Preview, create PDFs, and print documents in your own style with templates in iA Writer for Mac.
The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc…
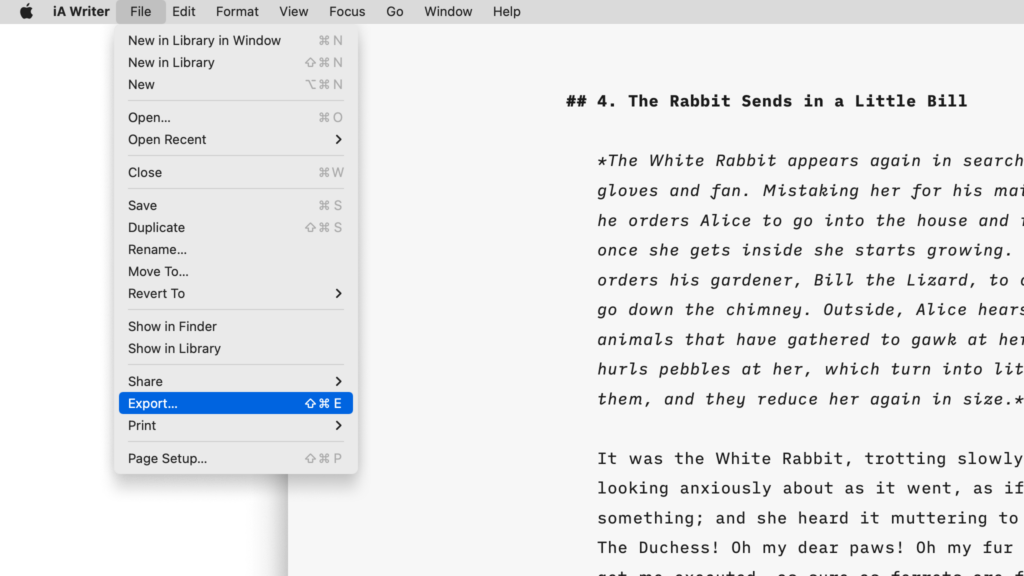
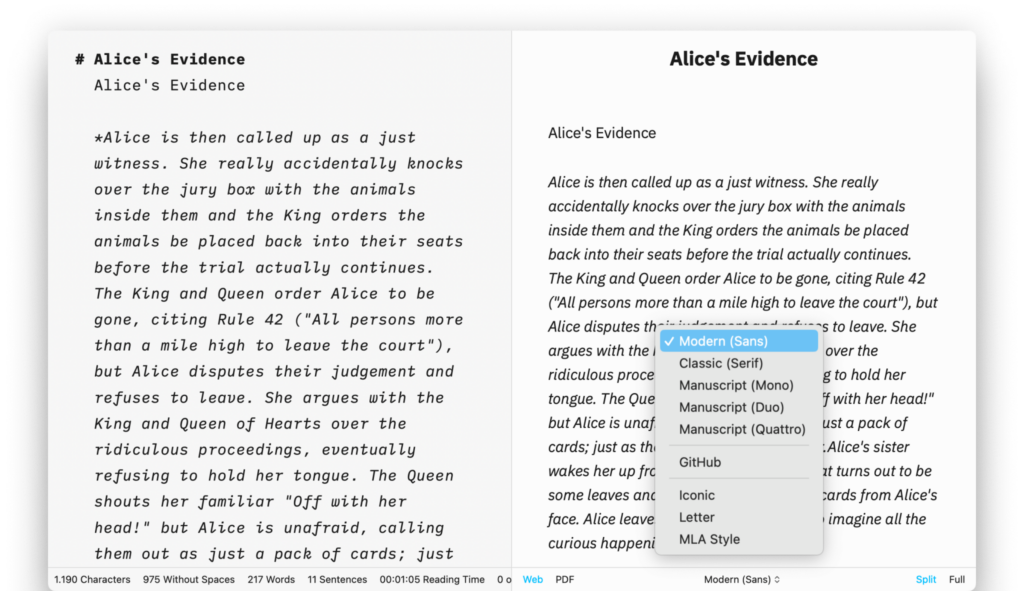
You can switch templates from:
- the Toolbar on Preview
- the Menu → View → Template

Built-in Templates
iA Writer comes with 5 built-in templates:
- Modern (Sans)
- Classic (Serif)
- Manuscript (Mono)
- Manuscript (Duo)
- Manuscript (Quattro)
- Github
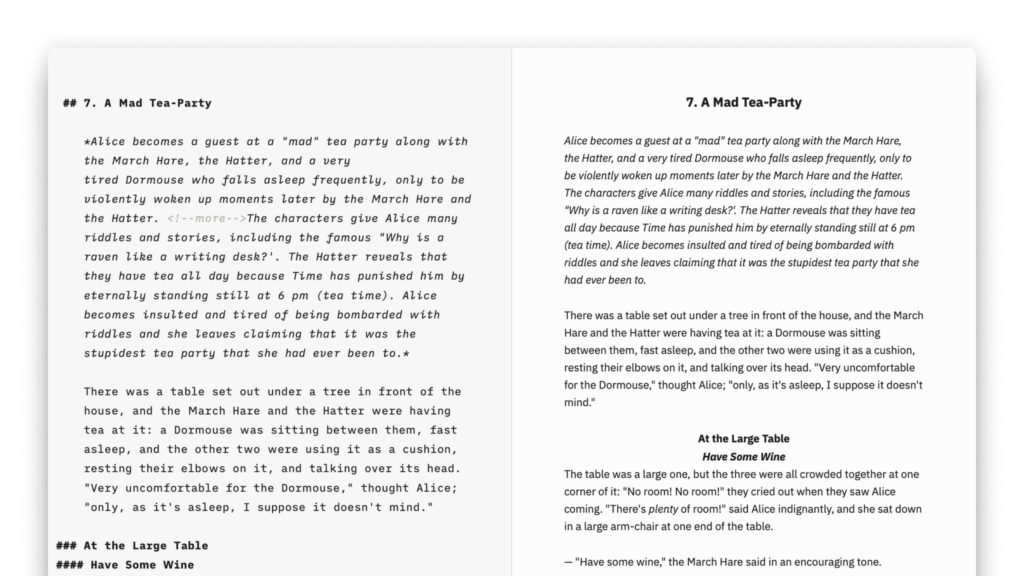
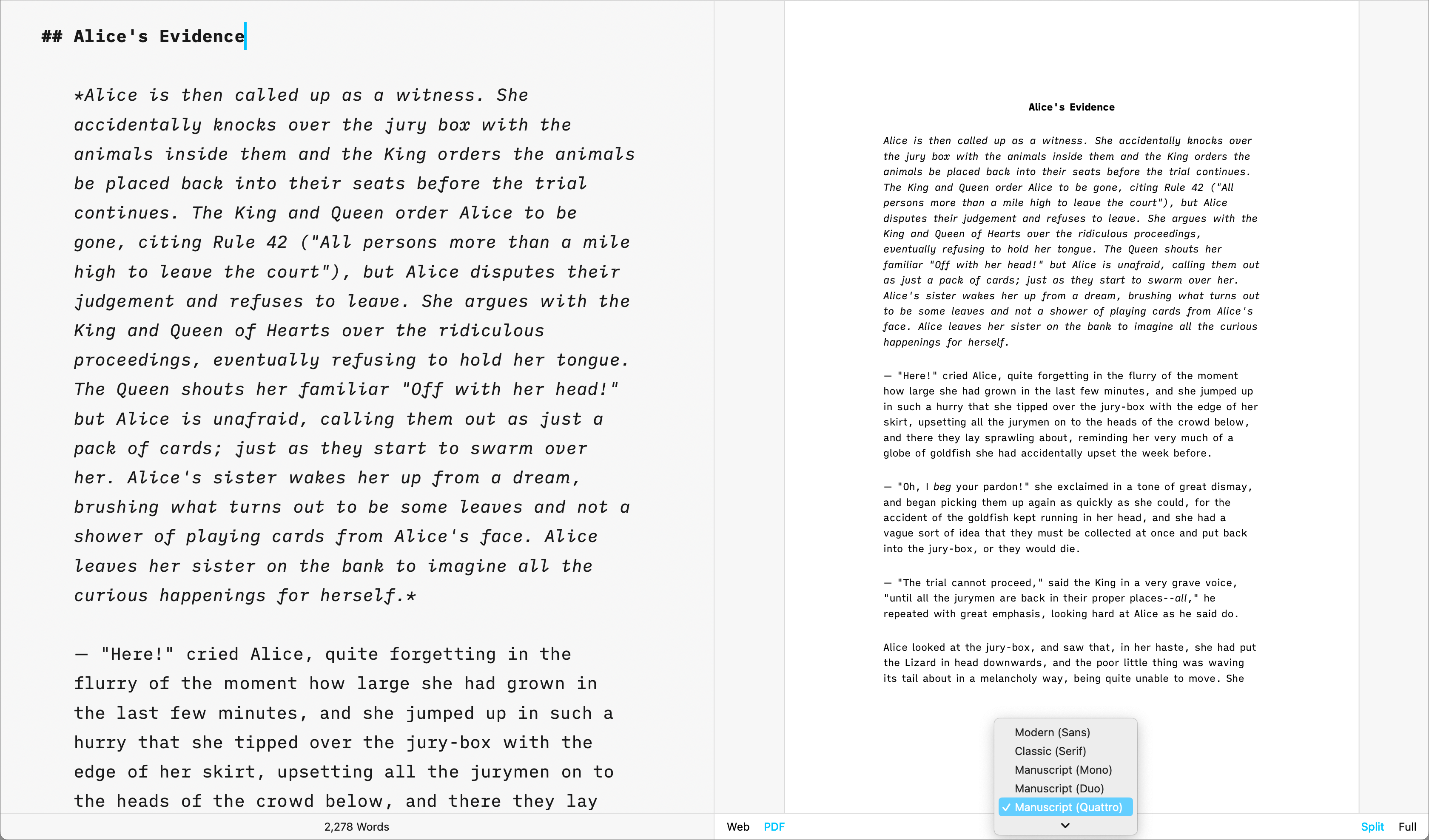
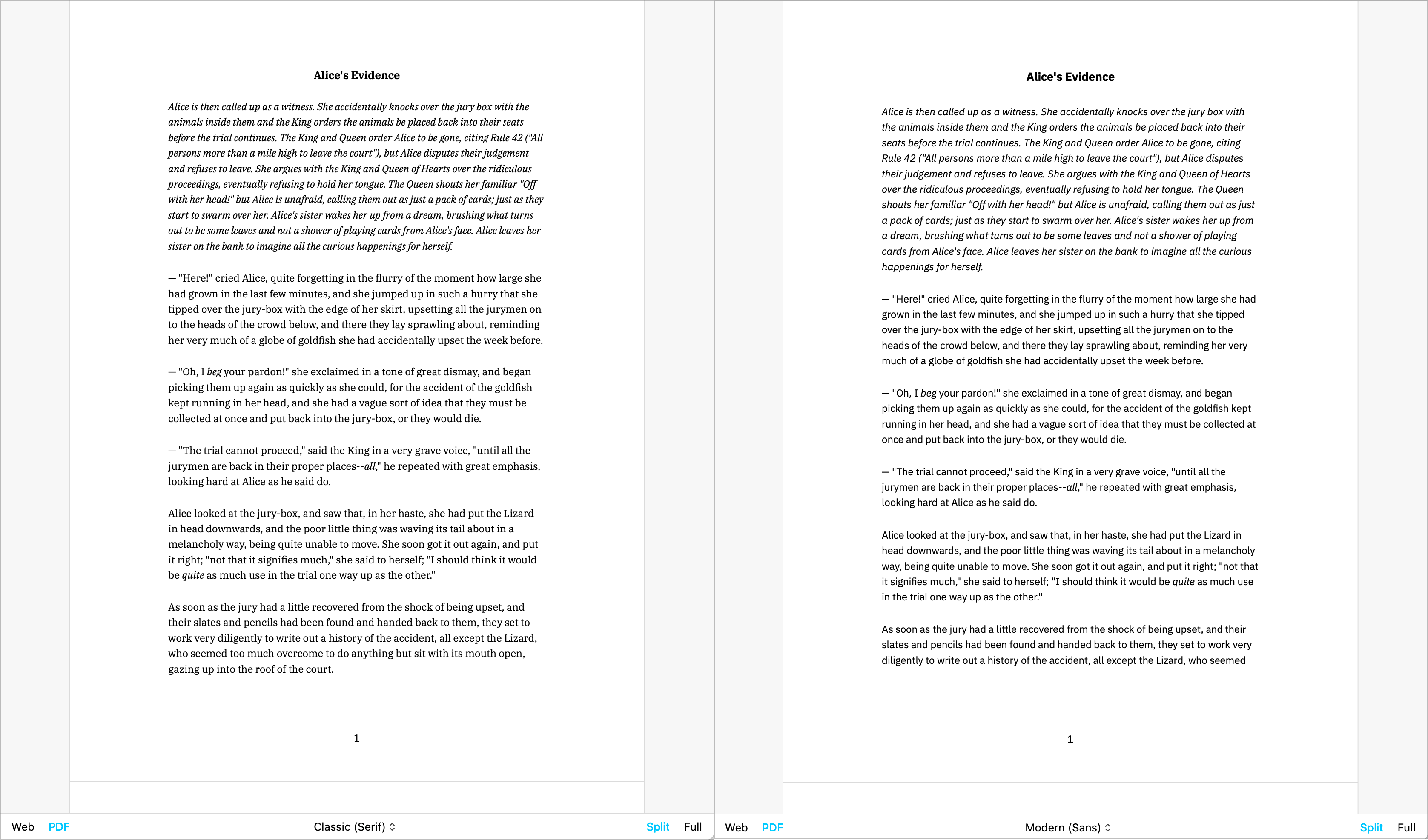
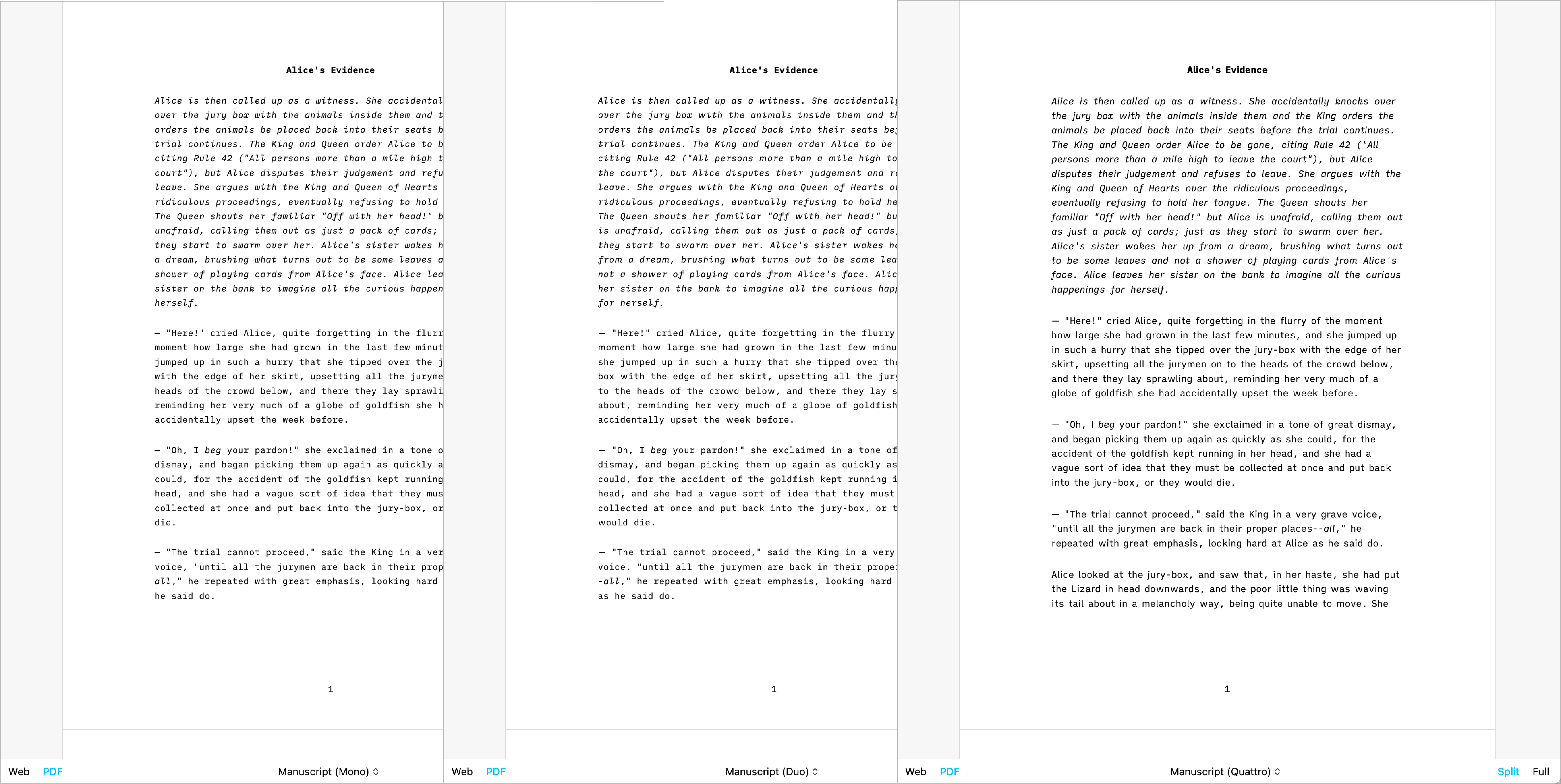
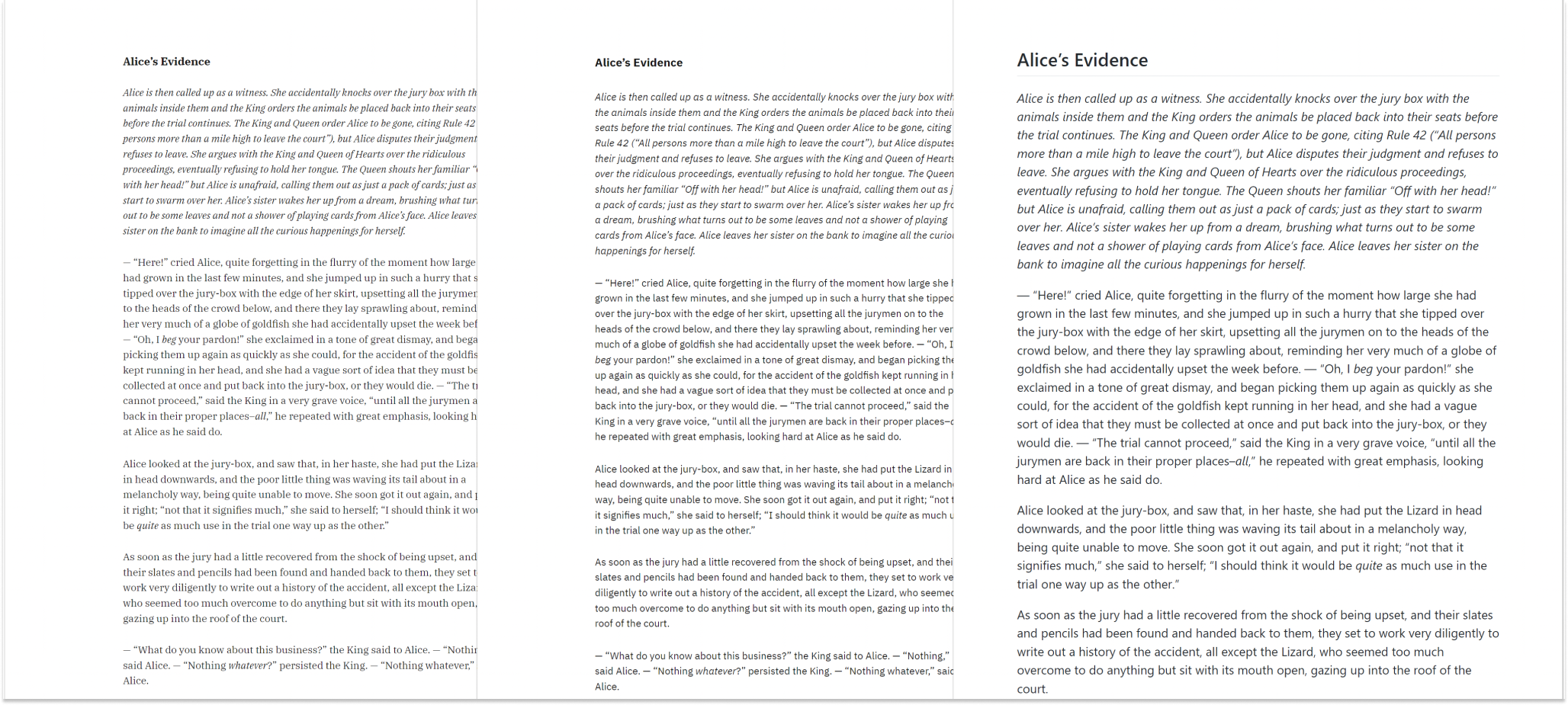
Templates are visible from Preview, you can display them in Web or PDF mode. Here is a quick peek of each of them side by side in PDF mode:
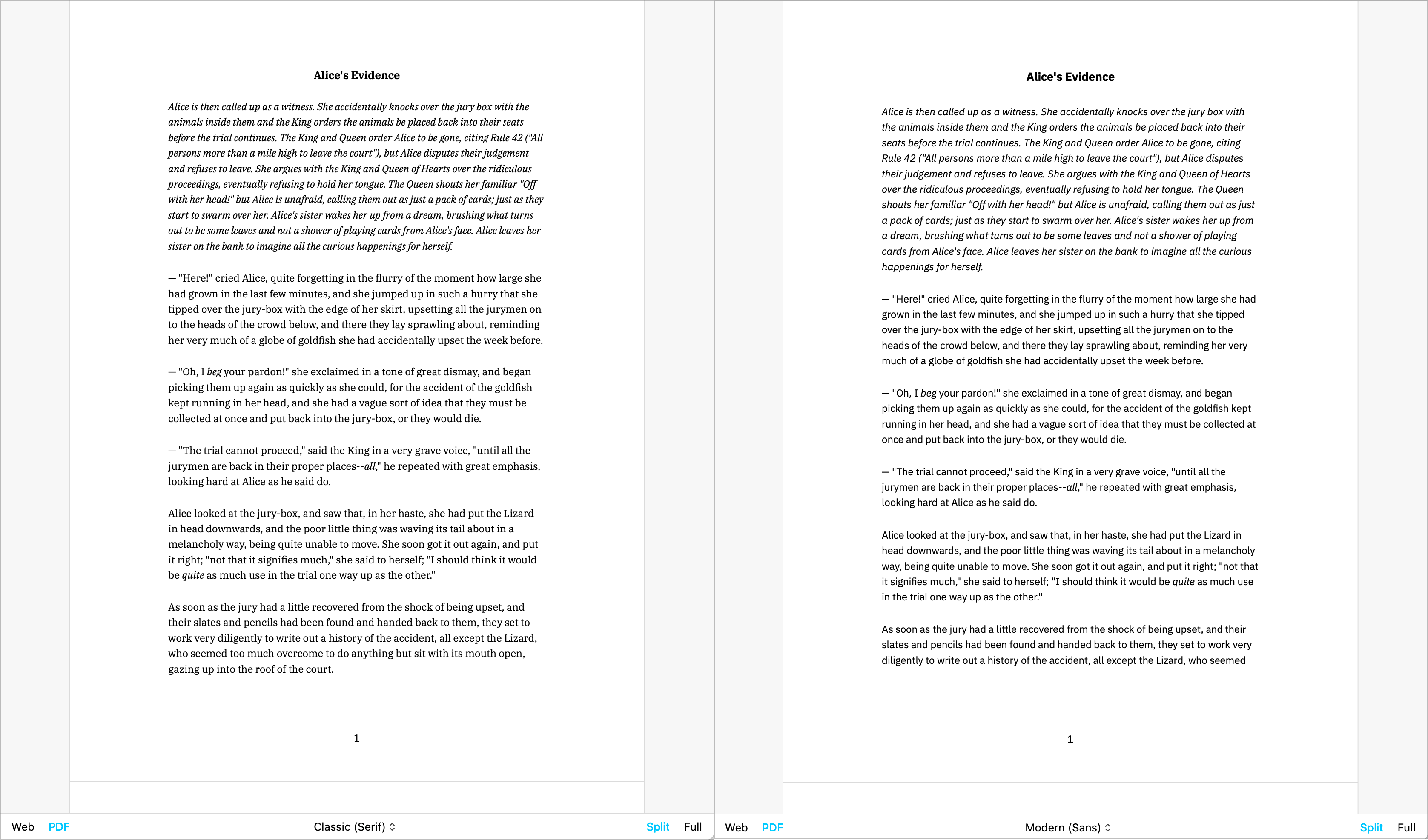
Classic | Modern

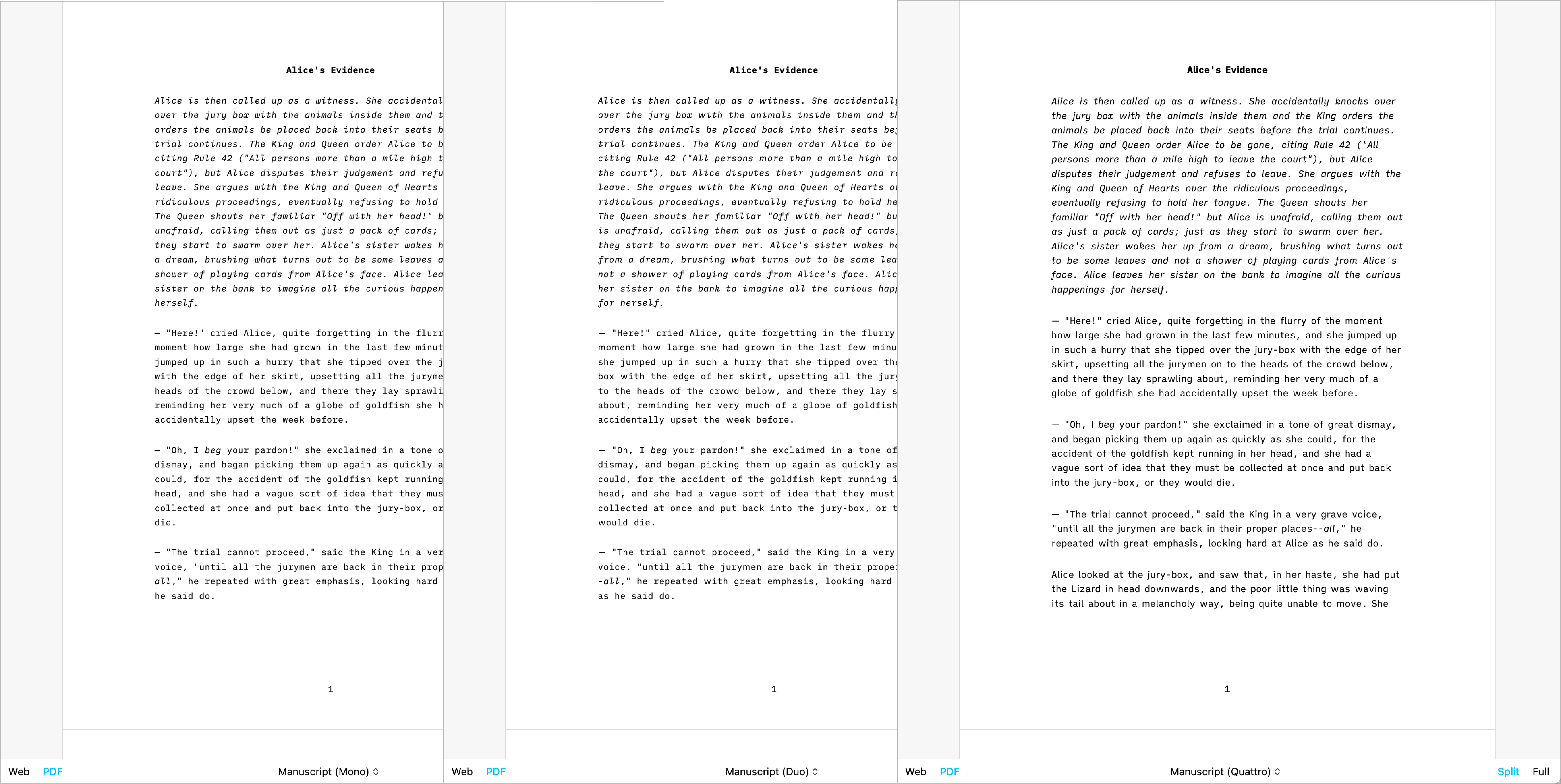
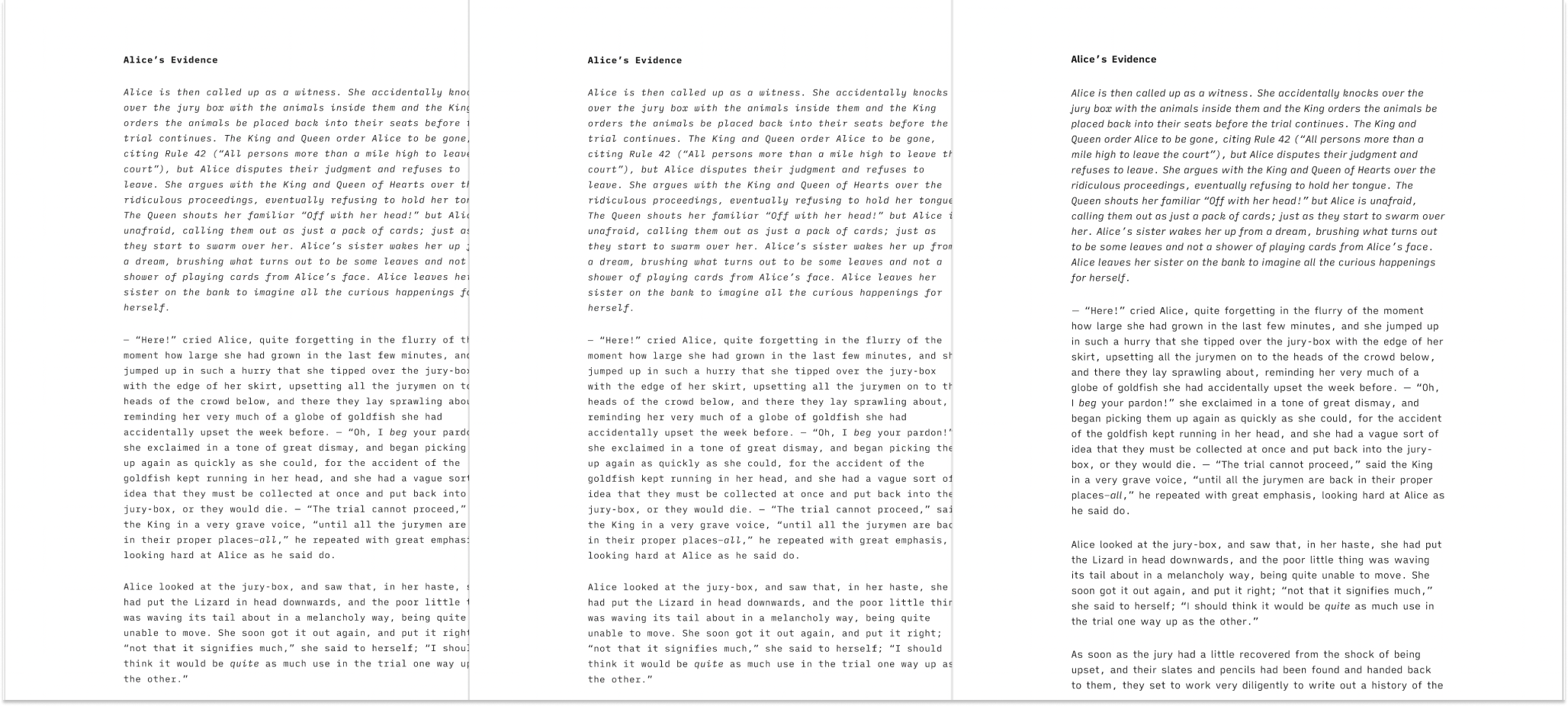
Mono | Duo | Quattro

