

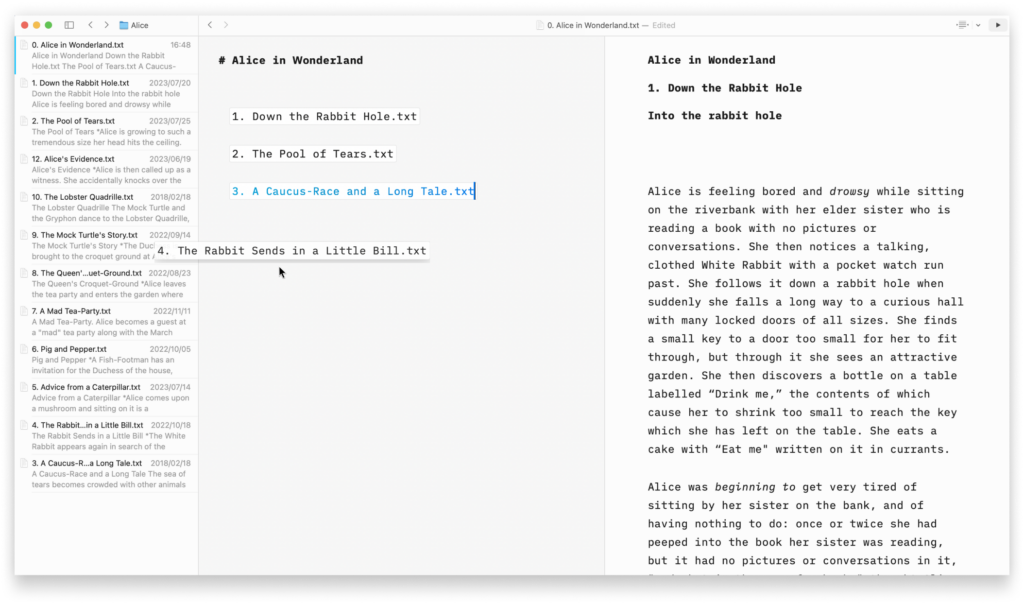
On Mac, effortlessly insert images, text files, code, or CSV tables into your documents with Content Blocks.
Besides the integration of elements into your file, this feature also offers an excellent document management solution alongside the Table of Content or Library options like Favourite, Smart Folders, or Hashtags.
Among all the use cases, Content Blocks are particularly popular for writers who need to compile various chapters of their book into a unified document.

