

Presenter analyzes your slides’ contents and chooses the best layout for you. Here’s how to make sure your presentation will come out picture-perfect every time—on any device.
With Presenter your layouts are responsive, which means your presentation automatically adapts to different screens, projector ratios, Zoom windows, tablets, and phones. No more endless fiddling to make sure it fits.

When Presenter chooses a layout for your slides it looks at the:
Do you really need to know this? No. But it may help you understand what factors Presenter takes into account when it assigns a layout to your slide.
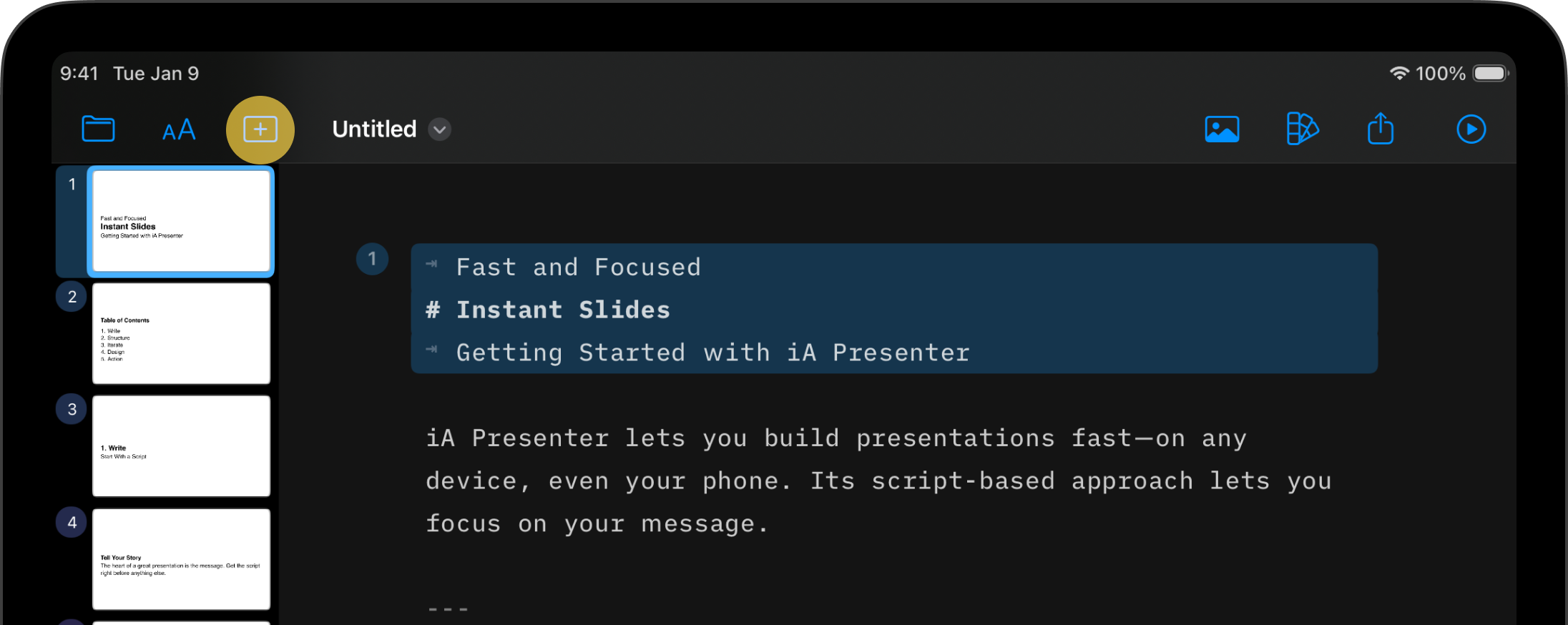
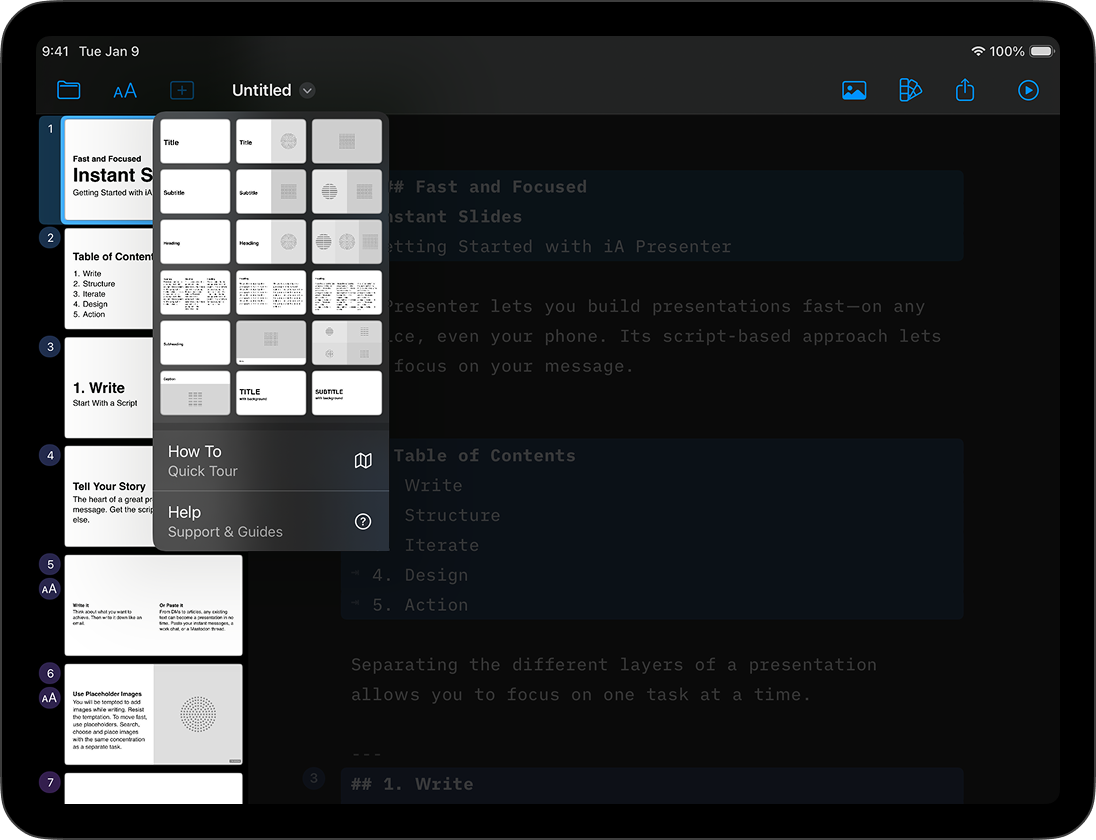
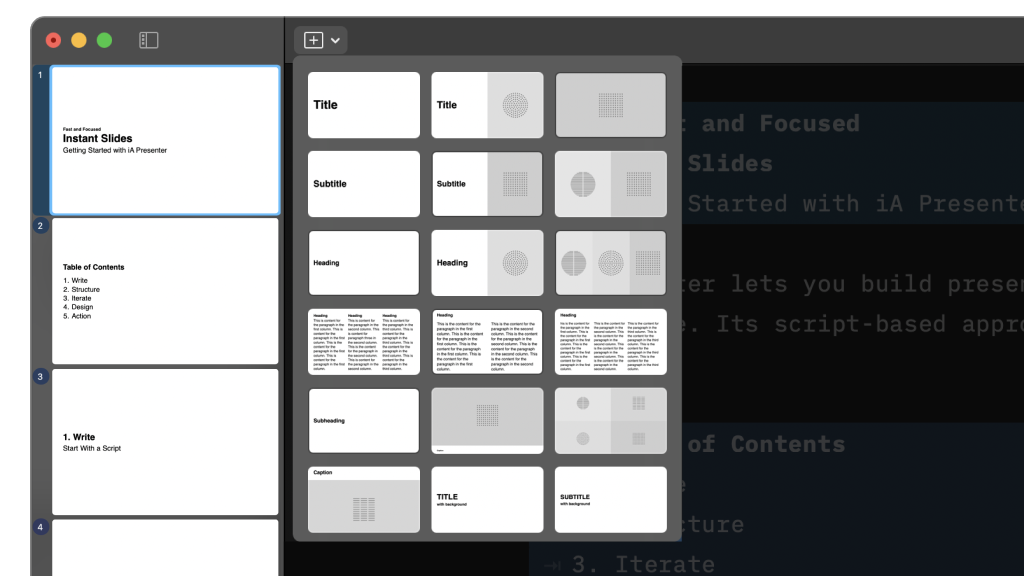
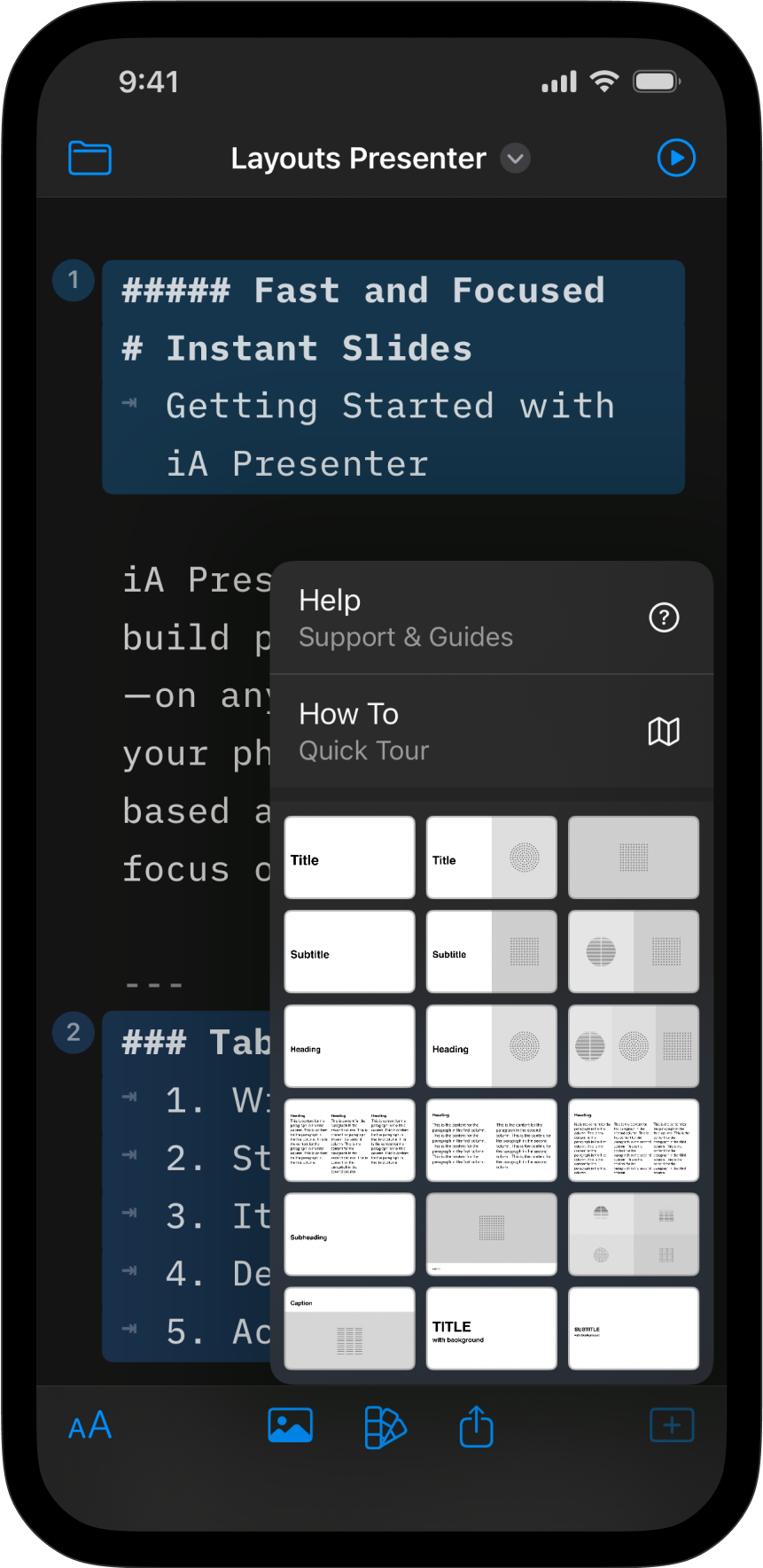
To add and choose a layout for a slide, tap the Add Slide + icon on the left of the toolbar. Here you’ll find 18 distinct layouts to choose from.