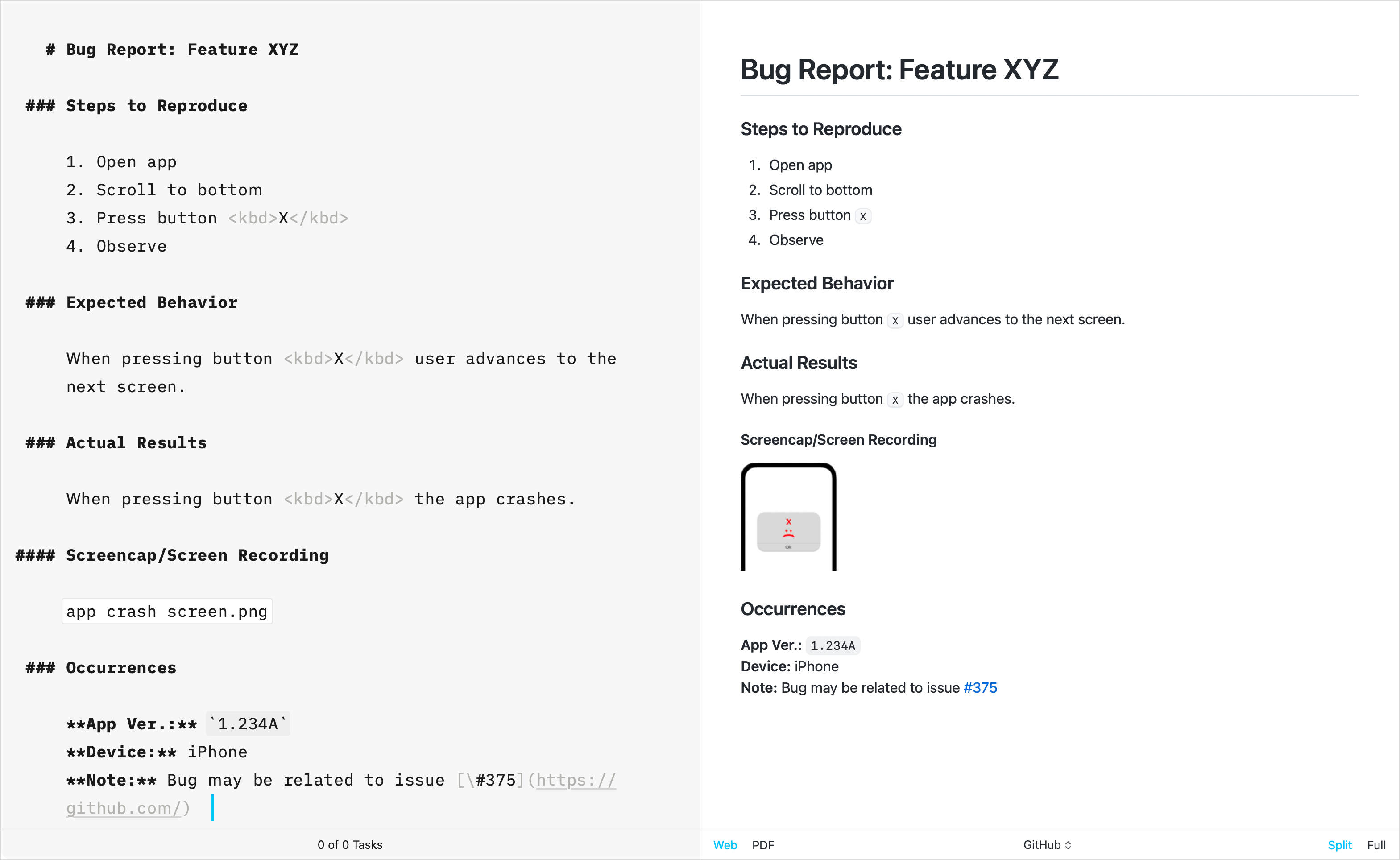
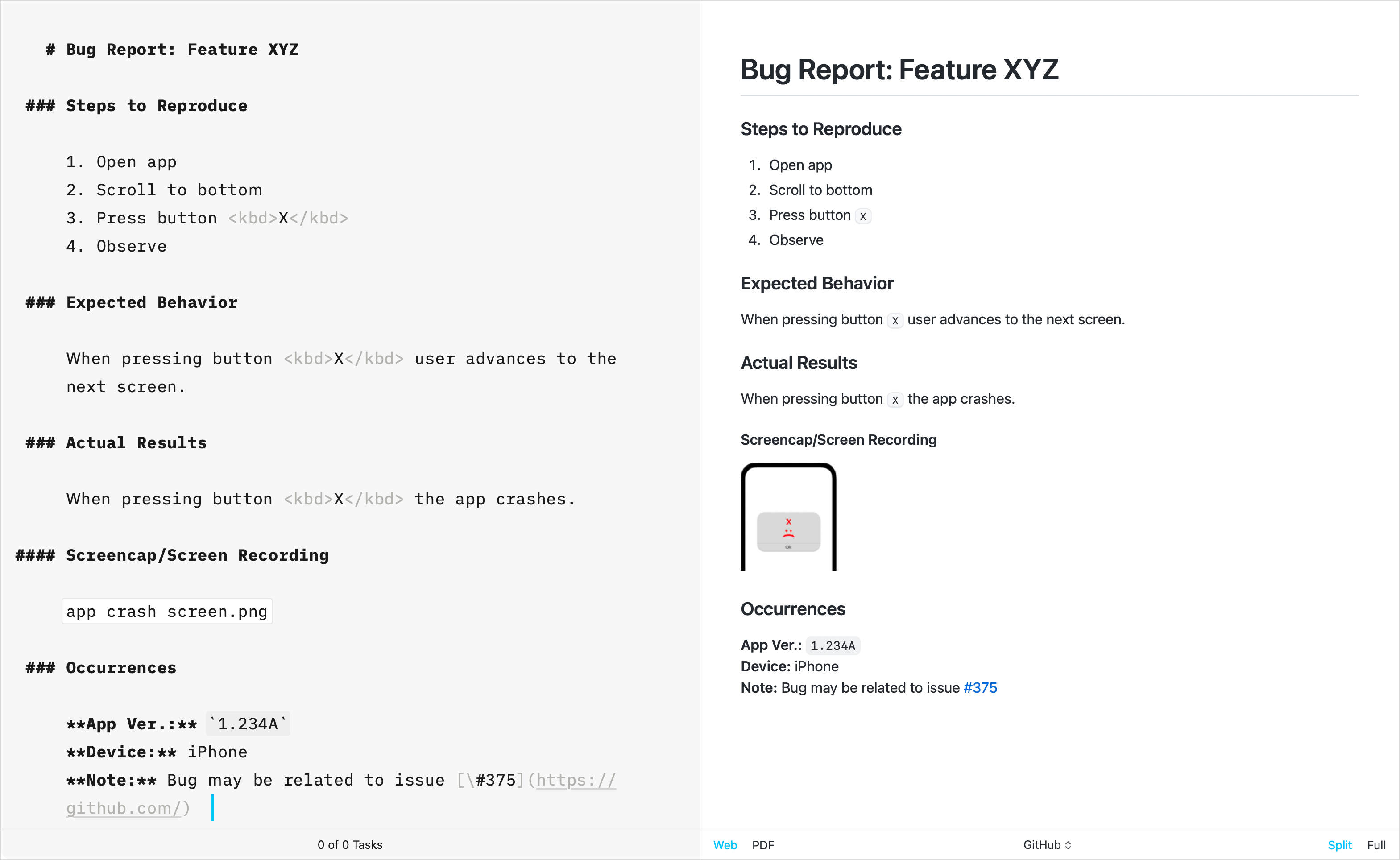
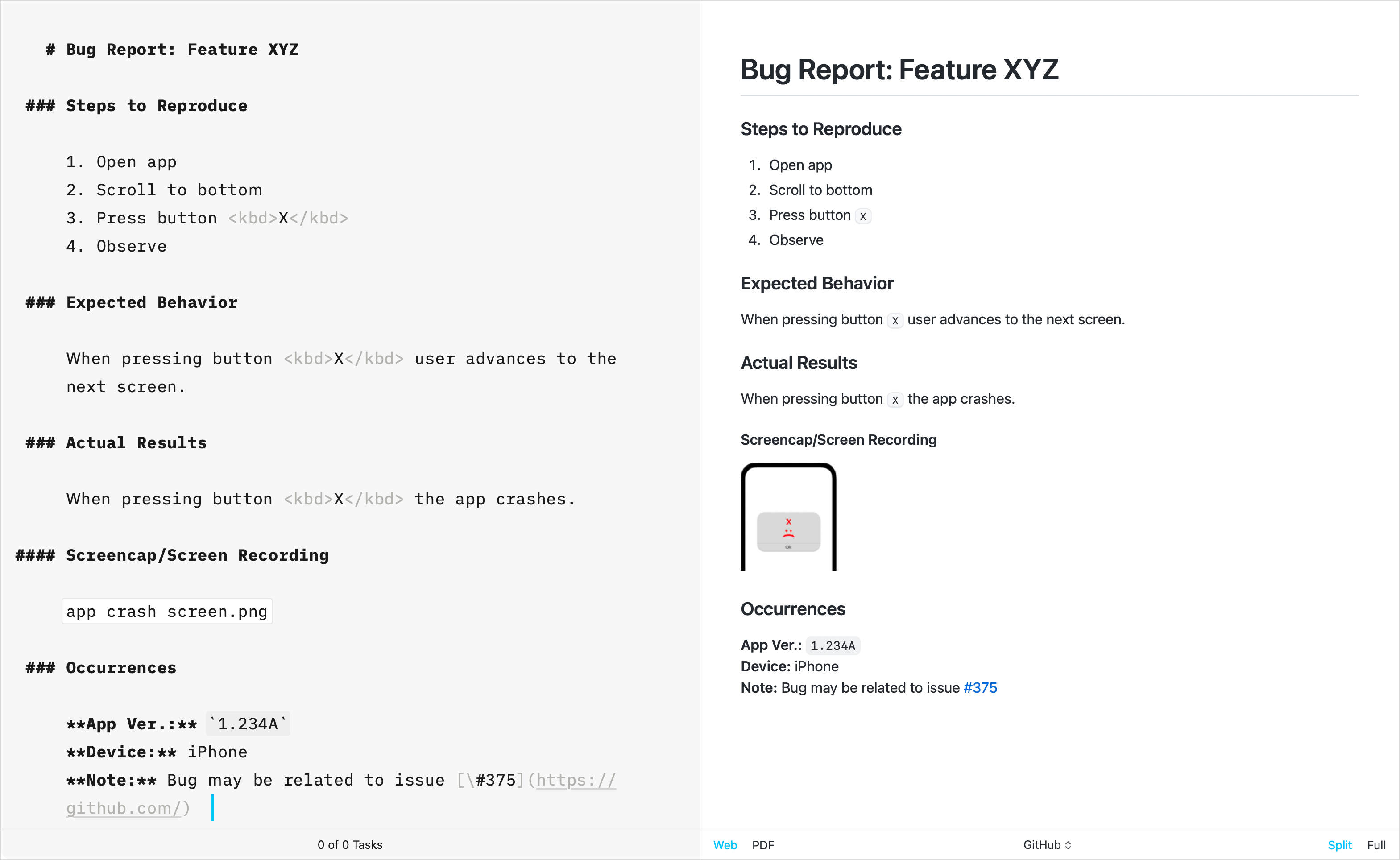
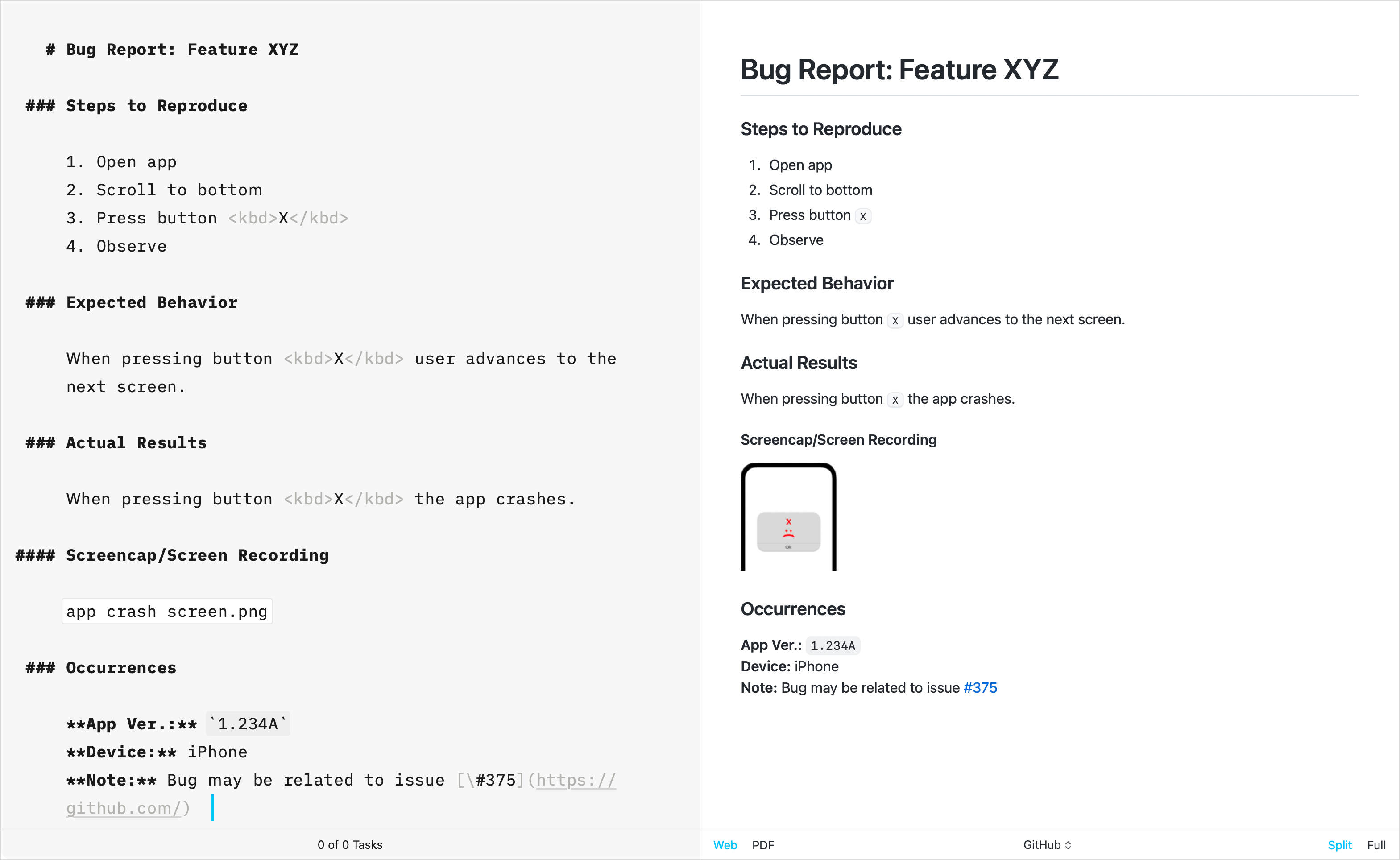
GitHub

The GitHub template stands apart from other built-in templates due to its primary focus on technical writing. Crafted by directly replicating GitHub’s CSS, this template does not support the Default Template Settings (such as Number heading, footer…) typically used for creative writing.
Additional Templates
Over the years, the iA Writer team has developed extra templates. You can individually download and install each of them in iA Writer.
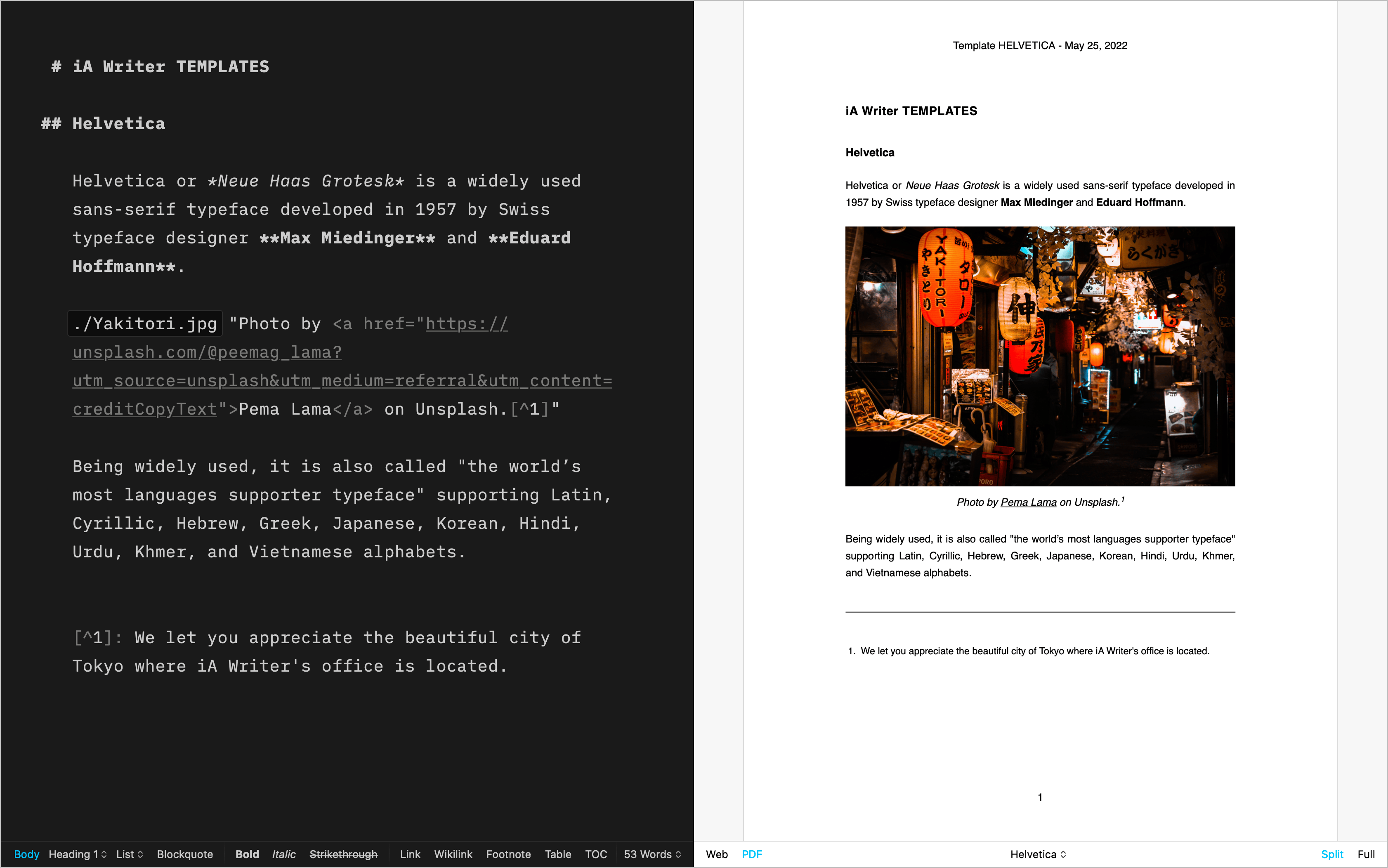
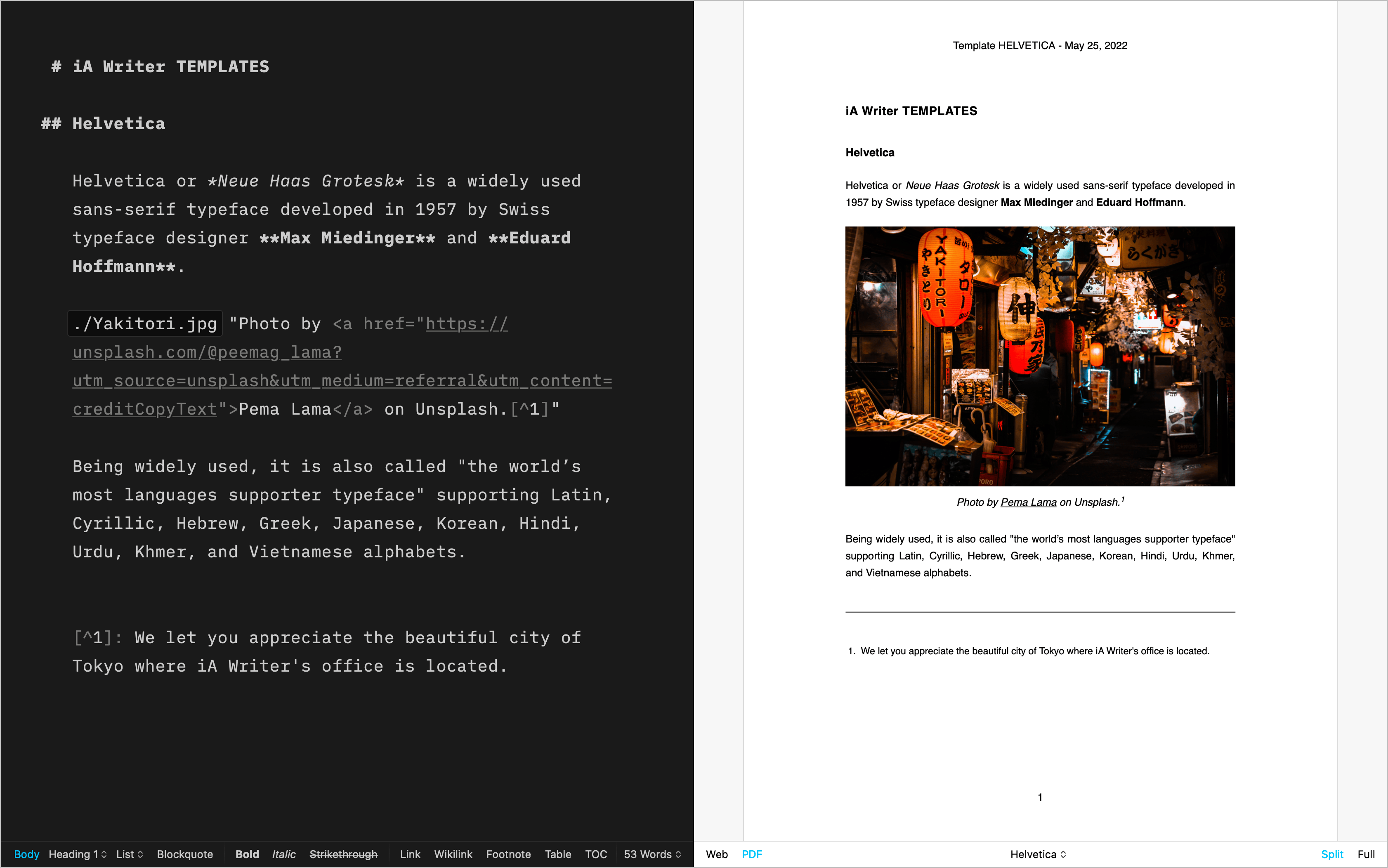
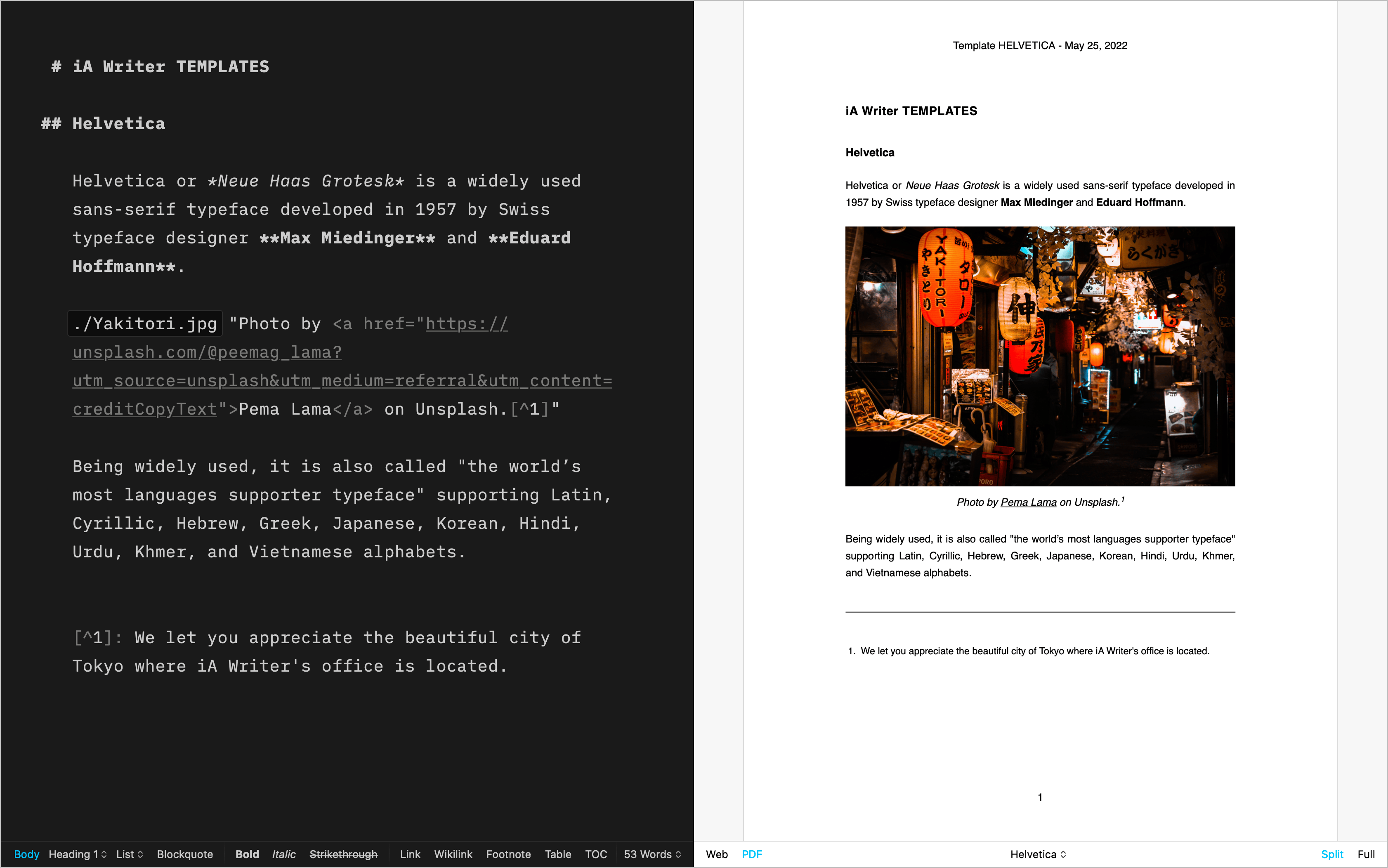
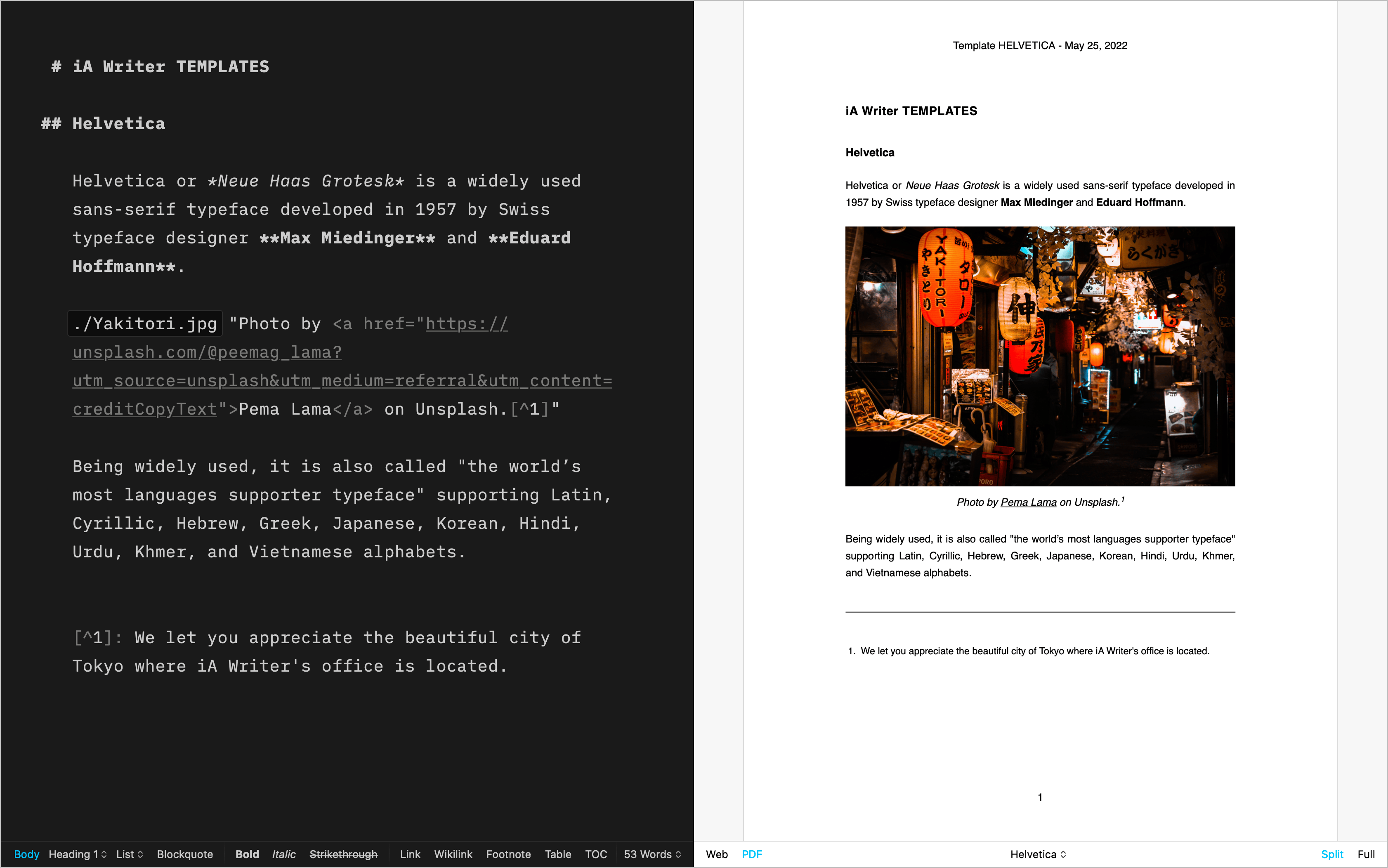
Helvetica
Simple, Clean | Download