John Gruber, one the inventors of the Markdown markup language, remarked that image syntax was his biggest mistake with Markdown, and mentioned an alternative:
My best idea for good Markdown img syntax would be to just paste in a URL ending in .jpg/.png/.gif etc.
In our search of support for file transclusion, we landed on a syntax for what we call, Content Blocks.
The Content Blocks feature was added to Writer a few years ago, if you want to know more about our journey with this, feel free to check our blog post from that time: iA Writer 4.
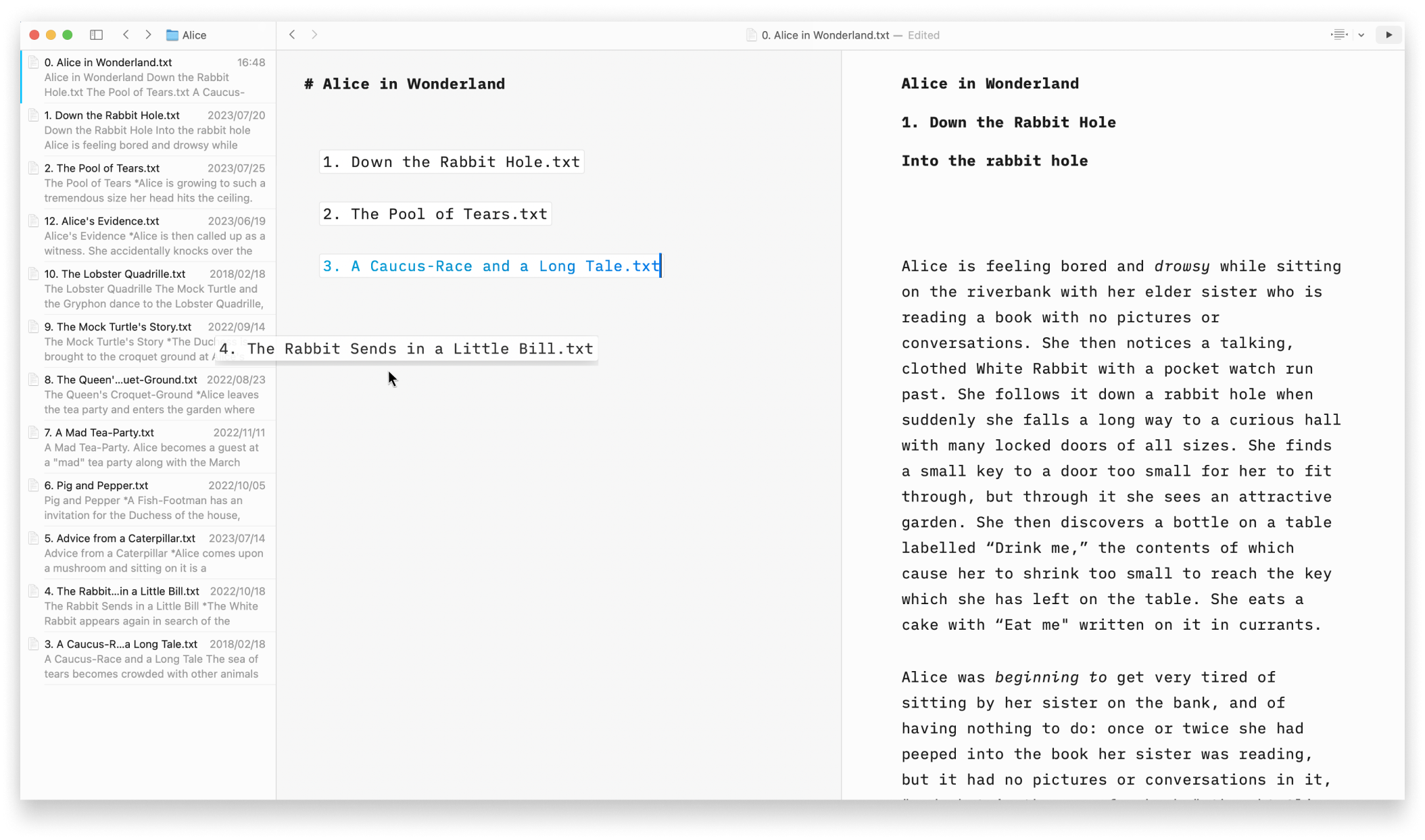
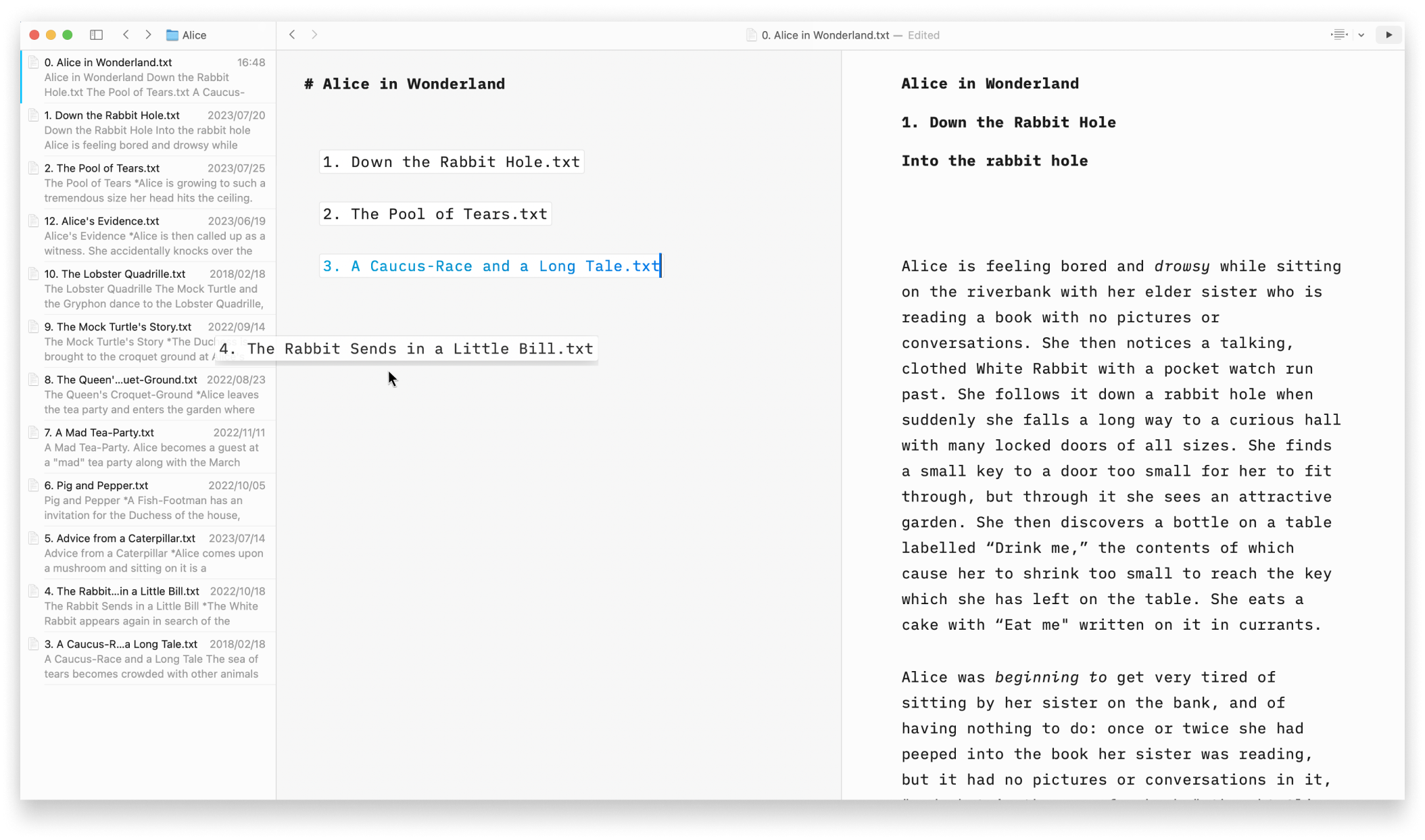
You have two ways to embed files in your document as Content Blocks. In both cases, the same principles should be followed:
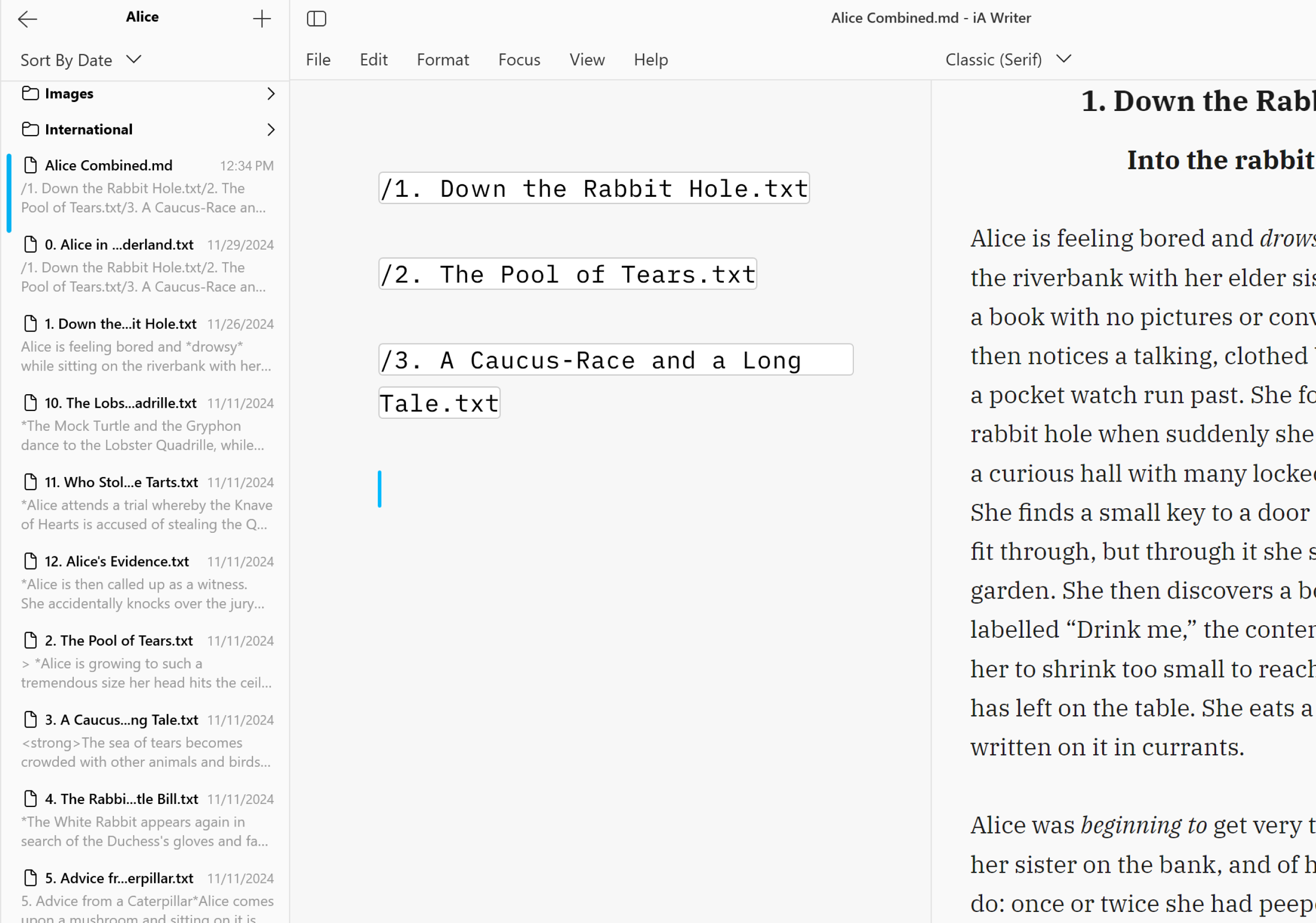
Simply drag and drop the file you would like to embed into your document opened in the Editor.