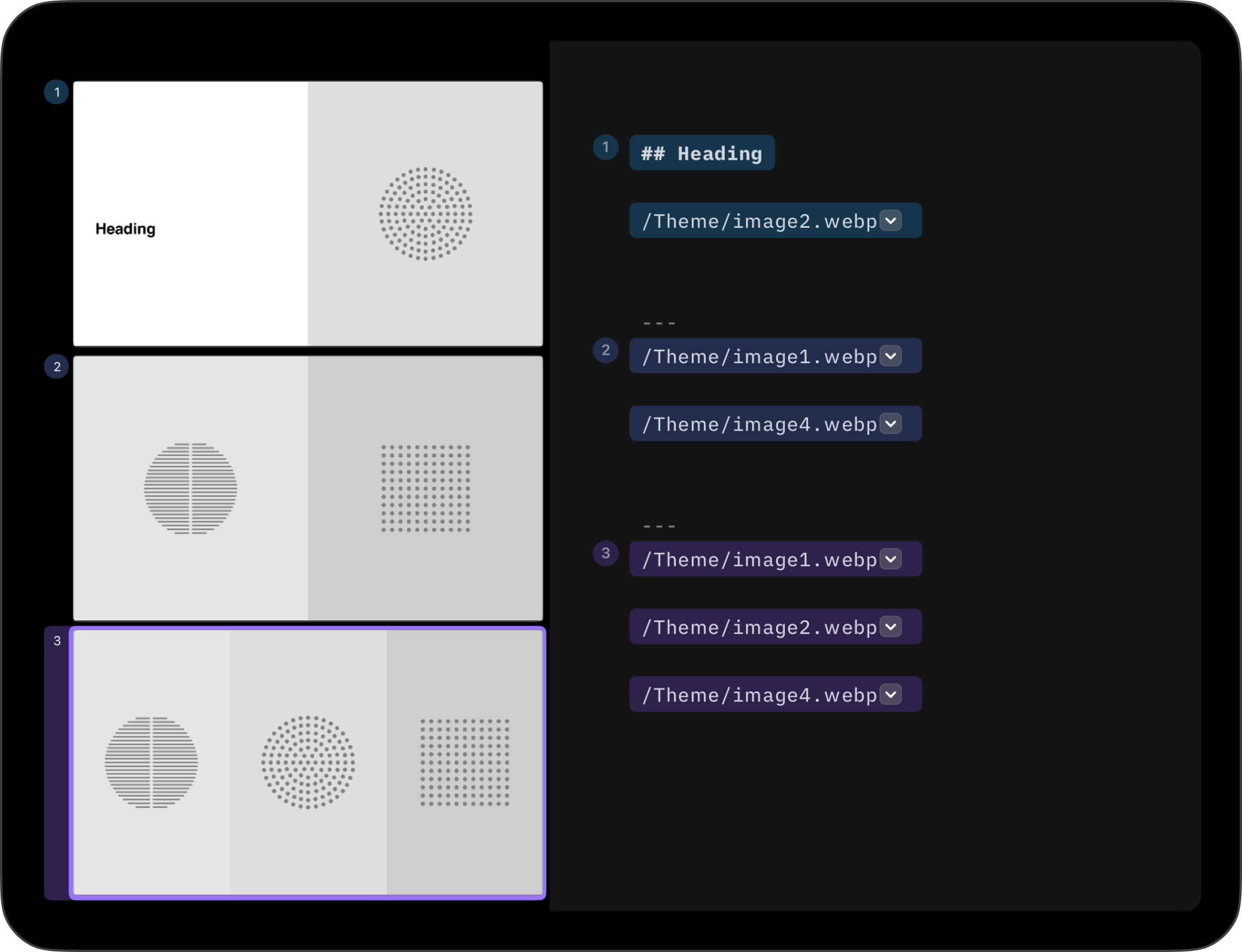
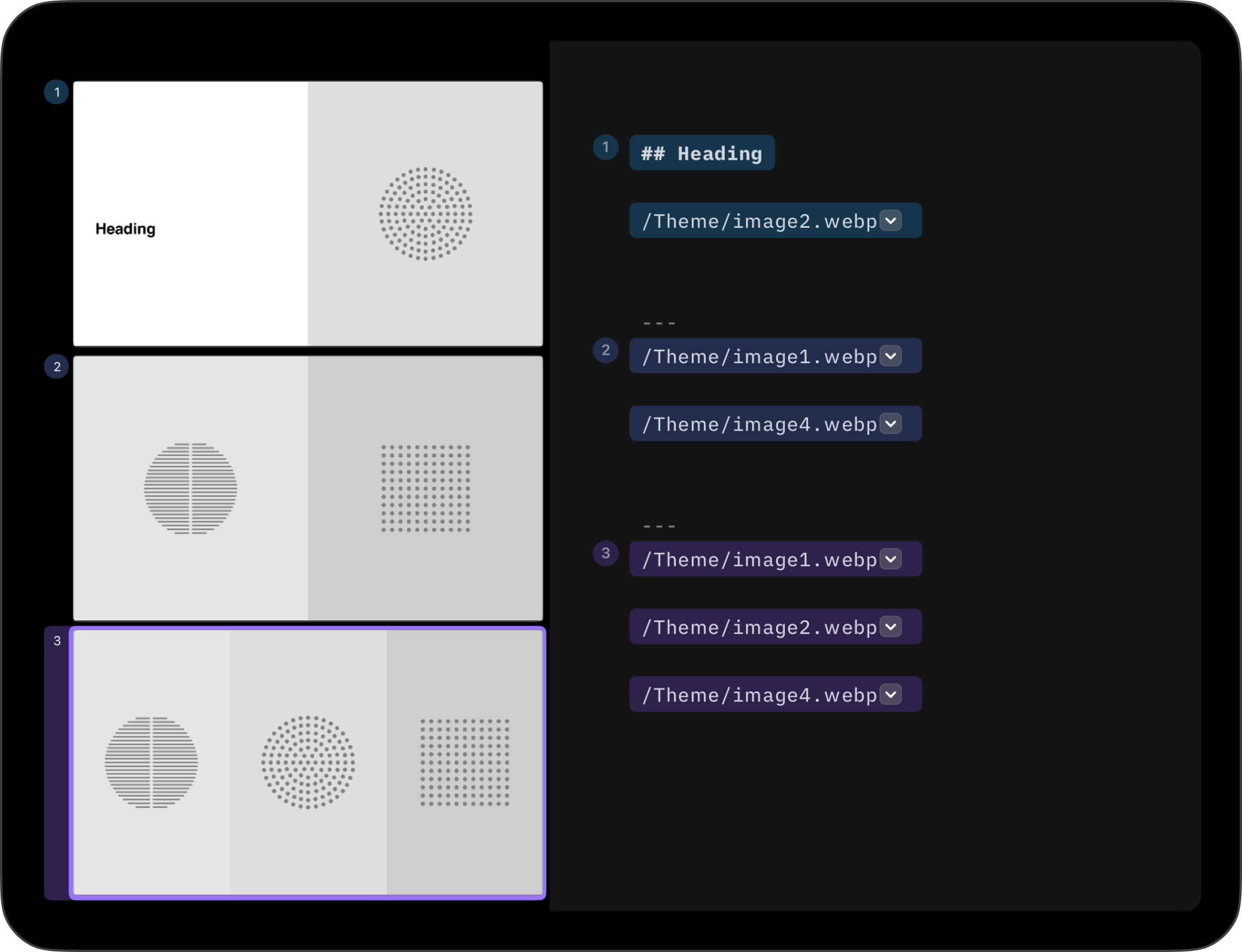
Slide content lives in cells. In general, the more cells you add to a slide, the better the layout will be.
For best results, add a line break by pressing ↵ twice between each element on a slide, such as between a heading and an image. Without line breaks, two or more elements will share the same cell.
