

Aside from choosing from iA Presenter’s default Themes, you can create your own custom themes too.
You can change your presentation’s style by:
💡 Creating custom themes requires some knowledge of HTML and CSS.

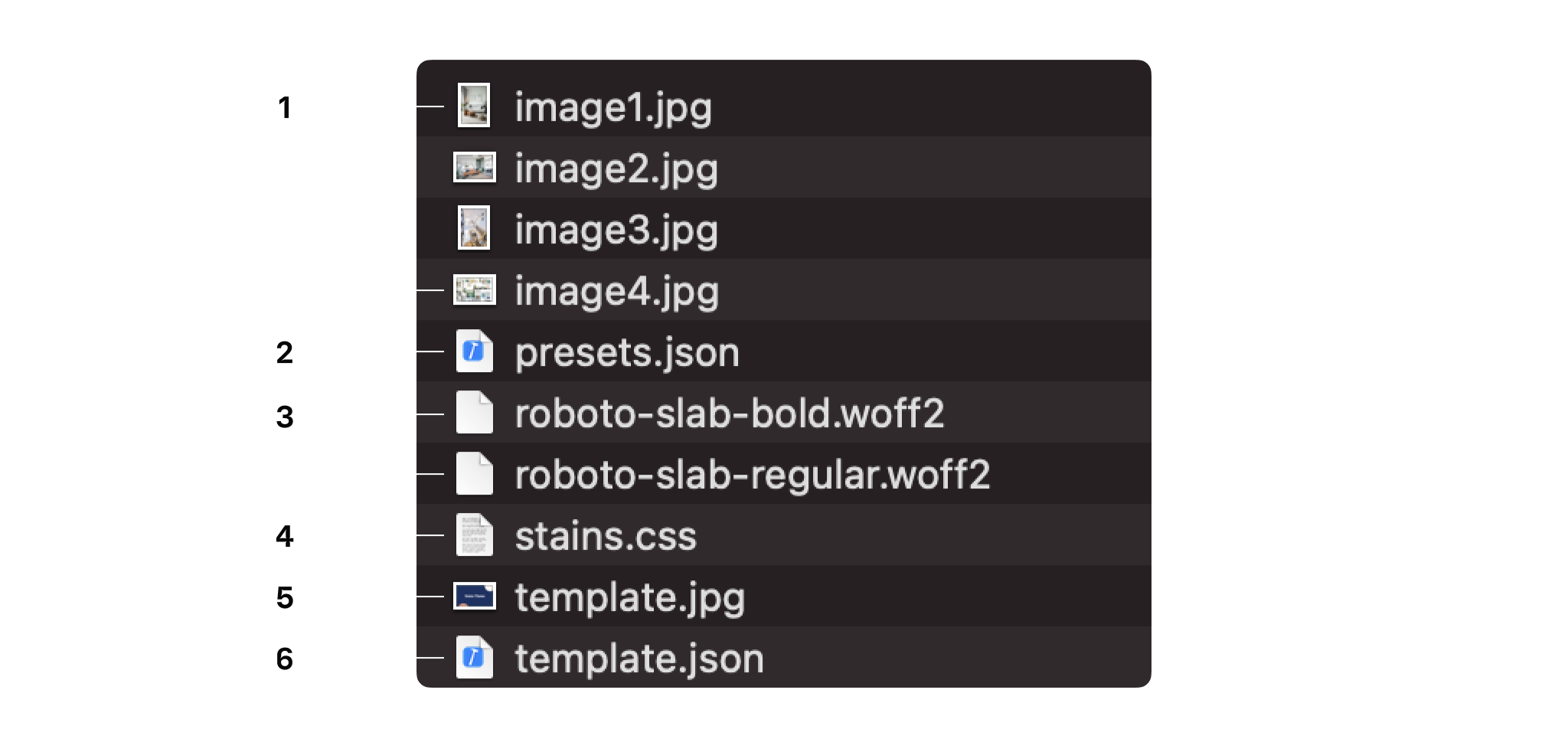
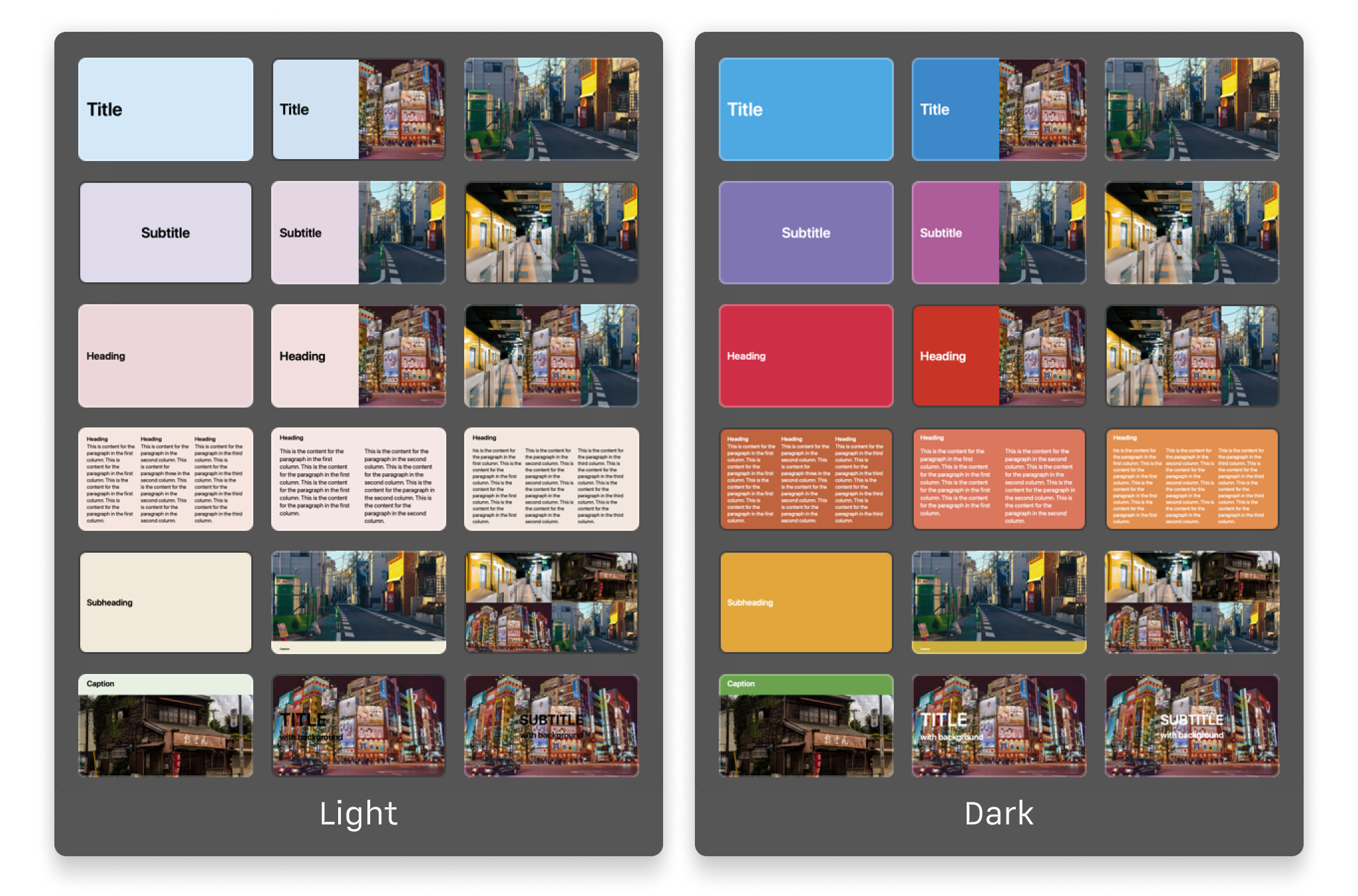
Every theme consists of:
.cover-container .header{ display:none;} for instance