This can be done from iA Writer’s Library directly but also from Finder, or even your desktop (note that dragging a file onto the Editor adds a copy in the Library).

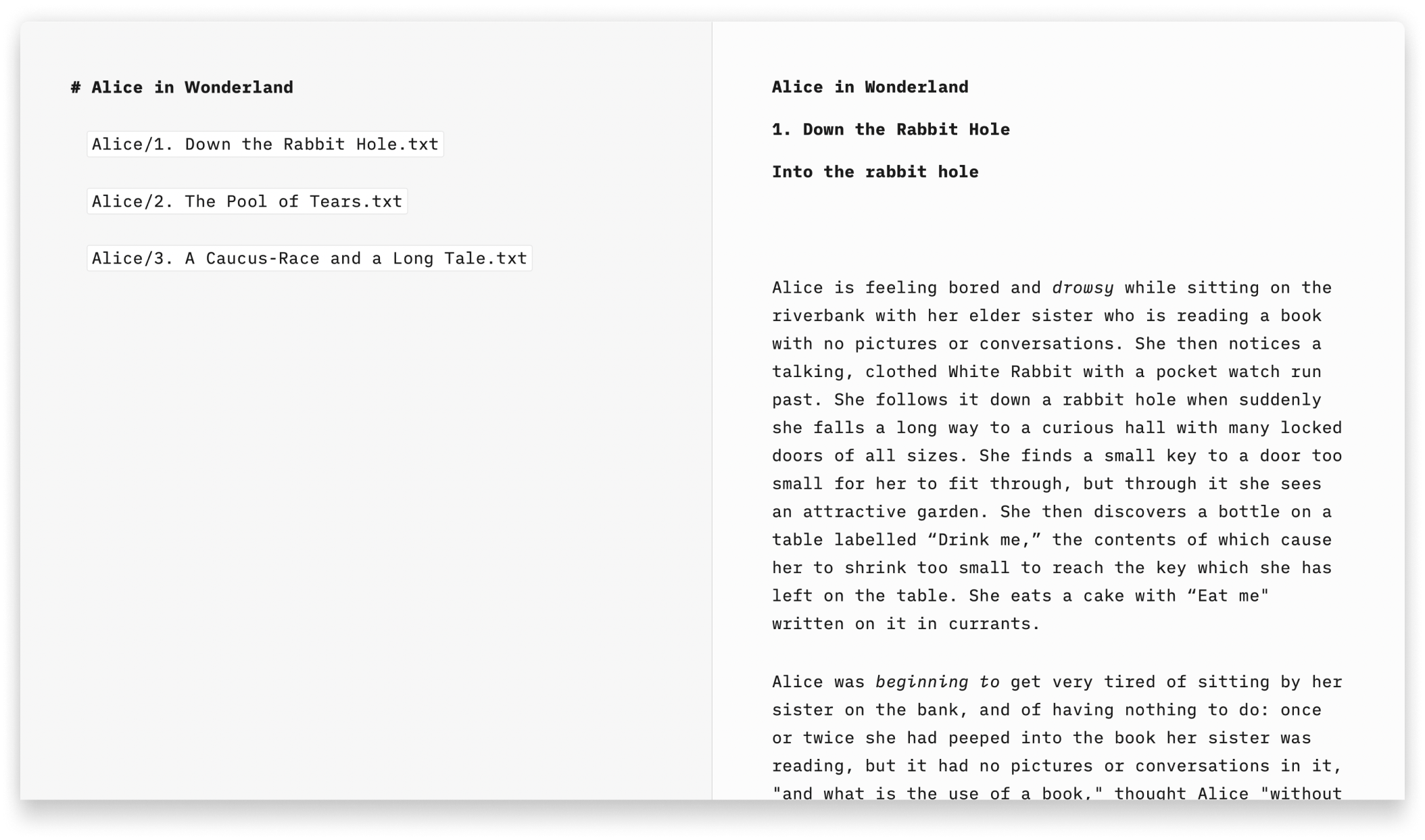
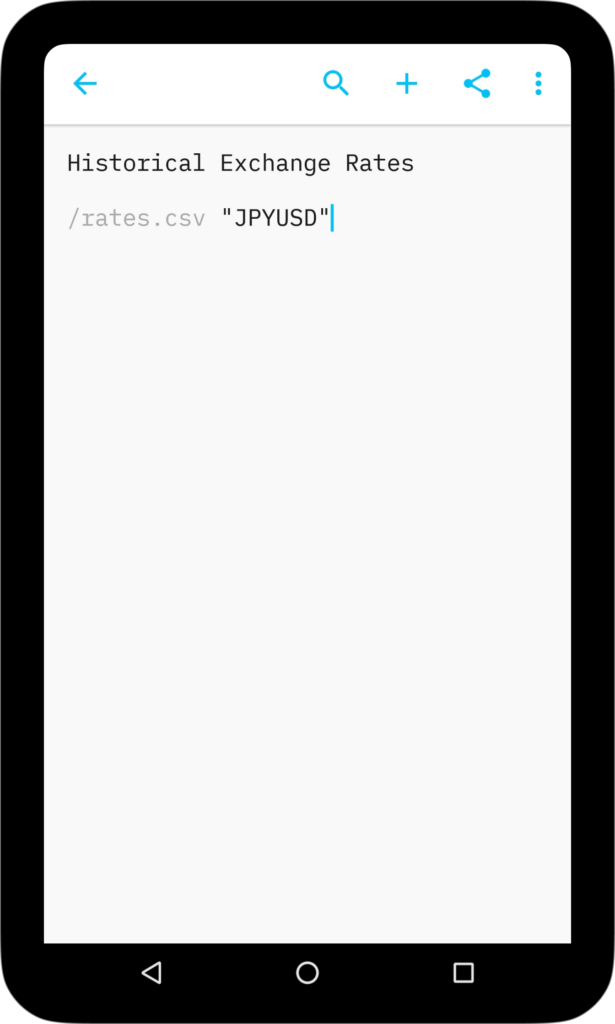
You can manually type the path of the file to embed in your target document. Be sure to respect the proper syntax, as below:
Section.txt "Section"
Balance Sheet.csv 'Finances'
images/Structure.jpg (Data Flow)
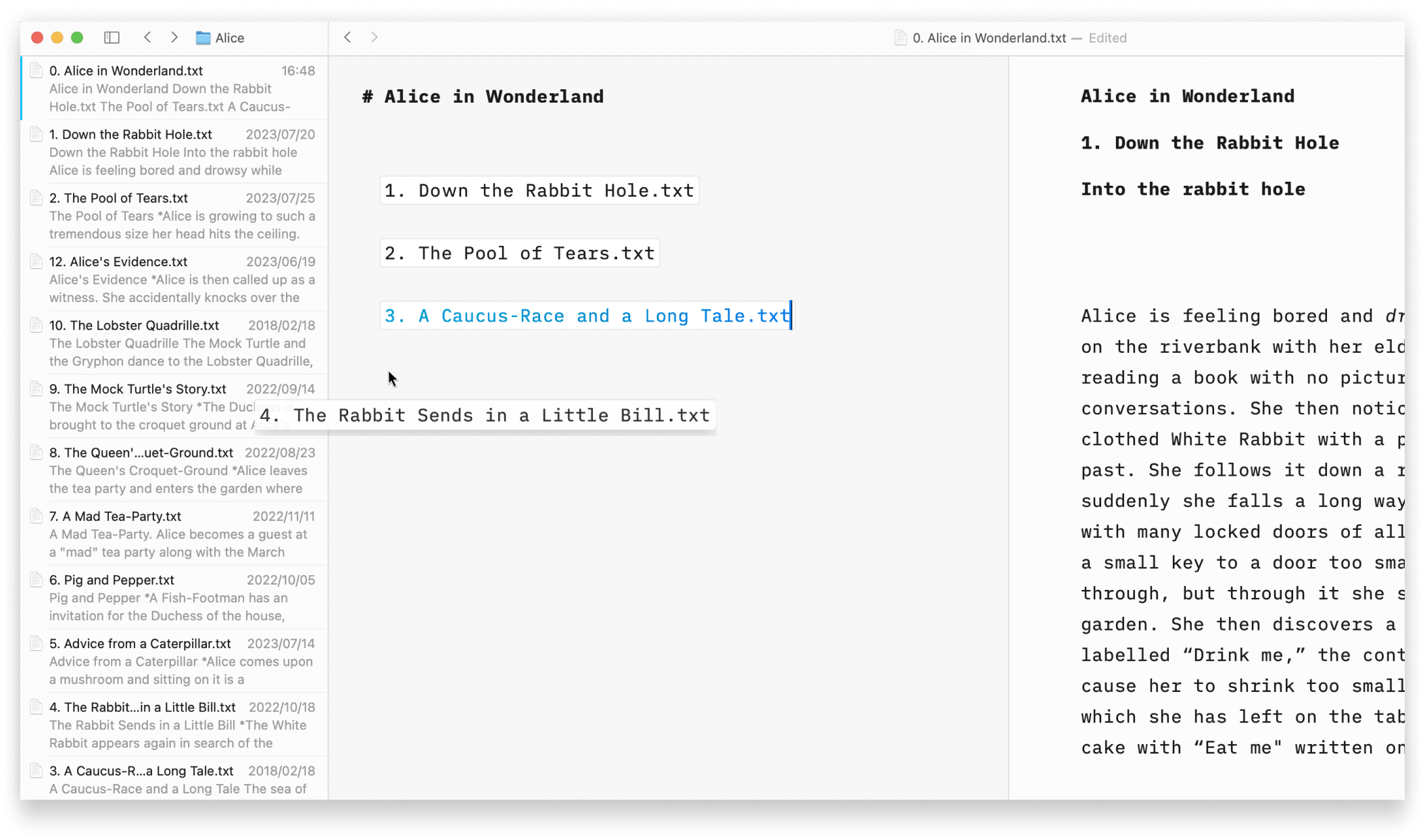
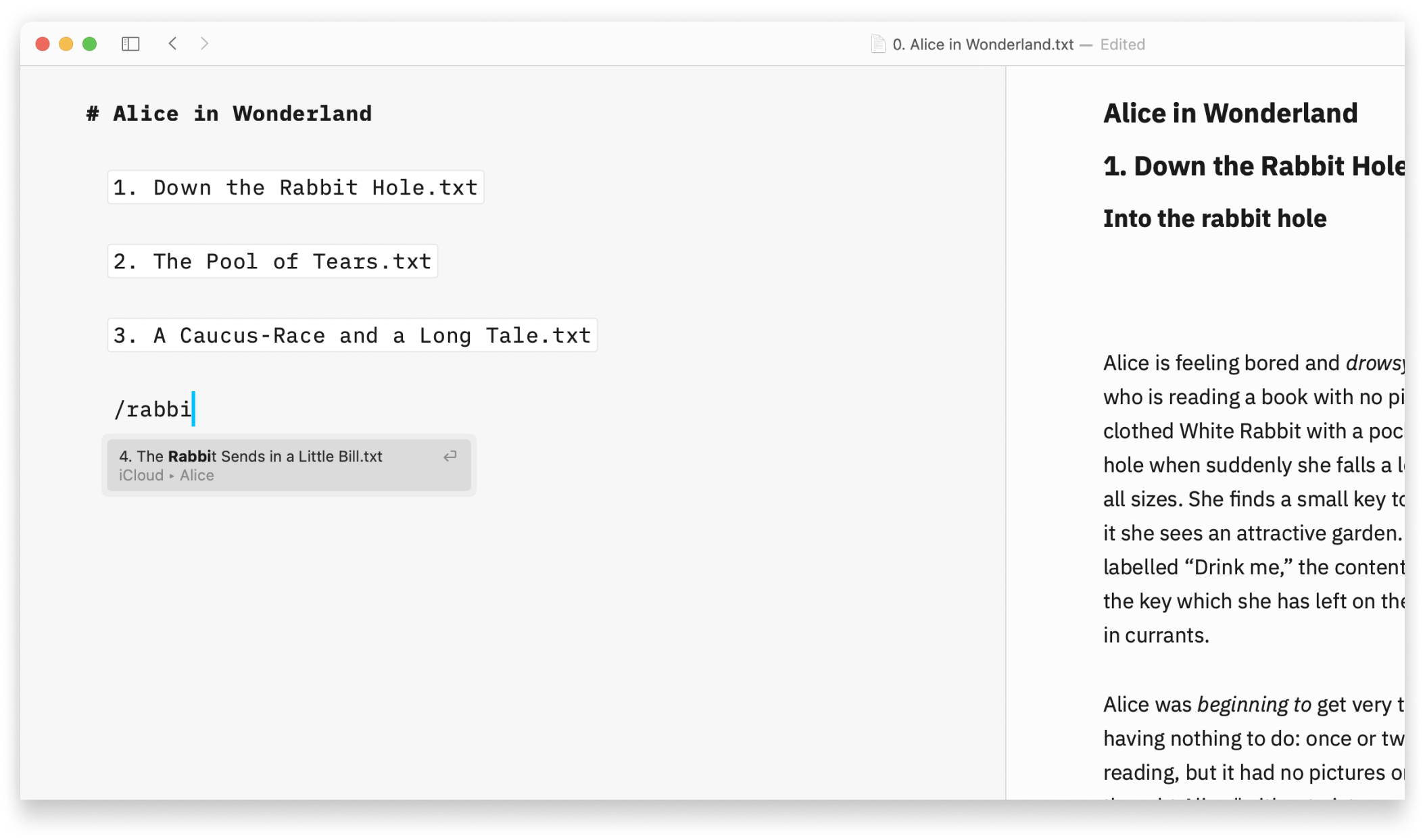
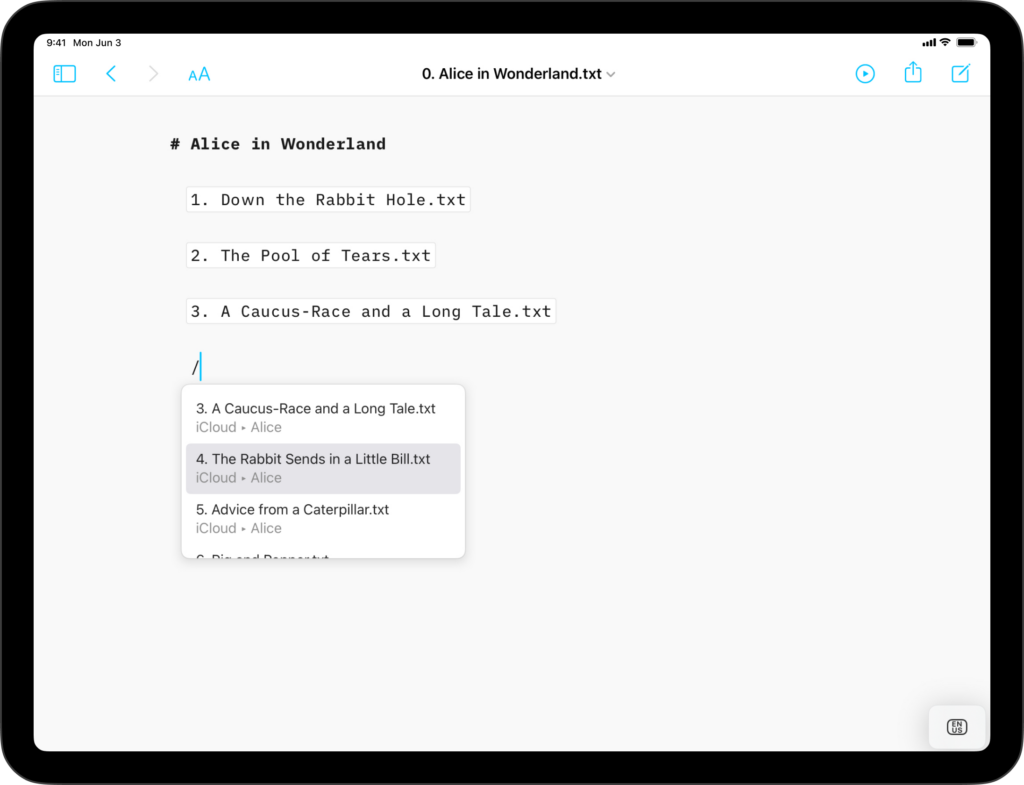
