Presenter helps you create presentations quickly without worrying about the design, giving you more time to focus on telling a good story. But a little tweaking never hurt, so head over to the Design menu to customize your layout.
Two of Presenter’s core features will help you push out that presentation fast: Responsive design and built-in themes.
Responsive design means that your slides will look great regardless of what device you display them. Text, images, and layouts will automatically resize to fit the screen. Presenter’s themes give your presentation a personal, professional touch.
The Design Tab
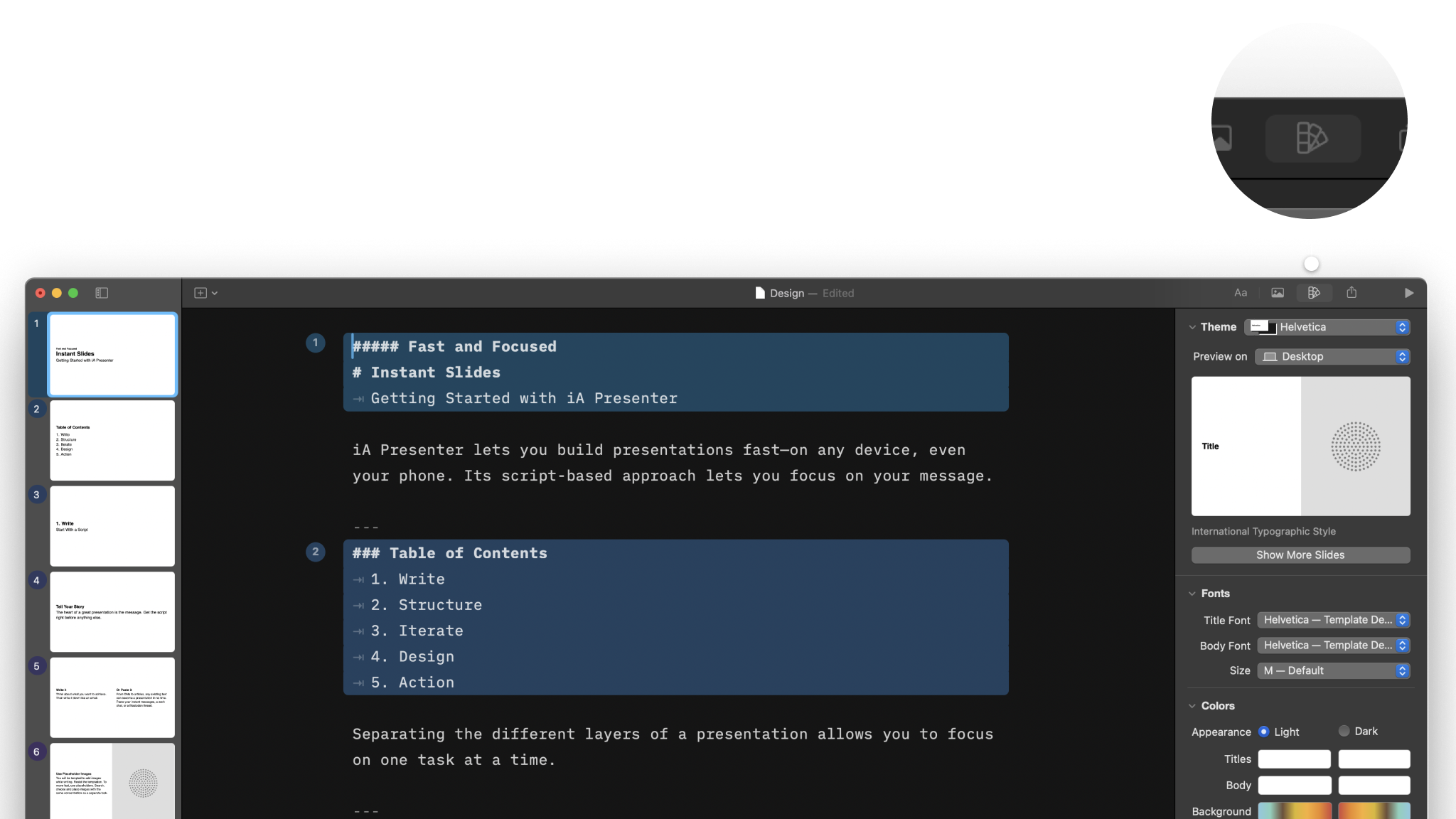