.cover-container .layout-cover
.title-container .layout-title
.section-container .layout-section
.v-split-container .layout-v-split 
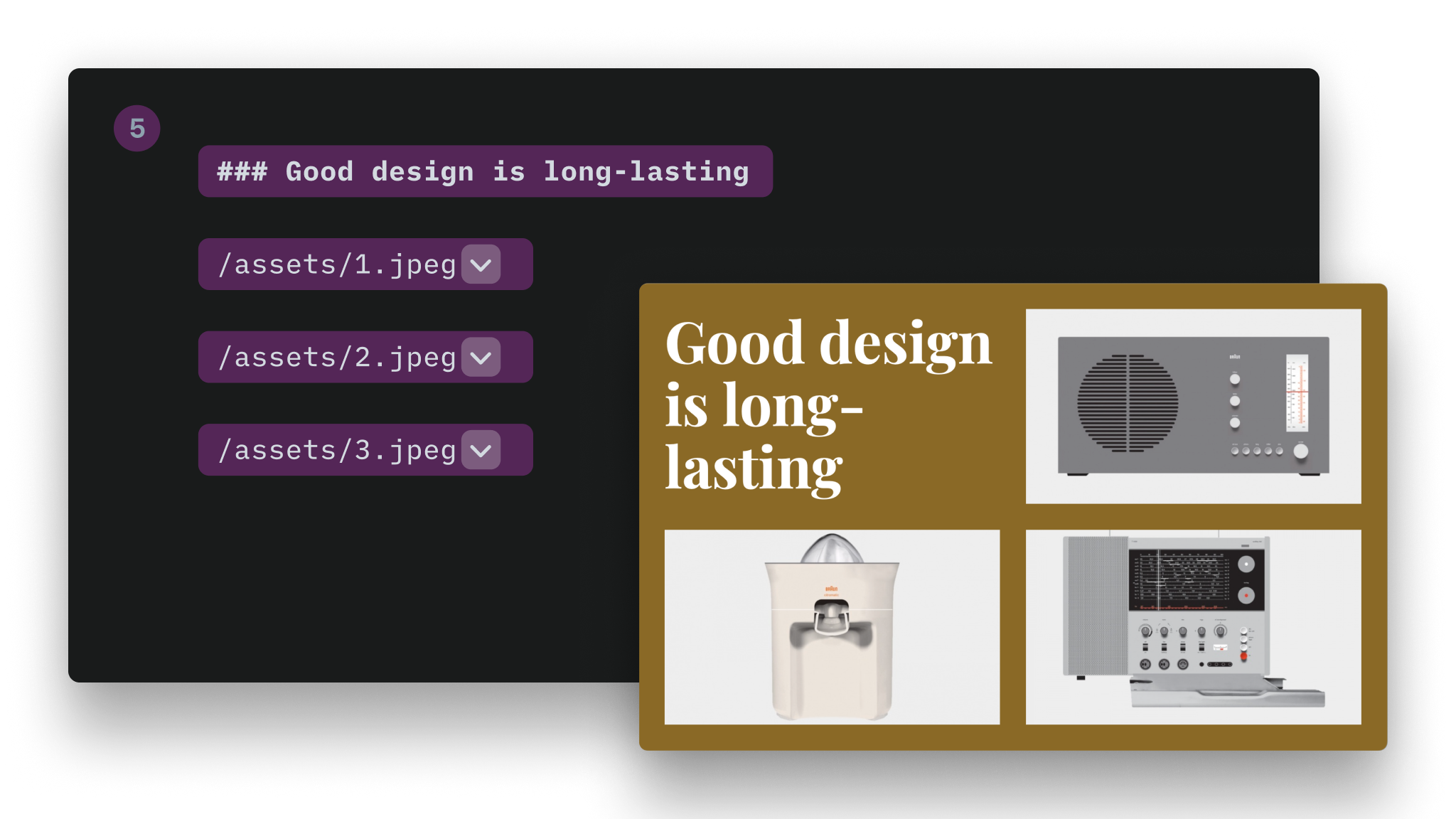
.grid-container .layout-grid 
The Grid layout also has a CSS class indicating the number of grid cells at the slide content DIV level: grid-items-2 , grid-items-3 , grid-items-4 , and so forth.