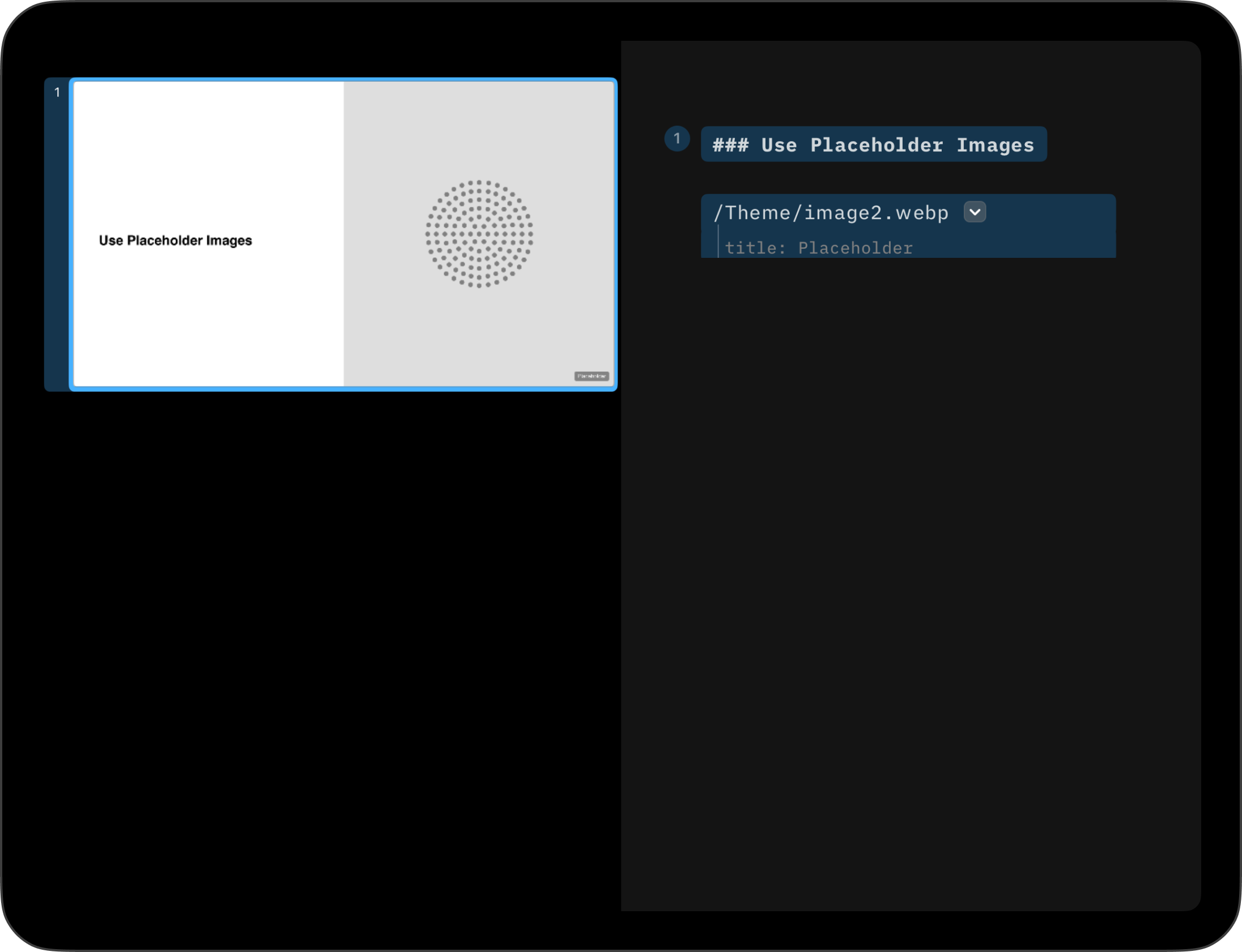
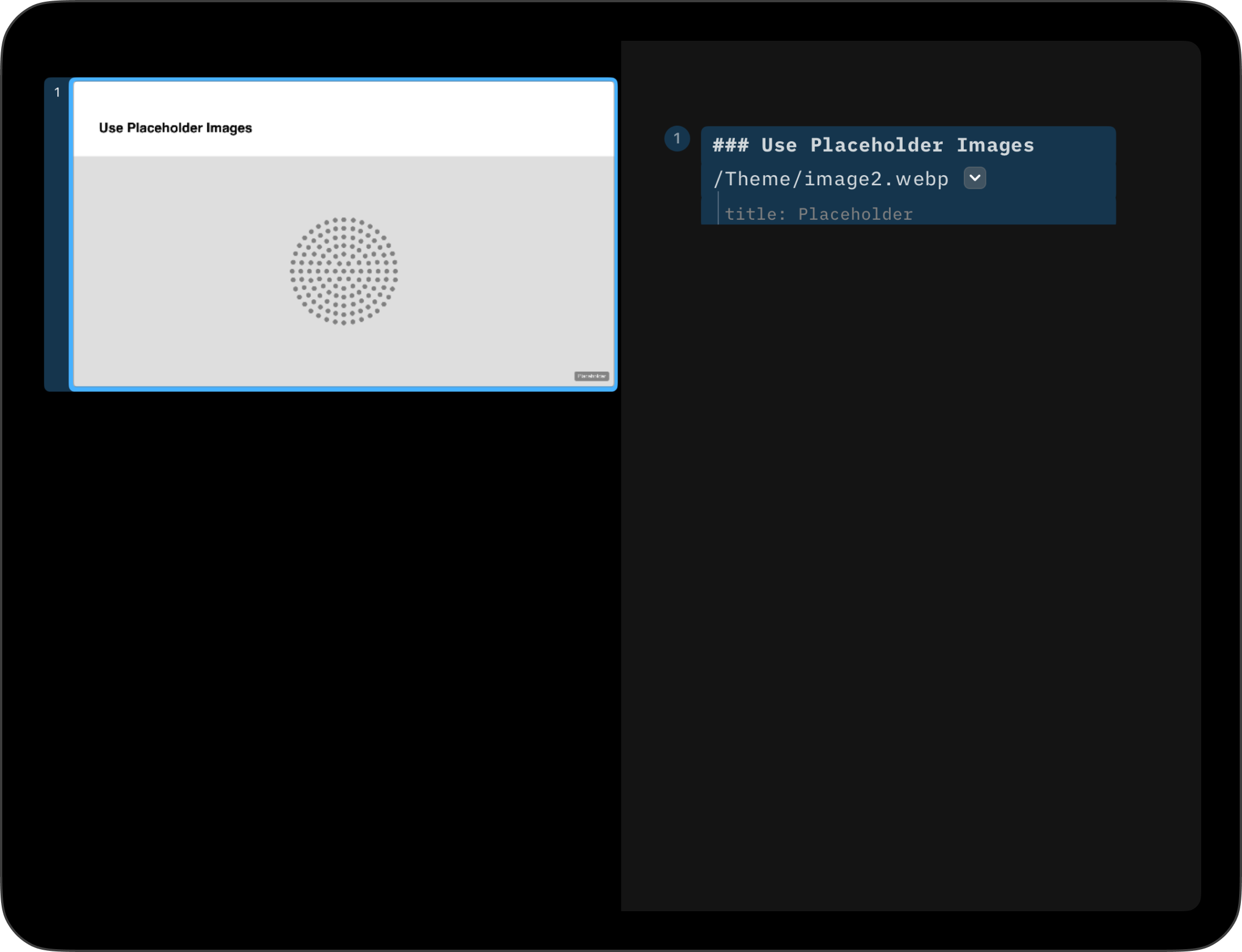
In the first example below, a title and image are in separate cells. This looks good. In the second example, they share the same cell. You can use this technique if you like, but Presenter will (usually) balance the layout better if you spread them over two cells.