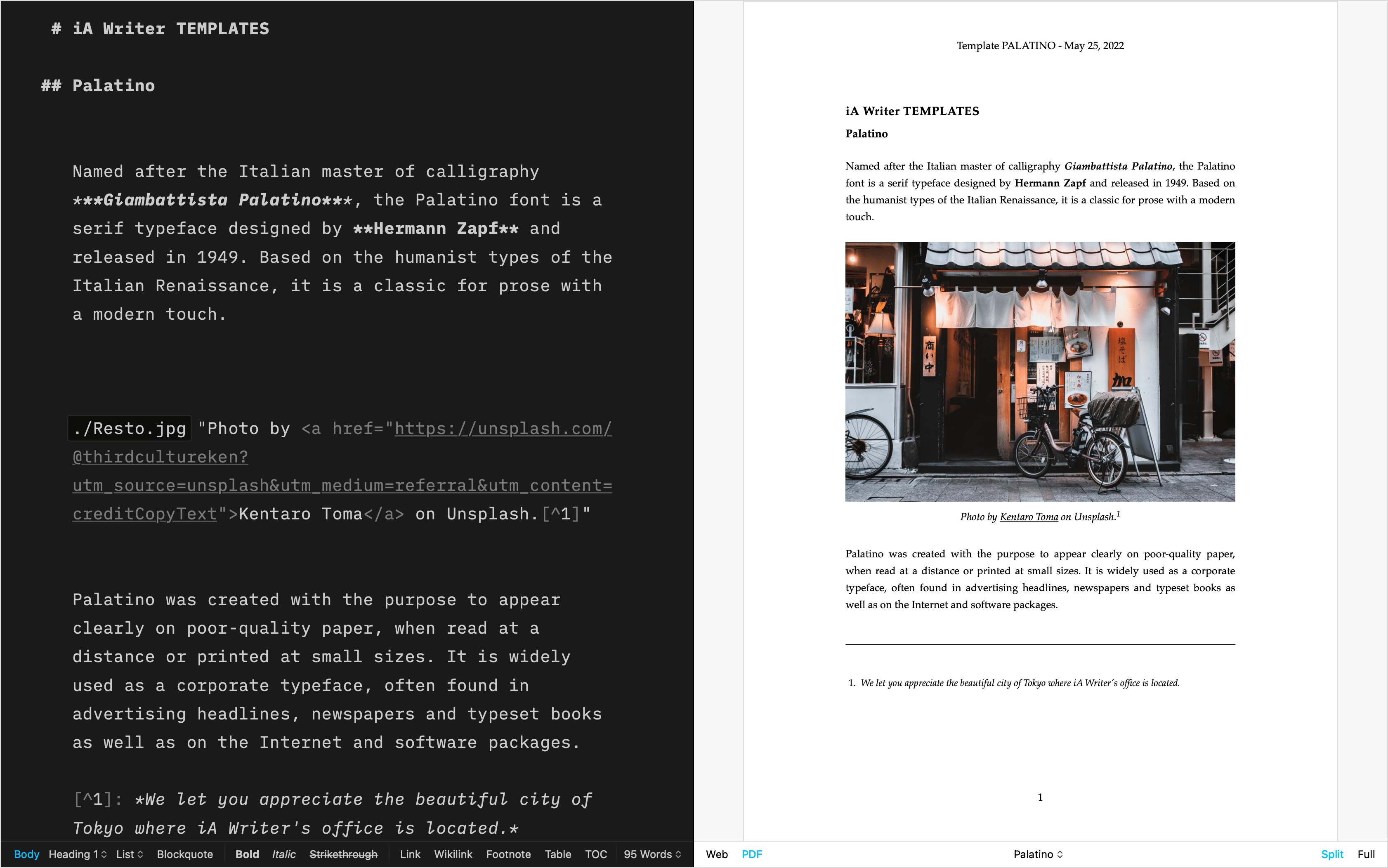
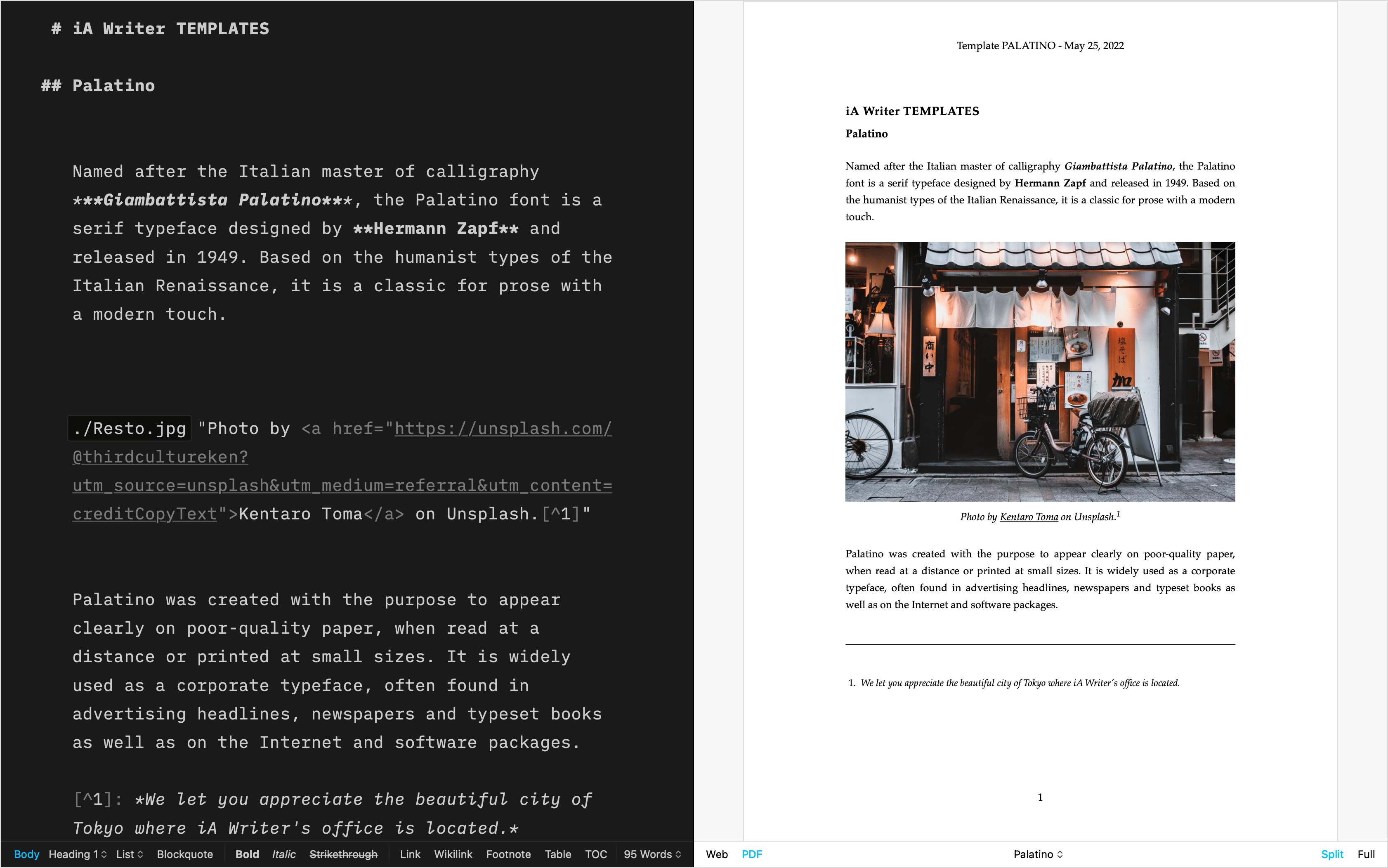
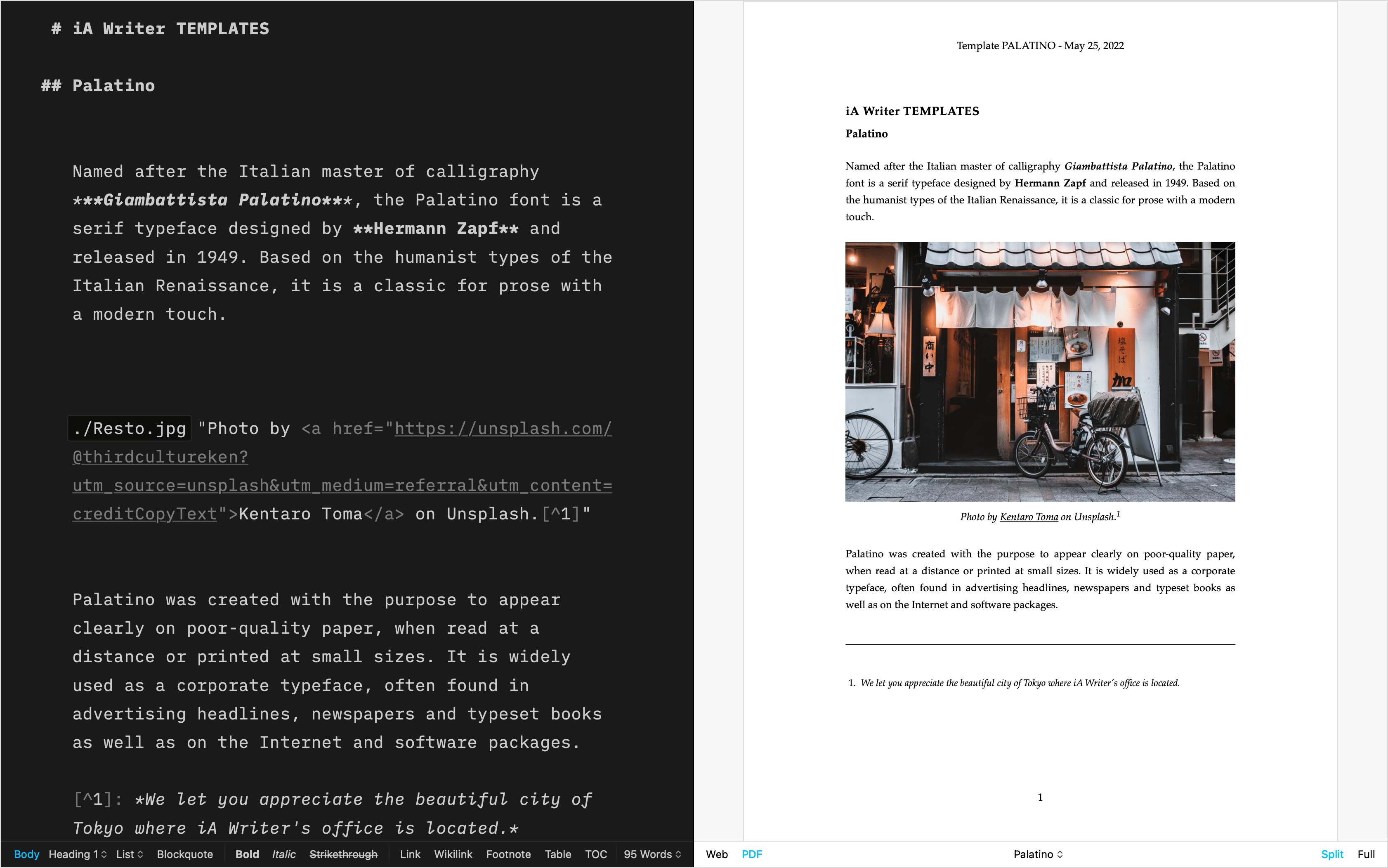
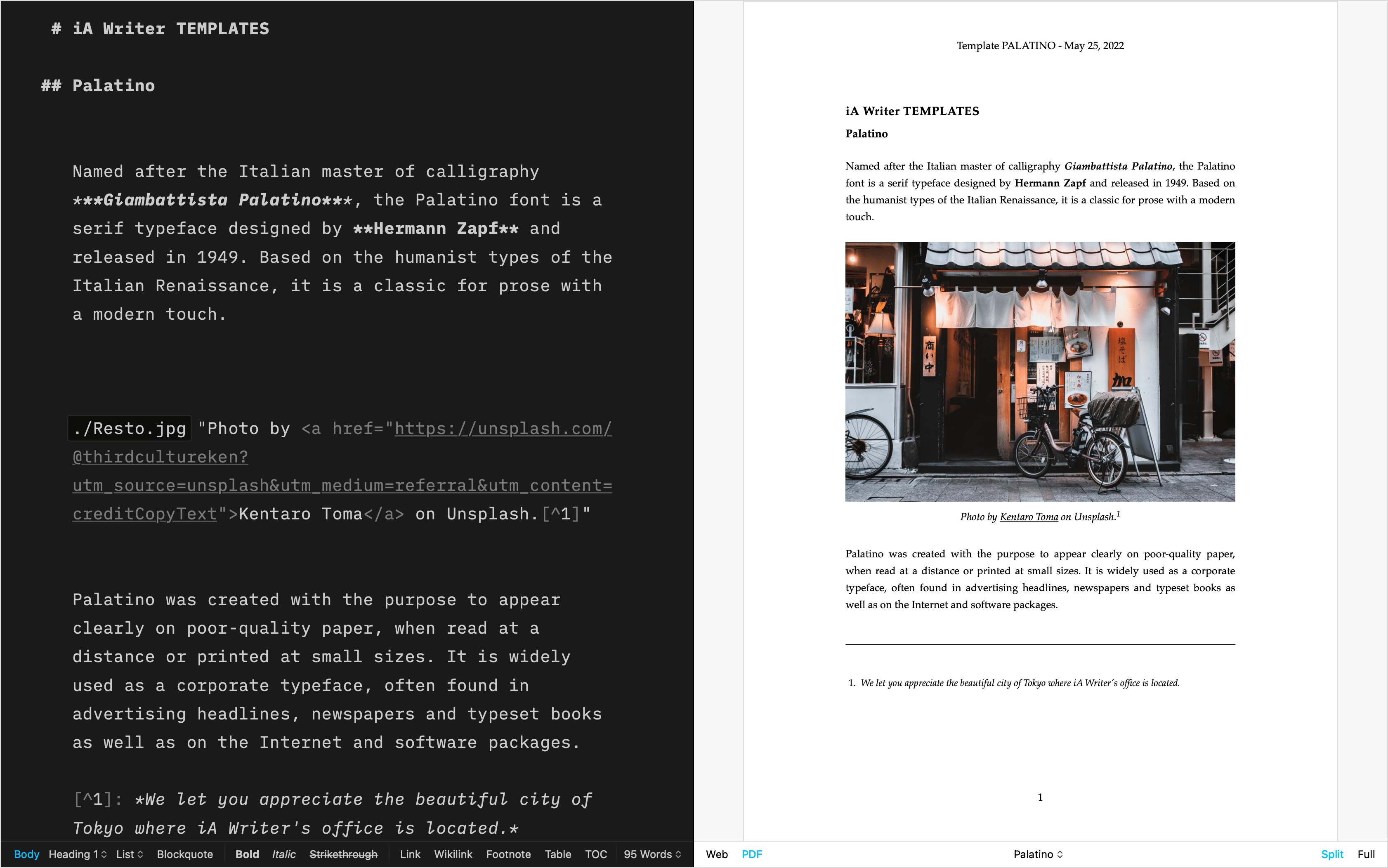
Palatino
A classic for prose | Download

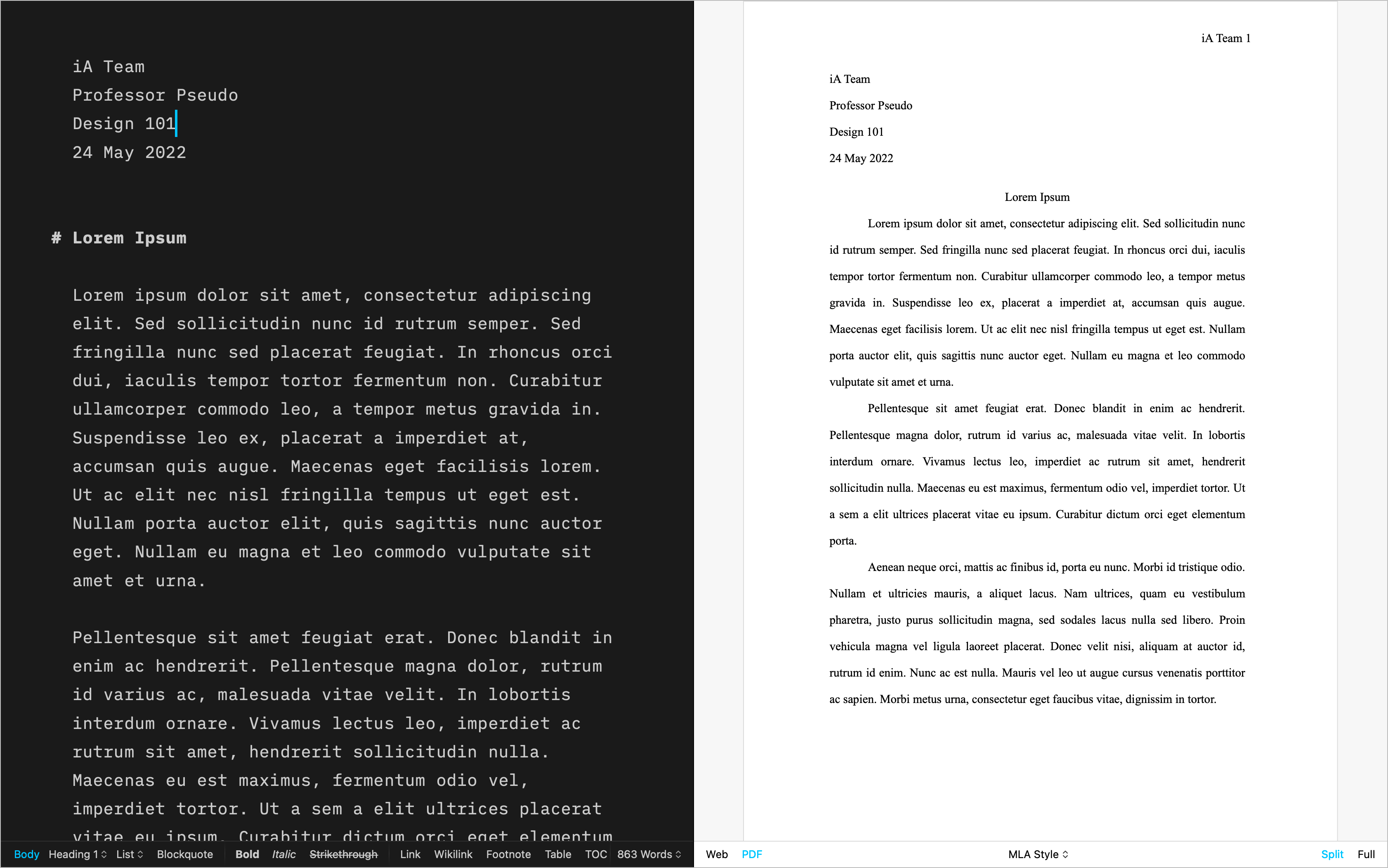
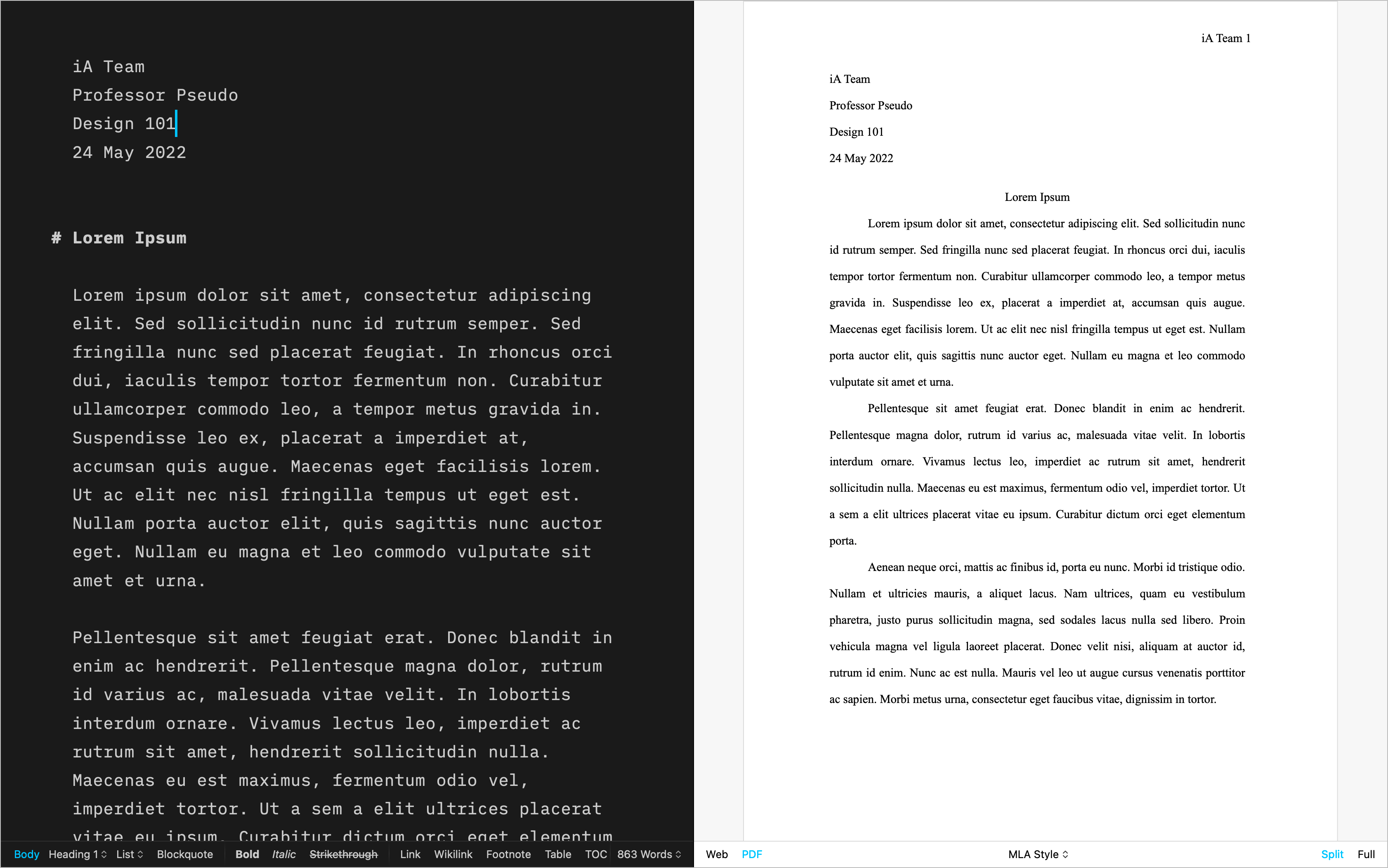
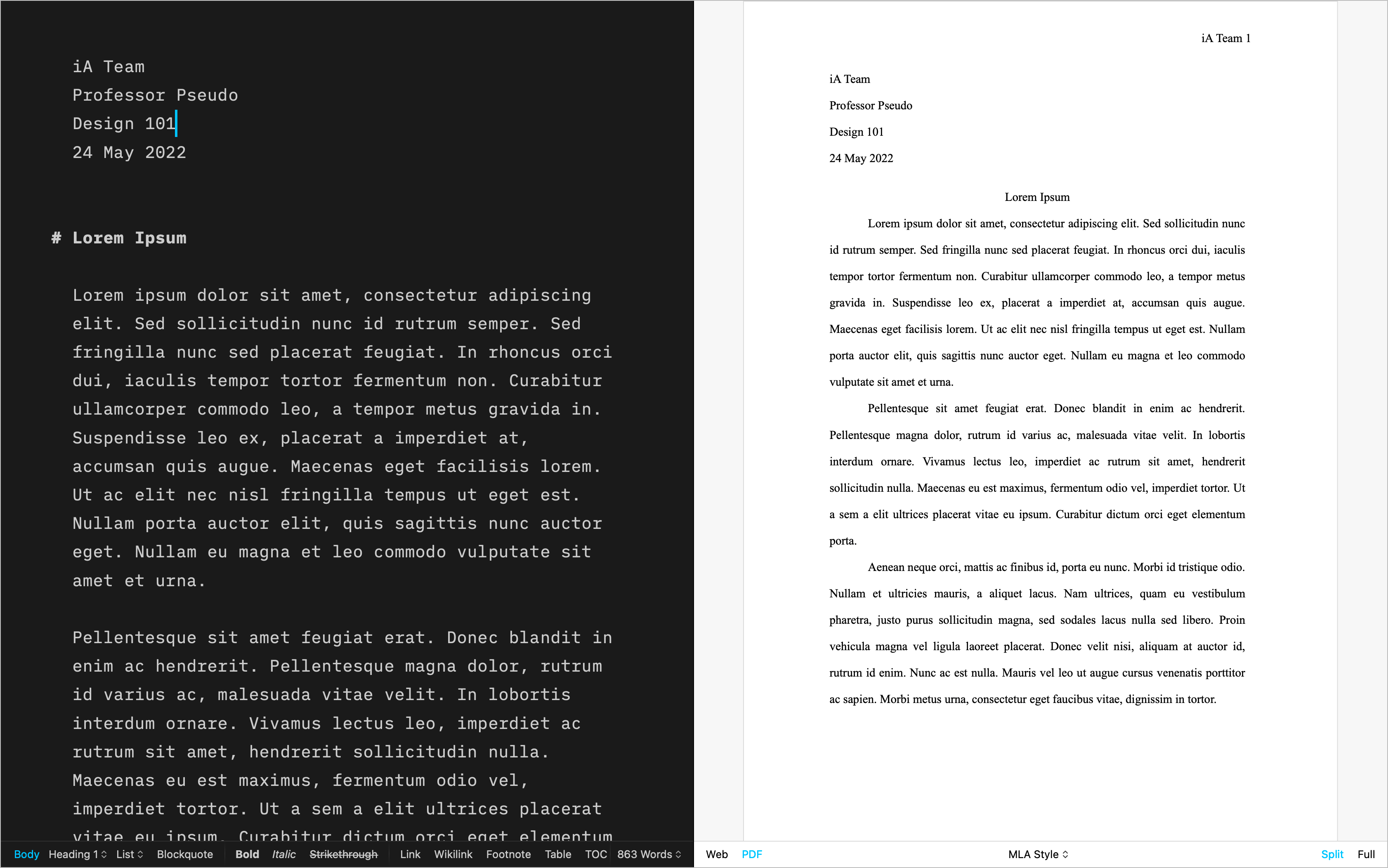
Academic MLA
For academic writing | Download