The Design tab is on the right side of the Inspector (right panel). If you closed the Inspector, you can open it via:
- Menu → View → Show/Hide Inspector
- Using the shortcut ⌥⌘I
- Trackpad: Swipe with two fingers from the right edge to the left

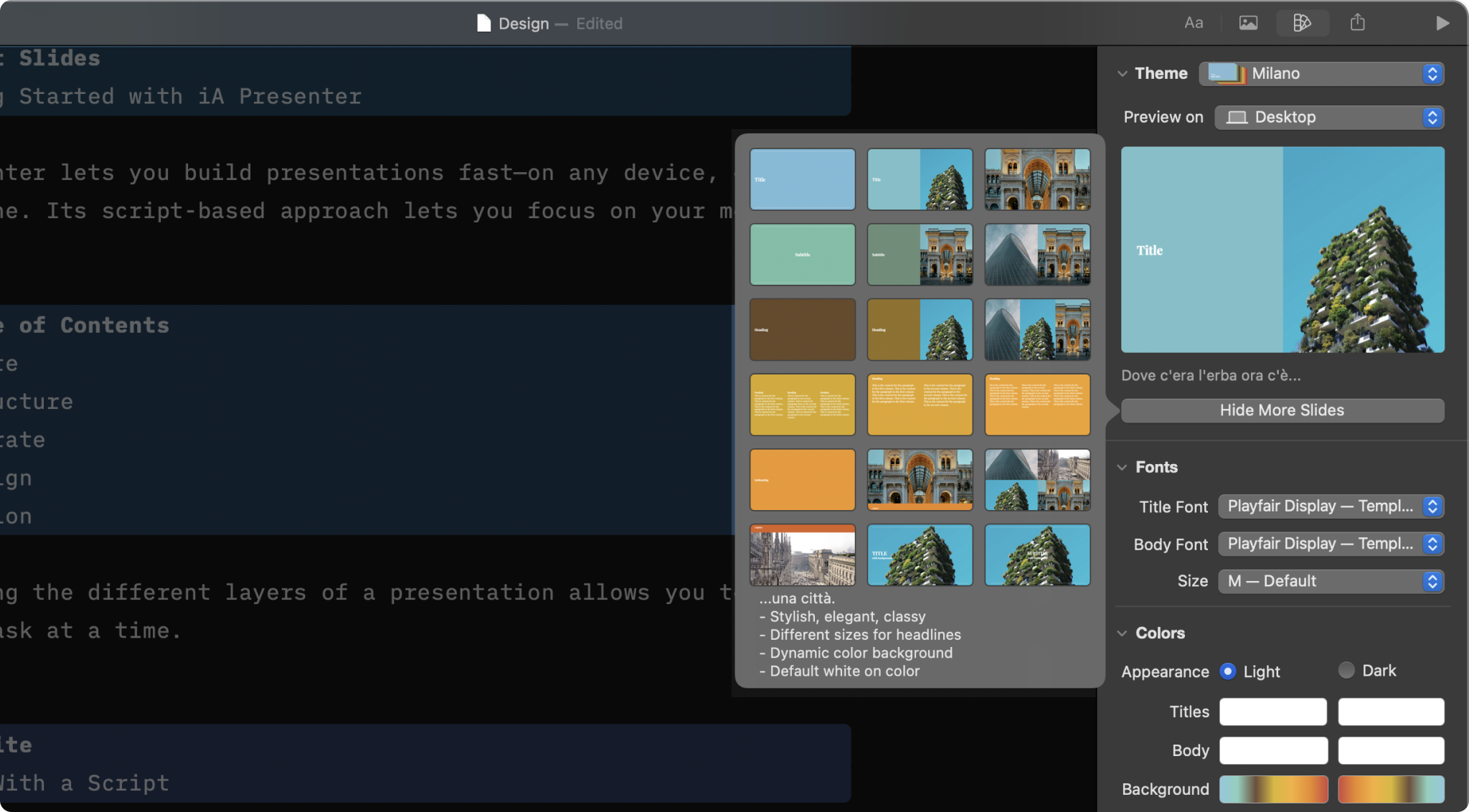
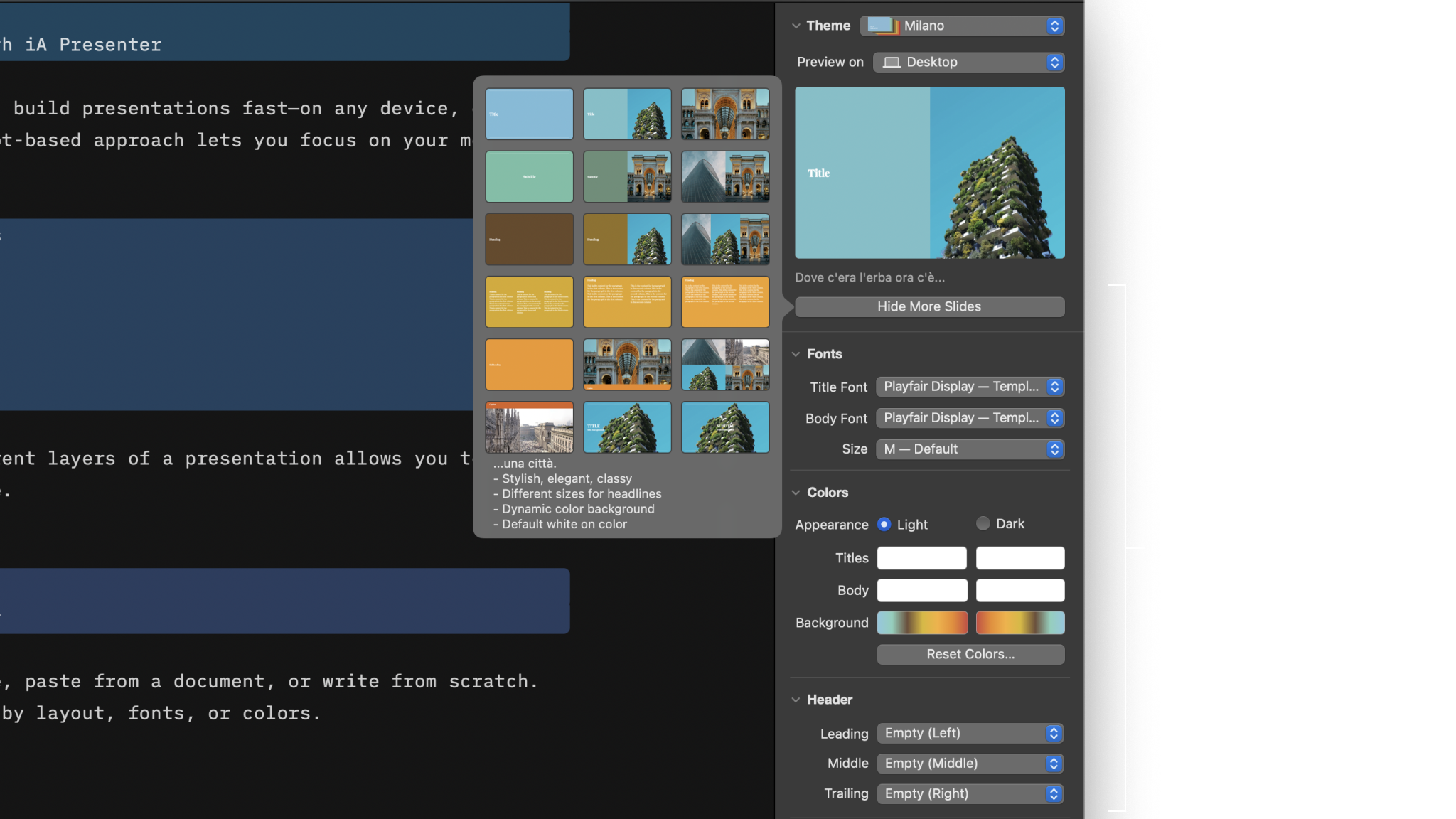
In the Design tab you can choose a theme and customize it, and add extra elements like footers, headers, or logos.
Select a Theme
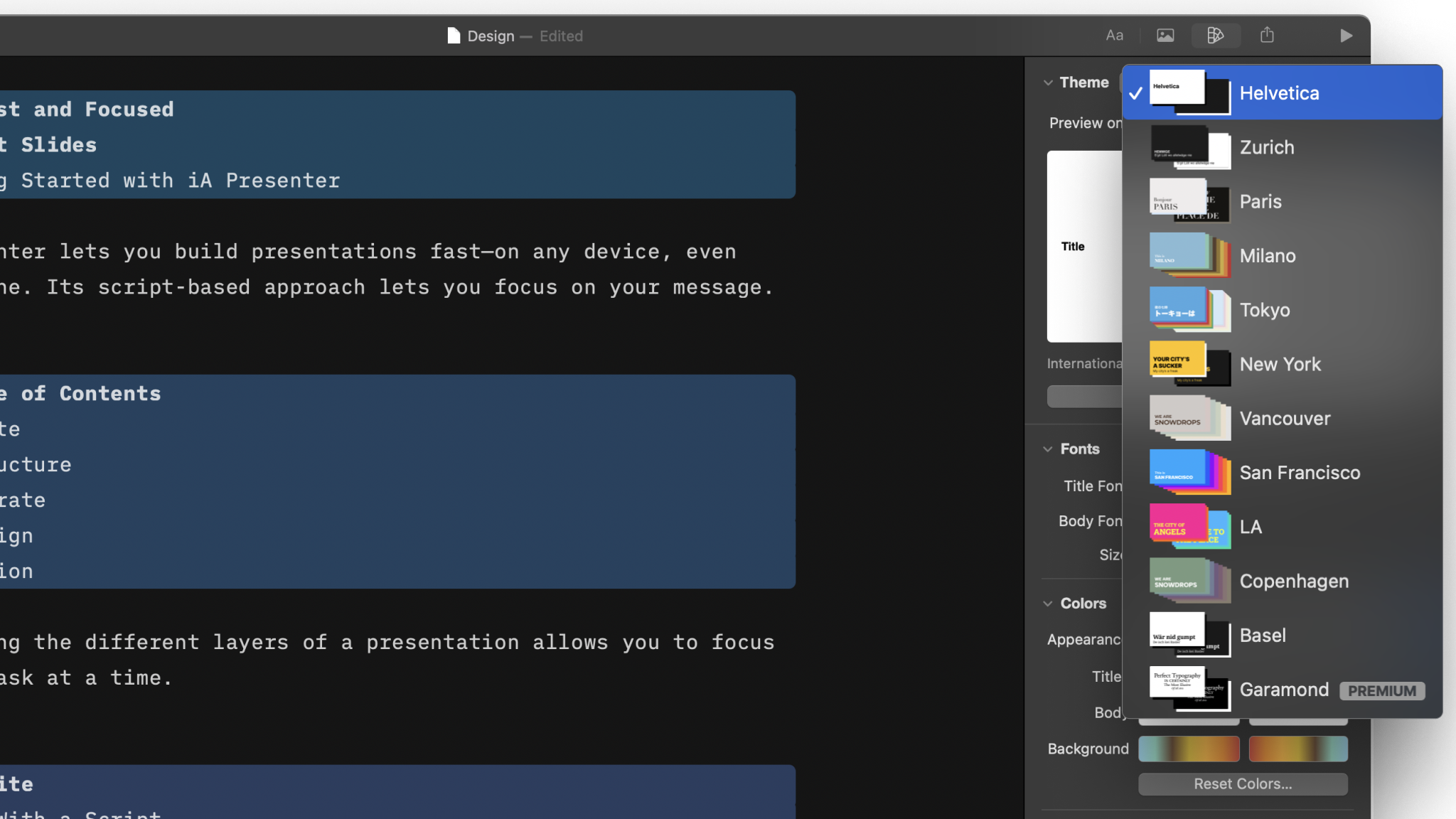
Presenter comes with a pack of built-in themes. Select any theme from the dropdown menu and watch how it instantly updates your slides.