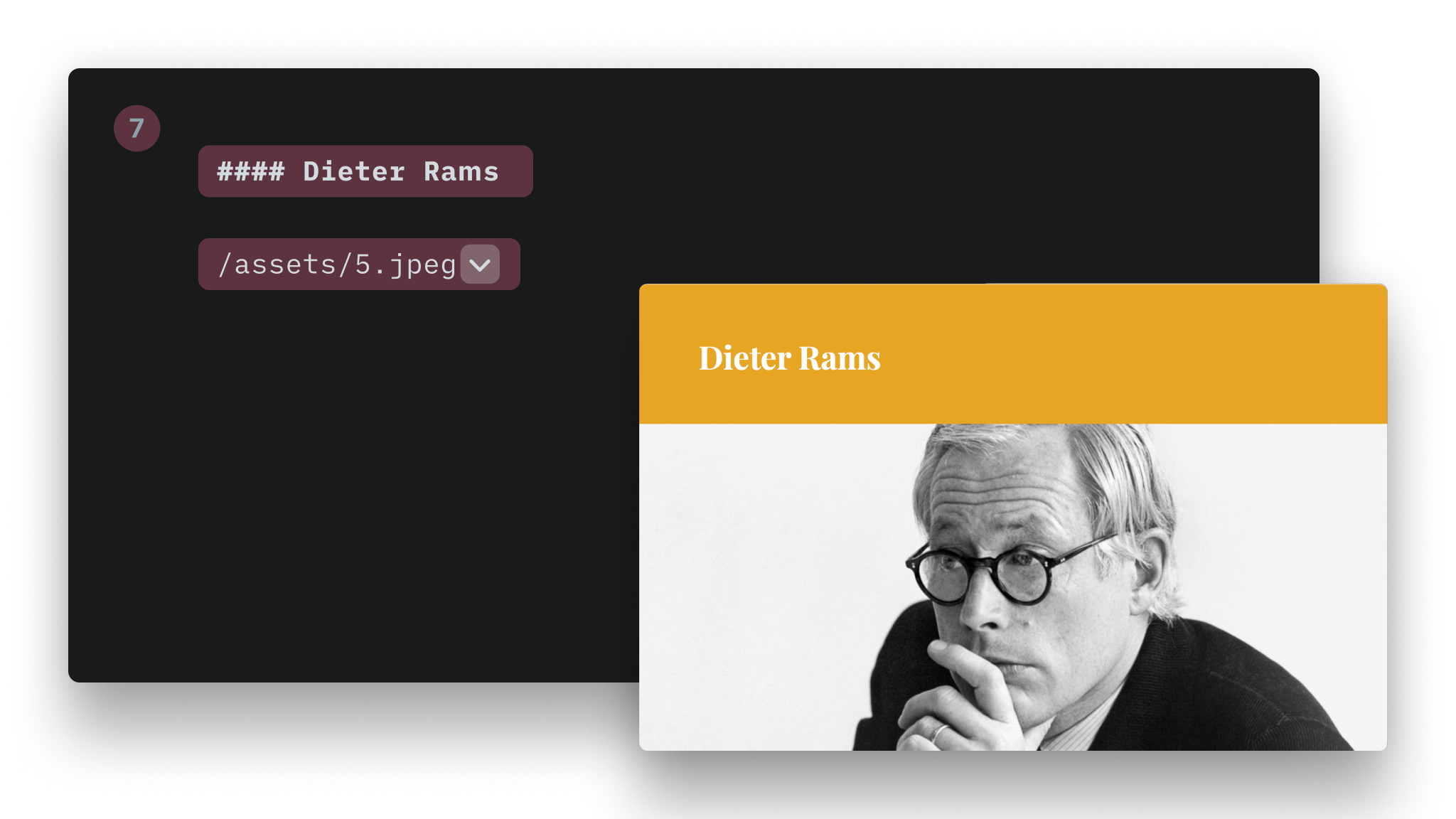
.caption-container .layout-caption 
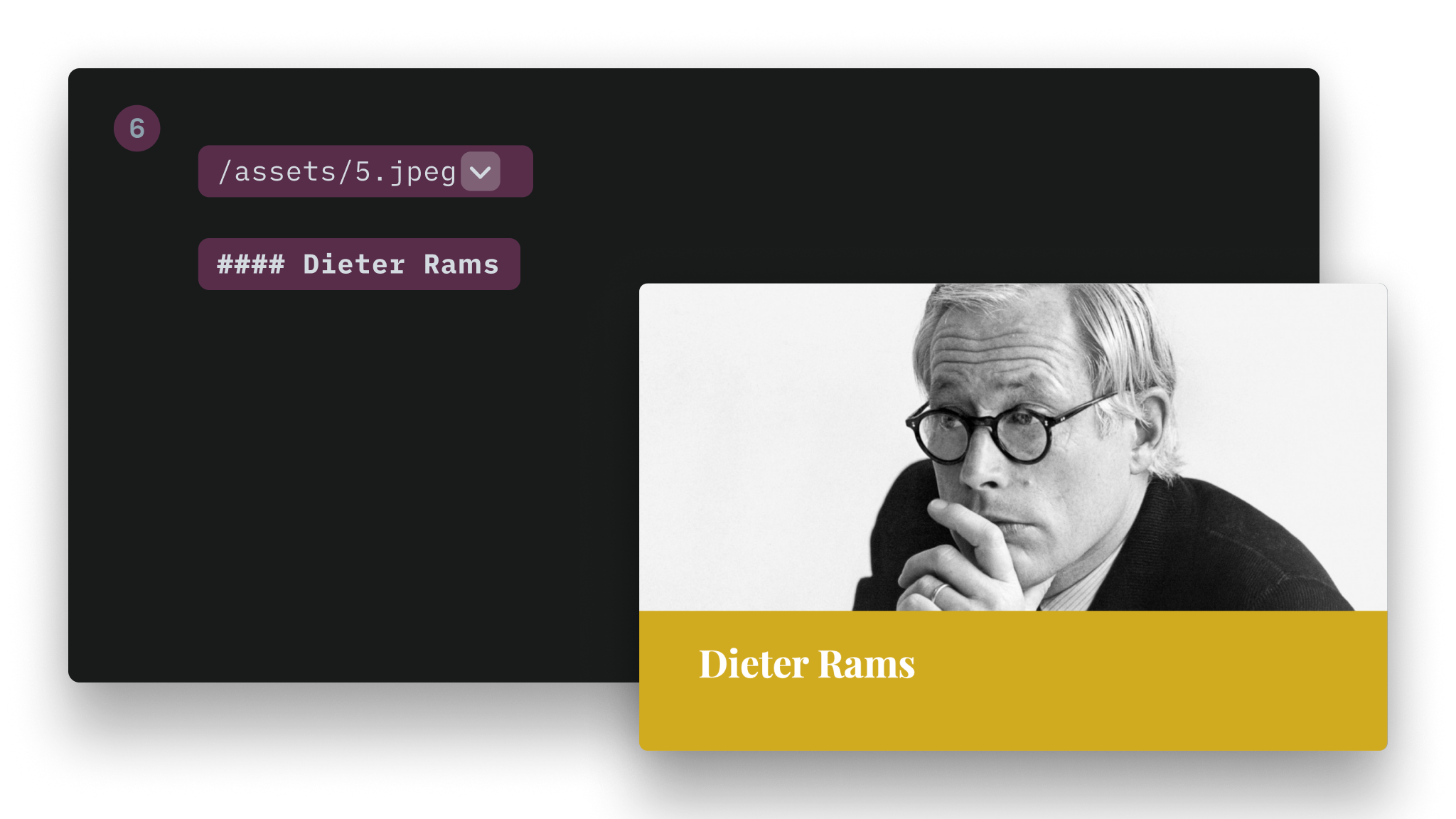
.title-image-container .layout-title-image 
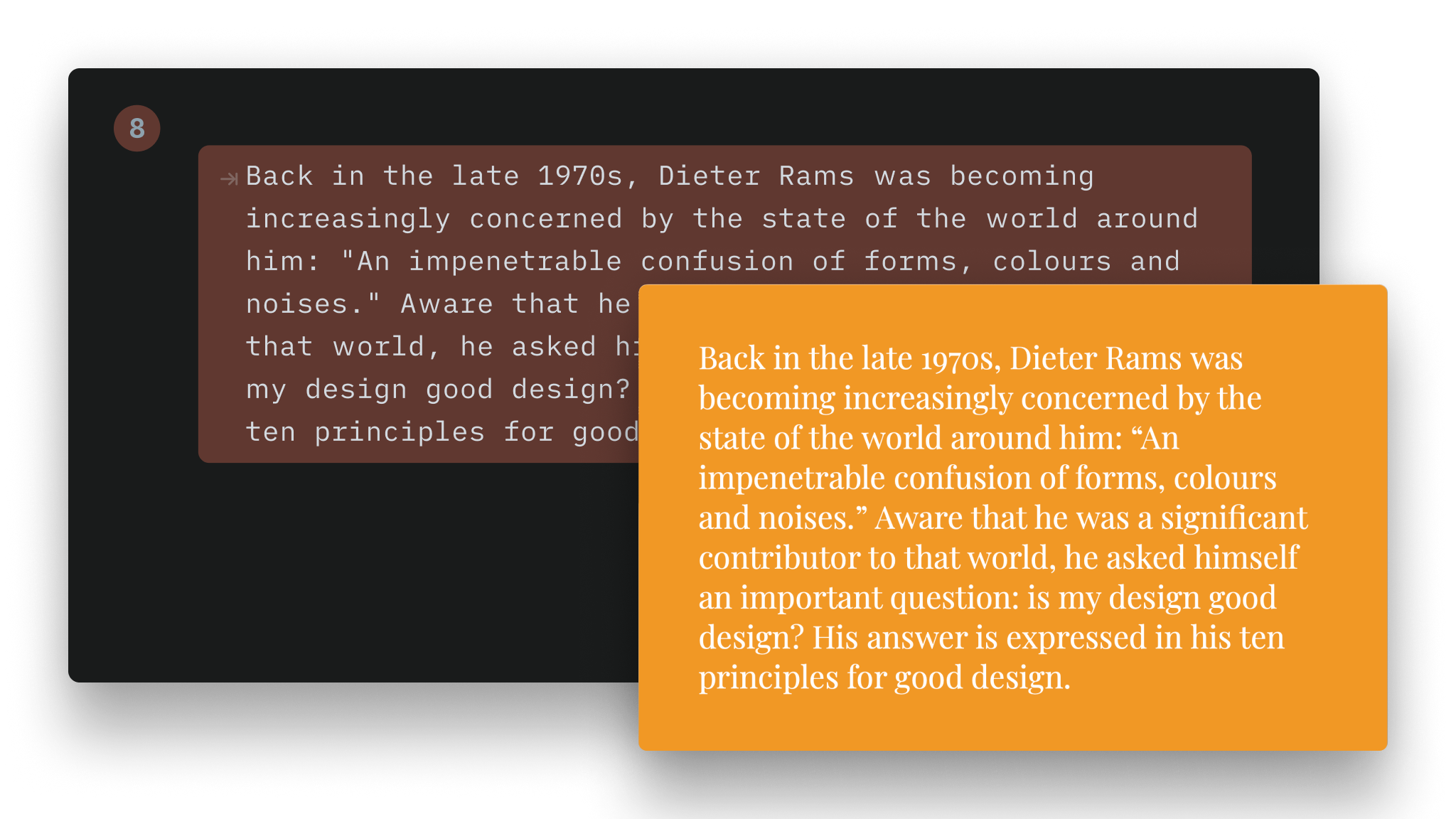
.default-container .layout-default
Follow these steps to add a custom font to your theme:
Roboto-Slab-Regular.woff2
Roboto-Slab-Bold.woff2
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: url(Roboto-Slab-Regular.woff2) format('woff2');
}
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 700;
src: url(roboto-slab-Bold.woff2) format('woff2');
}
a. In template.json
"TitleFont": "New York",
"BodyFont": "New York",
Here you need to inform the display name of your custom fonts. That’s the name that will appear in the Style Inspector. Above is an example for the New York font.
b. In presets.json
"TitleFont": "-apple-system-ui-serif, ui-serif",
"BodyFont": "-apple-system-ui-serif, ui-serif",
Here you need to inform the CSS name of your custom font. Above is an example for the New York font. You will notice the name is different from the display name.
💡 You could directly set your custom font in CSS, but would lose the ability to override it using the Style Inspector.
When your custom theme is installed, iA Presenter preserves the directory structure.
You can then reference an image using the url(...) function. Example:
.backgrounds .default-container{
background-image: url("image1.jpg");
background-size: cover;
background-position: center;
}
You need to target the inner div of each layout (see table above).