As with any rule, there are exceptions. In some cases two elements that share the same cell can lead to a pleasing effect, depending on what content you use.


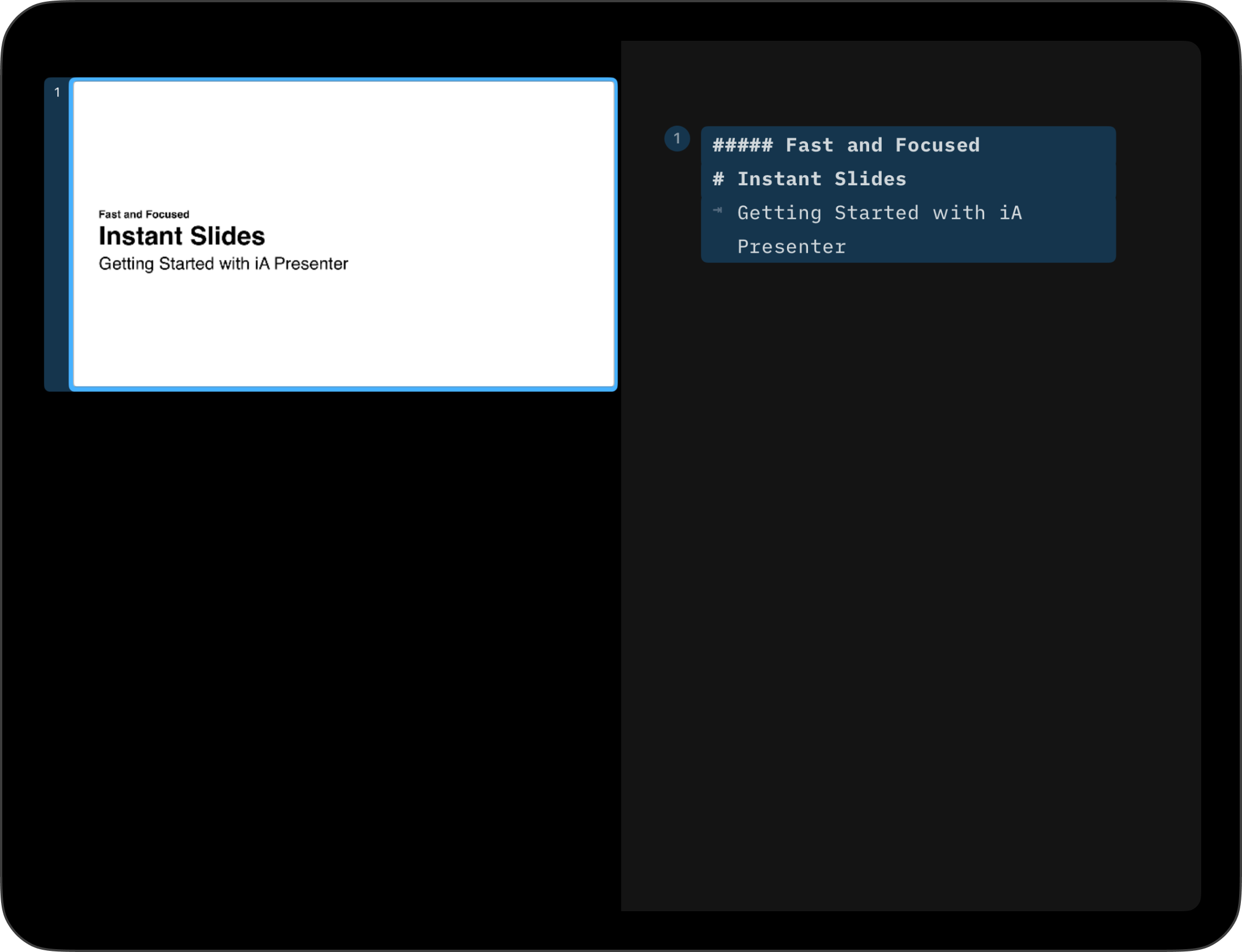
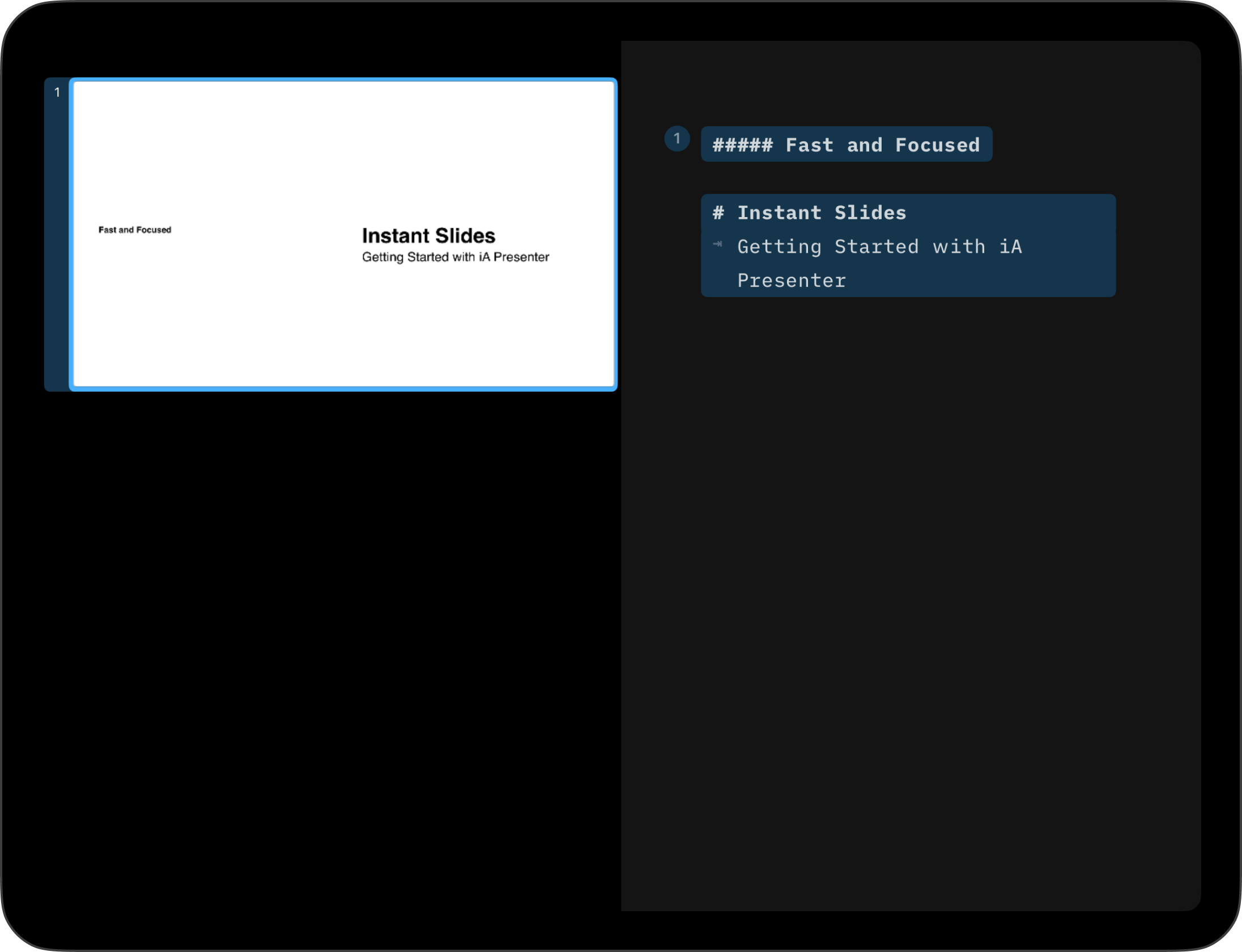
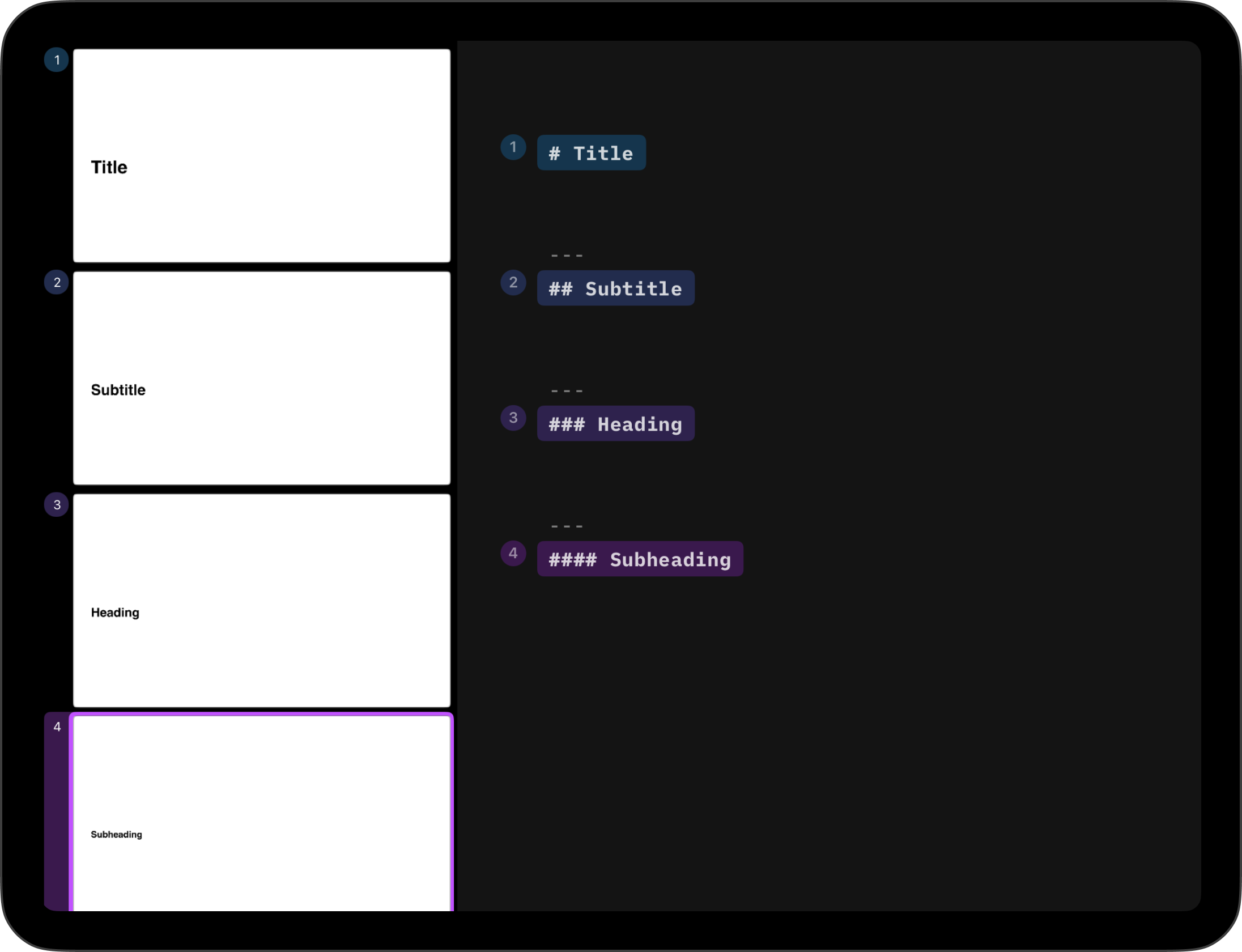
Presenter comes with several types of titles. Choose an H1 (title) for your presentation’s cover slide. If you want to add more details here, try adding an H3 or H4 in the same cell.
Add an H2 to create a centered title, which works great for prominent sections.
For smaller subsections, try either an H3 or an H4, both of which are easily readable.