💡 Autocomplete will help find and add Content Blocks for you. To trigger autocomplete:
/ 
These embedded files are rendered in the Preview and will be included in documents exported to HTML, PDF, Markdown and Microsoft Word.
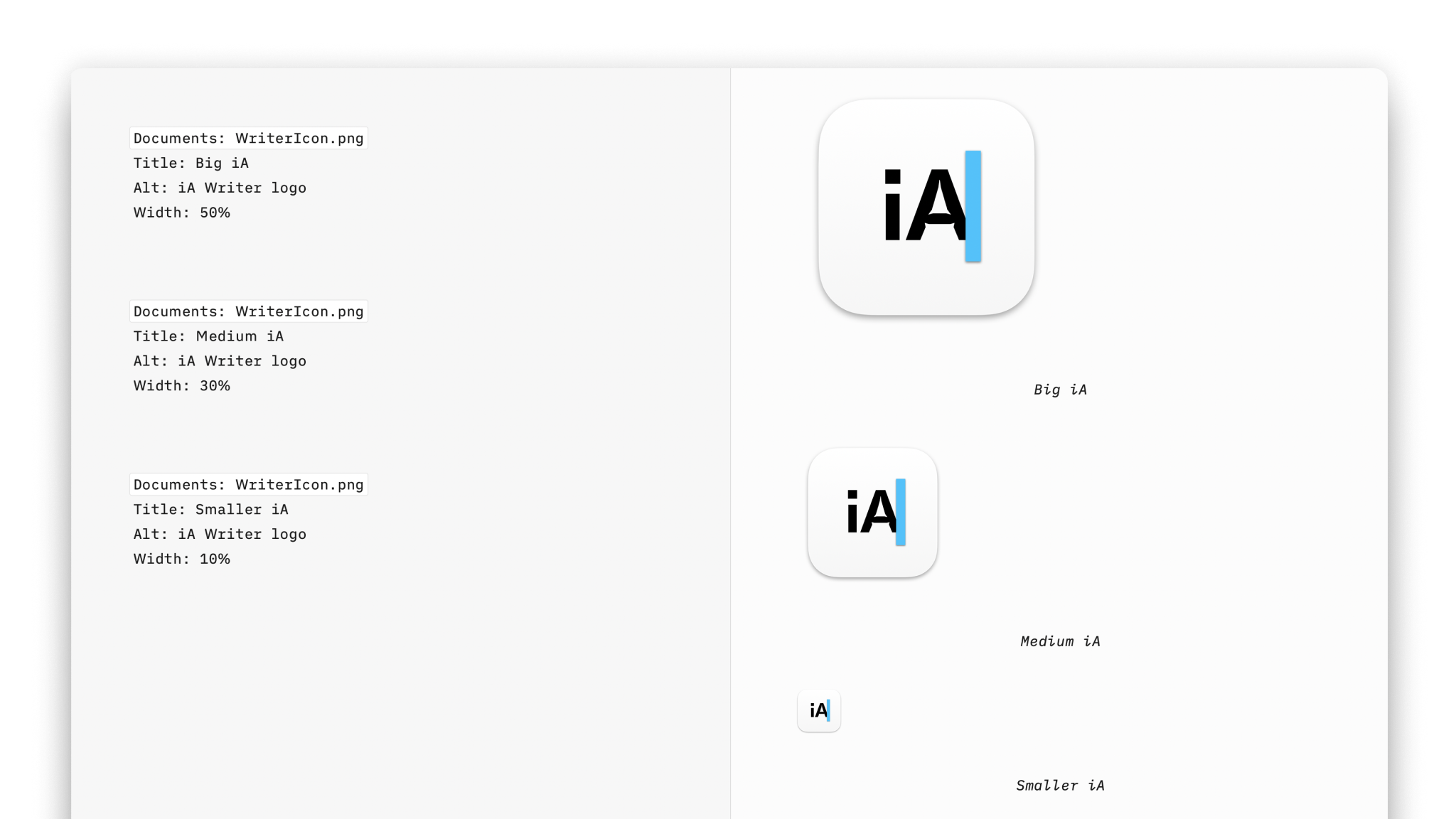
You can add metadata to your content blocks, which is especially useful for images if you want to set a custom width or add alt text. Learn more about using Metadata.

If you are experiencing a problem that our support section doesn’t solve please reach out to us. We take a break on the weekends (JST), but during weekdays we aim to reply within 1-2 business days.