Example:
.layout-cover > div {
justify-content: flex-end; /* vertical alignment */
align-items: flex-start; /* horizontal alignment */
}
Property: align-items
| Alignment | Value |
|---|---|
| Left | flex-start |
| Center | center |
| Right | flex-end |
Property: justify-content
| Alignment | Value |
|---|---|
| Top | flex-start |
| Center | center |
| Bottom | flex-end |
.jpg, .png) as well as SVG backgrounds.backgrounds .v-split-container{
background-image: url('data:image/svg+xml;utf8,<svg viewBox="0 0 1024 600" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" fill-rule="evenodd" clip-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="2"><path fill="red" d="m541.526-57.455 584.065 49.14-56.35 669.755-584.065-49.14z"/></svg>');
background-size: cover;
background-position: center;
}
If you use inline SVG as the URL directly in your CSS files, you need to take care of how you declare colors. Colors in hexadecimal format (like #FFFFFF) will break your CSS. Use the rgb(0,0,0) format instead.
If you want to target all backgrounds regardless of the layout, target the .slide-background class.
presets.json fileExample:
{
"Presets": [
{
"Name": "Default",
"TitleFont": "system-ui",
"BodyFont": "system-ui",
"Appearance" : "dark",
"DarkBodyTextColor": "#000000",
"LightBodyTextColor": "#ffffff",
"DarkTitleTextColor": "#000000",
"LightTitleTextColor": "#ffffff",
"DarkBackgroundColor": "transparent",
"LightBackgroundColor": "transparent",
"Accent1": "#f94144",
"Accent2": "#43aa8b",
"Accent3": "#f9c74f",
"Accent4": "#90be6d",
"Accent5": "#f8961e",
"Accent6": "#577590",
"LightBgGradient":[
"#c7e7ff",
"#f0c8ff",
"#ffdada",
"#ffebb2"
],
"DarkBgGradient":[