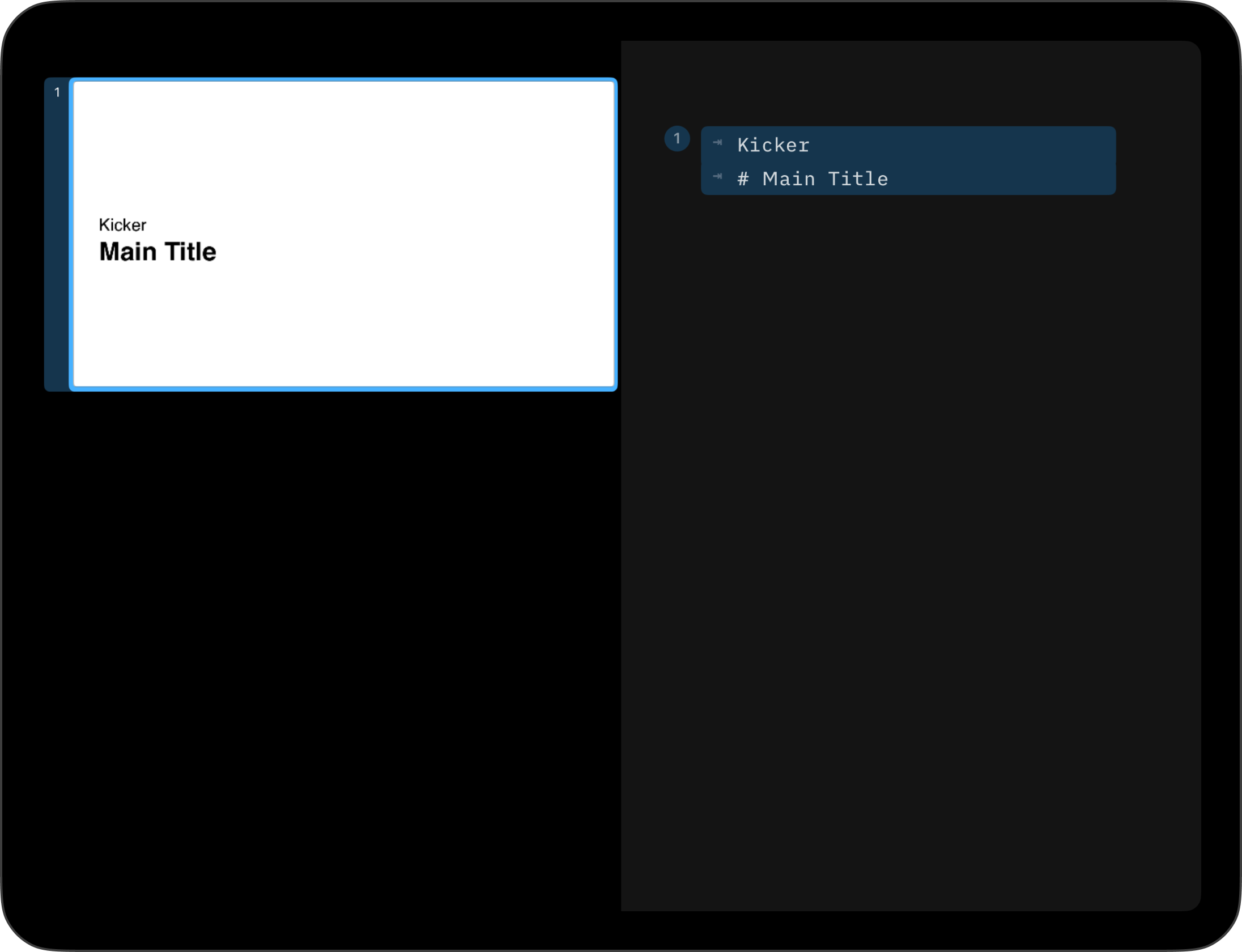
Tip: Kickers are cool—these are small headlines you often see just above the main title. To create a kicker, press