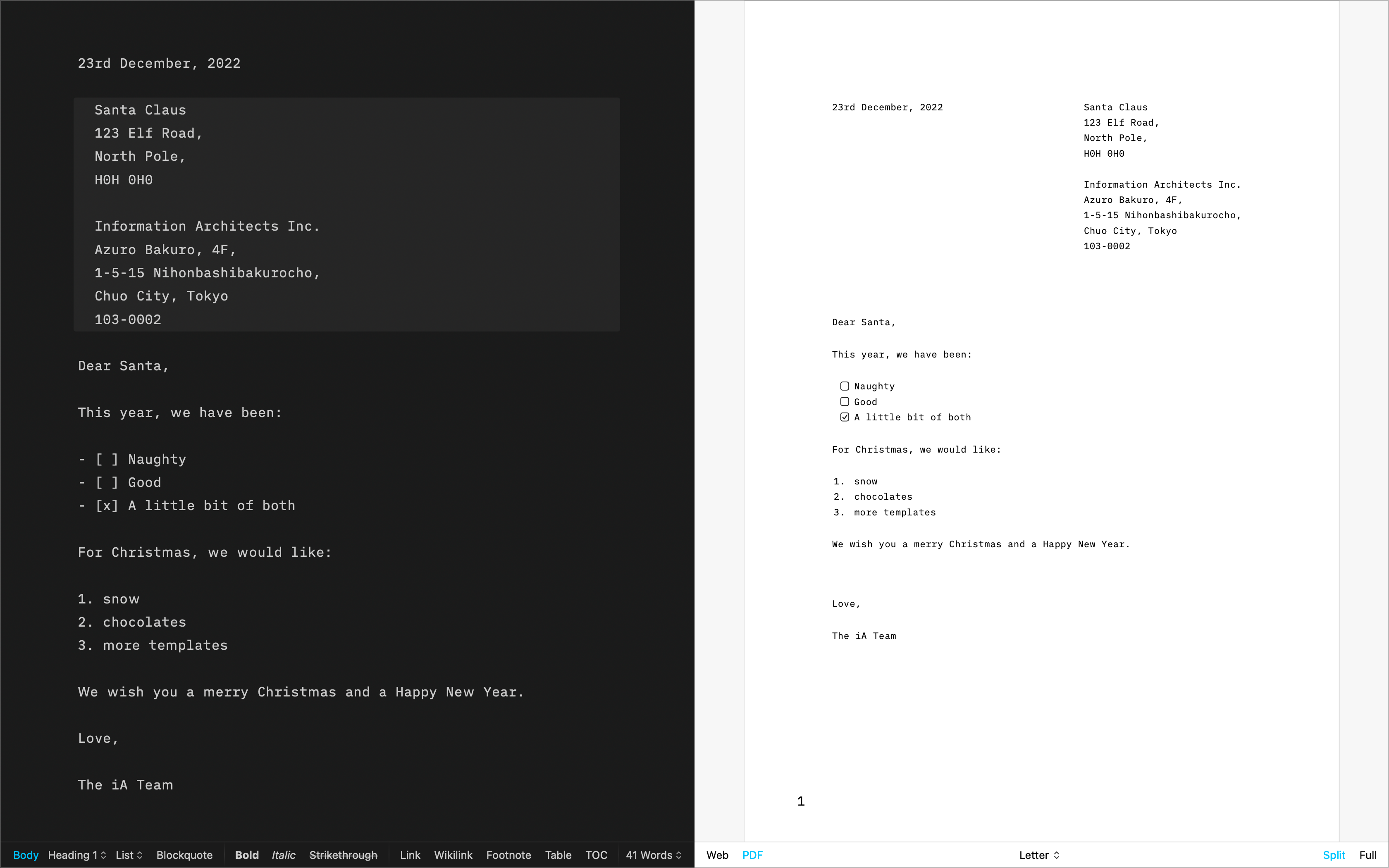
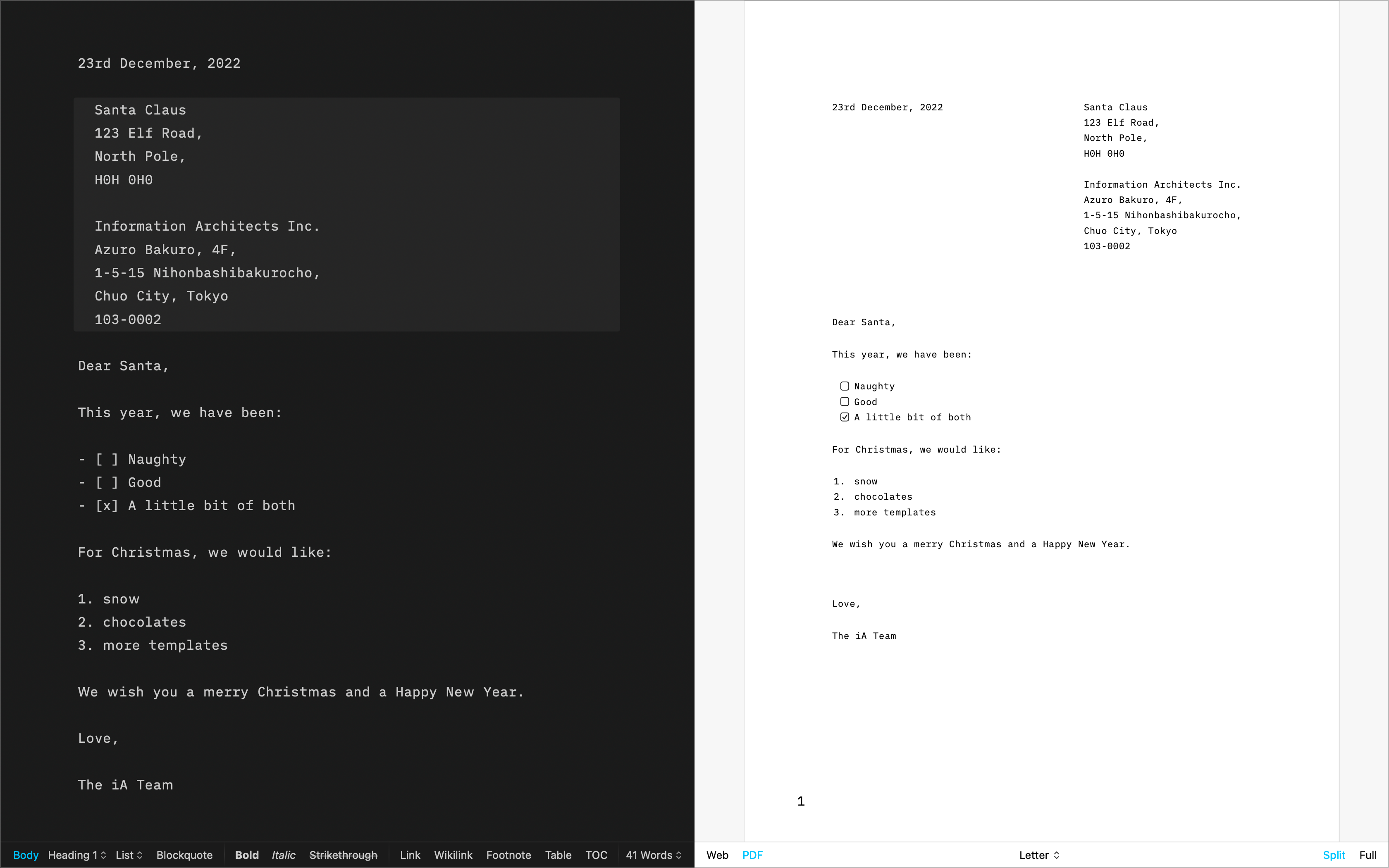
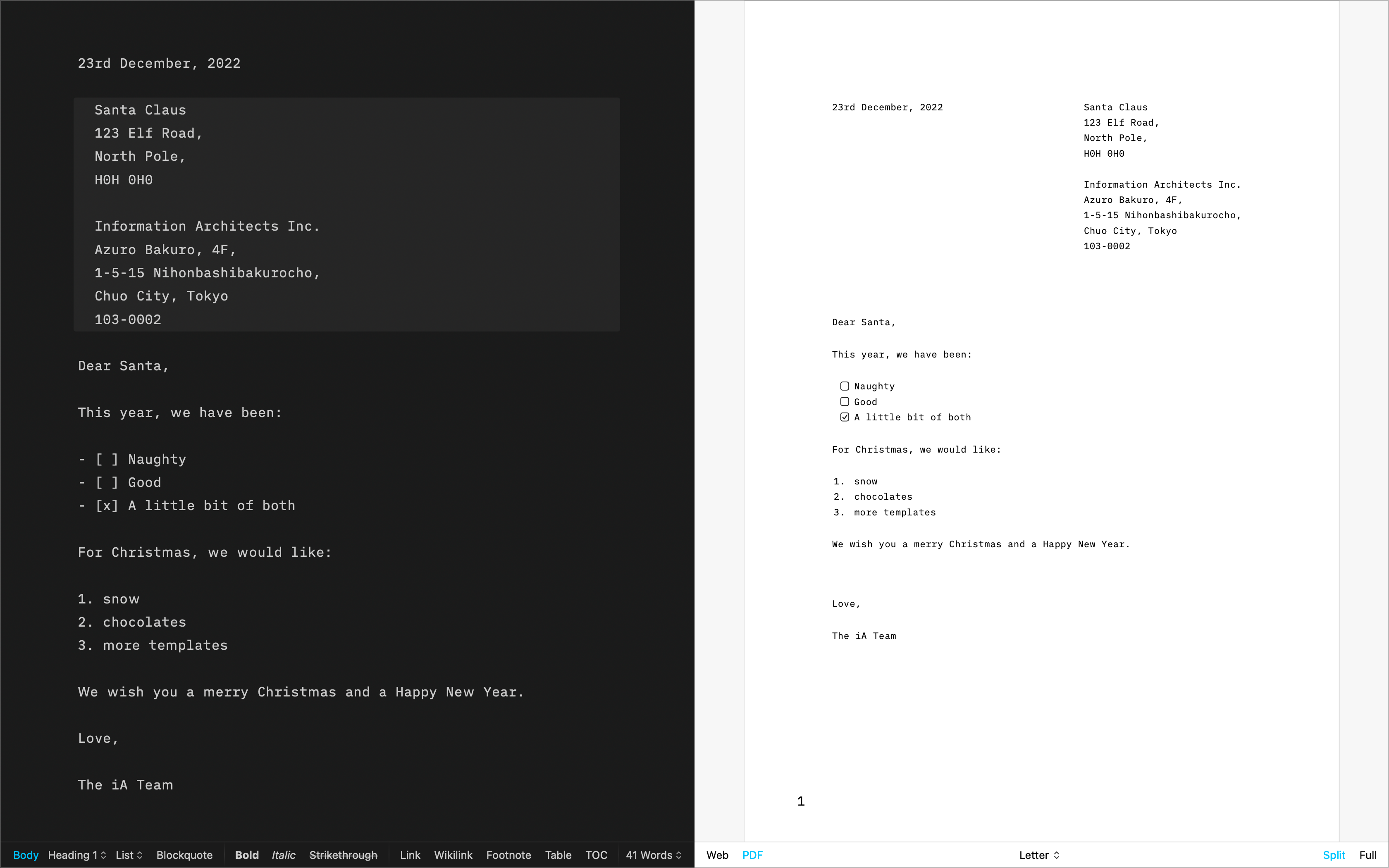
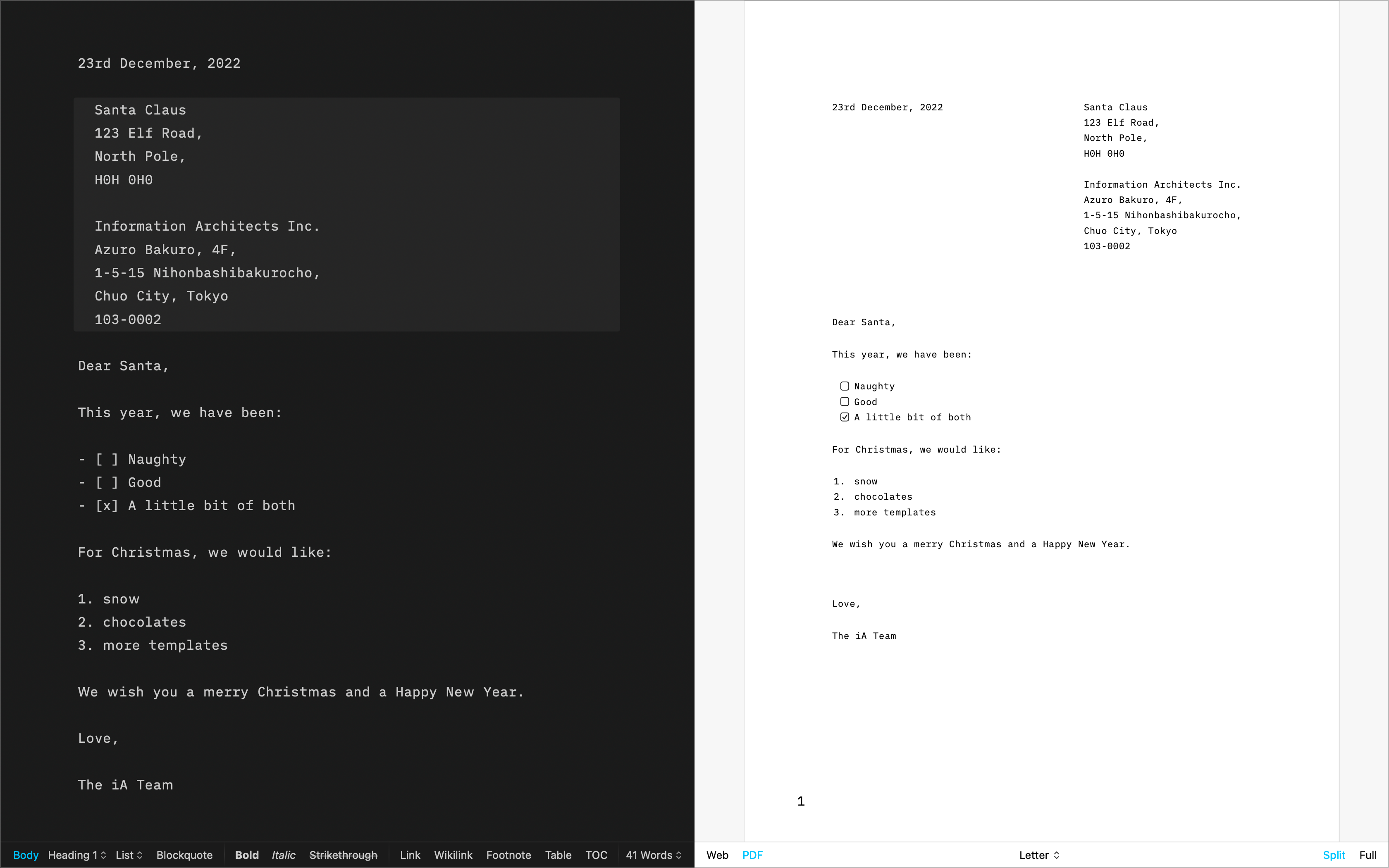
Letter
For beautiful correspondence | Download