"#15354c",
"#3e154c",
"#4c2828",
"#4c3900"
],
},...
iA Presenter uses the .dark and .light CSS classes. These classes are set per layout. You can force the appearance for a specific layout in a custom Theme, in the template.json file. For example:
{
"Name": "New York",
"Version": 0.1,
"Author": "iA",
"ShortDescription": "Stylish, bold, classy.",
"LongDescription": "Stylish, bold, classy\n- Different sizes for headlines\n- Simple color background\n- Default white on black\n- Default font: New York",
"Css": "newyork.css",
"TitleFont": "New York",
"BodyFont": "New York",
"Layouts":[
{
"Name": "Cover",
"Classes": "invert",
},
{
"Name": "Title",
"Classes": "invert",
}
]
}
iA Presenter themes are responsive. By default, CSS applies to mobile devices. If you want to target non-mobile devices:
@media (min-width: 768px) {
...
}
You can add additional breakpoints if, for instance, you want to provide different font-size/margins depending on the viewport size. However, iA Presenter already has its logic, and defaults should be enough.
Go to Settings → Themes. Click on +, Create Theme and enter a name.
Click on the Reveal Themes folder in Finder button. Navigate then to the folder of the newly created Theme.
Open a presentation, go to the Theme and Style tab in the Inspector, and set the newly created theme.
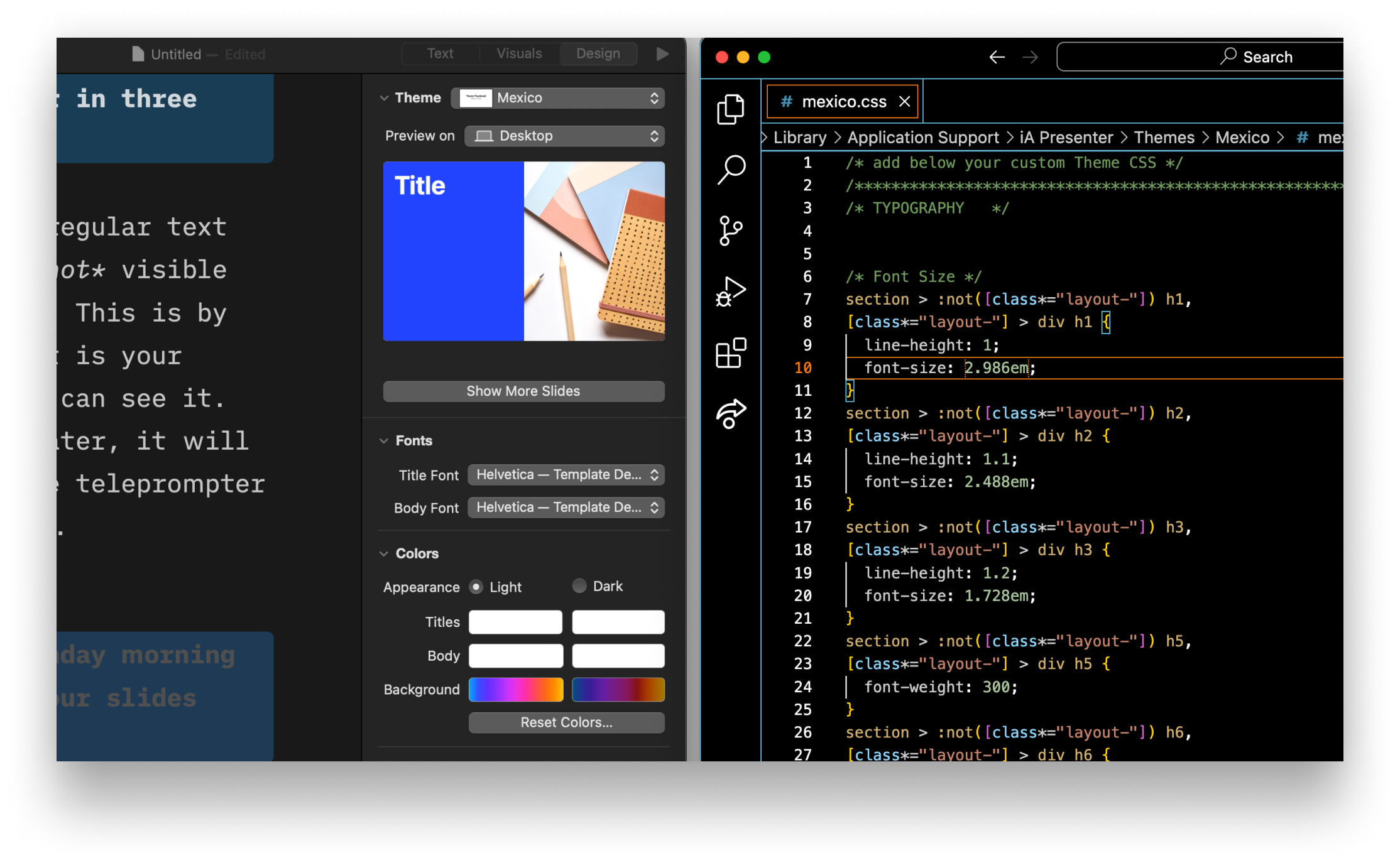
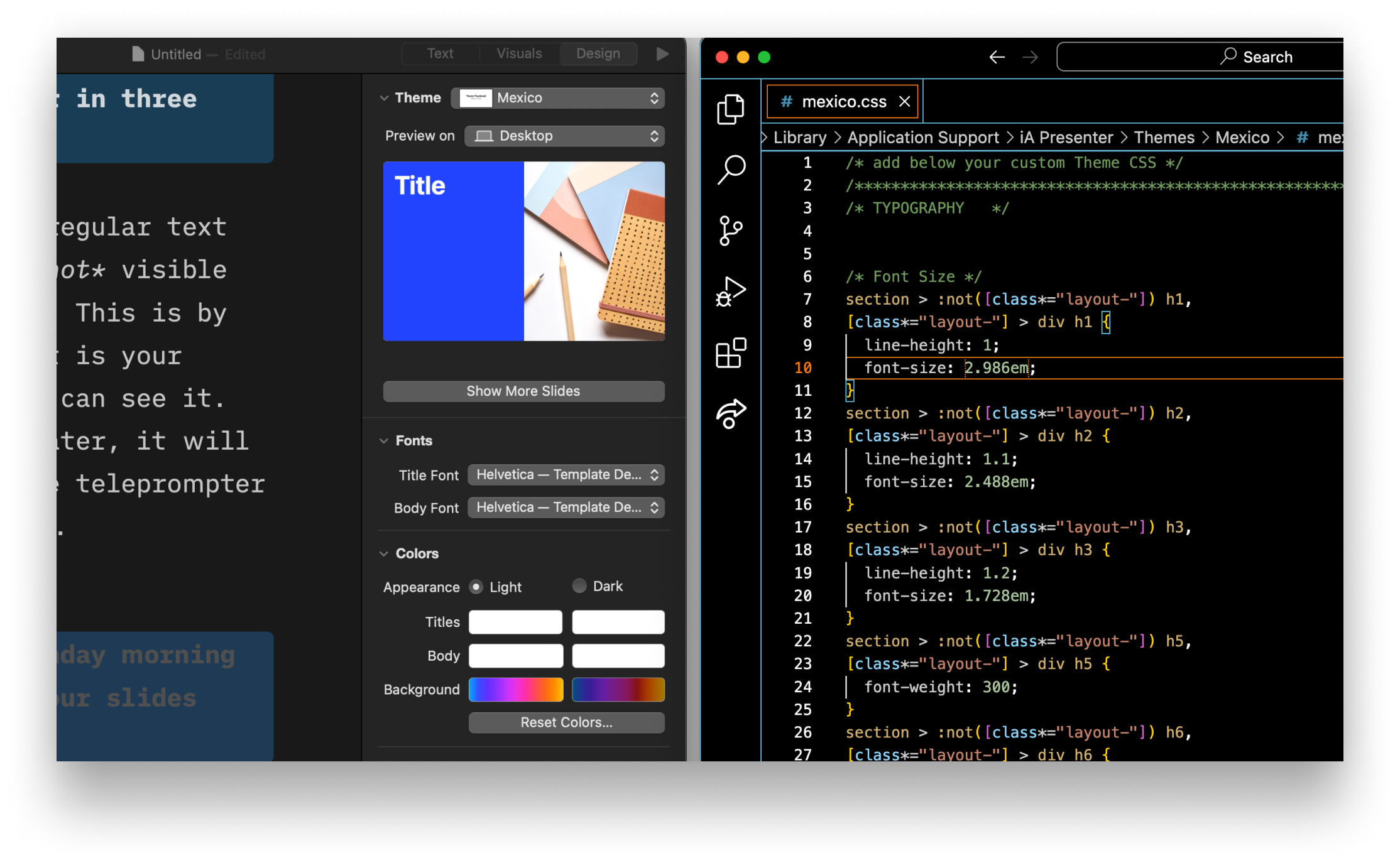
Open your Theme.css in your preferred editor and add your custom CSS.
If you are experiencing a problem that our support section doesn’t solve please reach out to us. We take a break on the weekends (JST), but during weekdays we aim to reply within 1-2 business days.