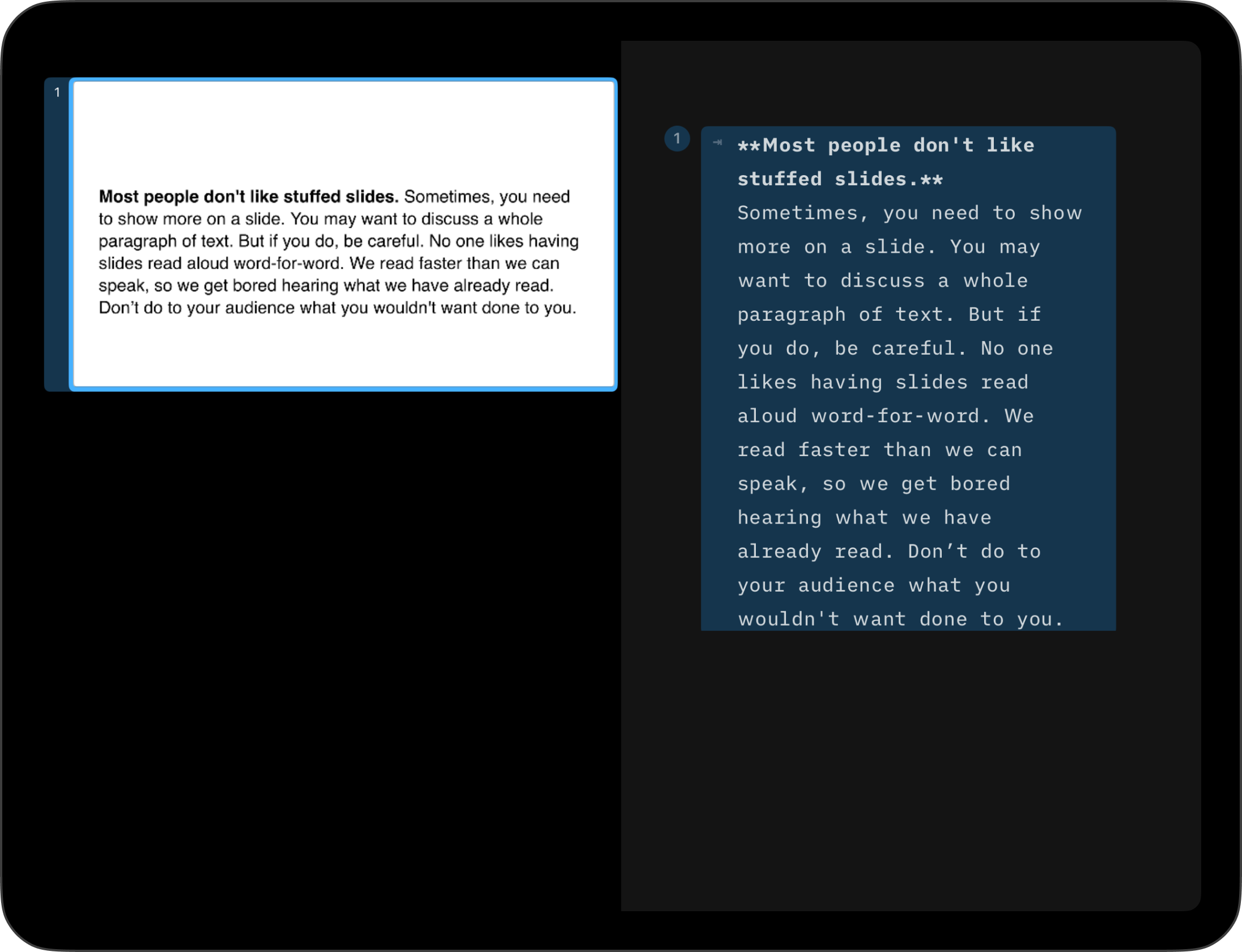
Reading out lots of text on a slide will probably put your audience to sleep—but occasionally you may need to show body text on a slide. Here’s how.
Start your text paragraph with a tab ⇥. Adding an indentation like this will change your text from speaker notes (that are only visible to you) and display it on the slide instead.

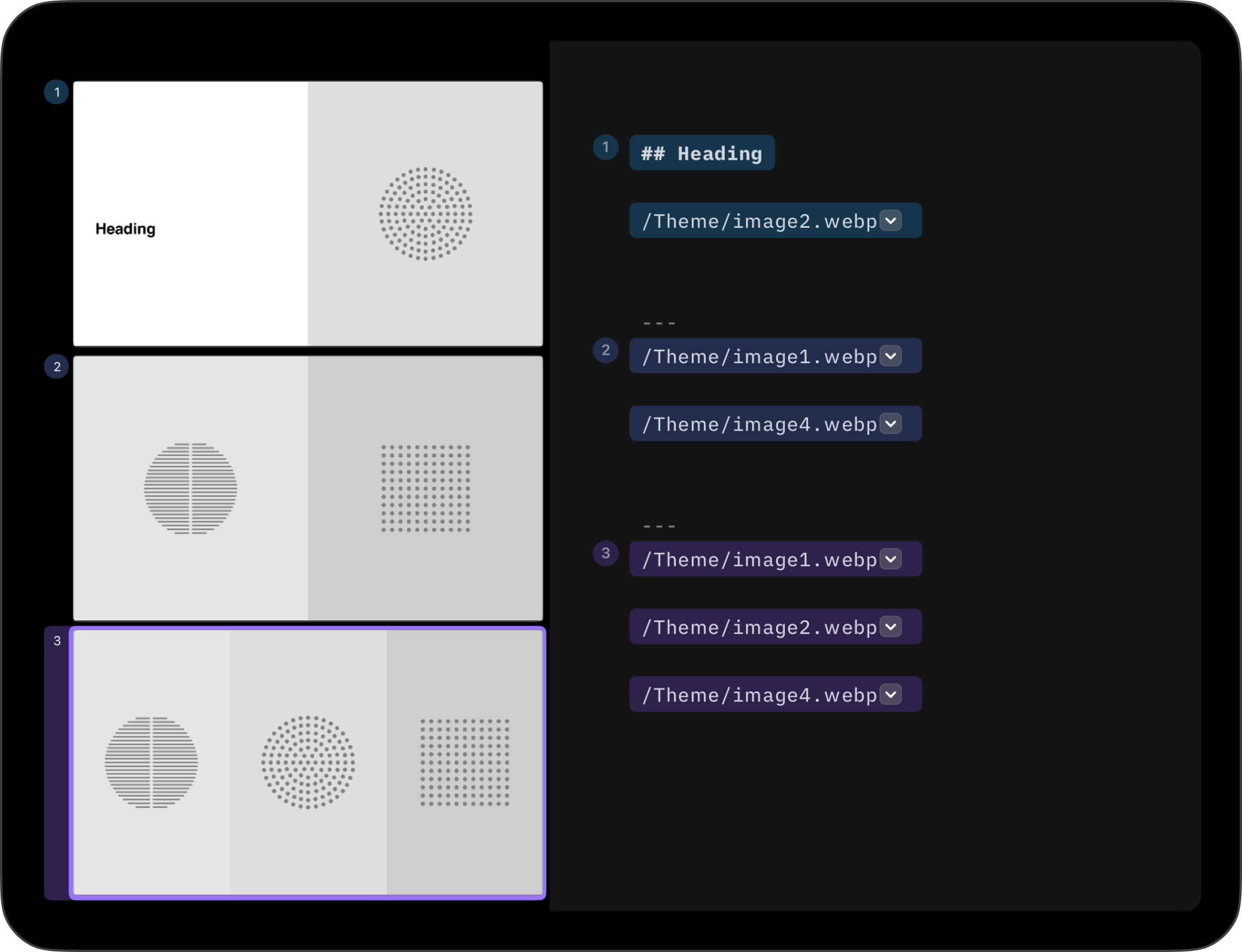
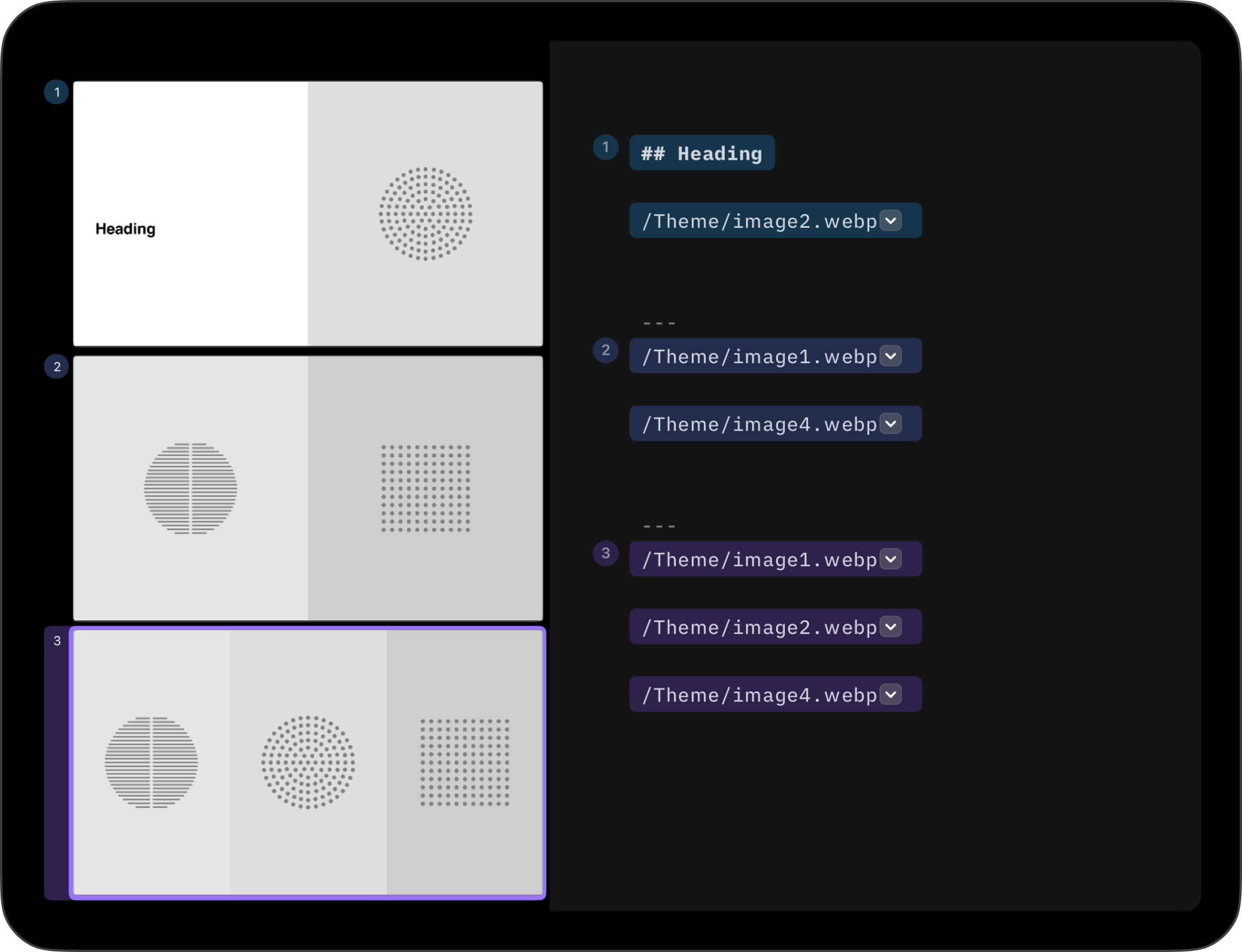
When you add a line break (press ↵ twice) between two elements they will be separated and vertically display side by side. Splitting is useful when you want to compare two images, or two bits of text, for example. You can add up to 3 elements side by side.
If you want to arrange elements horizontally, such as having a title on the top and an image directly below it, do not use a line break. Instead, keep both elements in one cell.