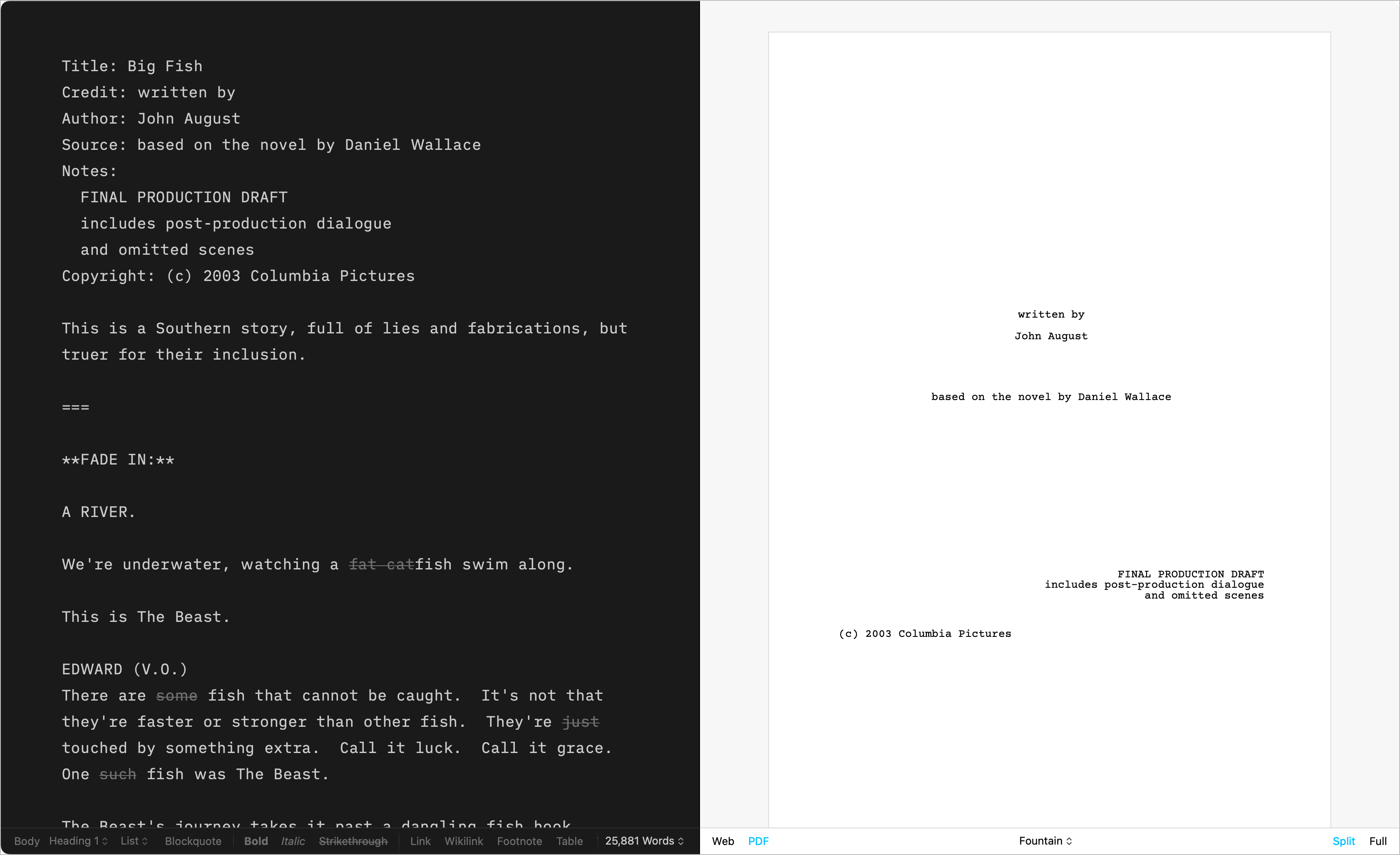
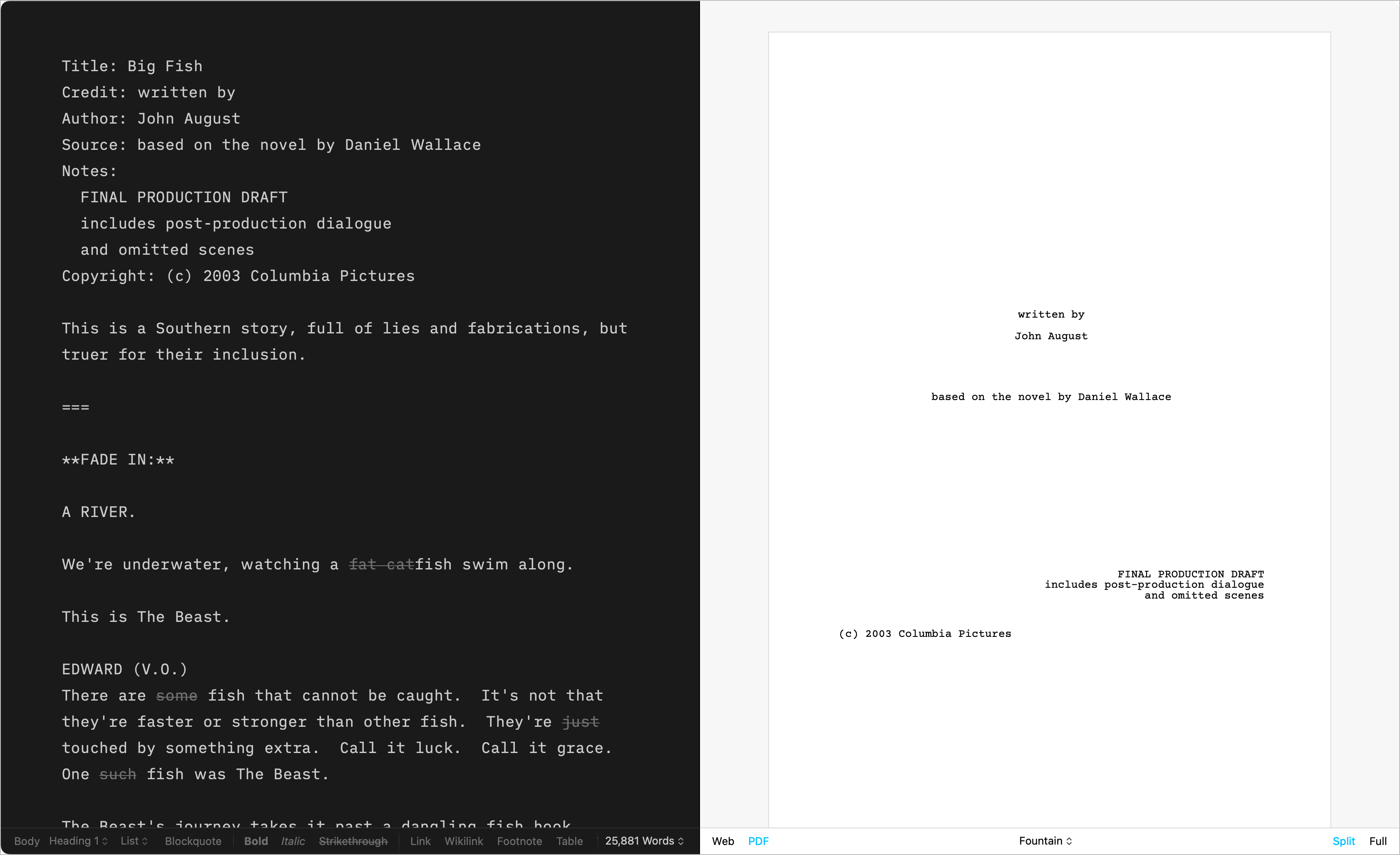
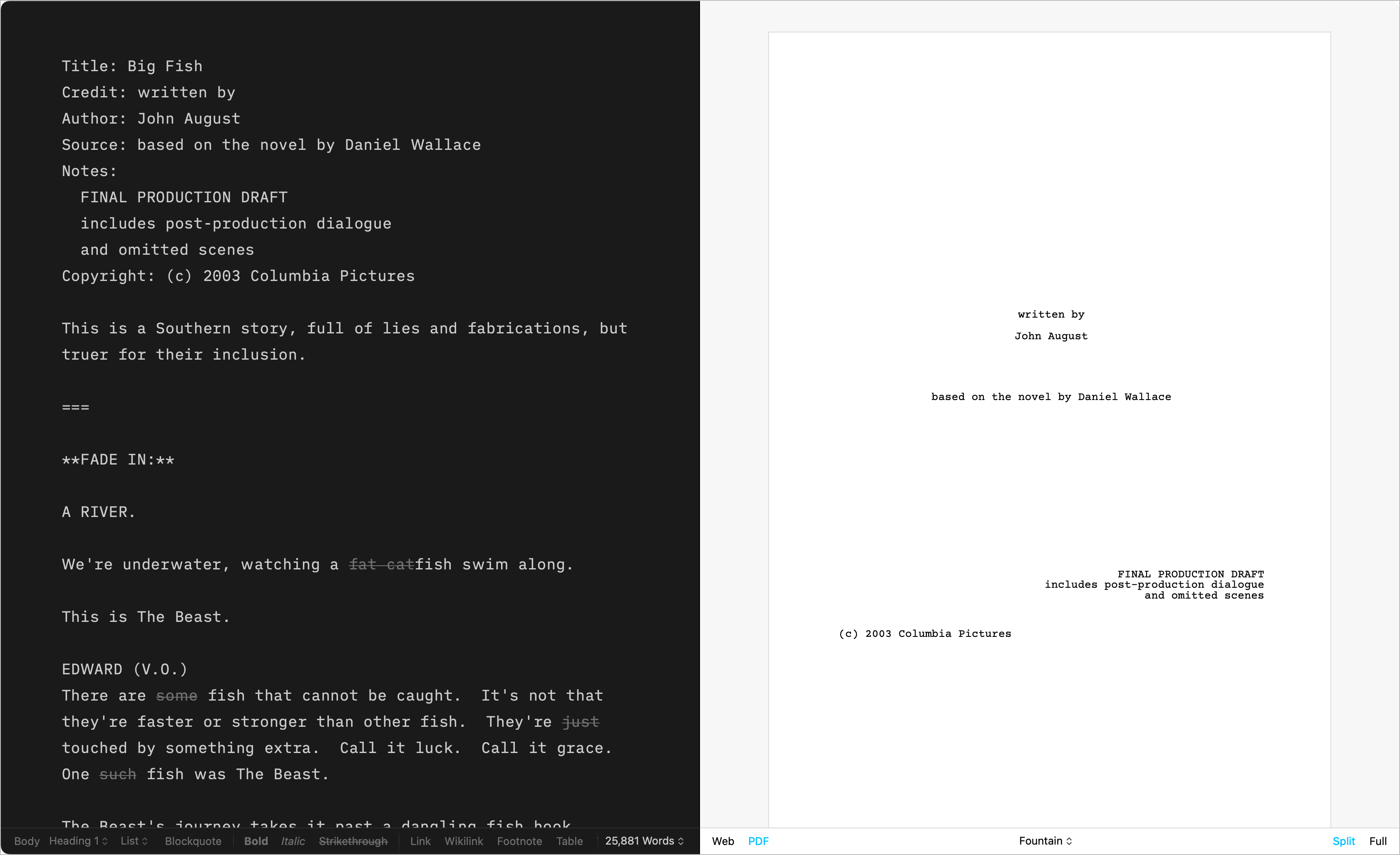
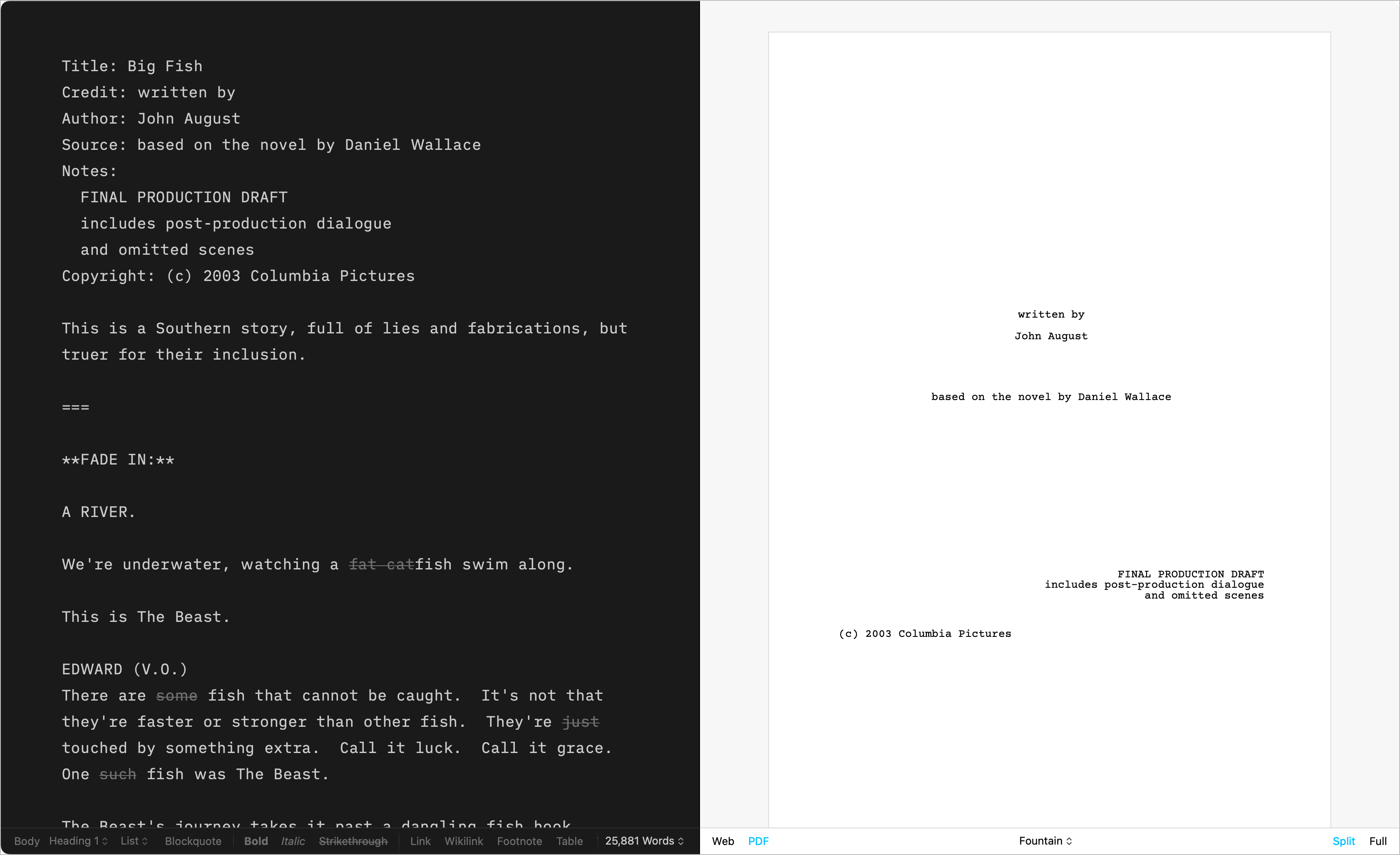
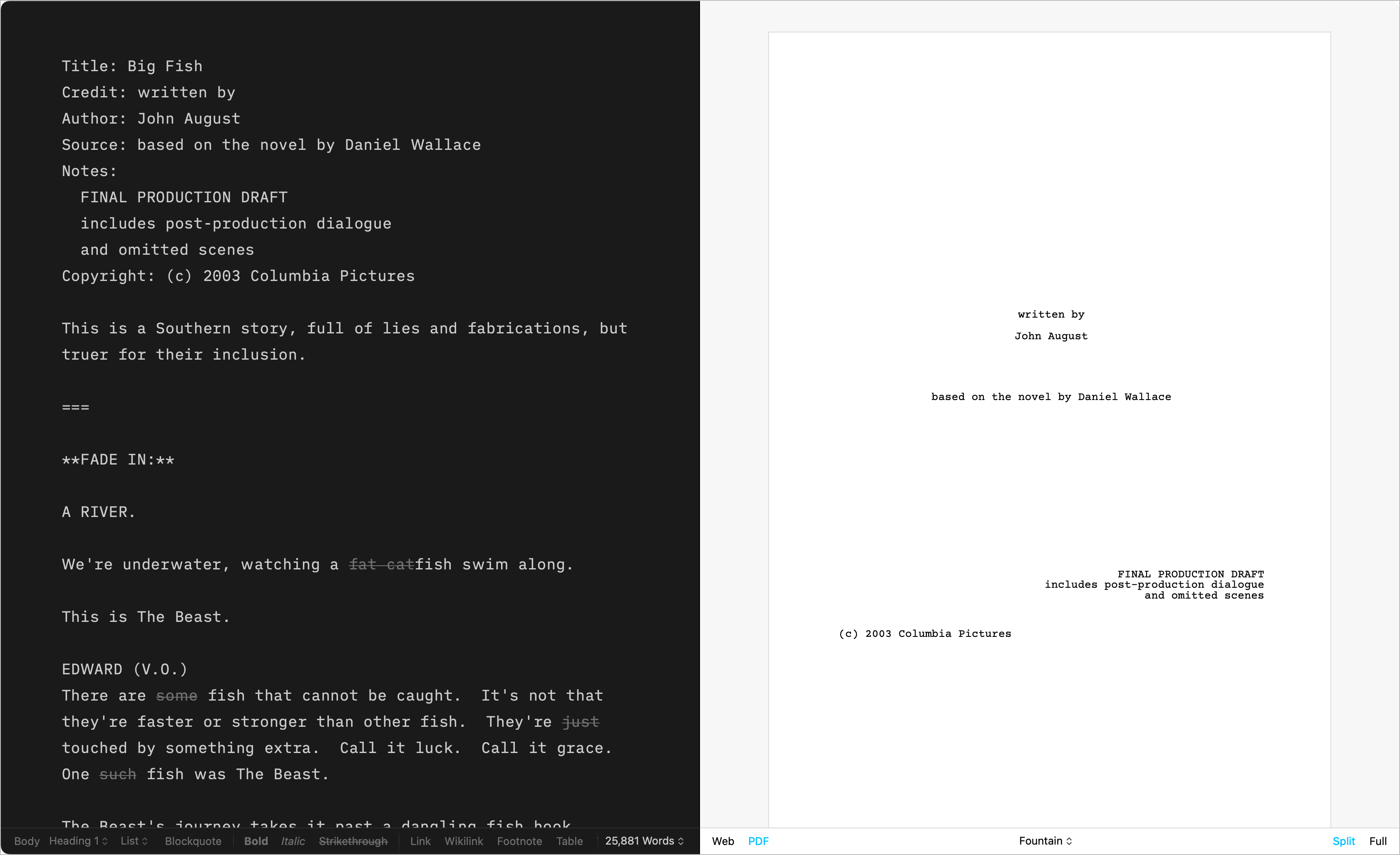
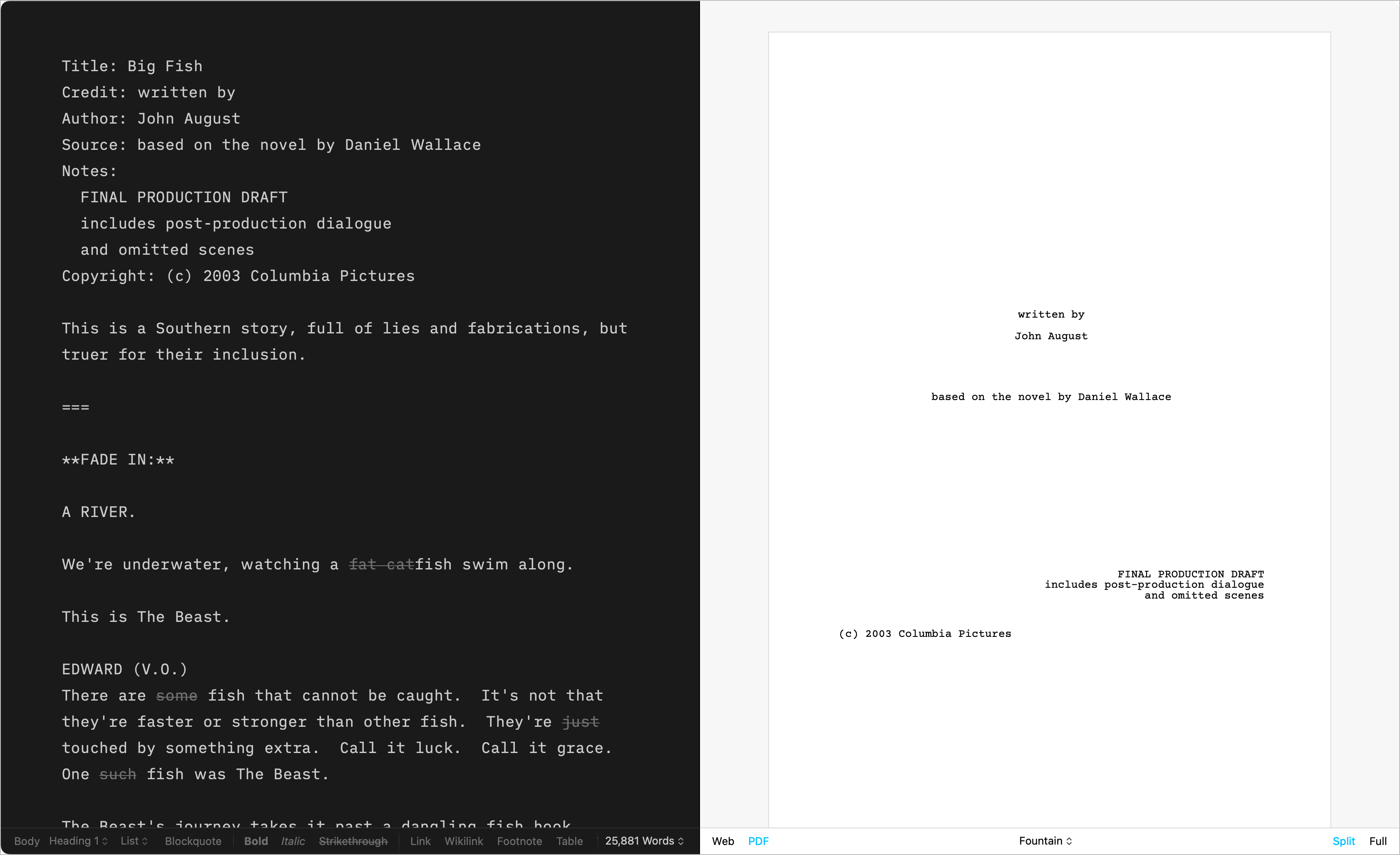
Fountain
The template for screenwriting | Download

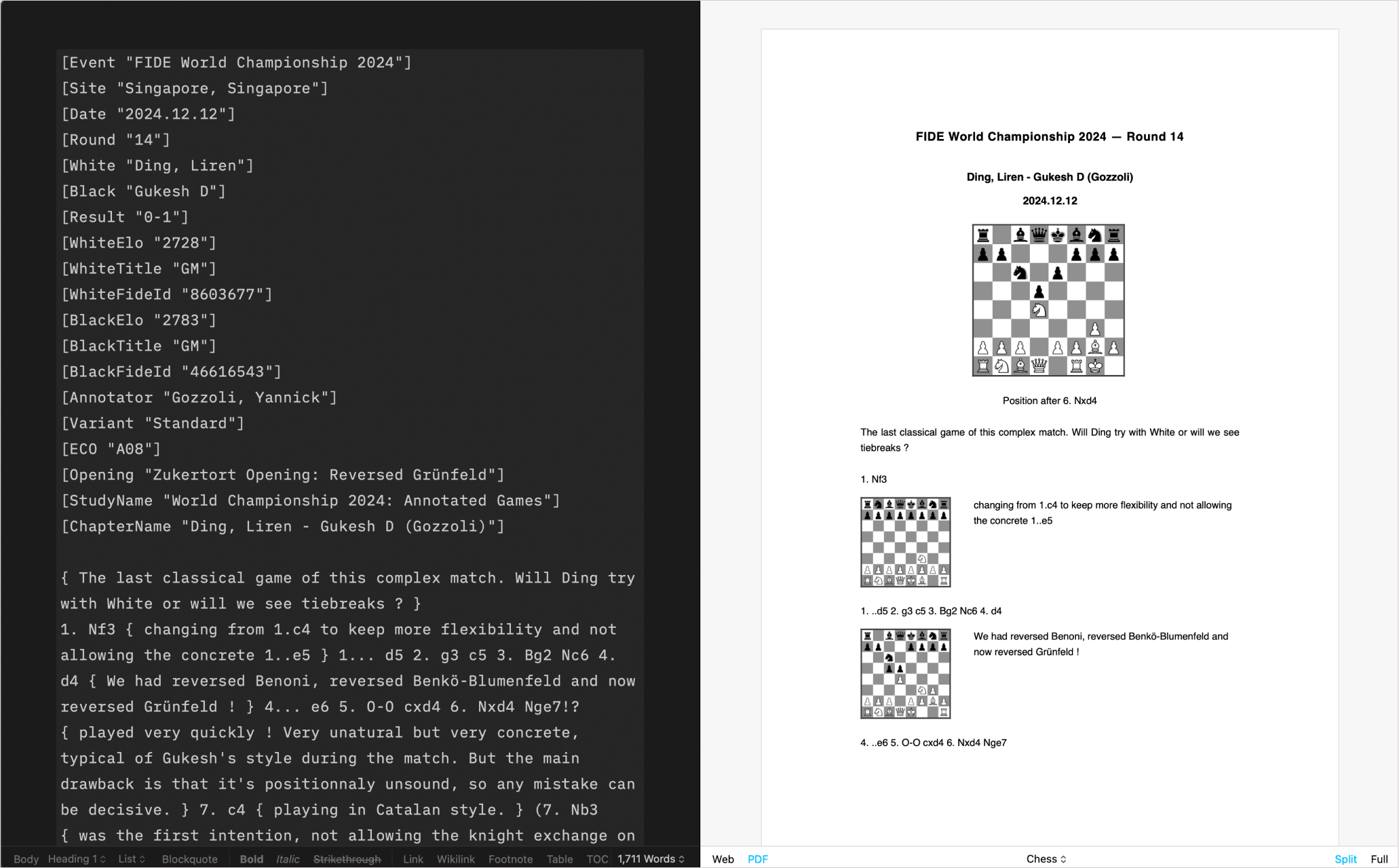
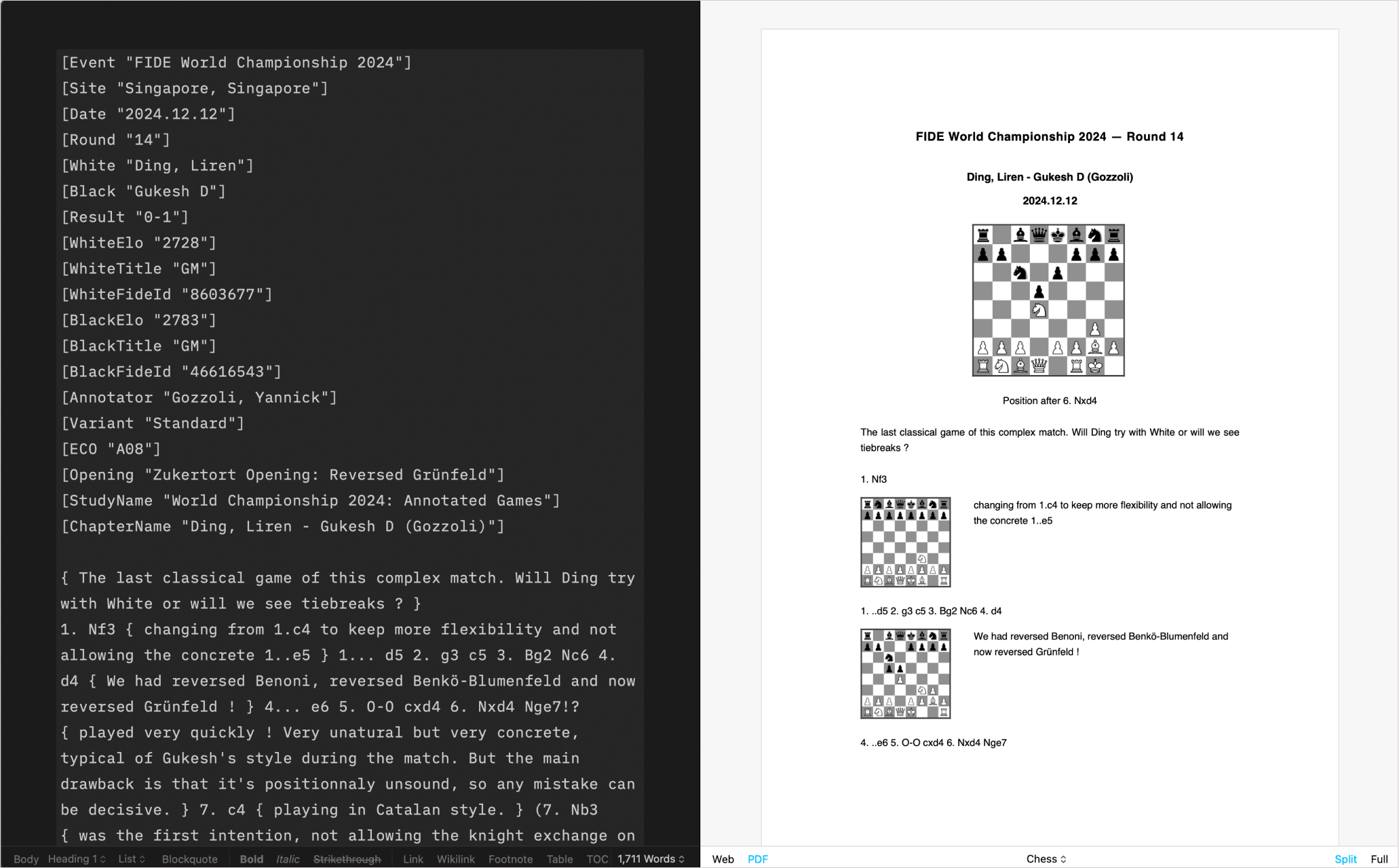
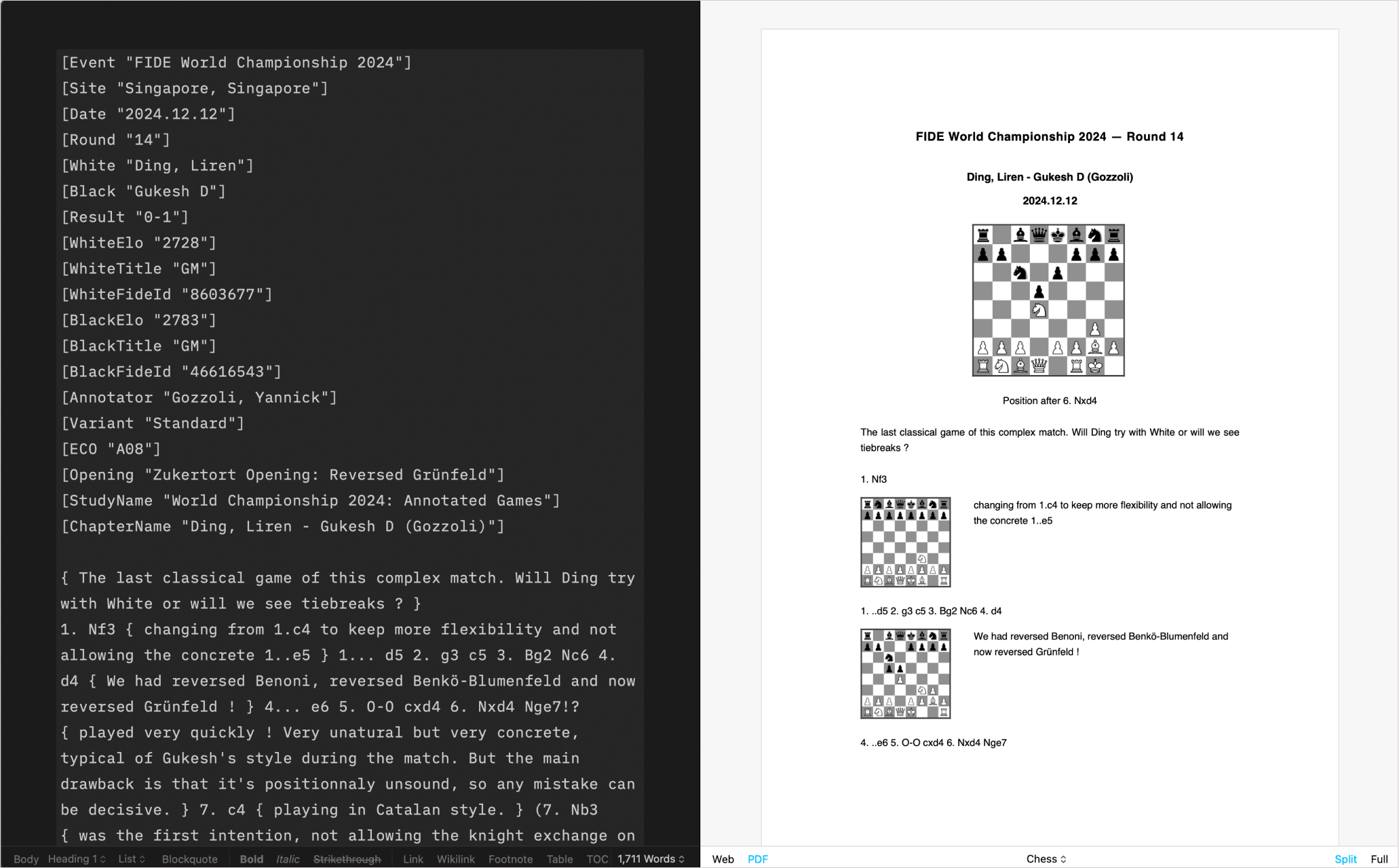
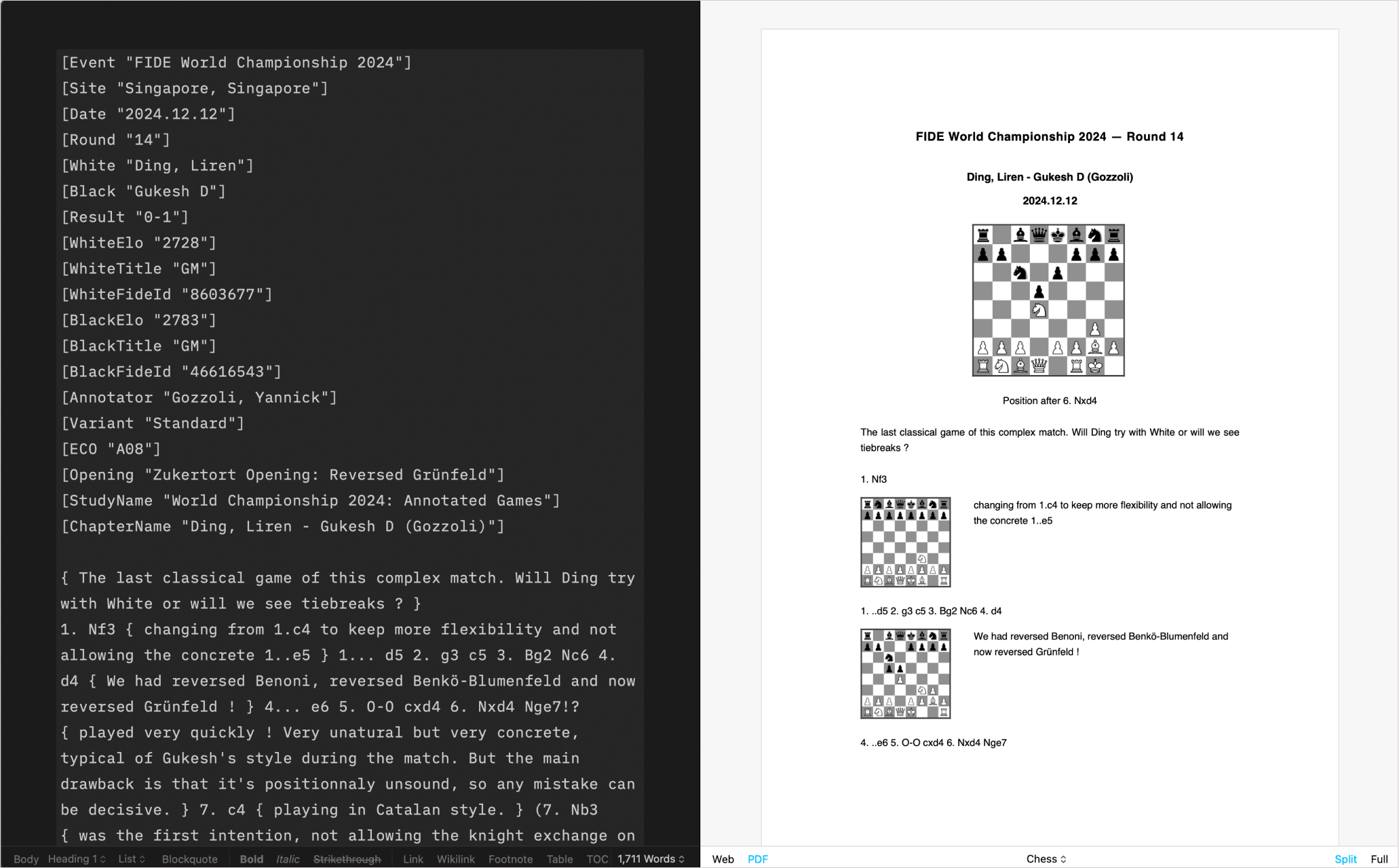
Chess
Log your chess games | Download