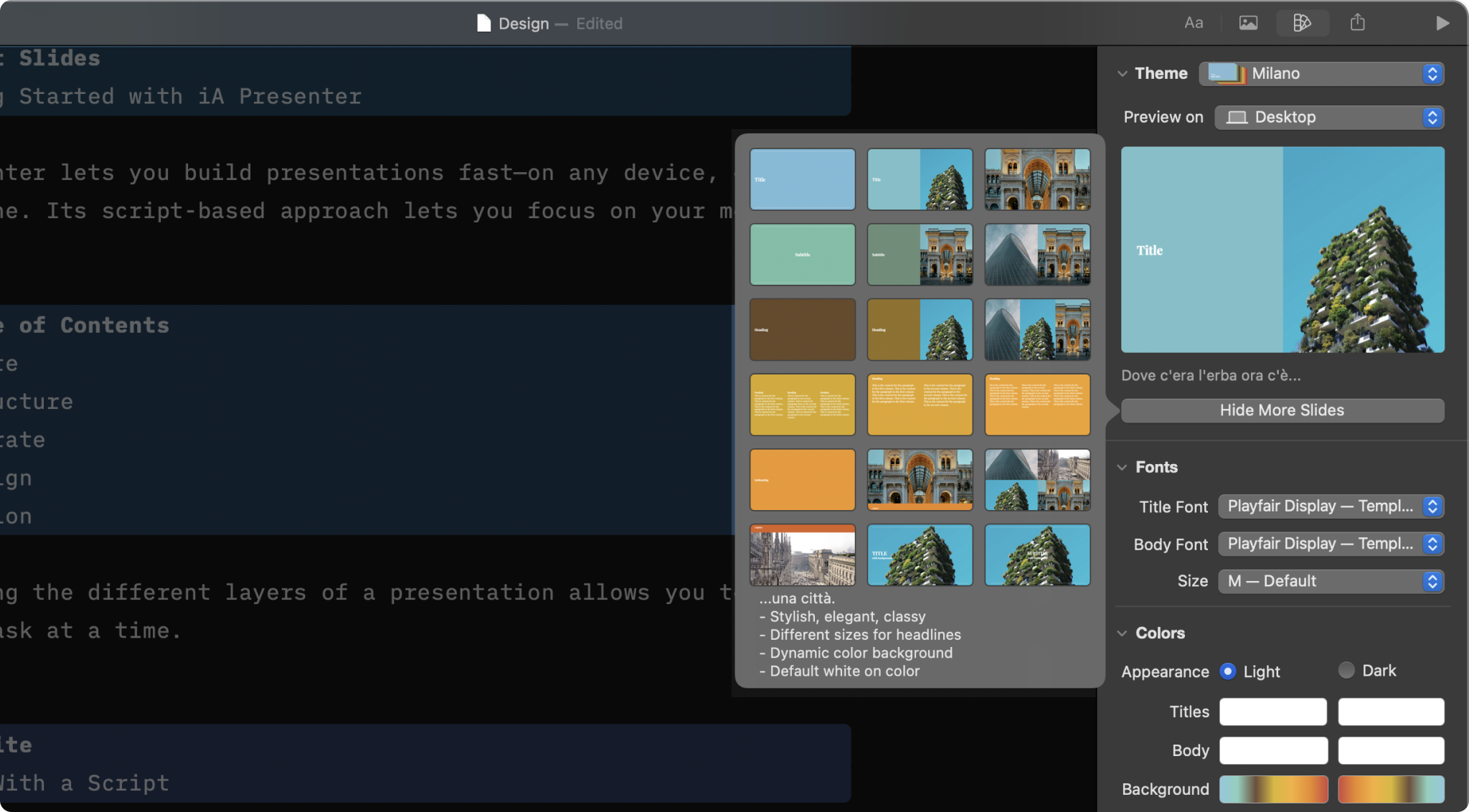
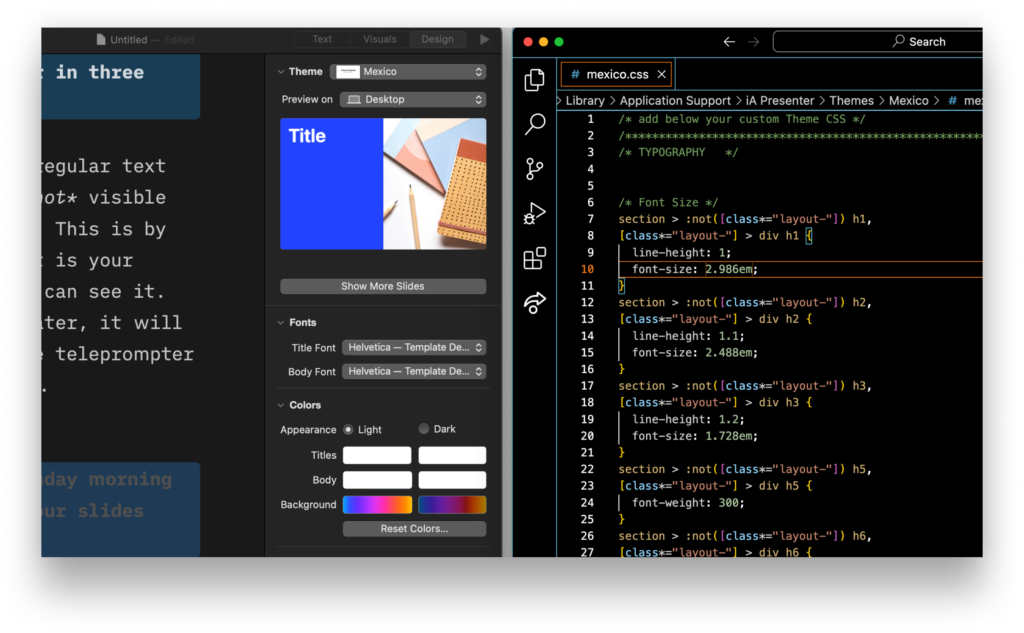
Select a theme and slightly tweak it from the Design Menu

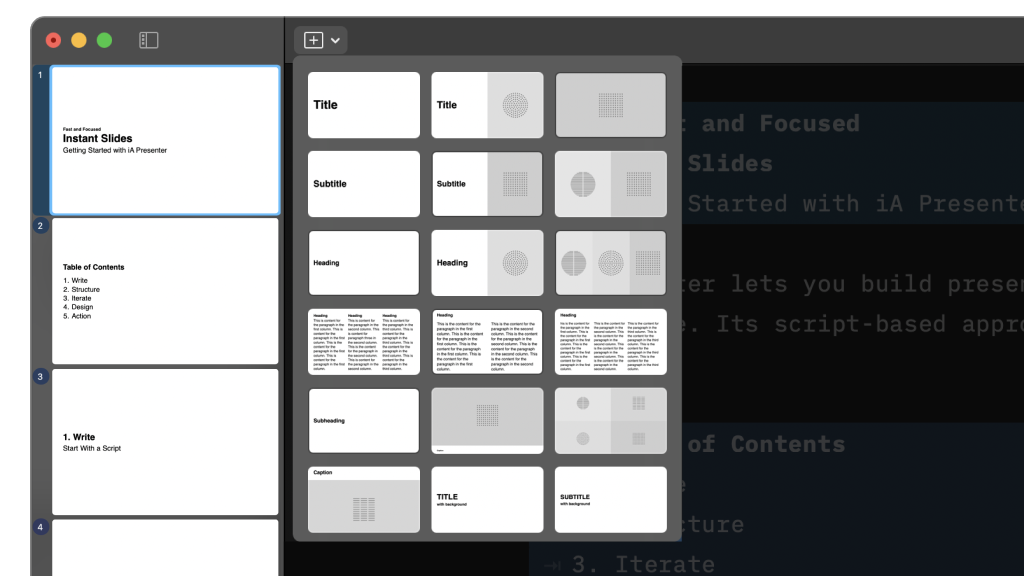
Add your text and images, and Presenter picks the right layout for you.