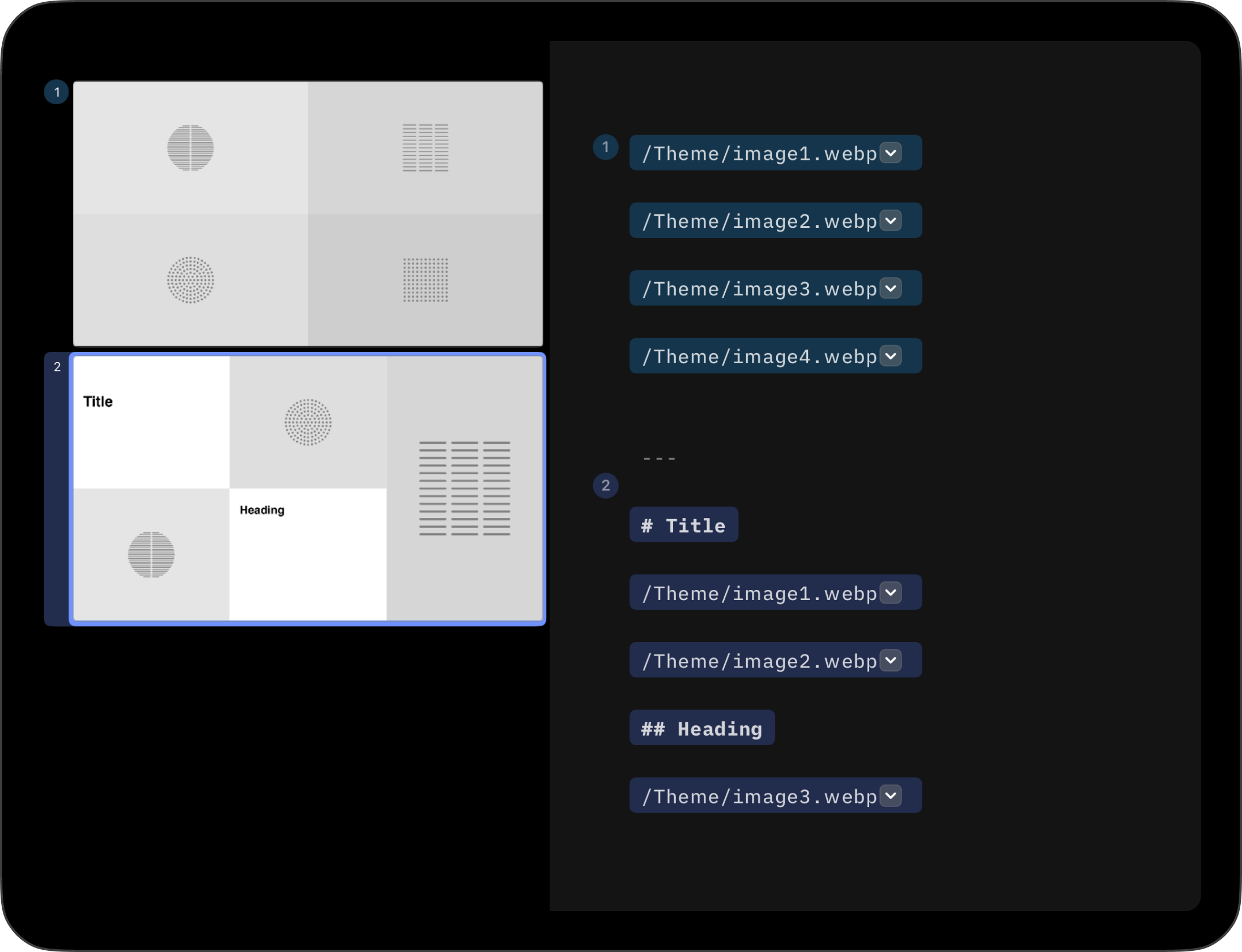
If you have four or more elements on a slide, Presenter will arrange them in a grid layout. Grids let you combine various elements such as text, images, and titles, all on the same slide.
To change the sequence of the grid, reorder your elements in the Editor. The element’s size will adjust to fit the grid. Occasionally a grid may not display a picture exactly how you want it to. In that case, try out the Images options such as Cover or Contain.