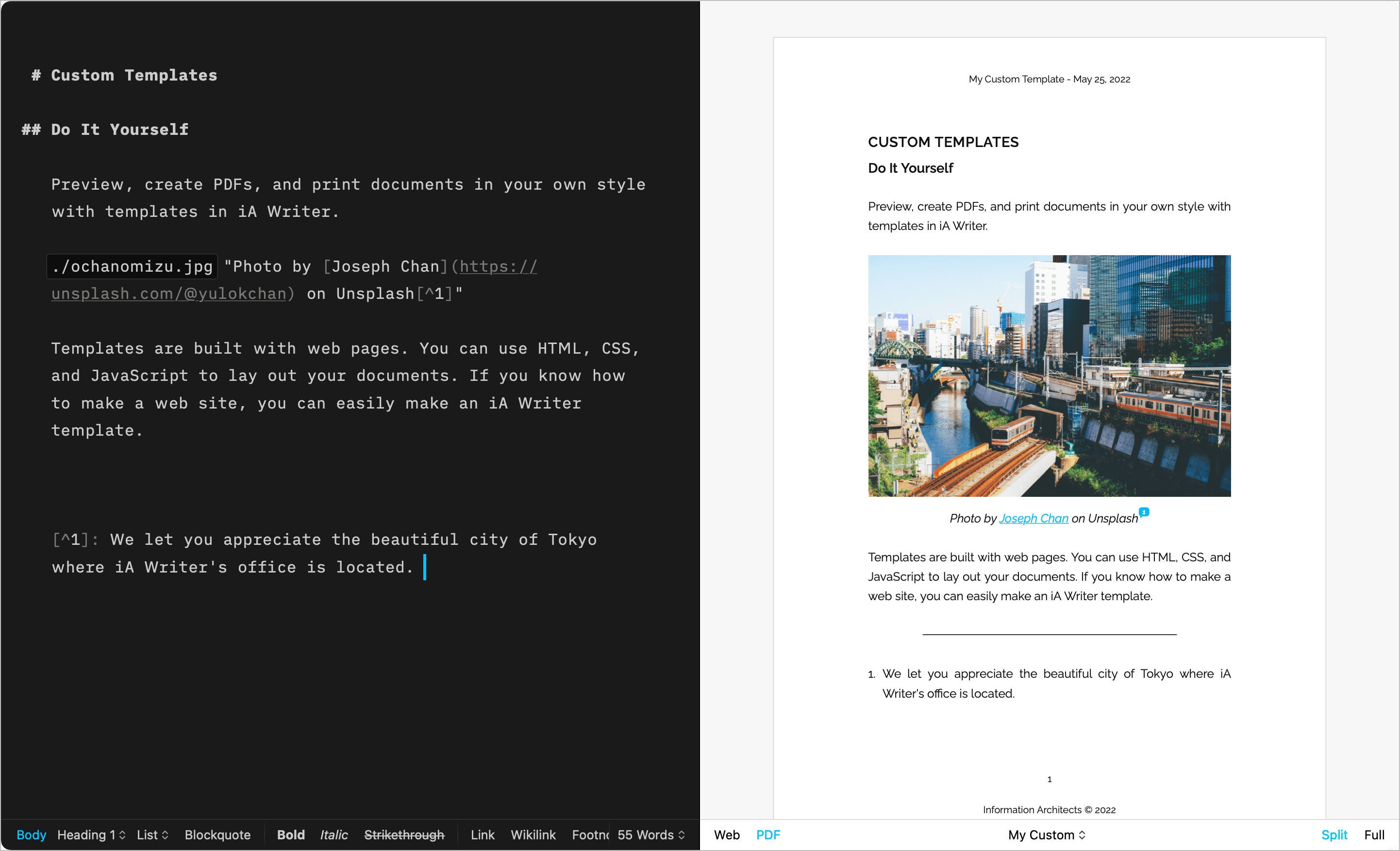
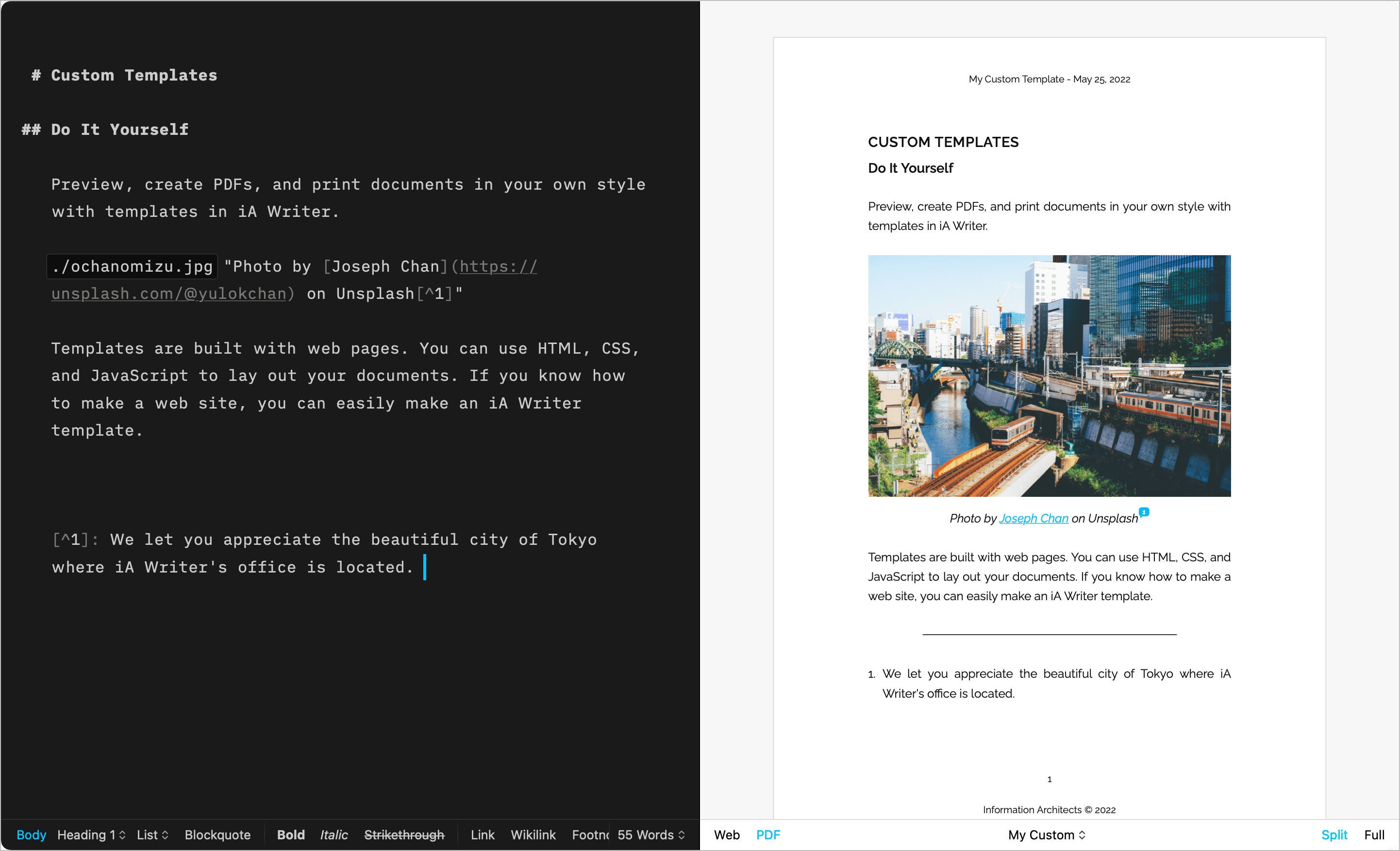
Create Your Own
CSS and HTML DIY | Learn more

Installing Templates
Please follow these steps to install additional templates on macOS:
- download each of the templates directly from this page.
- the downloaded file will be a
.zip: double-click on it in Finder to extract the template.
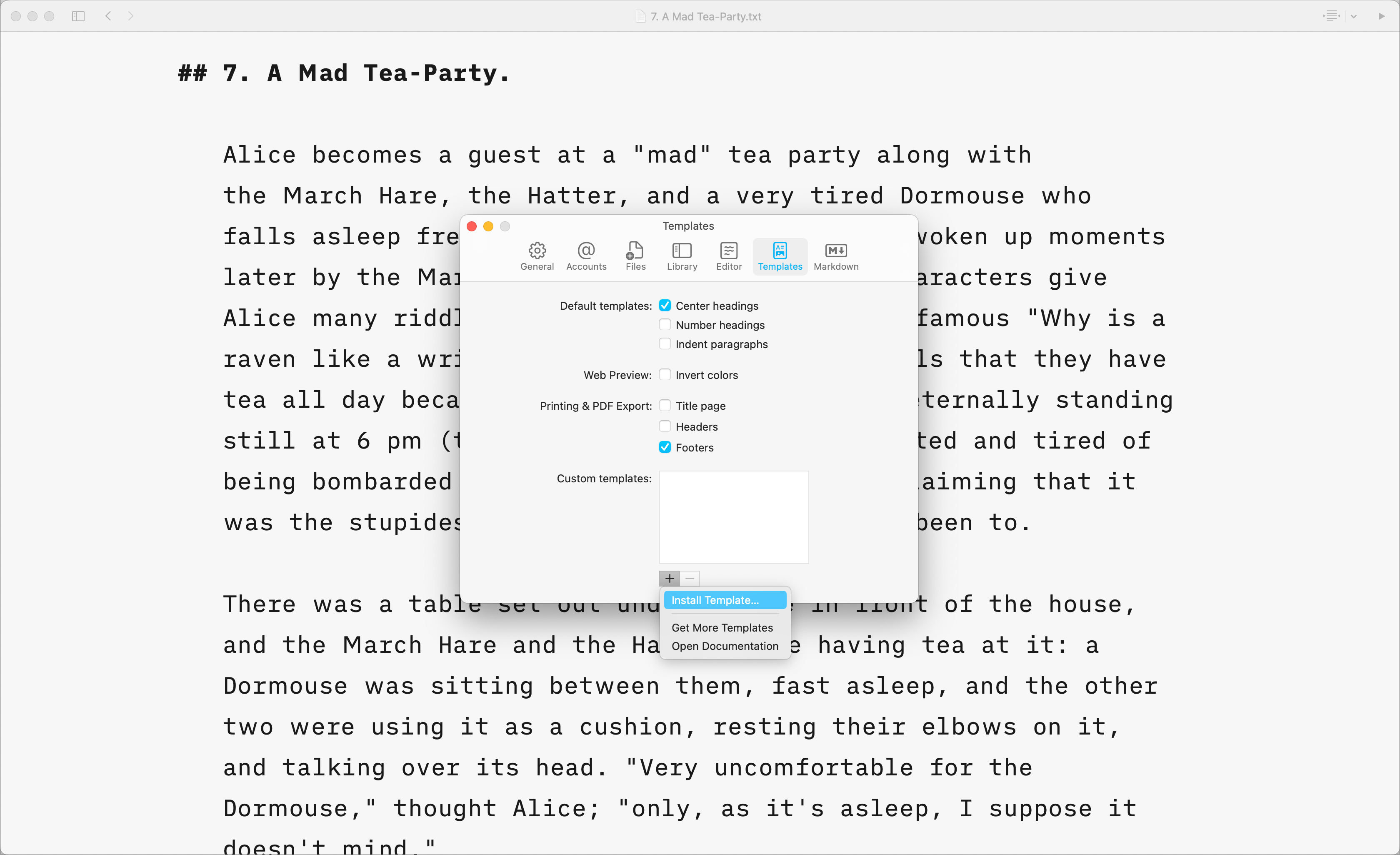
- in iA Writer, go to Settings → Templates → +→ Install Template…
- you can as well drag and drop the template file from Finder into Settings → Templates

Note: Mac Template bundles are copied when installed. Any changes made to the original bundle will not be visible in iA Writer.
You may modify the installed bundles: to find an installed bundle, right-click one in Preferences and select “Show in Finder”.
Custom Templates
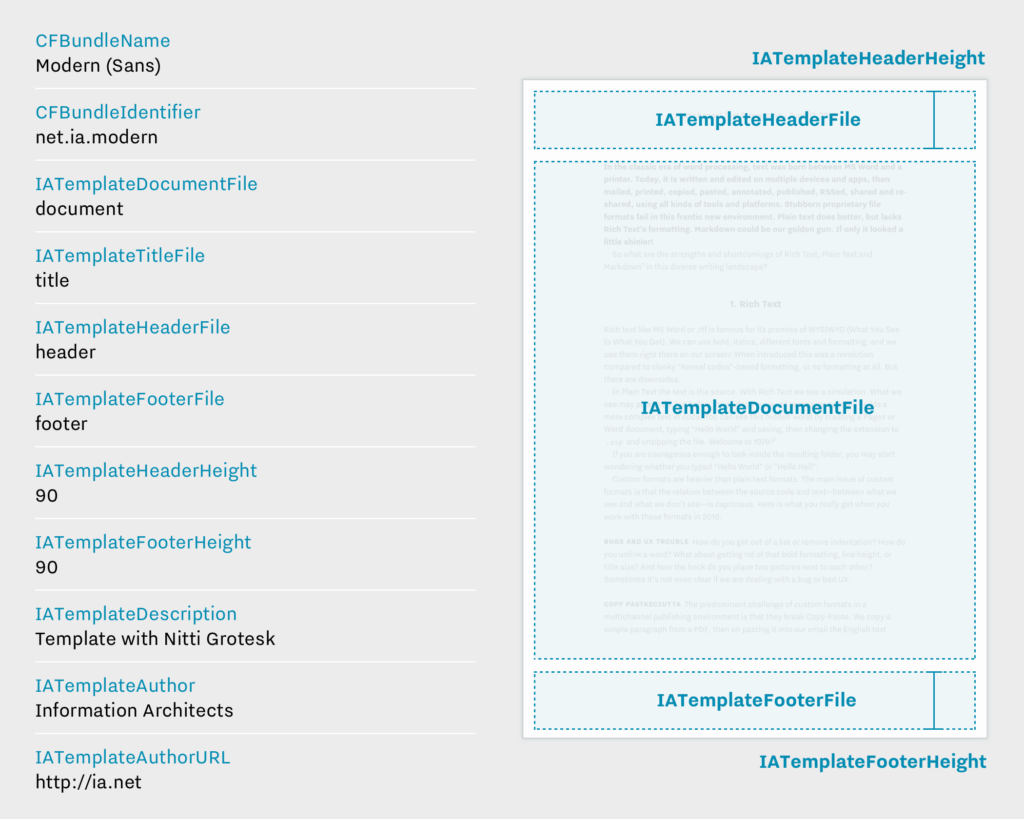
Users comfortable with code (CSS, HTML, and JS) can create custom templates tailored to their own tastes.
For more on this please see our dedicated page: Custom Templates.
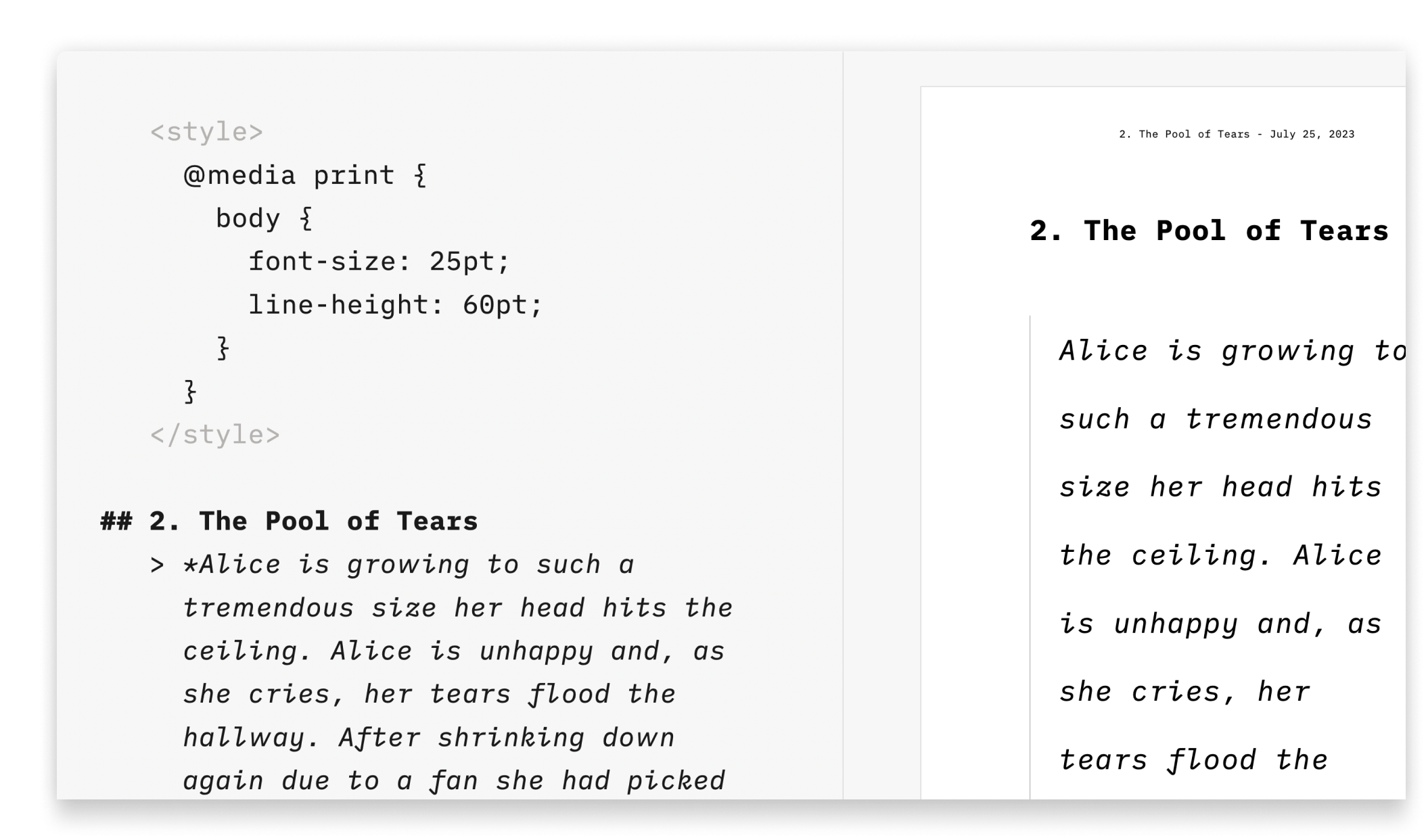
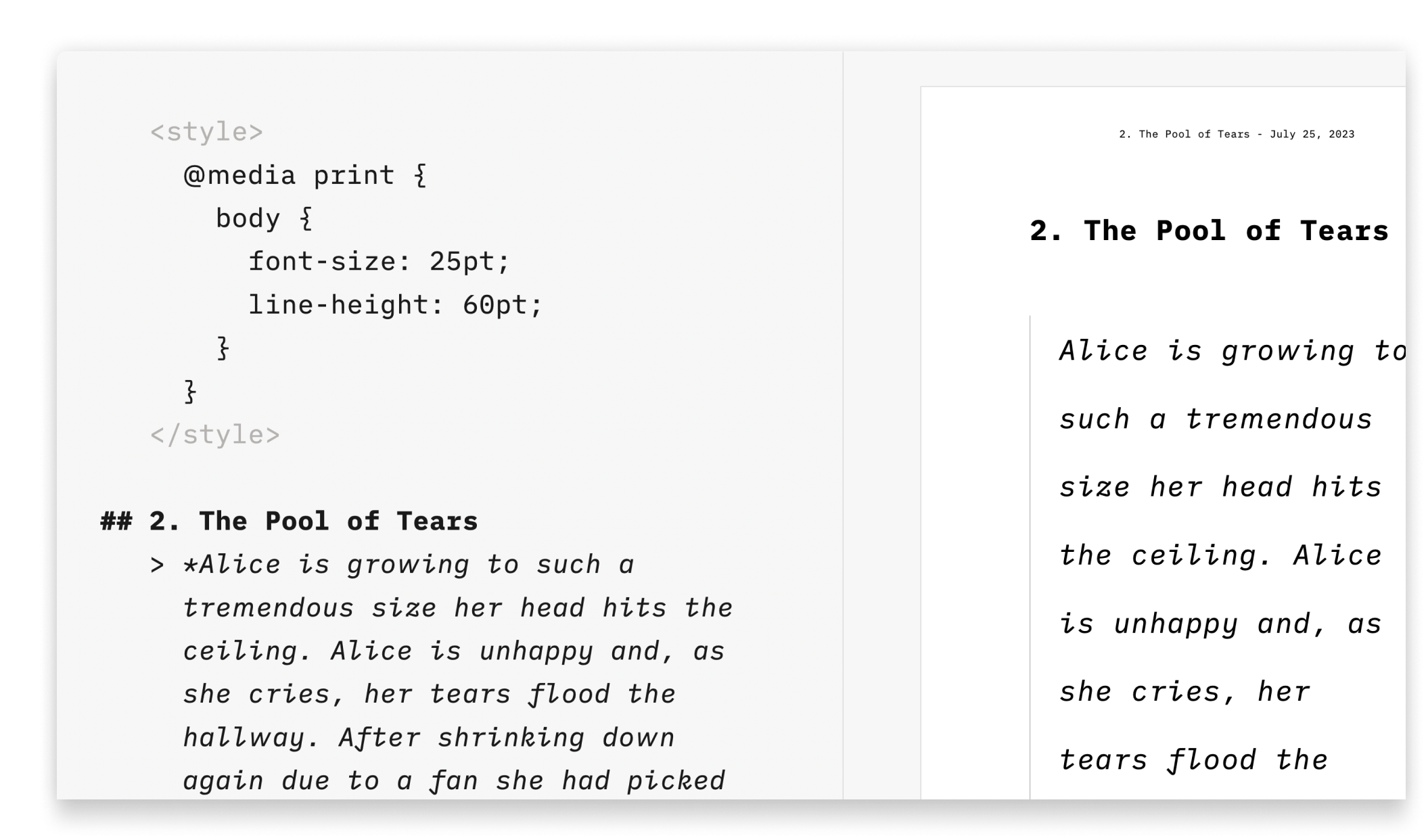
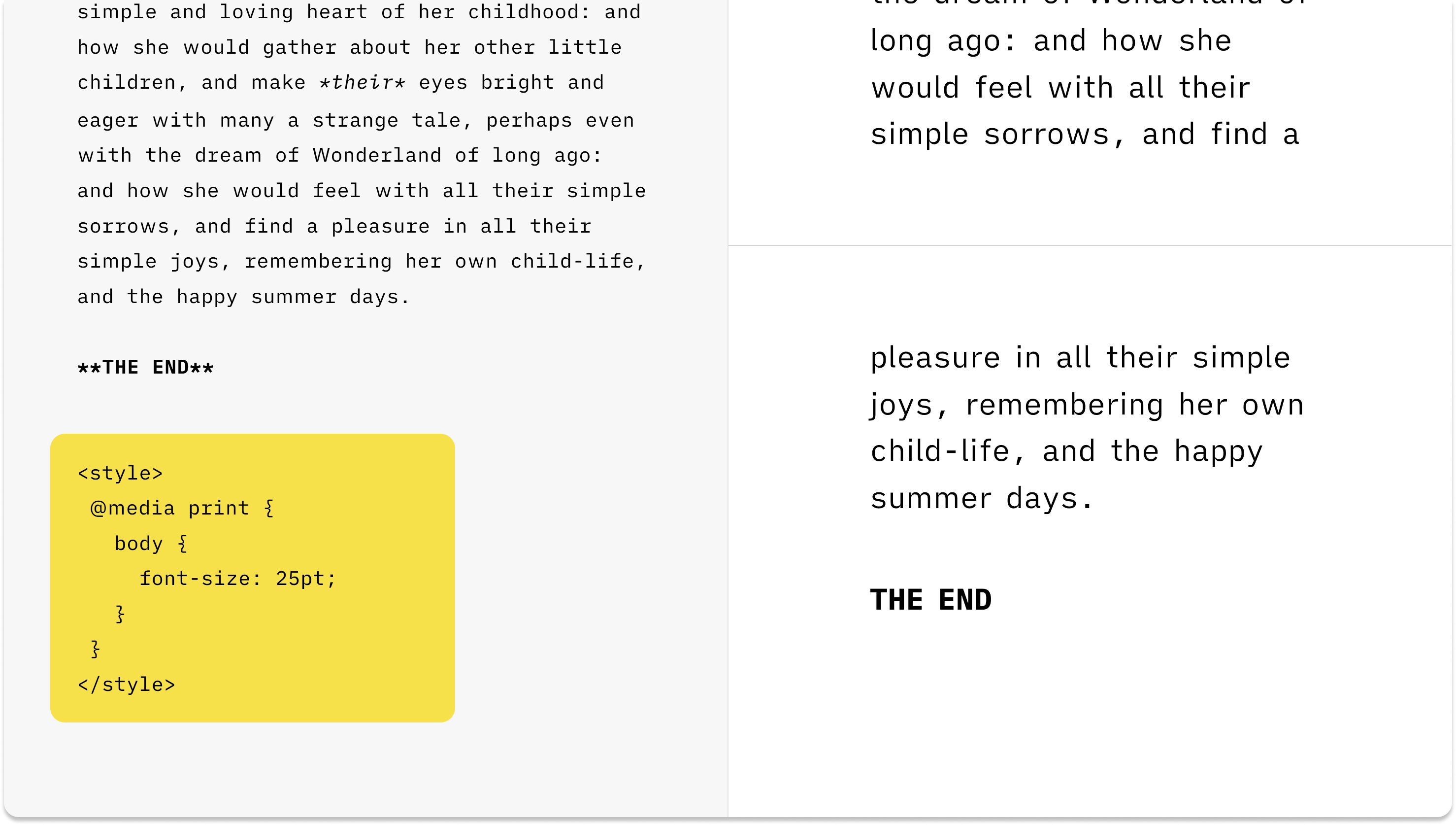
It is also possible to override some of the CSS for a selected template by adding an HTML style block in your document. In the example below, the code block modifies the font size in PDF rendering:
<style>
@media print {
body {
font-size: 25pt;
}
}
</style>
 This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
You can see the code and CSS classes to target by enabling the Web Inspector in Preview.
Preview, create PDFs, and print documents in your own style with templates in iA Writer for iOS.
The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc…
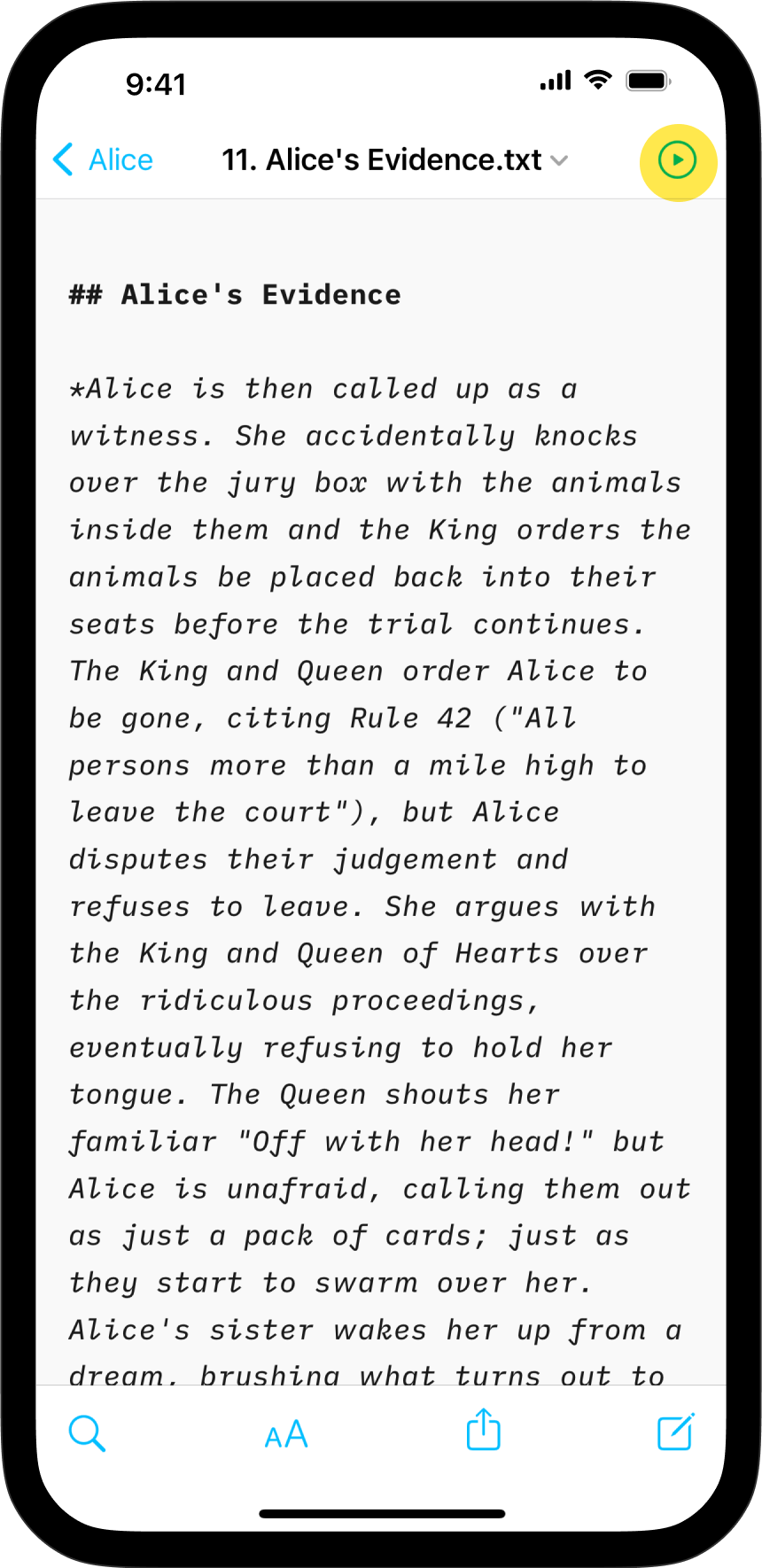
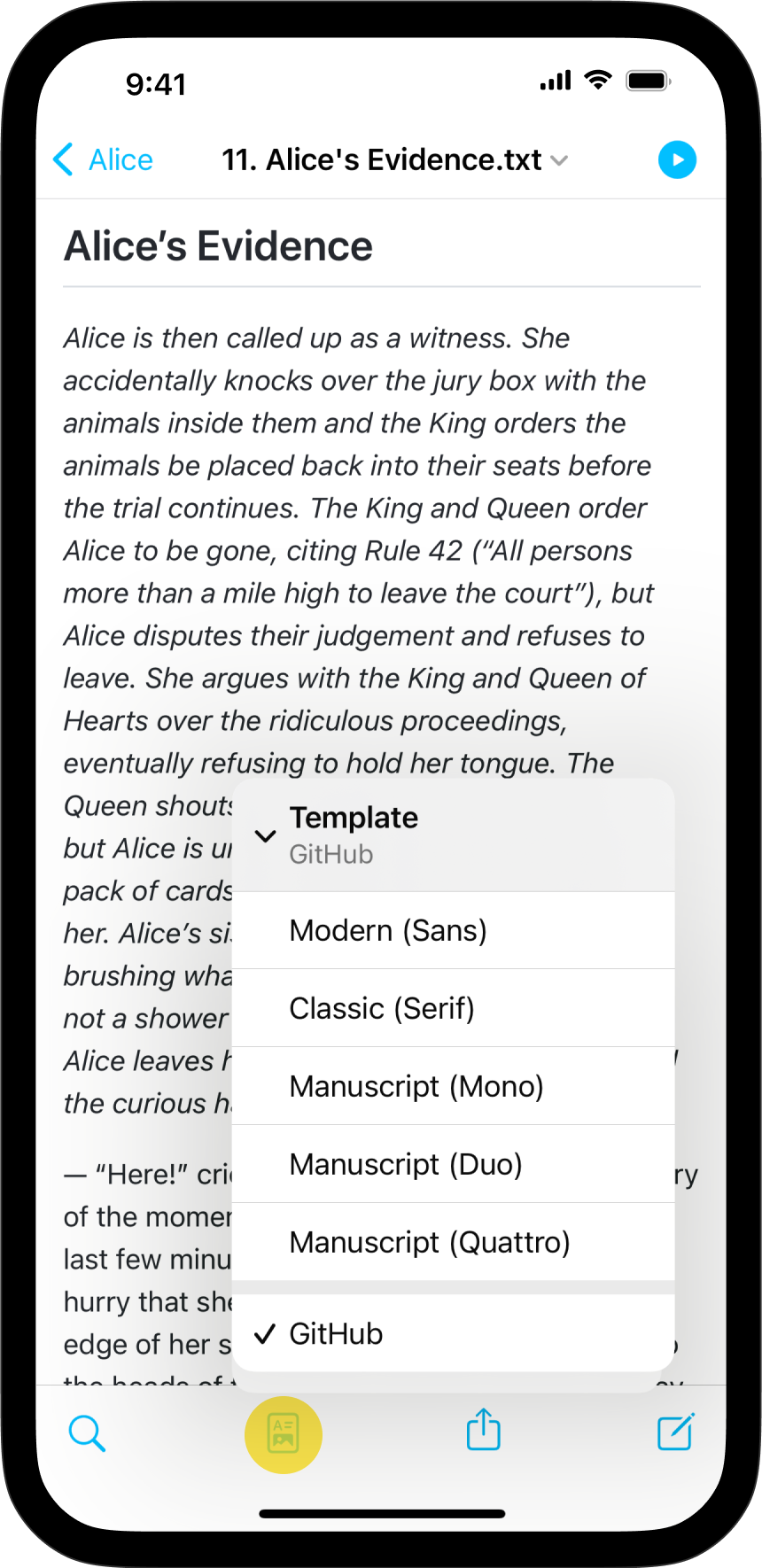
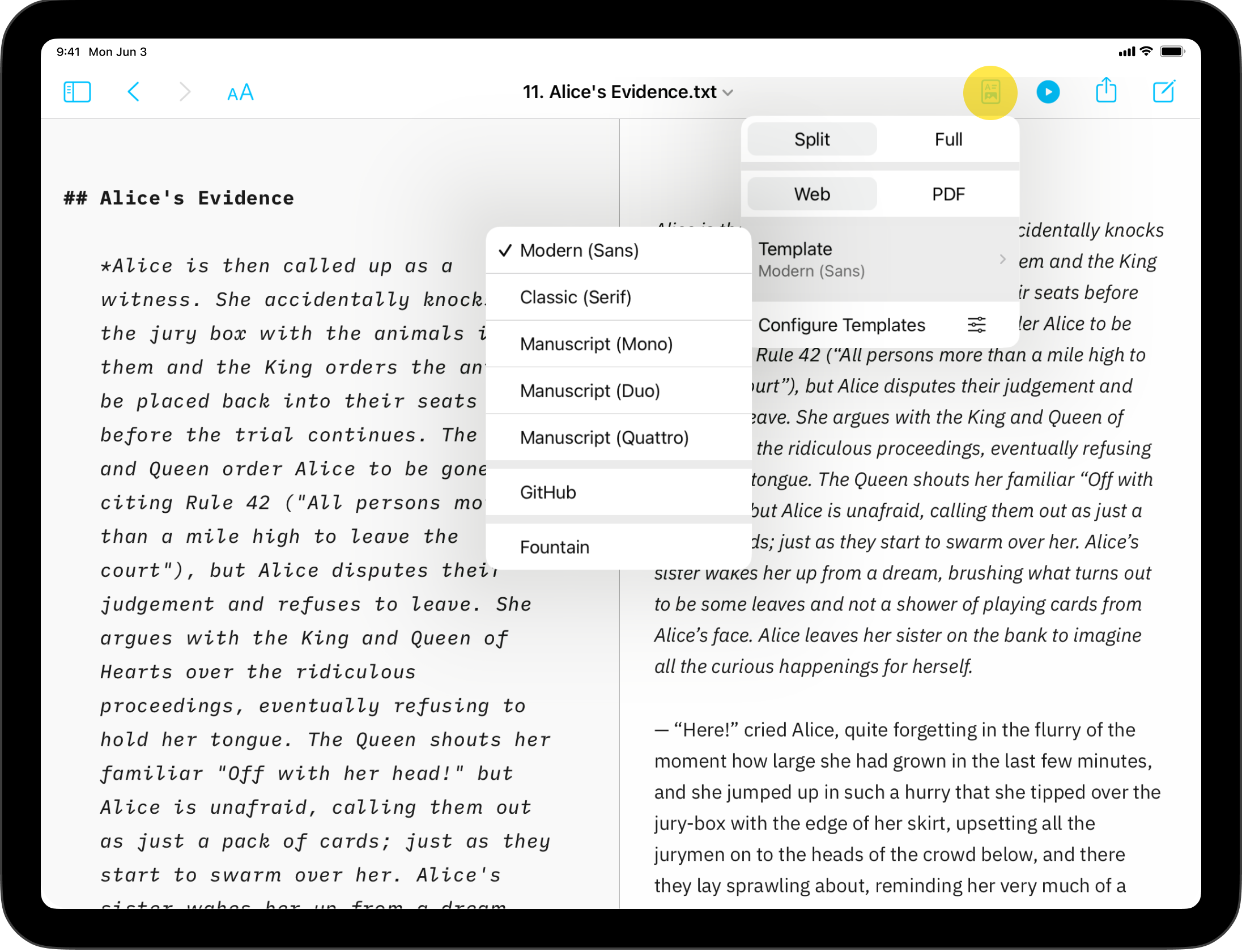
You can switch templates from Preview by clicking on the second icon from the left and selecting Template.