Also, try the Desktop or Mobile previews to get an idea of how a theme looks on different devices.
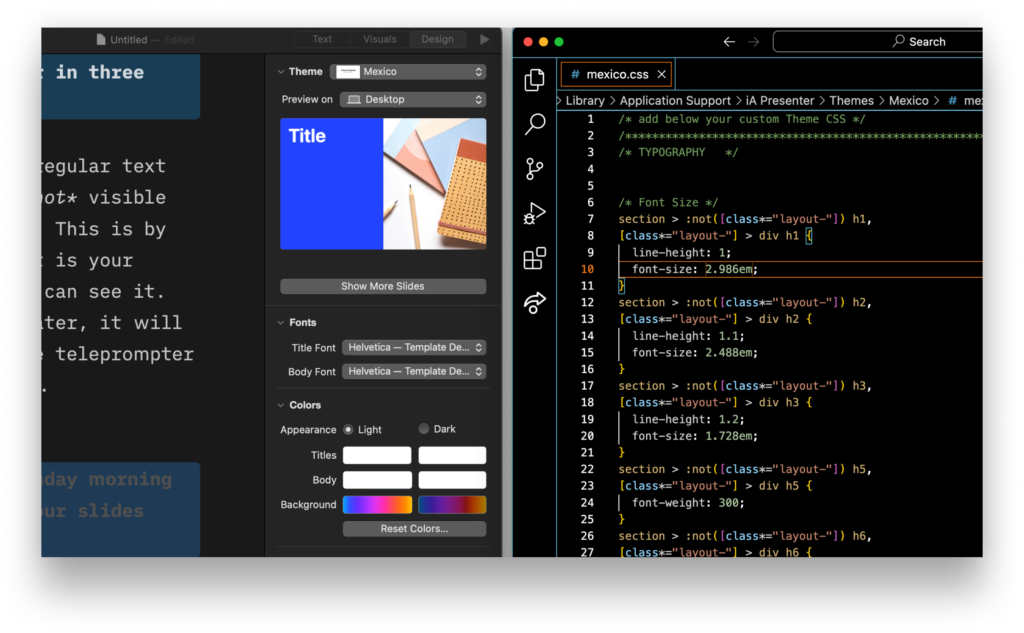
If you’re comfortable using CSS and HTML, you can create your own custom theme too. When you make a custom theme it will appear at the bottom of the built-in themes dropdown.

Customize Your Theme
After you’ve chosen a theme you can change its fonts, colors, add headers and footers, and a company logo.
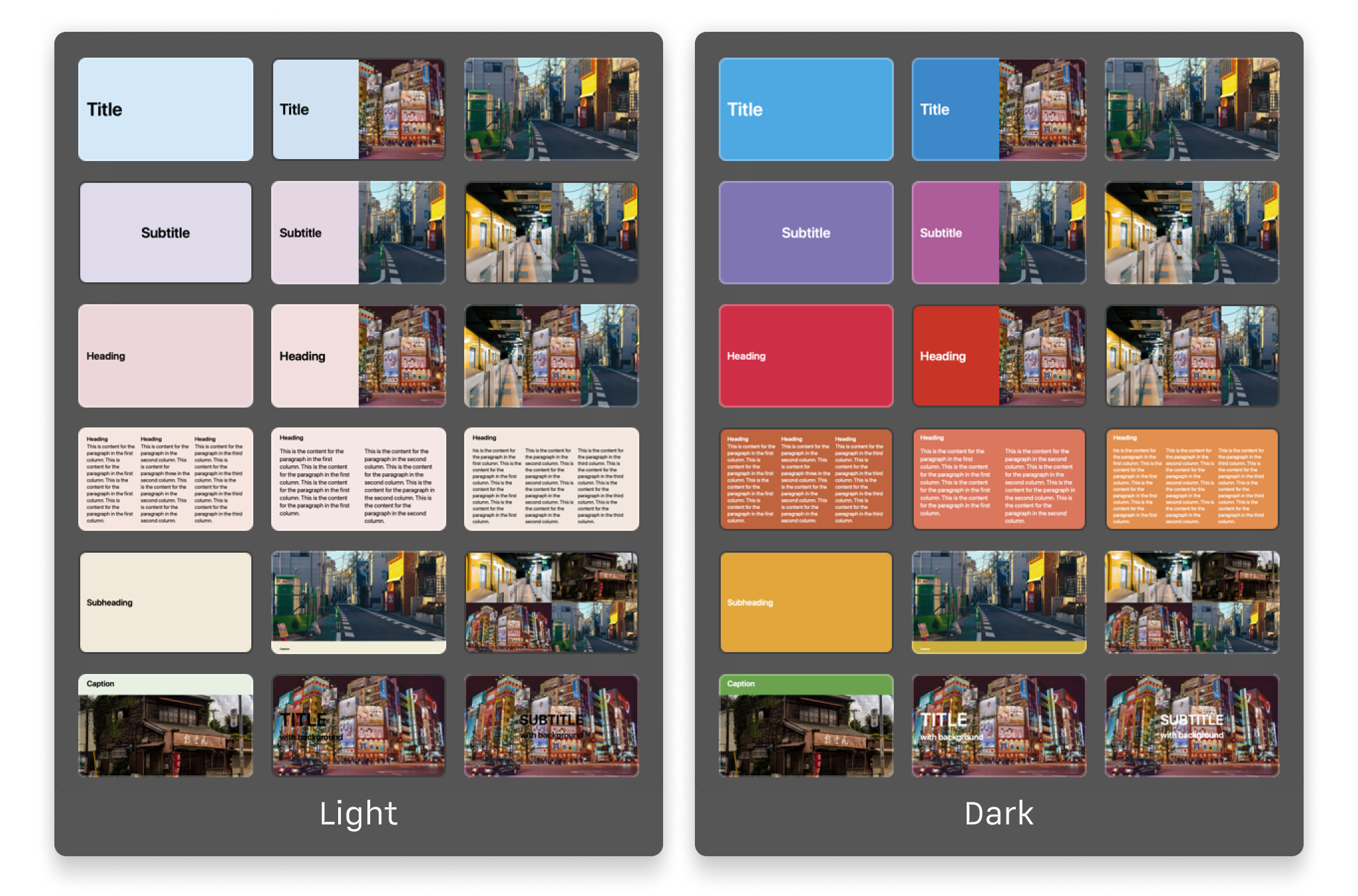
Each theme also comes with a Light and Dark mode. Try both to see which you like best.

Tip: If you change a theme’s settings it will only affect the presentation you’re working on. To keep your modified settings, create a new custom theme.