On Mac, effortlessly insert images, text files, code, or CSV tables into your documents with Content Blocks. Besides the integration of elements into your file, this feature also offers an excellent document management solution alongside the Table of Content or Library options like Favourite, Smart Folders, or Hashtags. Among all the use cases, Content Blocks

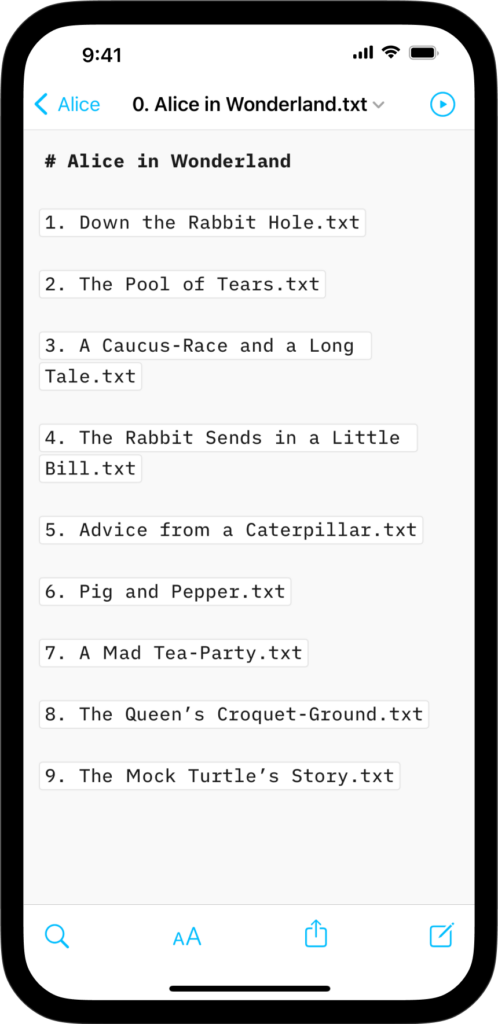
On iPhone, effortlessly insert images, text files, code, or CSV tables into your documents with Content Blocks. Besides the integration of elements into your file this feature also offers an excellent document management solution alongside the Table of Content or Library options like Favourite, Smart Folders, or Hashtags. Among all the use cases, Content Blocks

On iPad, effortlessly insert images, text files, code, or CSV tables into your documents with Content Blocks. Besides the integration of elements into your file this feature also offers an excellent document management solution alongside the Table of Content or Library options like Favourite, Smart Folders, or Hashtags. Among all the use cases, Content Blocks

iA Writer for Android is no longer for sale. Here is why. On Android, effortlessly insert text files, code, or CSV tables into your documents with Content Blocks. Besides the integration of elements into your file, this feature also offers an excellent document management solution alongside the Table of Content . Among all the use

On Windows, effortlessly insert images, text files, code, or CSV tables into your documents with Content Blocks. Besides the addition of these elements into your document, Content Blocks offer an excellent document management solution. Among use cases, this feature are particularly popular for writers who need to compile various chapters of a book into a