Built-in Templates
iA Writer comes with 5 built-in templates:
- Modern (Sans)
- Classic (Serif)
- Manuscript (Mono)
- Manuscript (Duo)
- Manuscript (Quattro)
- Github
You can display them in Web mode or PDF mode. Here is a quick peek of each of them side by side in PDF mode:
Classic | Modern

Mono | Duo | Quattro

GitHub

The GitHub template stands apart from other built-in templates due to its primary focus on technical writing. Crafted by directly replicating GitHub’s CSS, this template does not support the Default Template Settings (such as Number heading, footer…) typically used for creative writing.
Additional Templates
Over the years, the iA Writer team has developed extra templates. You can individually download and install each of them in iA Writer.
Helvetica
Simple, Clean | Download

Palatino
A classic for prose | Download

Academic MLA
For academic writing | Download

Letter
For beautiful correspondence | Download

Fountain
The template for screenwriting | Download

Chess
Log your chess games | Download

Create Your Own
CSS and HTML DIY | Learn more

Installing Templates
Please follow these steps to install additional templates on iOS:
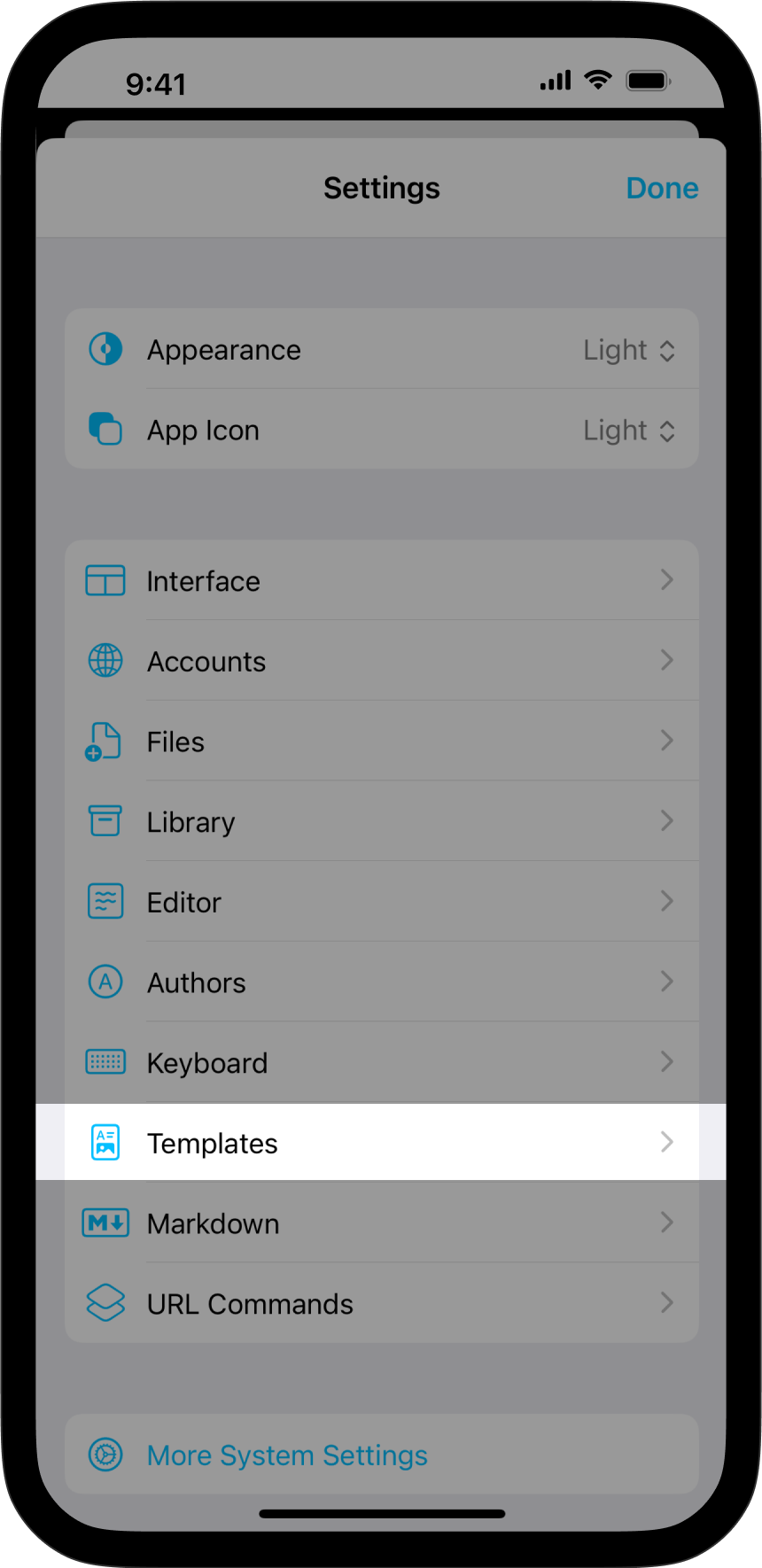
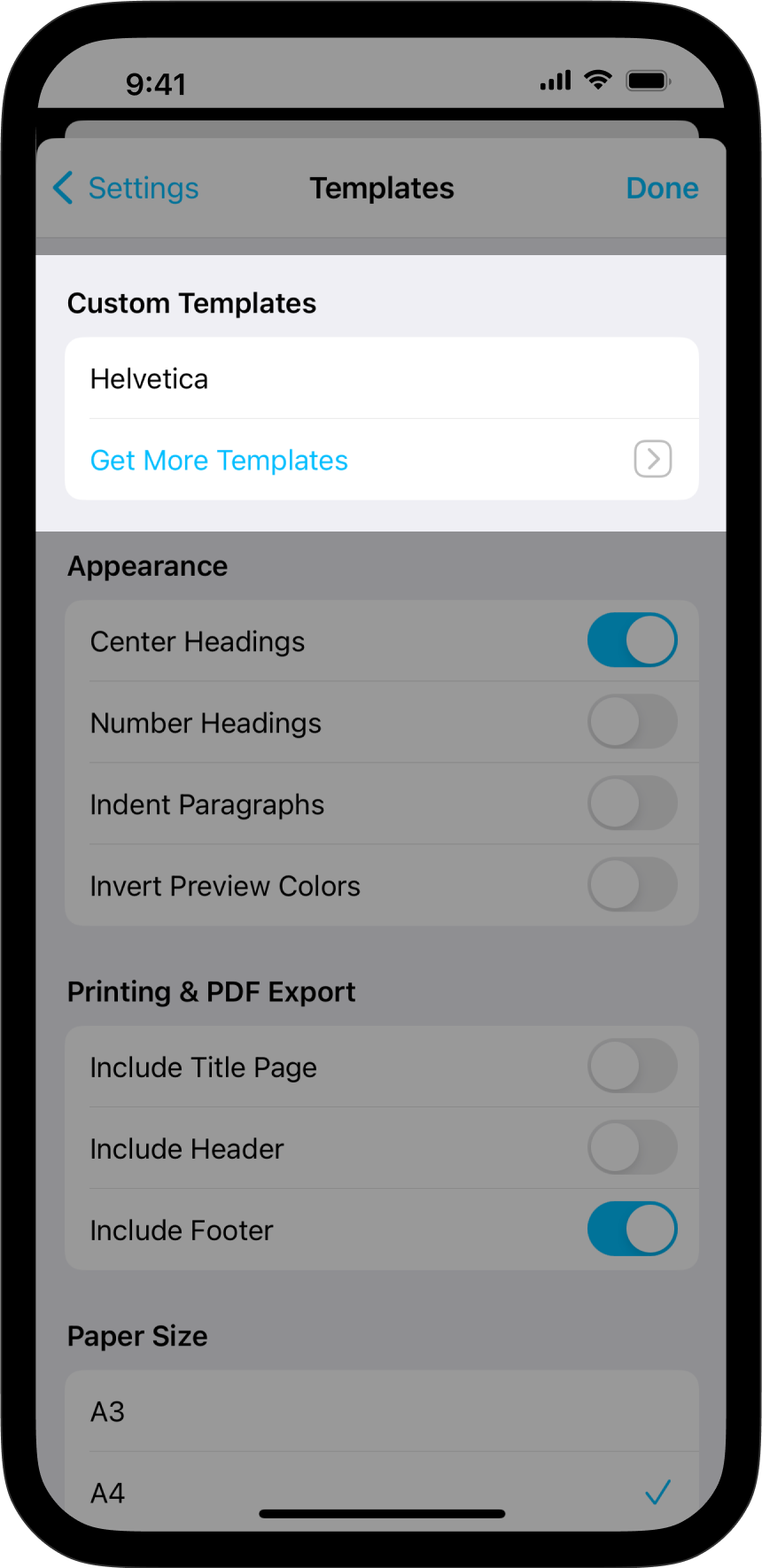
- Go to Settings/⚙️ → Templates → Custom Templates
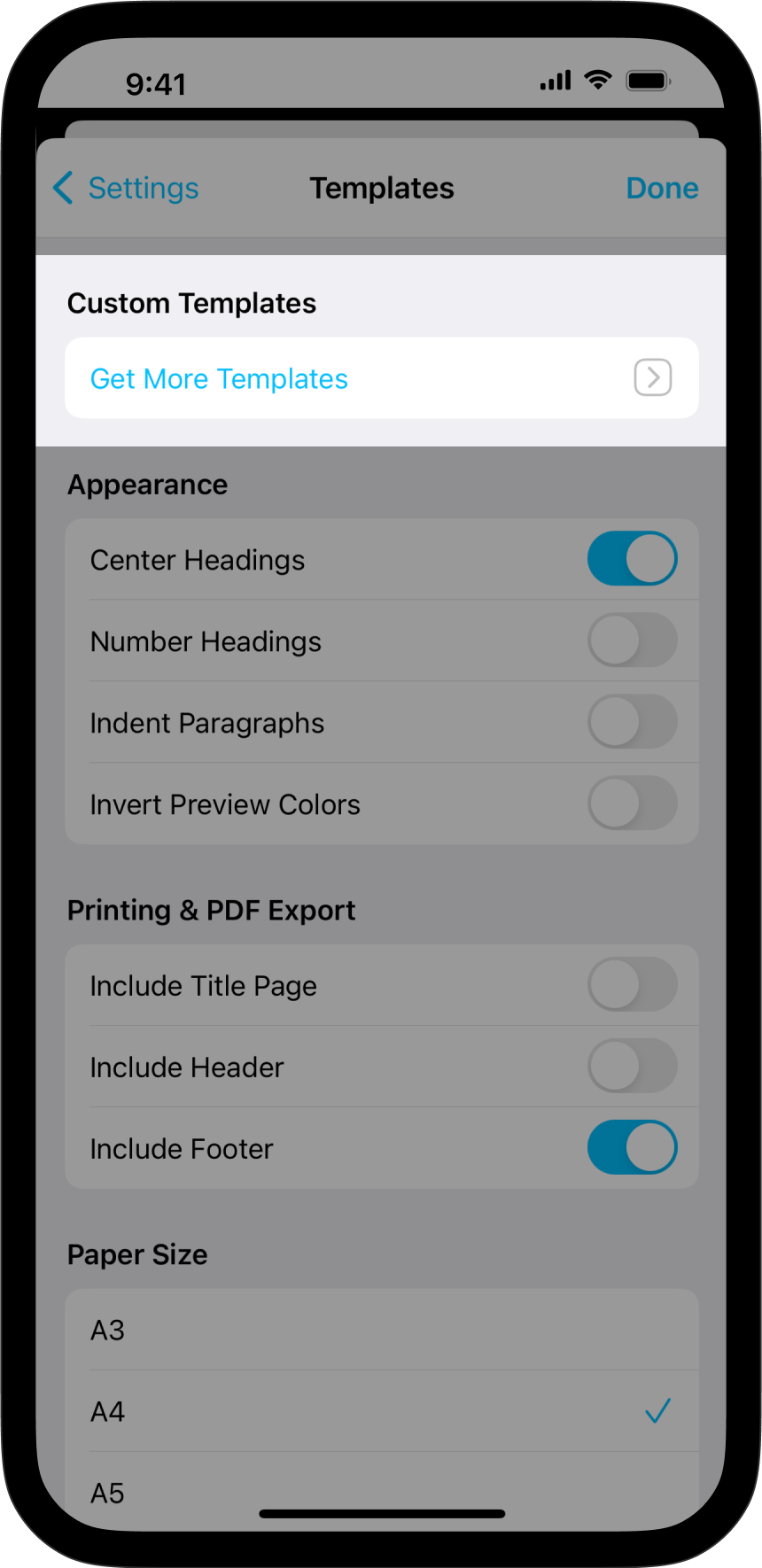
- Click on Get More Templates
- This will open the Downloads page of our Website


Chrome Users
Once you are on the iA.net website:
- Select the template you wish and click on Download
- iOS will ask you where to open the Download, select iA Writer among your apps