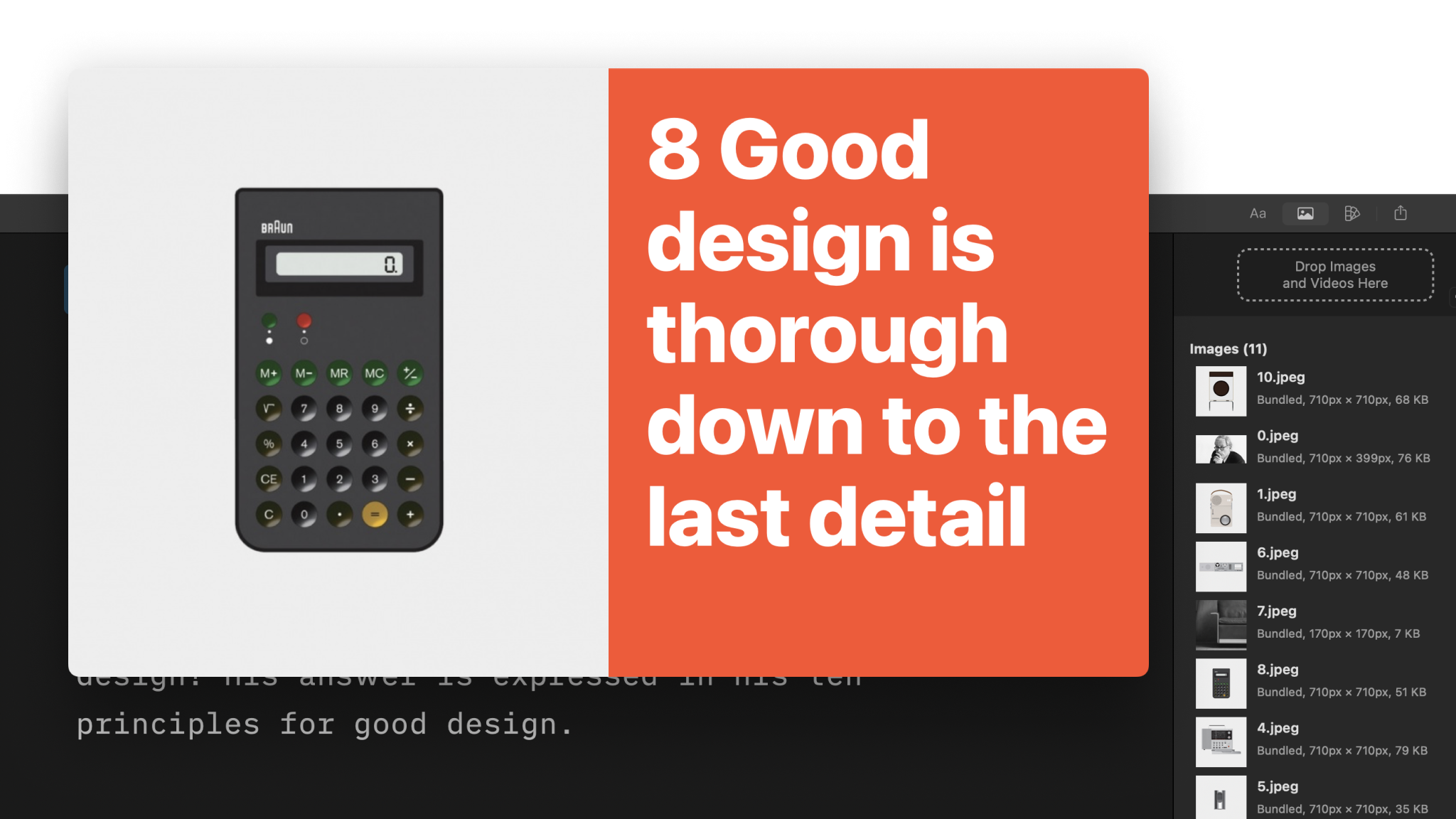
Adding images to your presentations is as simple as a drag and drop.

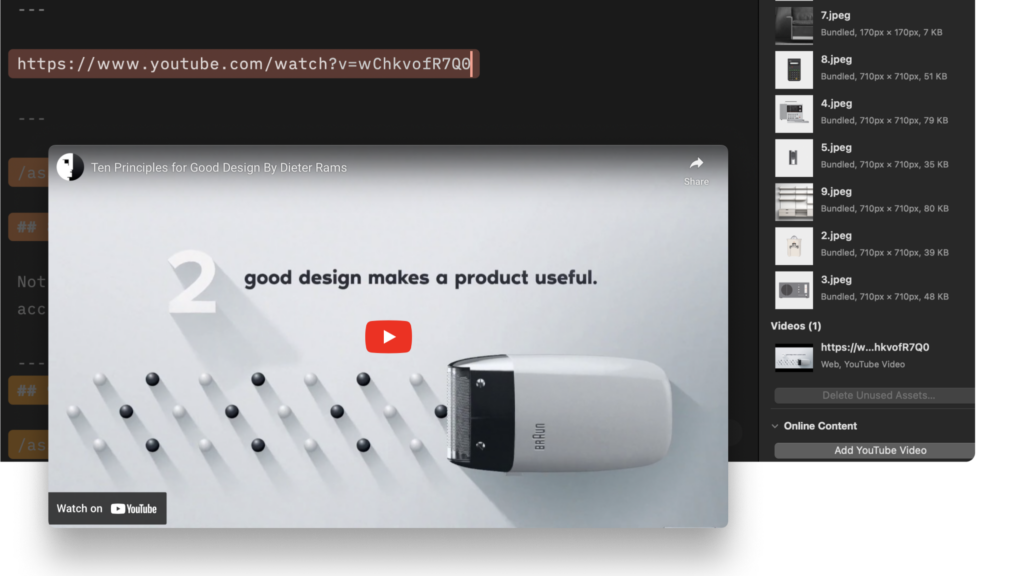
Learn how to link to YouTube and add local videos to your presentation.

Explore the variety of themes offered in the app and the design principles that shaped each of them.

For those comfortable with coding, built a custom theme from scratch with HTML and CSS.