, be it generated pictures or stock imagery. And we think that, especially with the way things are playing out on the AI front, we have made the right decision. AI images have impressed at first, but they quickly have become boring and are now easily recognizable.3 AI images have become the new stock images4 and with every new meaningless oversaturated AphexTwin AI image we see, we get more and more tired of them. As some of you may know, we already have an Unsplash integration under the hood, but we have kept it sealed because we are still not sure if it’s helpful or destructive to speed up the process of adding stock images to the app.
- Mac Trial
-
Kickers are not part of standard HTML. But they are as common as they are efficient in presentations. Until now, you had to write an H2 before an H1 or an H3 before an H2 to support that format. This approach is still supported. ↩
-
We’ve fixed several issues to enhance your experience further. The inverted appearance issue for titles on the Basel Theme has been addressed, along with the incorrect Auto Markdown parsing for italics in titles. SVG images are now fully supported in handout PDF exports. We’ve resolved the problem of excessive deletion when pressing the Enter key with a paragraph selected. For those moving from a subscription to an education license, the license recognition issue has been fixed. Long filenames can now be renamed without issues. We’ve corrected the padding in split layouts and the content example layout on Sonoma. Long words in code blocks are now properly wrapped. The 9:16 PDF export has been made consistent. Smart dashes are disabled when inserting text from text operations to maintain formatting. Layouts with images and captions have been refined. To prevent the accidental creation of a new slide, pressing return three times no longer triggers this action. Theme installation conflicts, spacing in titles, and rendering issues caused by escaped $ symbols have all been addressed. For more, check the release notes. ↩
-
We have written a detailed post about how the general use of computer-generated visuals: AI Art is the New Stock Image in public communication. ↩
-
More on stock images in presentations and elsewhere: Is Every Picture Worth 1000 Words? ↩