Presenter helps you create presentations quickly without worrying about the design, giving you more time to focus on telling a good story. But a little tweaking never hurt, so head over to the Design menu to customize your layout.
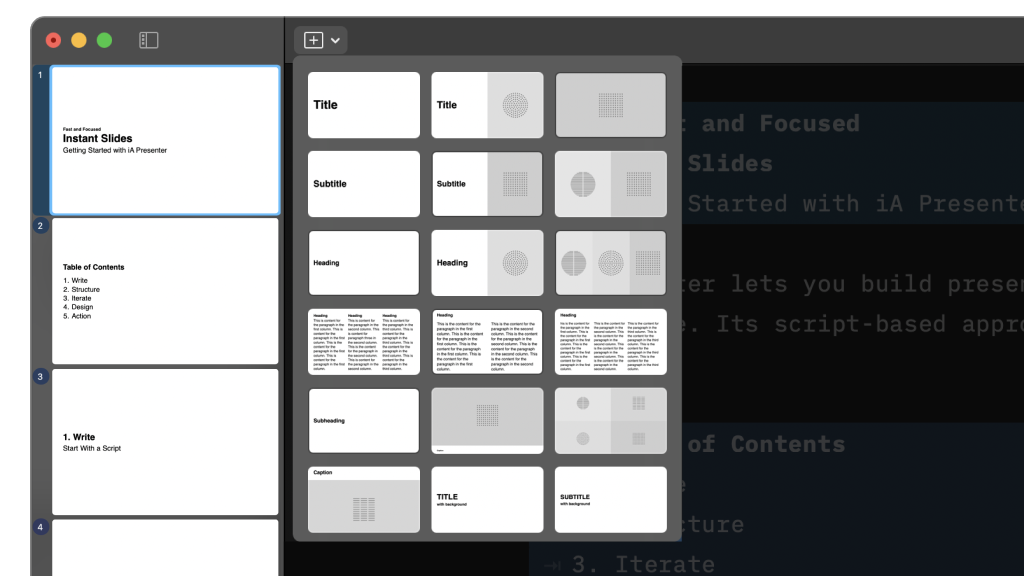
