前回の記事(the future of news/近日翻訳公開予定)には多くの反響をいただきました。特に、どゆこと?という詳細へのご要望が多かったのが
- wiki型の新聞というのはどういうことか?
- 新聞サイトにおけるオンライン=オフライン・アイデンティティの統一とはどうやって実現可能か?
- 適切な広告とは?
- 読みやすい新聞サイトとは?
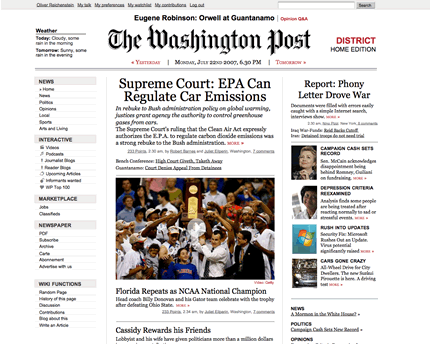
もちろん、実際のクライアント様に提出したデザインはまだお見せするわけにはいきませんが、かわりに今日、iAの提唱するwiki型新聞サイトとしてWashington Post紙のデザインスケッチを作成してみました。

Washington Postの現状はこうです。

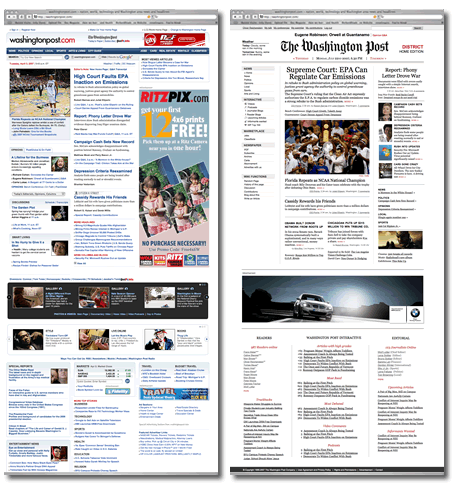
こちらで、比較してみました。

さて、もうちょっと見てみたくなってしまった、というかたはこちらで画像をクリックしていただければ1:1サイズでご覧いただけます。
注
- こちらは、前回お話ししたことを踏まえて作成された、単なるスケッチです。
- 皆様がご覧のものはこちらのPDFファイルです(5MB)。実際のHTMLダミーはよりフォントが見やすく、読みやすくなっています。(もちろんスクリーン・フォントのみ利用)
- iAでは現在、このデザインとアイデアに則ったプロジェクトに取り組んでいます。そのため、a)本画像はコピー厳禁でお願いします。b)wikiインターフェイスの詳細はお見せすることが出来ません。
- wiki型と申しましたが、「ユーザーがなんでもやりたい放題できる」という意味ではありません。そもそも、編集ツールとしての次元でお話しさせていただいています。
- wikiコードを使う必要もありません。嘘みたいに聞こえるでしょうか、コードなしでいけるエレガントな方法を見つけました。
- ユーザーは、記事の履歴の閲覧が可能です。
- wiki型新聞の活用フローチャートを近日披露させていただきます。
- ご批判(広告が少ない、記事が少ない、紙面とそっくりすぎる、オリバーはバカだ,等)いただくまえに、こちらをご覧下さい。お時間がない方はこちら。(近日翻訳公開)
そして、どうぞ、コメントをください。