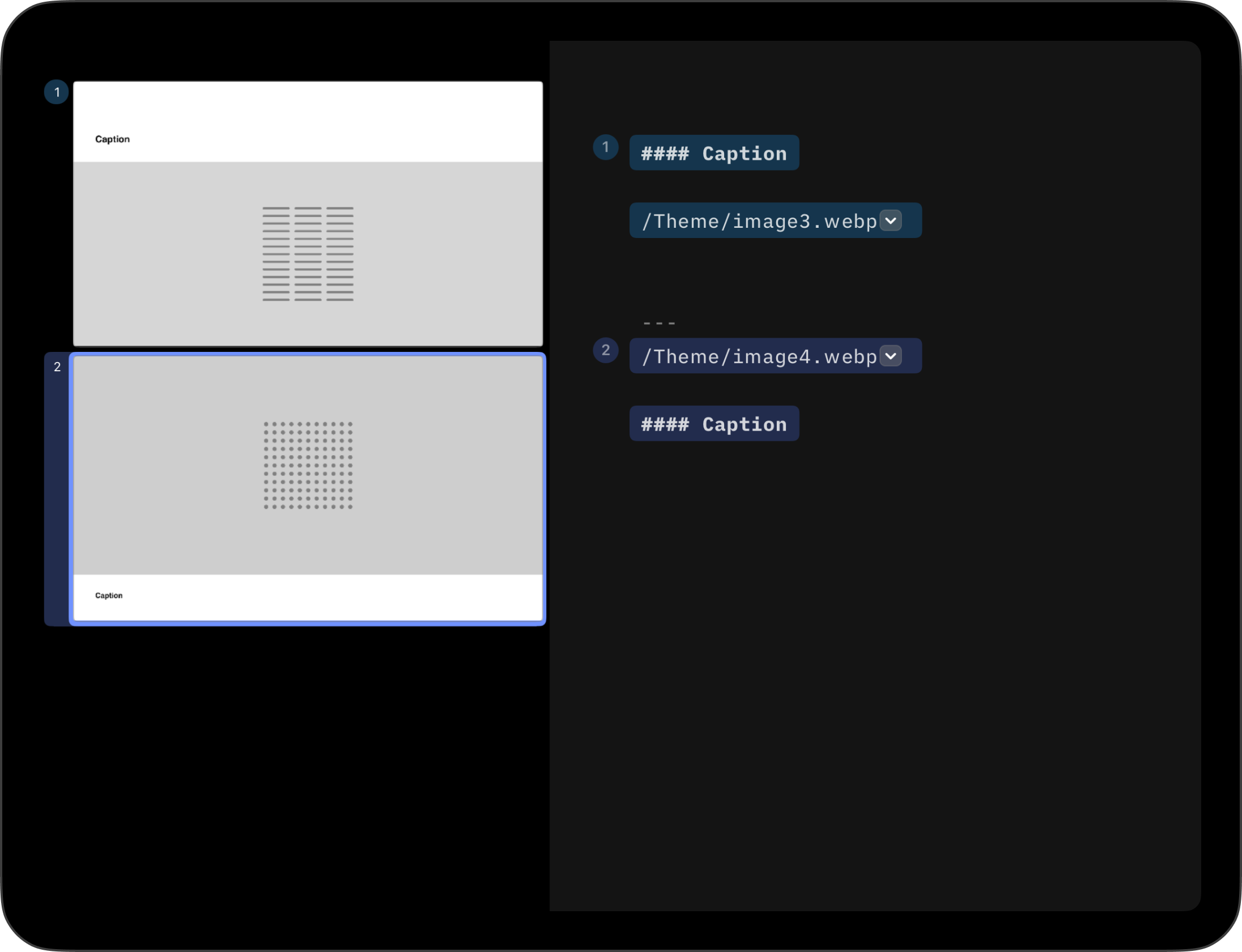
To add large captions to your pictures, use a combination of an H4 heading and an image. Where the caption appears depends on the order in which you place the image and text. No matter which order you choose, the caption’s text size will stay the same.
If you place the H4 heading first, you’re introducing the image. By contrast, showing the image first makes it more prominent, while the caption below it adds more context.

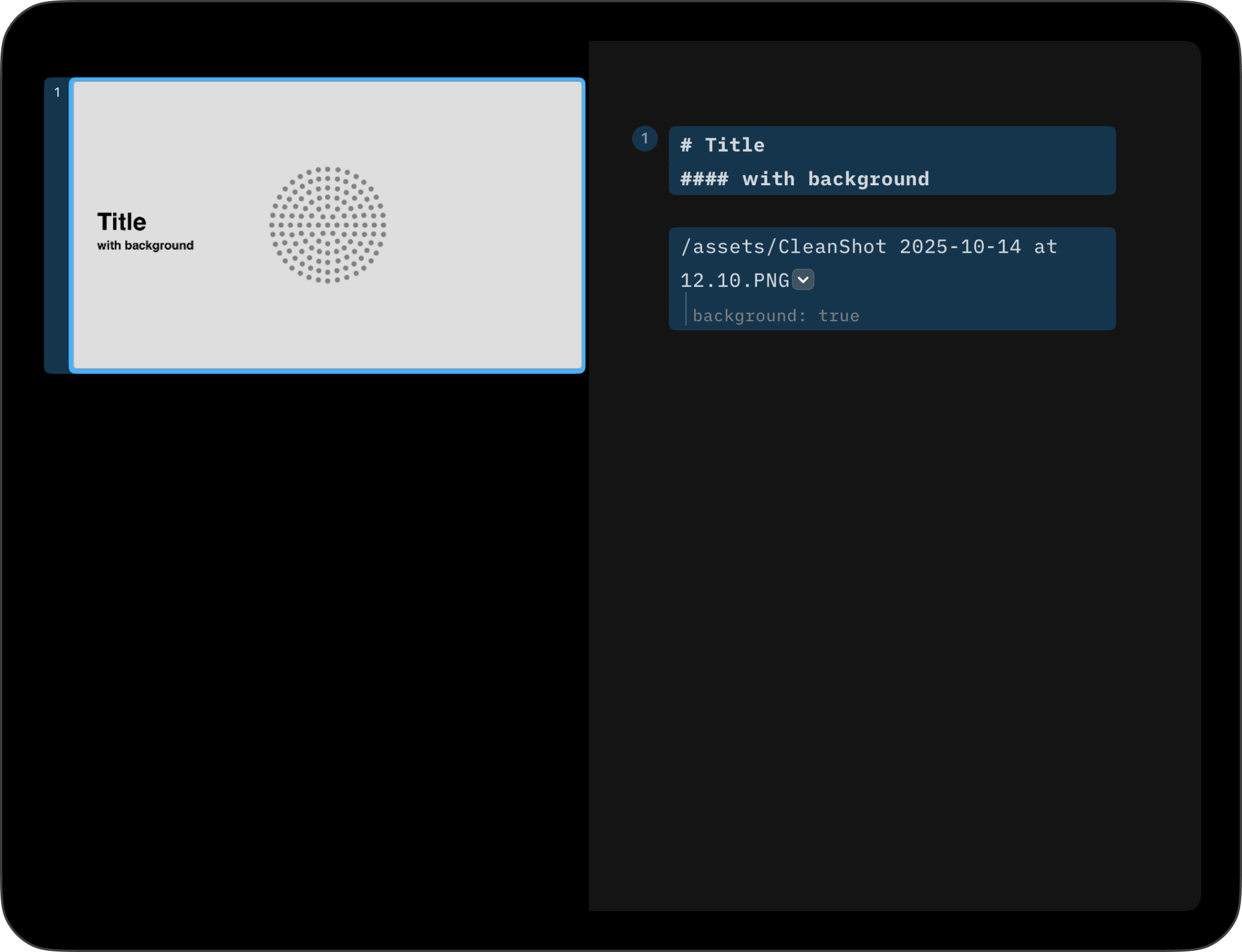
You can enhance your presentation cover or regular slides by adding a background image that always appears behind titles or text.
To set a background image, select the dropdown next to it in the Editor and select Background from the menu.
If your background image’s colors make the text above it difficult to read, try out some image filters—or adjust the image’s opacity. More about those options in our Images section.

If you are experiencing a problem that our support section doesn’t solve please reach out to us. We take a break on the weekends (JST), but during weekdays we aim to reply within 1-2 business days.

Presenter analyzes your slides’ contents and chooses the best layout for you. Here’s how to make sure your presentation will come out picture-perfect every time—on any device. With Presenter your layouts are responsive, which means your presentation automatically adapts to different screens, projector ratios, Zoom windows, tablets, and phones. No more endless fiddling to make

Presenter analyzes your slides’ contents and chooses the best layout for you. Here’s how to make sure your presentation will come out picture-perfect every time—on any device. With Presenter your layouts are responsive, which means your presentation automatically adapts to different screens, projector ratios, Zoom windows, tablets, and phones. No more endless fiddling to make

Presenter analyzes your slides’ contents and chooses the best layout for you. Here’s how to make sure your presentation will come out picture-perfect every time—on any device. With Presenter your layouts are responsive, which means your presentation automatically adapts to different screens, projector ratios, Zoom windows, tablets, and phones. No more endless fiddling to make