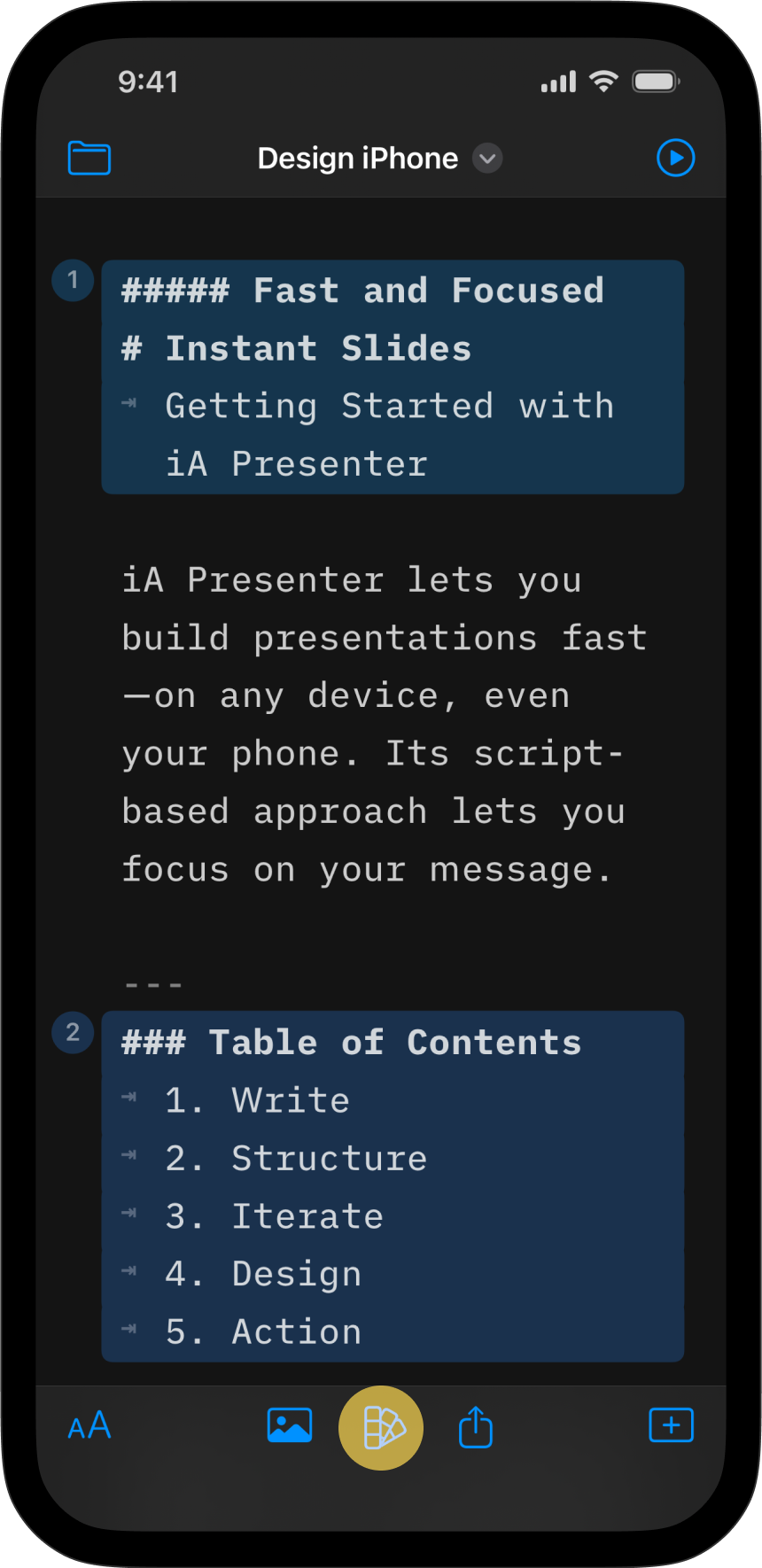
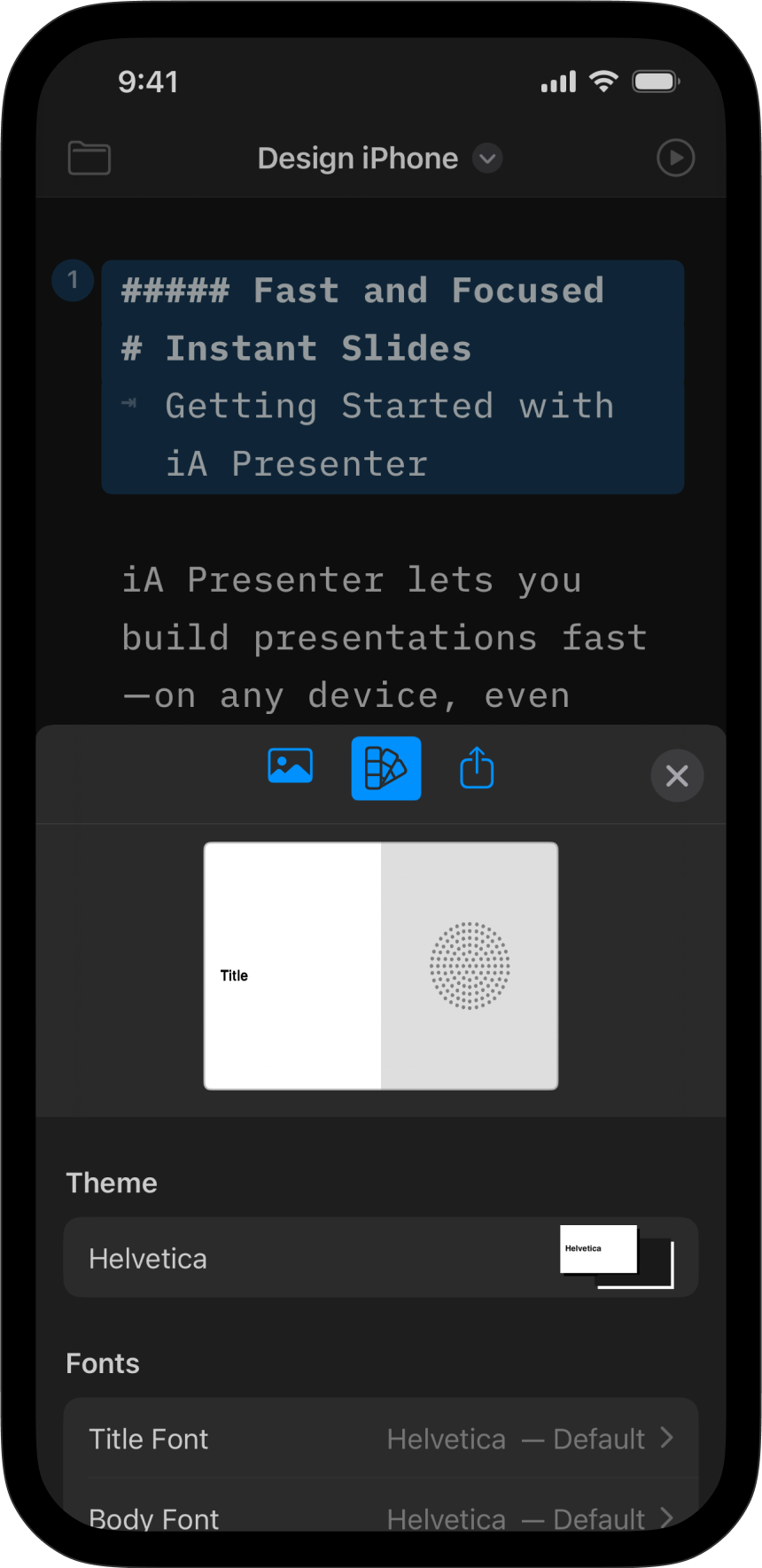
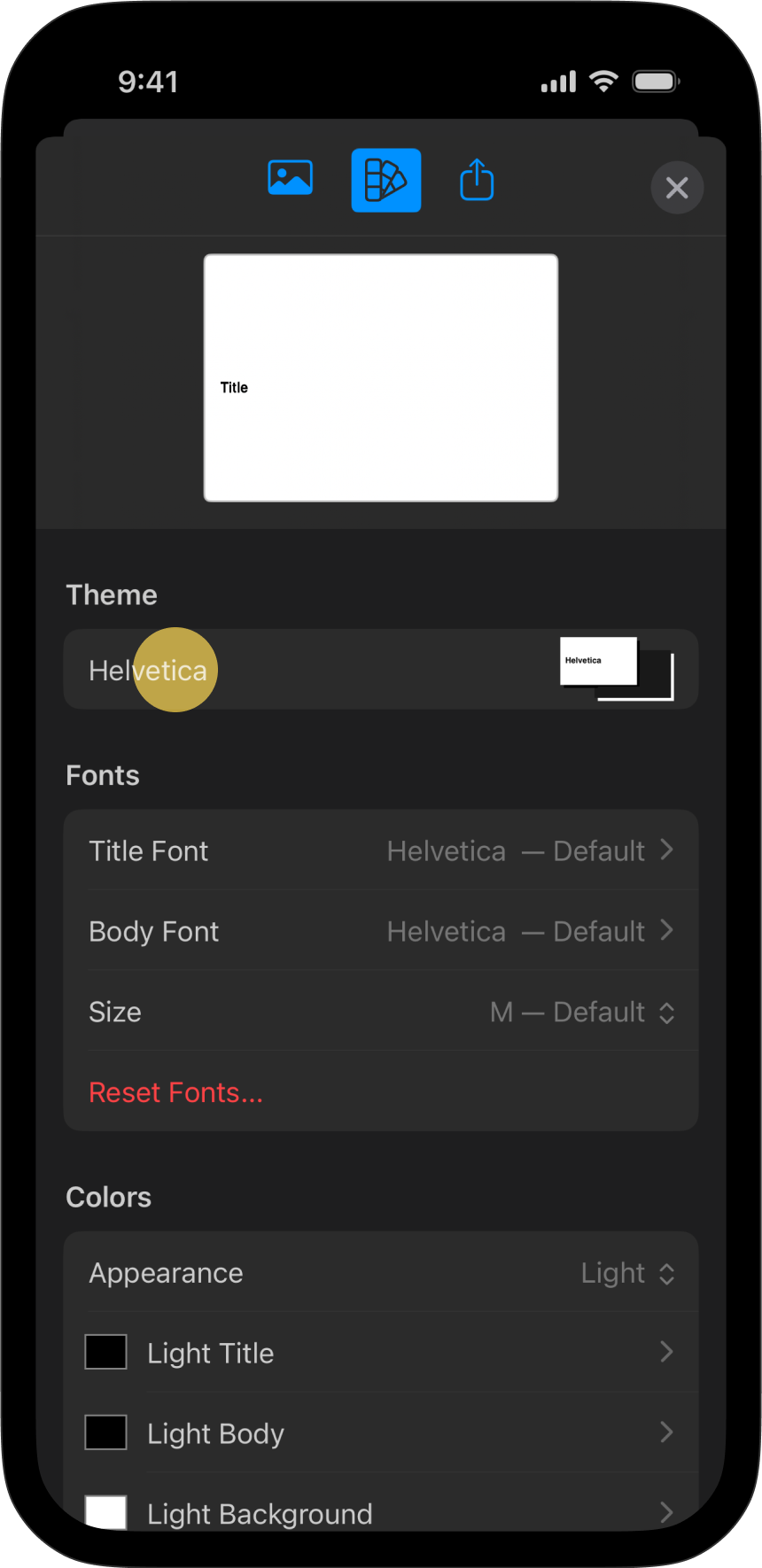
To open the Design menu, tap the sampler icon on the center of the toolbar. The Design menu will open, simply swipe to the top to enlarge it.



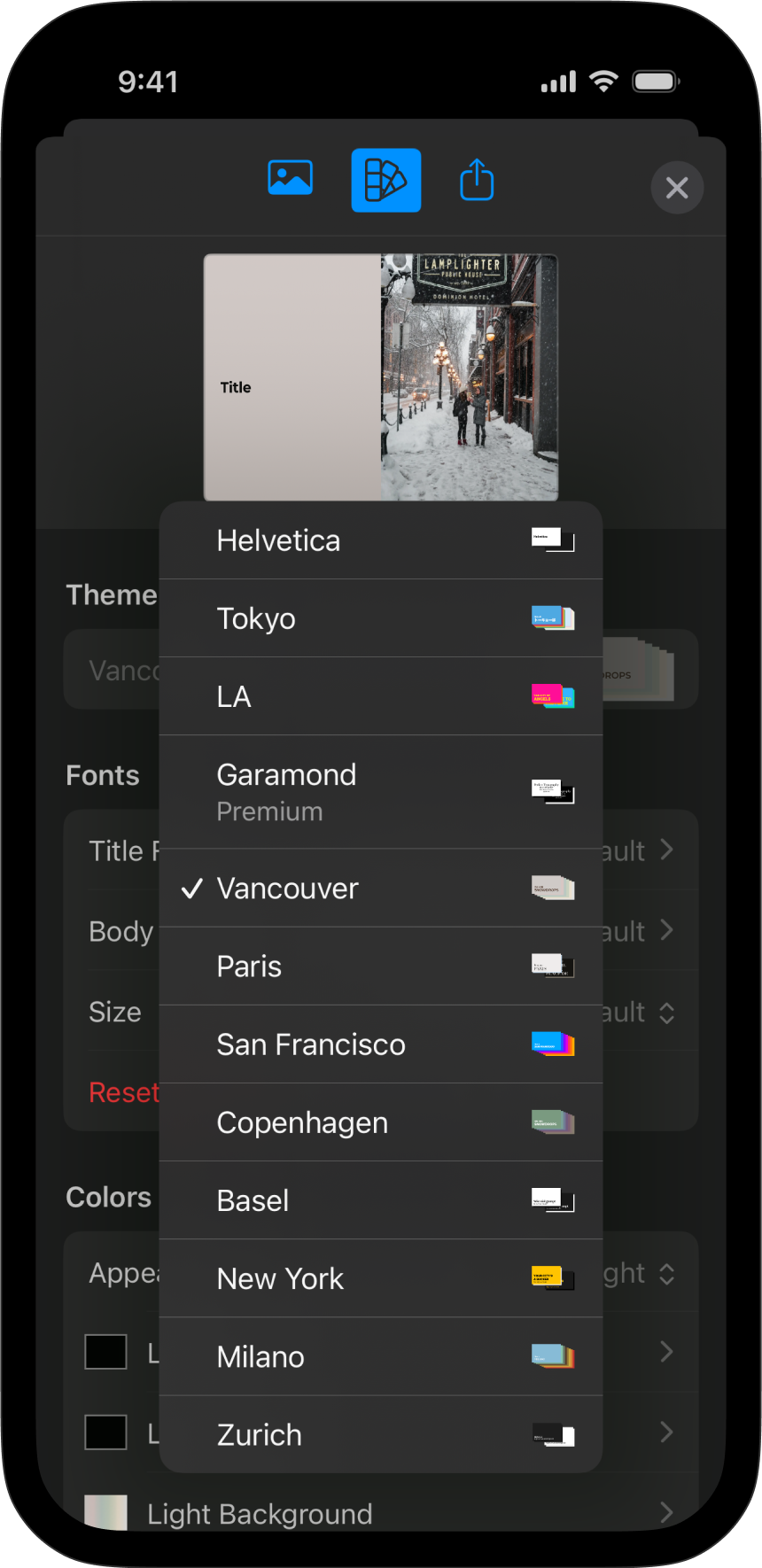
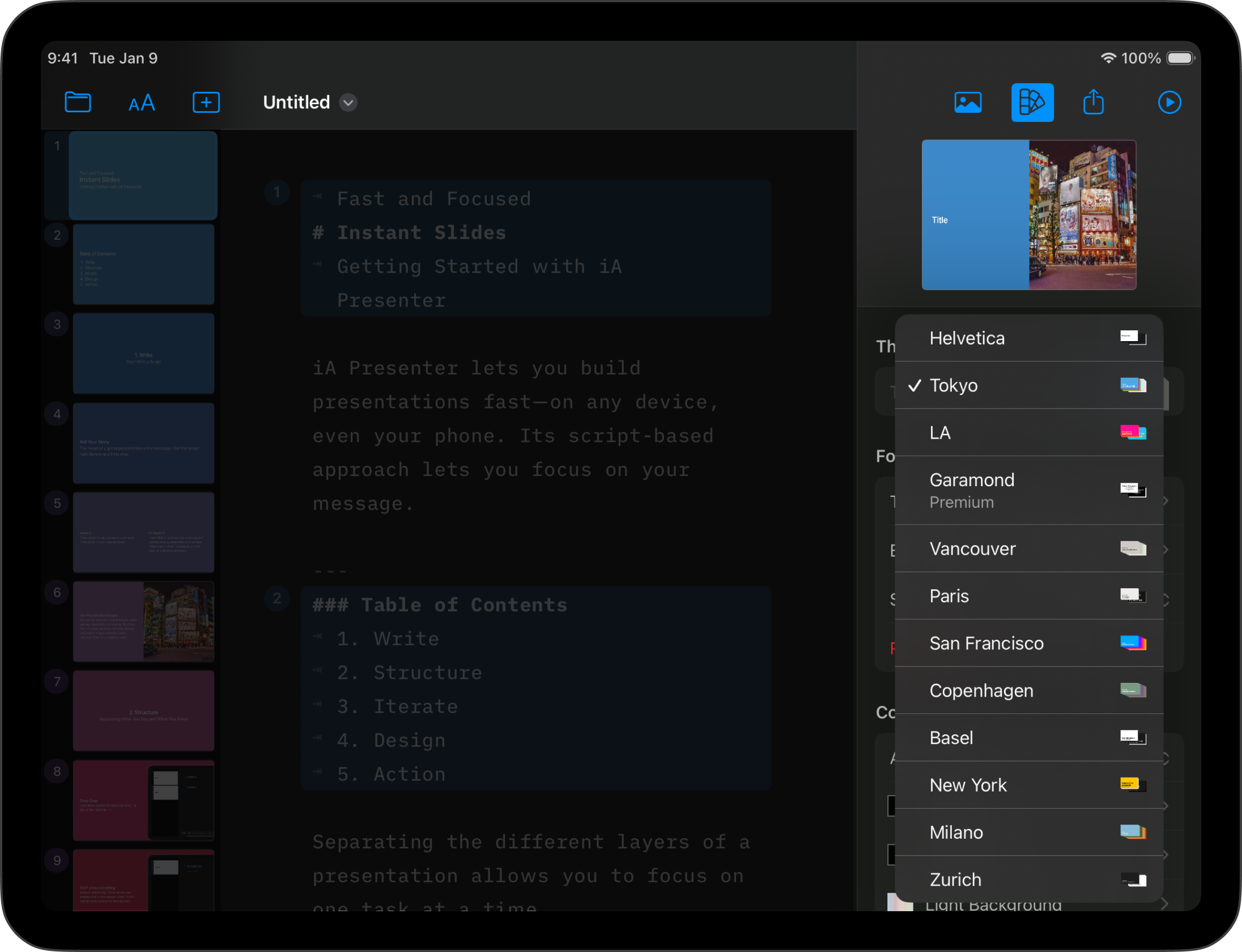
Select a Theme
Presenter comes with a range of built-in themes made by our design team. Select any theme from the dropdown menu and watch how it instantly updates your slides.


If you’re comfortable using CSS and HTML, you can create your own custom theme too. When you make a custom theme it will appear at the bottom of the built-in themes dropdown.
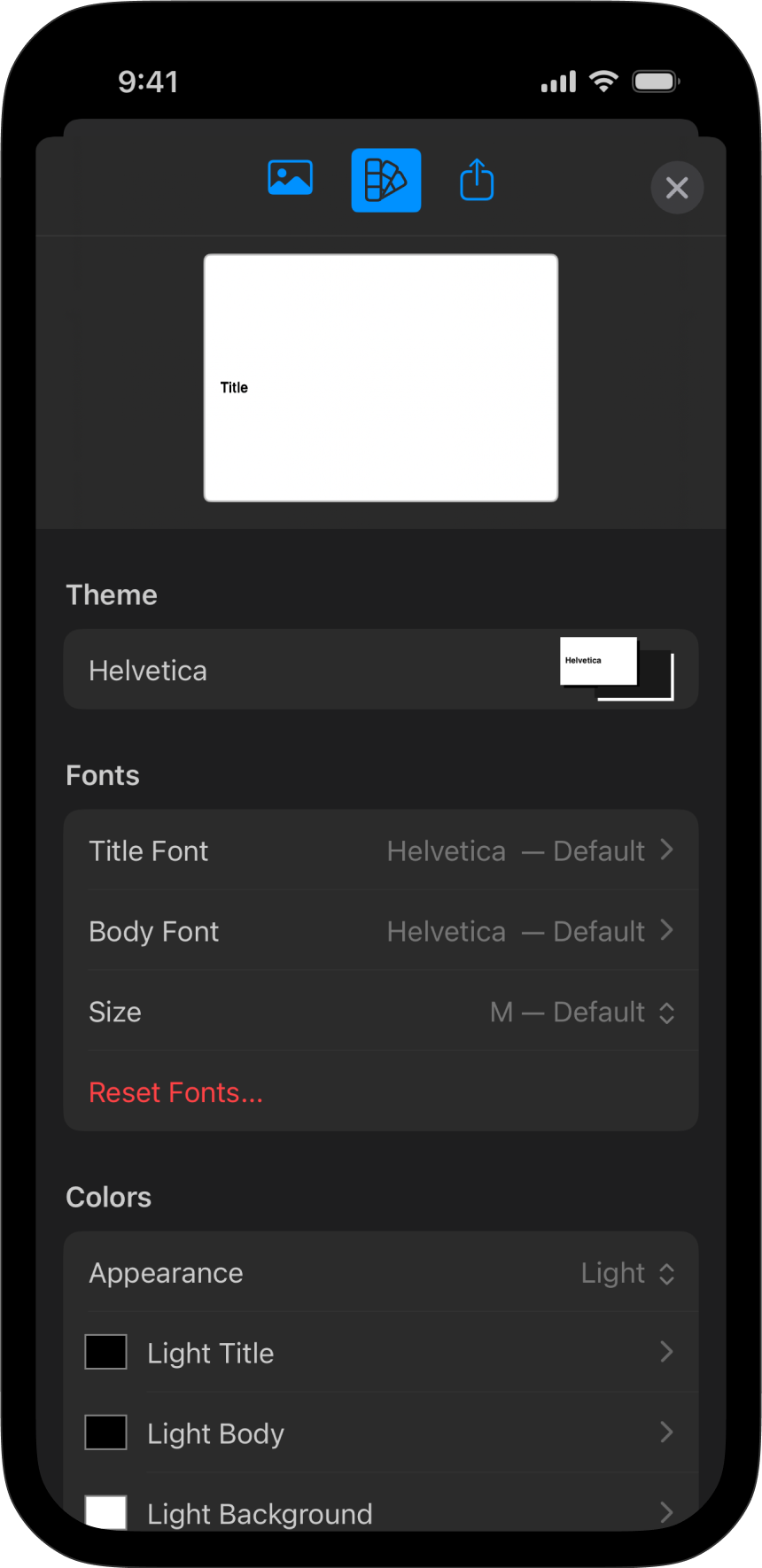
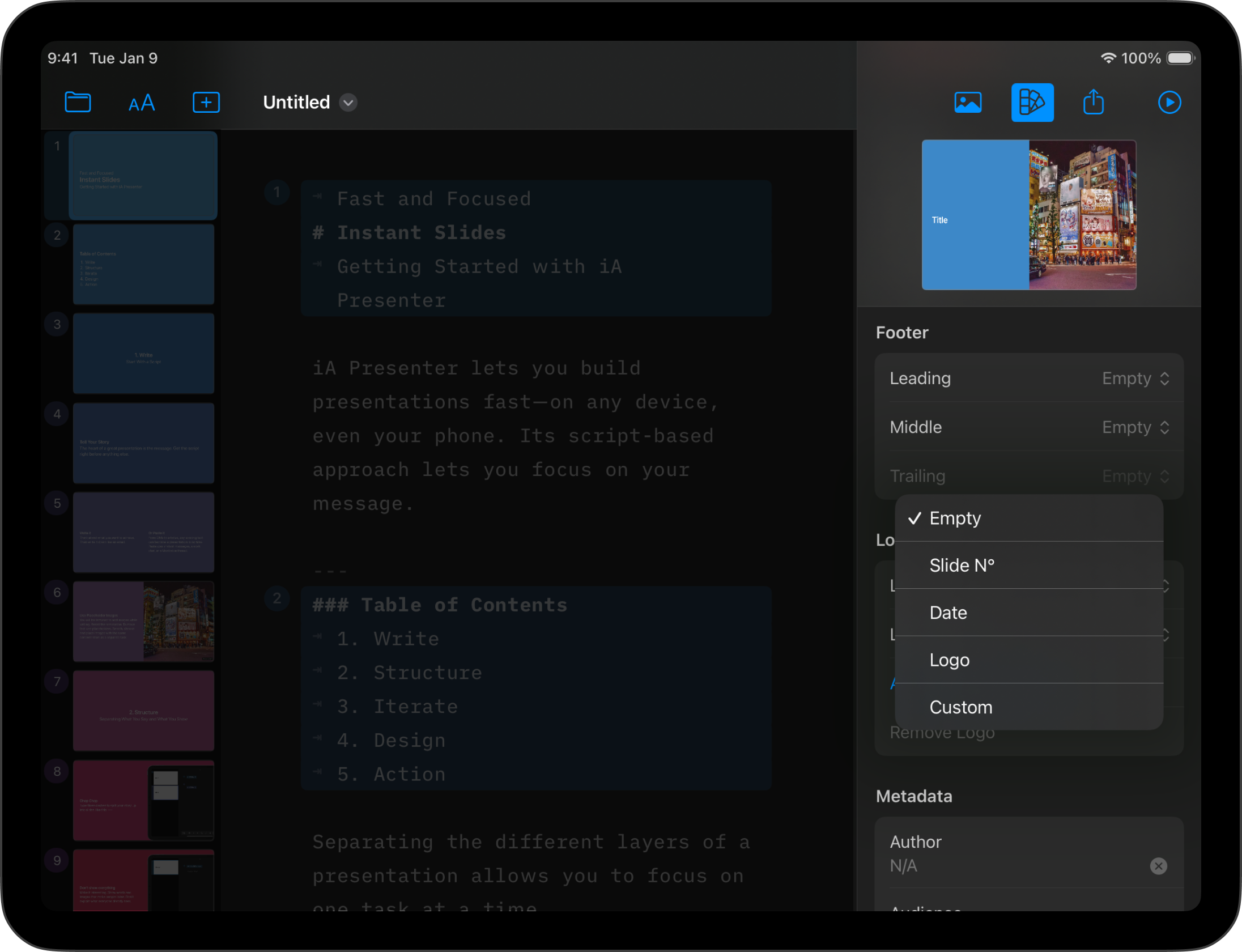
Customize Your Theme
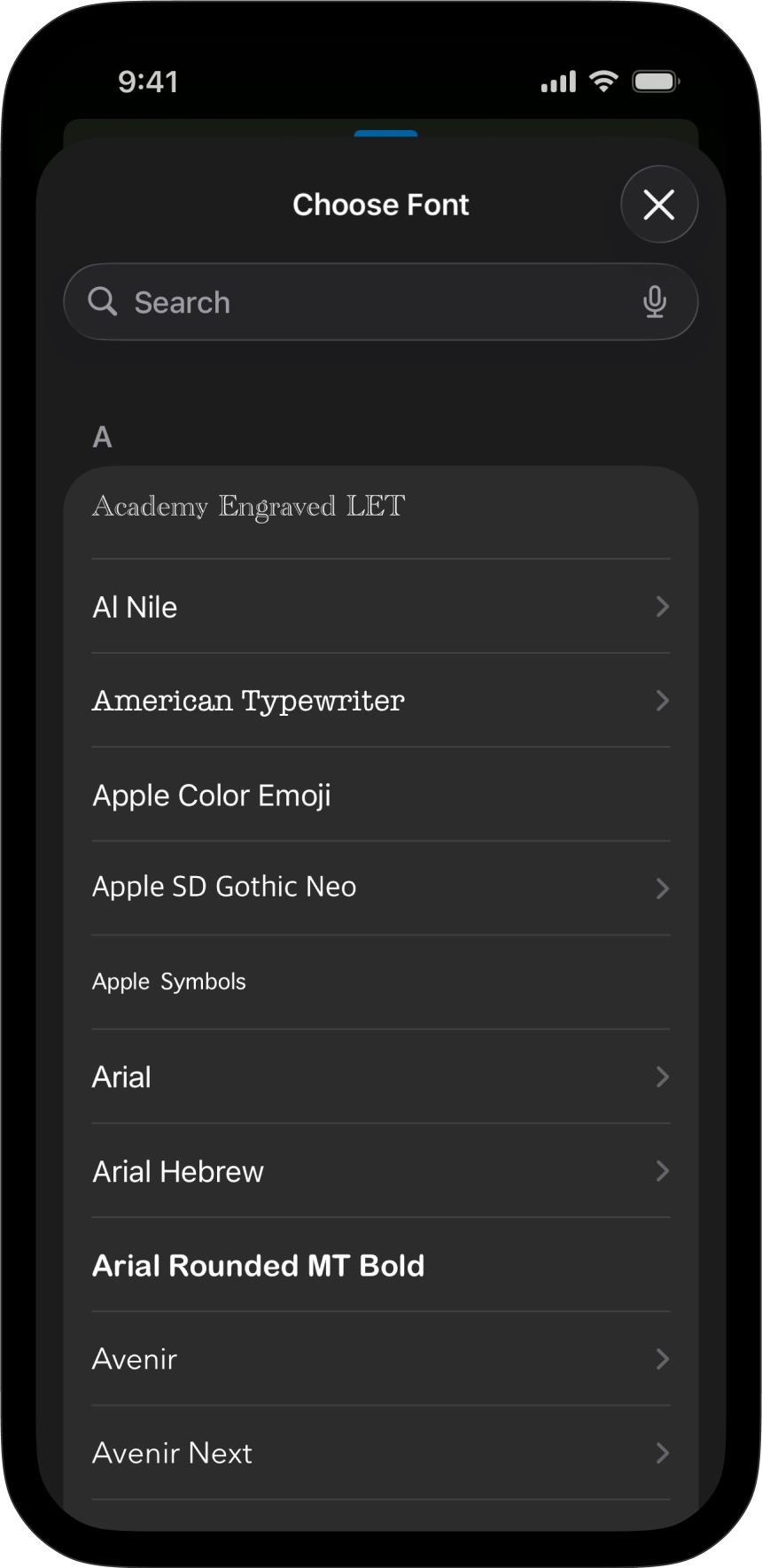
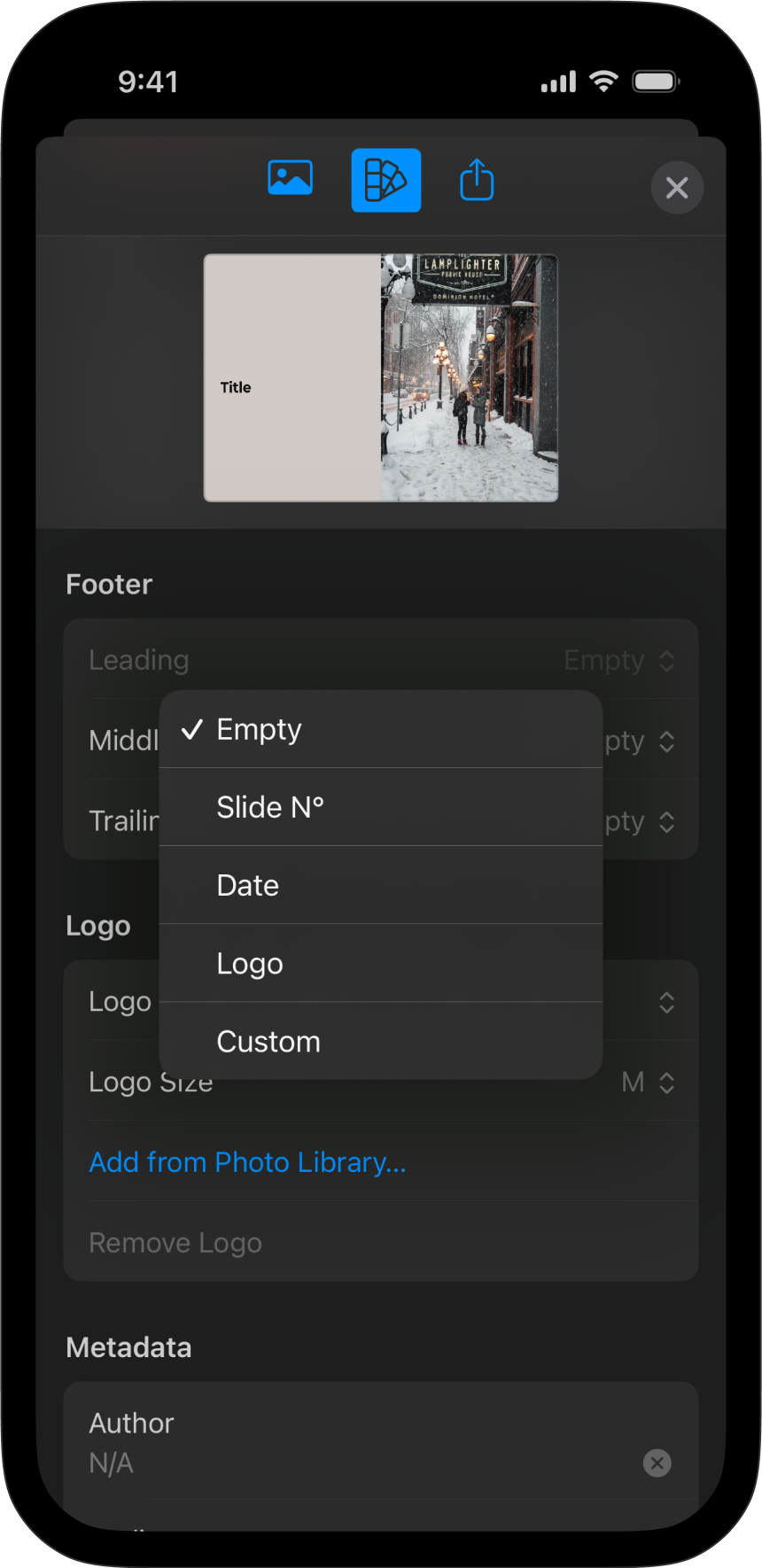
After you’ve chosen a theme you can change its fonts, colors, add headers and footers, and a company logo.
Each theme also comes with a Light and Dark mode. Try both to see which you like best.


💡 If you change a theme’s settings it will only affect the presentation you’re working on. To keep your modified settings, create a new custom theme.
Presenter helps you create presentations quickly without worrying about the design, giving you more time to focus on telling a good story. But a little tweaking never hurt, so head over to the Design menu to customize your layout.
Open the Design menu on the right side of the title bar, then select a theme for your Presentation—and watch how it instantly updates your slides. Presenter comes with a range of built-in Themes, made by our design team.


You can further customize your selected theme by changing its fonts and colors, adding a header, footer, or your company’s logo. Note that by changing these settings you only modify the design for your current presentation, not the template itself.

If you want to reuse the same theme with those modified settings, you can do so by creating a custom theme using CSS and HTML. Here’s how to you can do that: Custom Themes.