Safari Users
Once you are on the iA.net website:
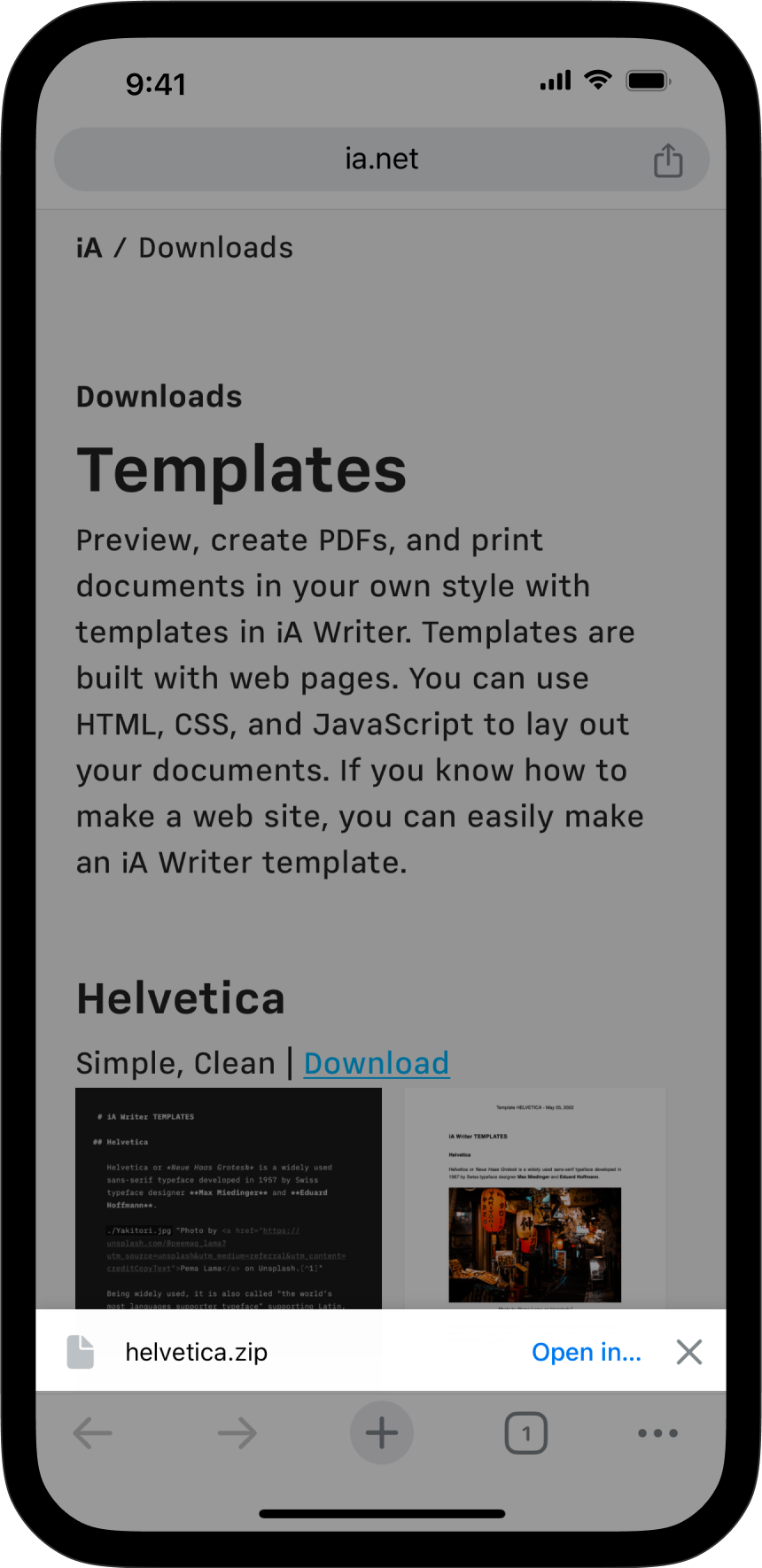
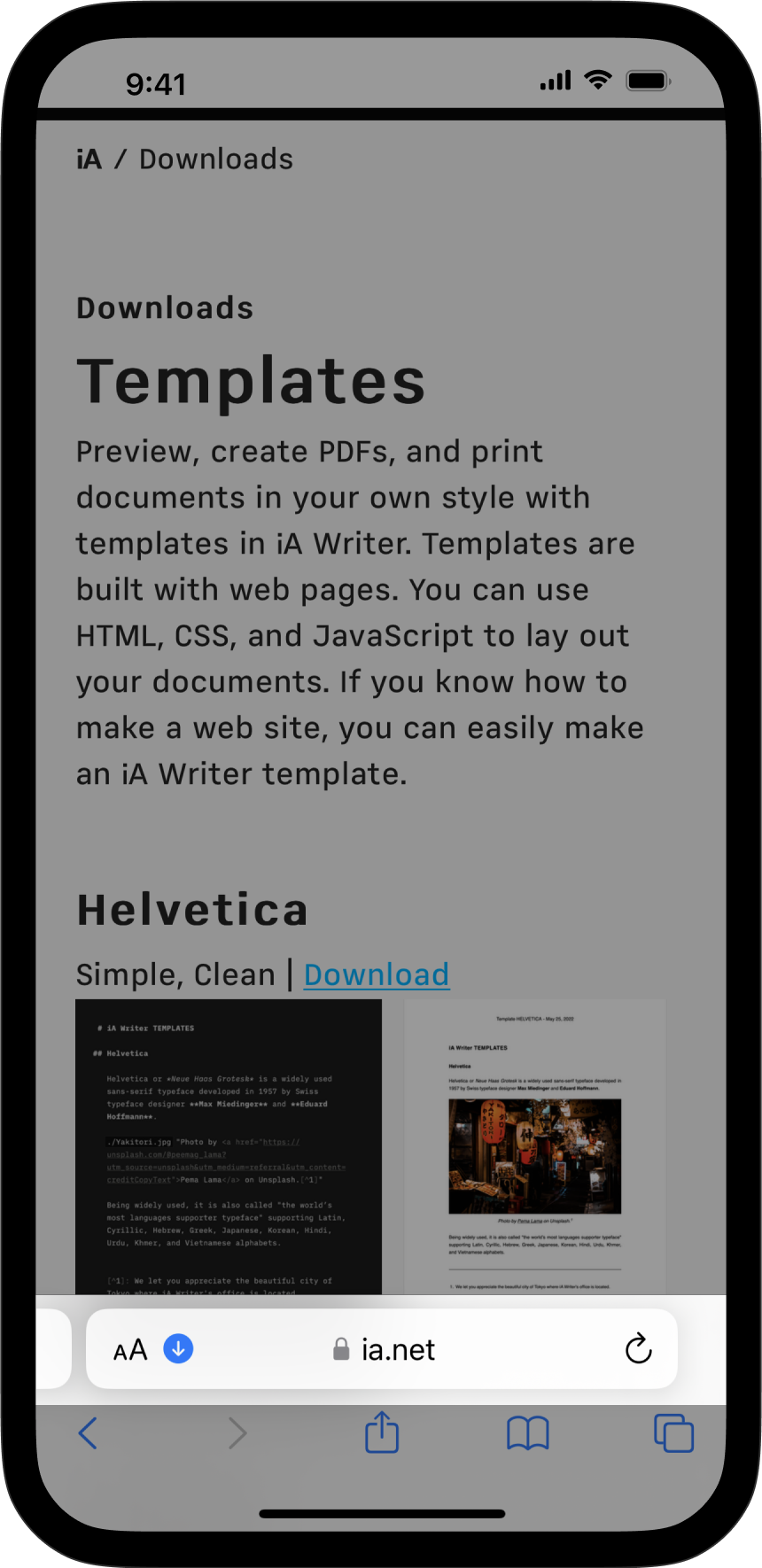
- Select the template you wish and click on Download
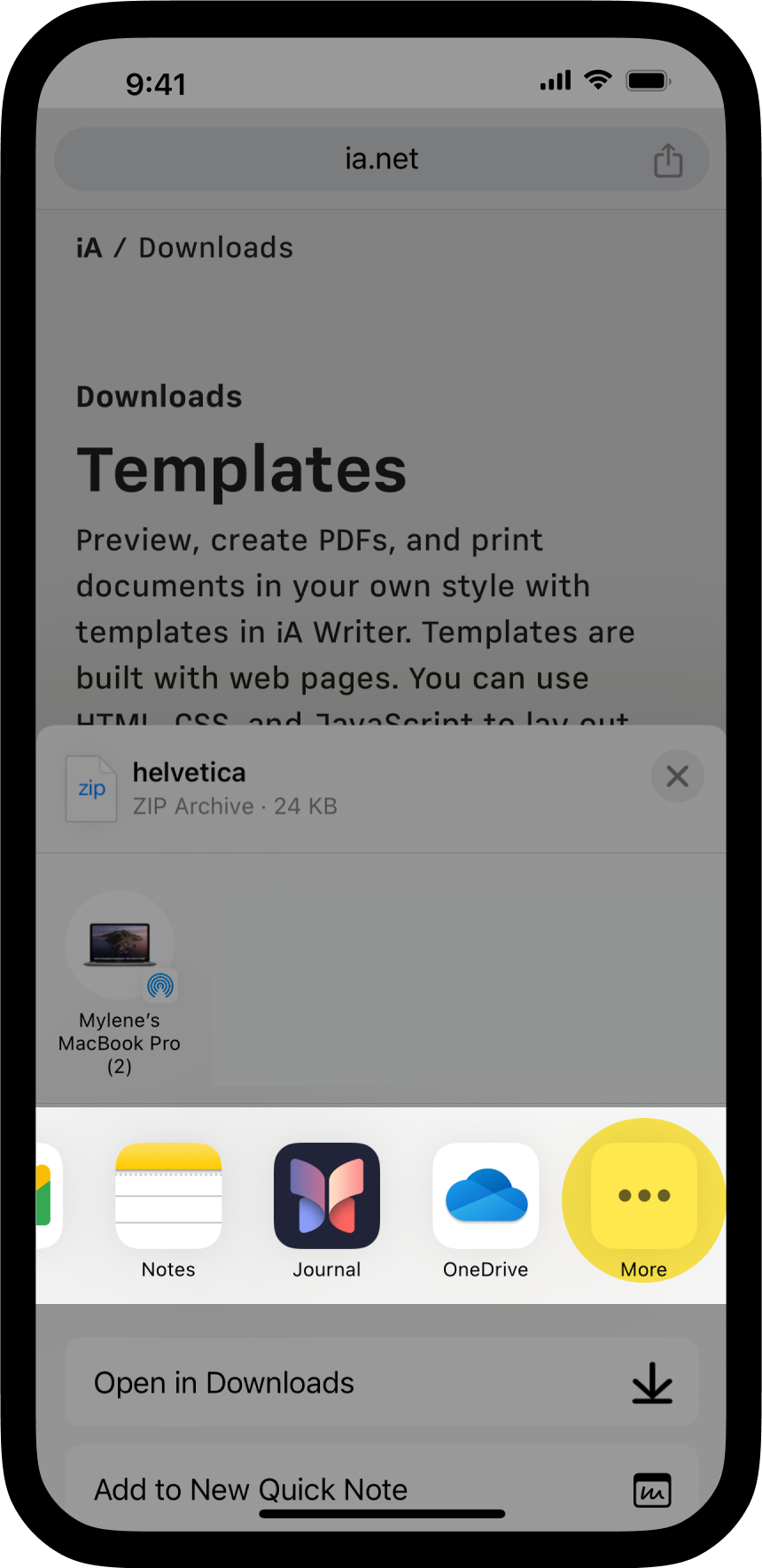
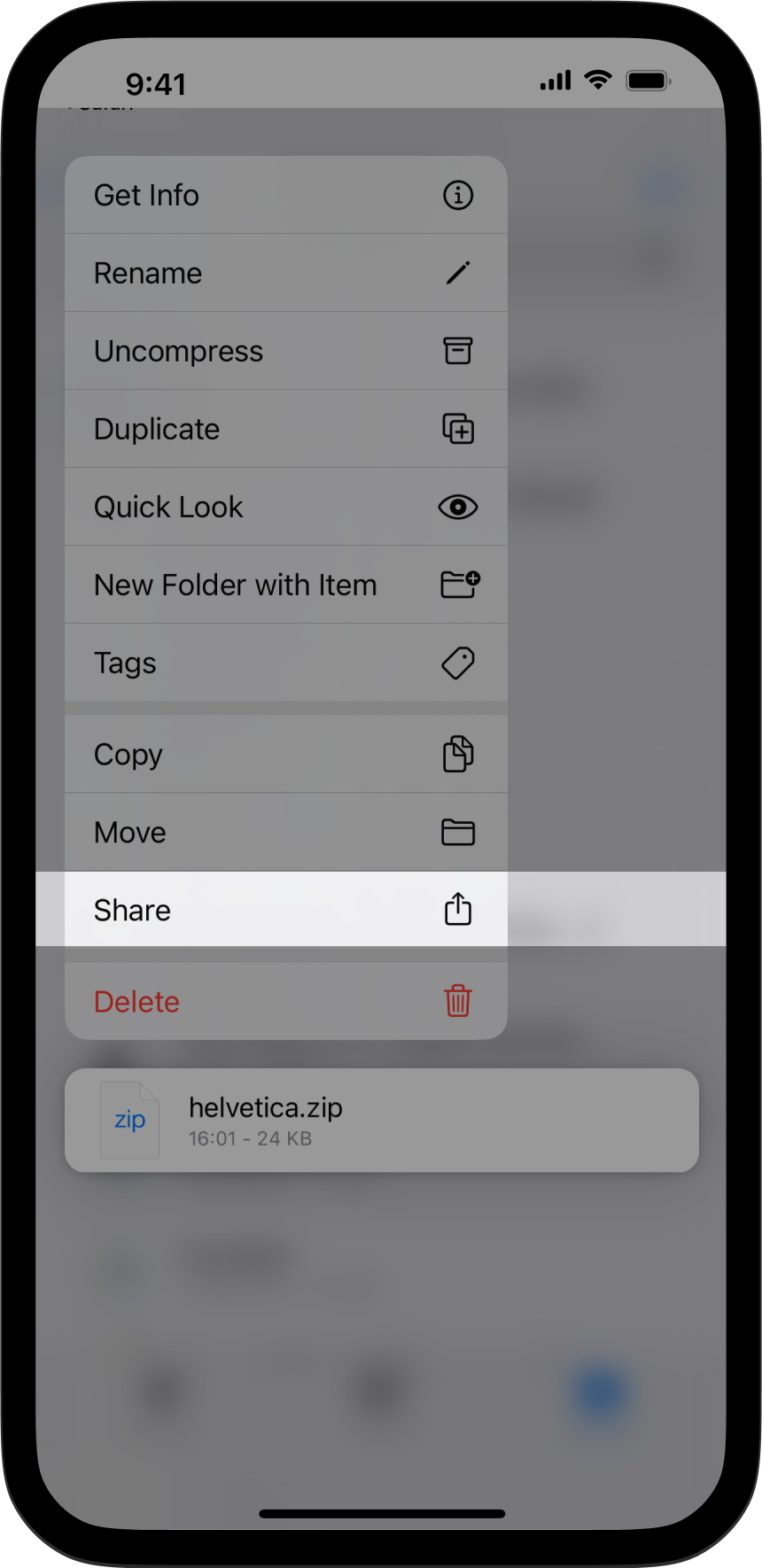
- click on this downloaded file and select Share from the context menu
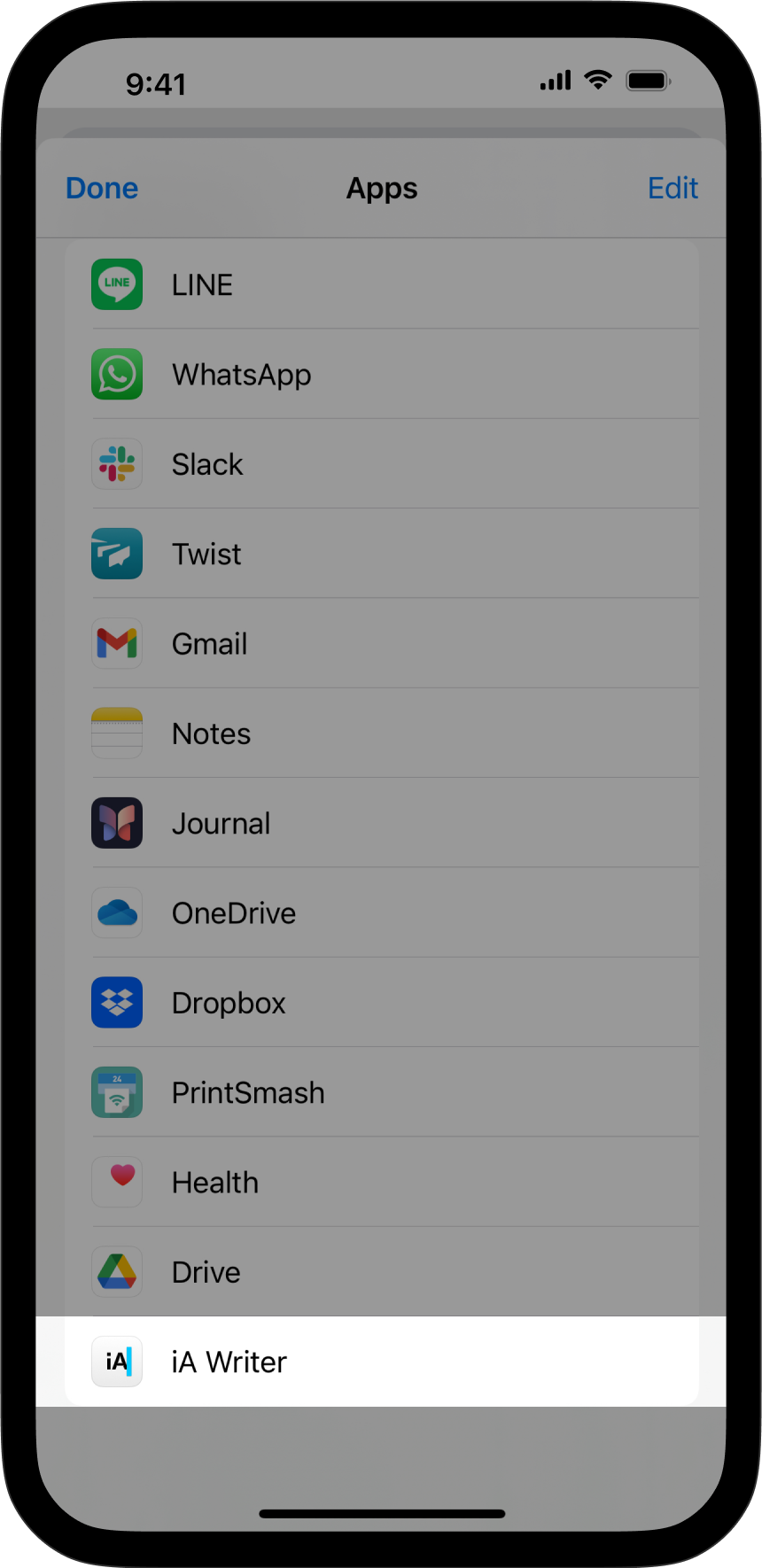
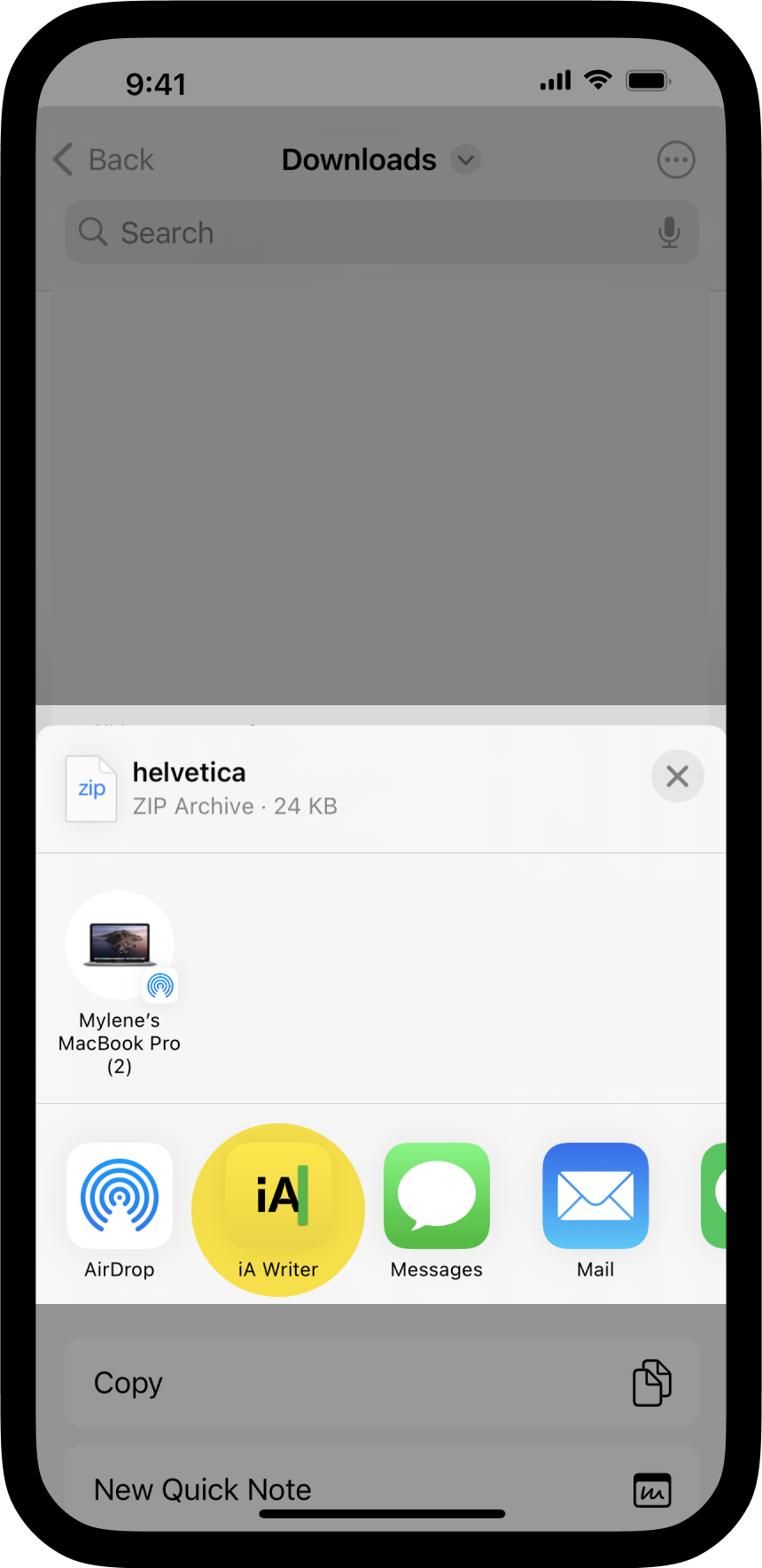
- select iA Writer among your apps



Delete The Template
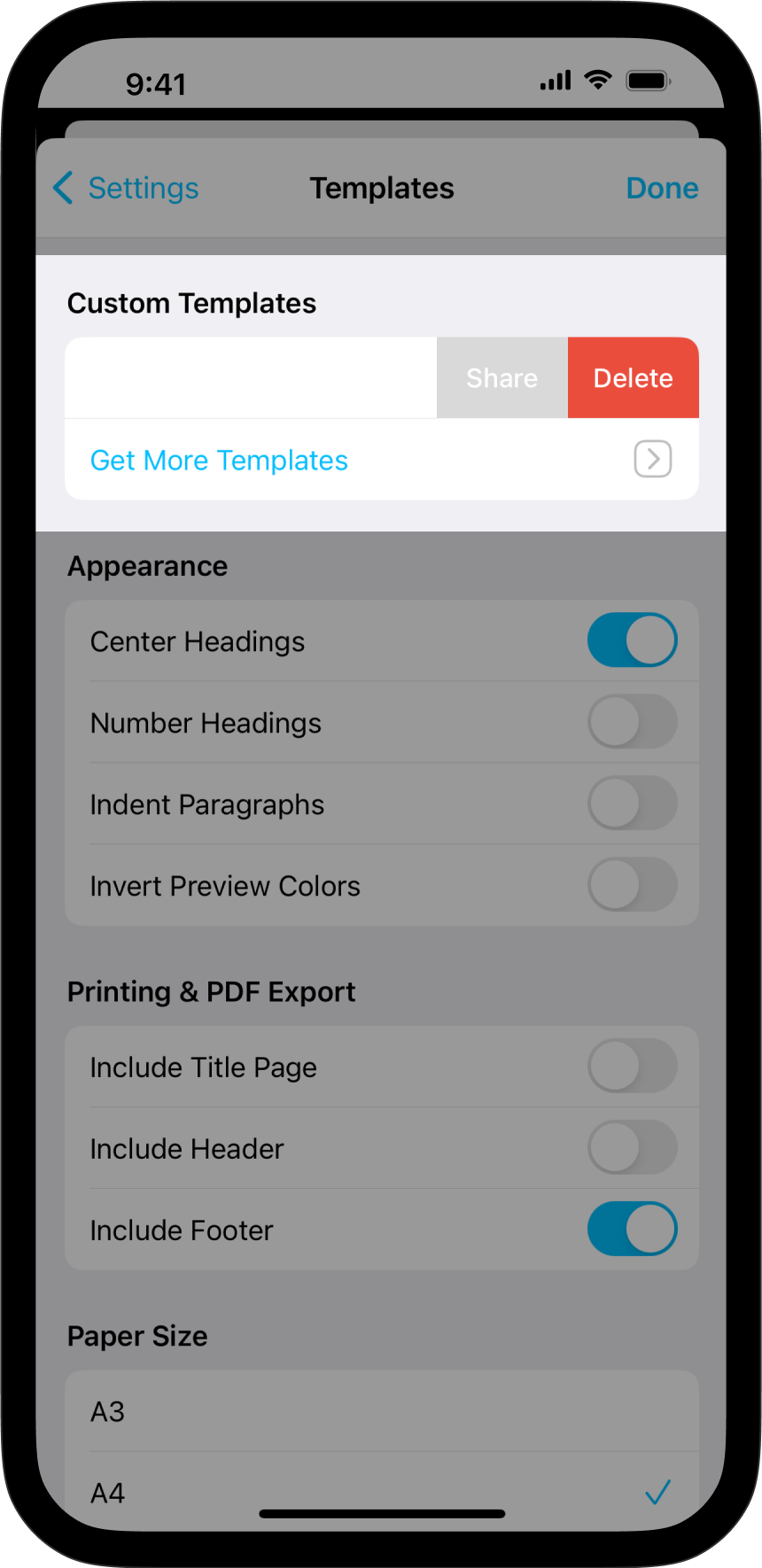
If you ever would like to remove a Custom Template, go back to Settings/⚙️ → Templates → Custom Templates then swipe to the right on the template you would like to delete.


Custom Templates
Users comfortable with code (CSS, HTML, and JS) can create custom templates tailored to their own tastes.
For more on this please see our dedicated page: Custom Templates.
It is also possible to override some of the CSS for a selected template by adding an HTML style block in your document.
<style>
@media print {
body {
font-size: 25pt;
}
}
</style>
 This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
Preview, create PDFs, and print documents in your own style with templates in iA Writer for iPadOS.
The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc…
You can switch templates from Preview by clicking on the first icon from the left and selecting Template.

Built-in Templates
iA Writer comes with 5 built-in templates:
- Modern (Sans)
- Classic (Serif)
- Manuscript (Mono)
- Manuscript (Duo)
- Manuscript (Quattro)
- Github
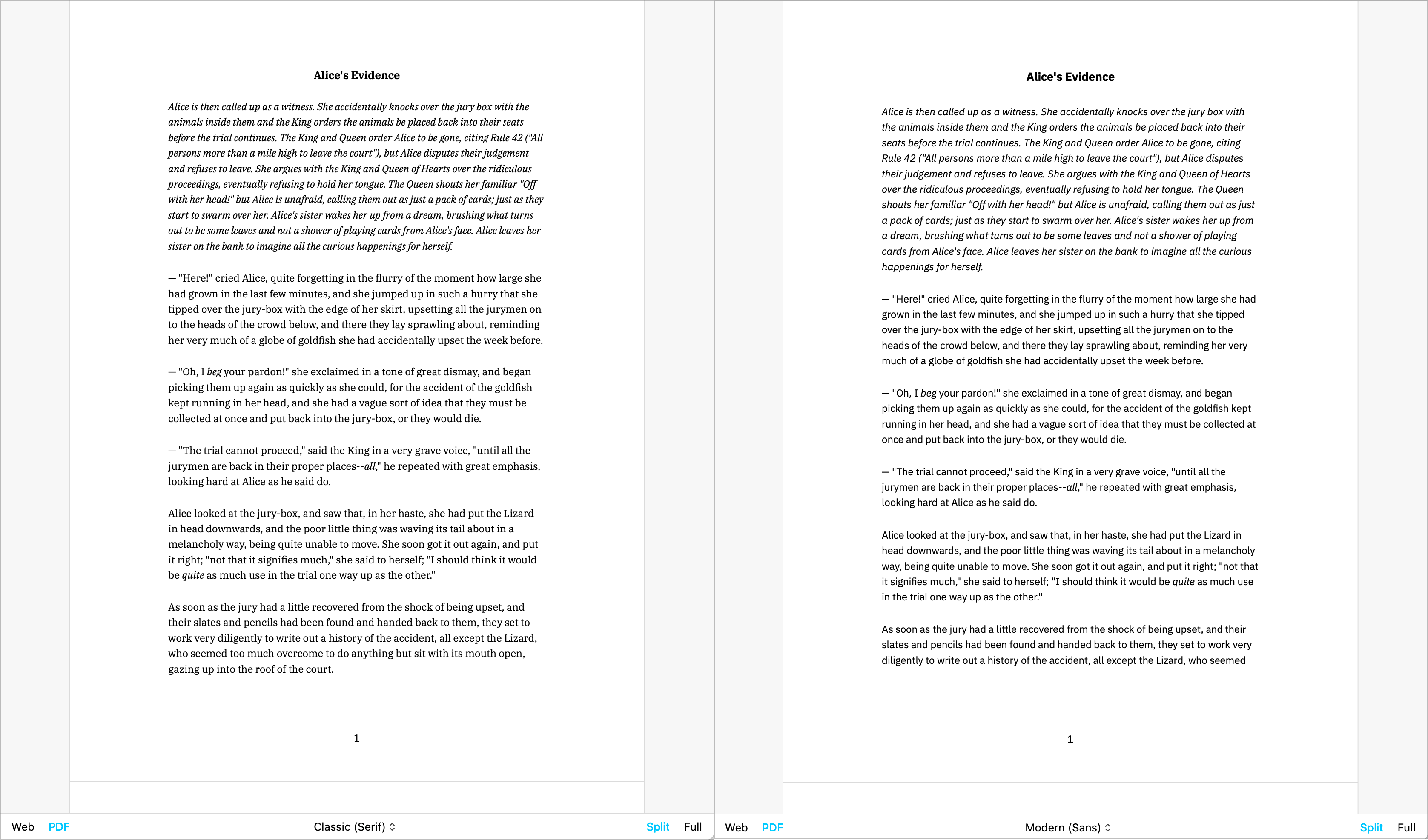
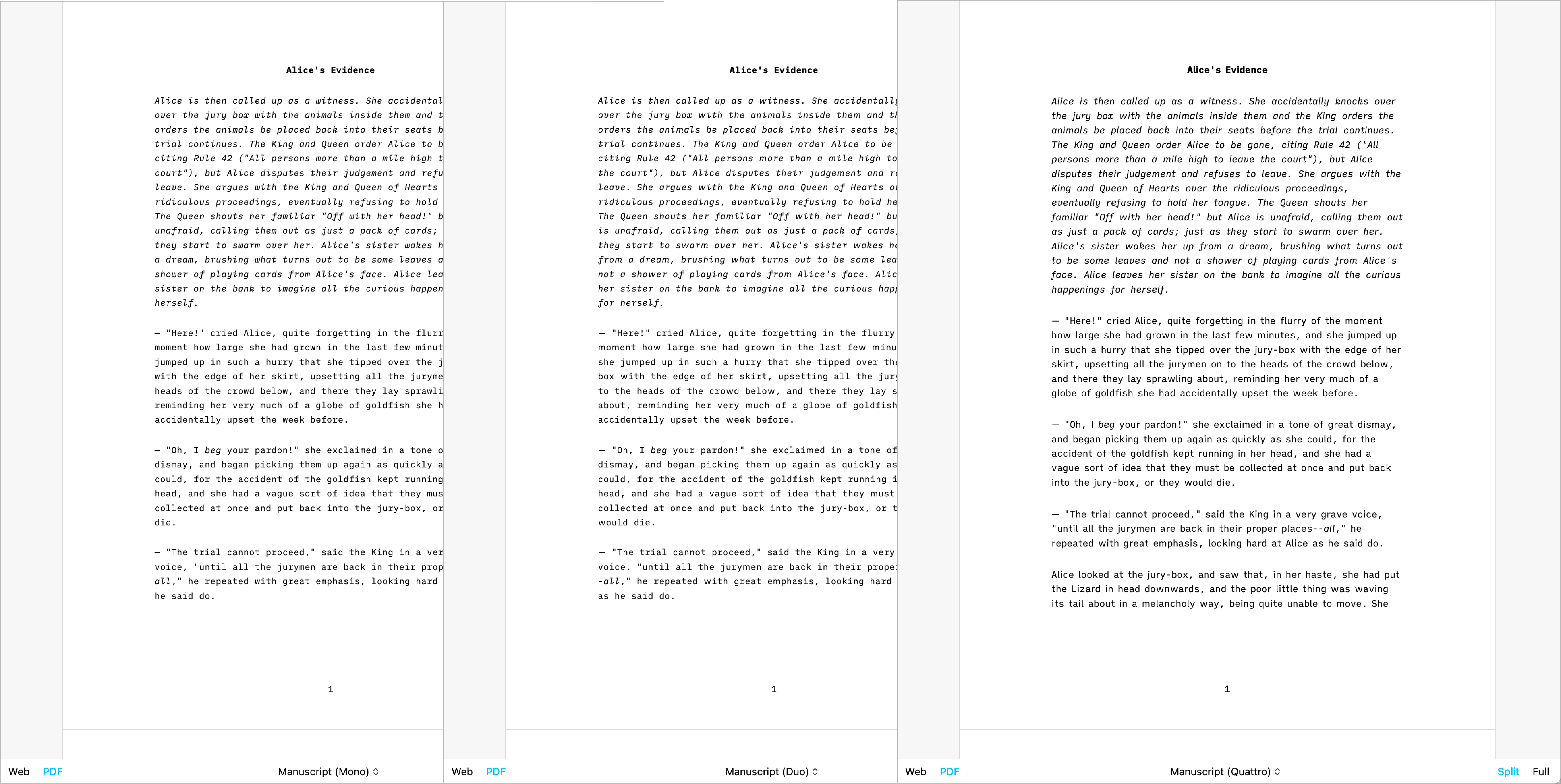
You can display them in Web mode or PDF mode. Here is a quick peek of each of them side by side in PDF mode:
Classic | Modern

Mono | Duo | Quattro

GitHub

The GitHub template stands apart from other built-in templates due to its primary focus on technical writing. Crafted by directly replicating GitHub’s CSS, this template does not support the Default Template Settings (such as Number heading, footer…) typically used for creative writing.
Additional Templates
Over the years, the iA Writer team has developed extra templates. You can individually download and install each of them in iA Writer.
Helvetica
Simple, Clean | Download

Palatino
A classic for prose | Download

Academic MLA
For academic writing | Download

Letter
For beautiful correspondence | Download

Fountain
The template for screenwriting | Download

Chess
Log your chess games | Download

Create Your Own
CSS and HTML DIY | Learn more

Installing Templates
Please follow these steps to install additional templates on iPadOS:
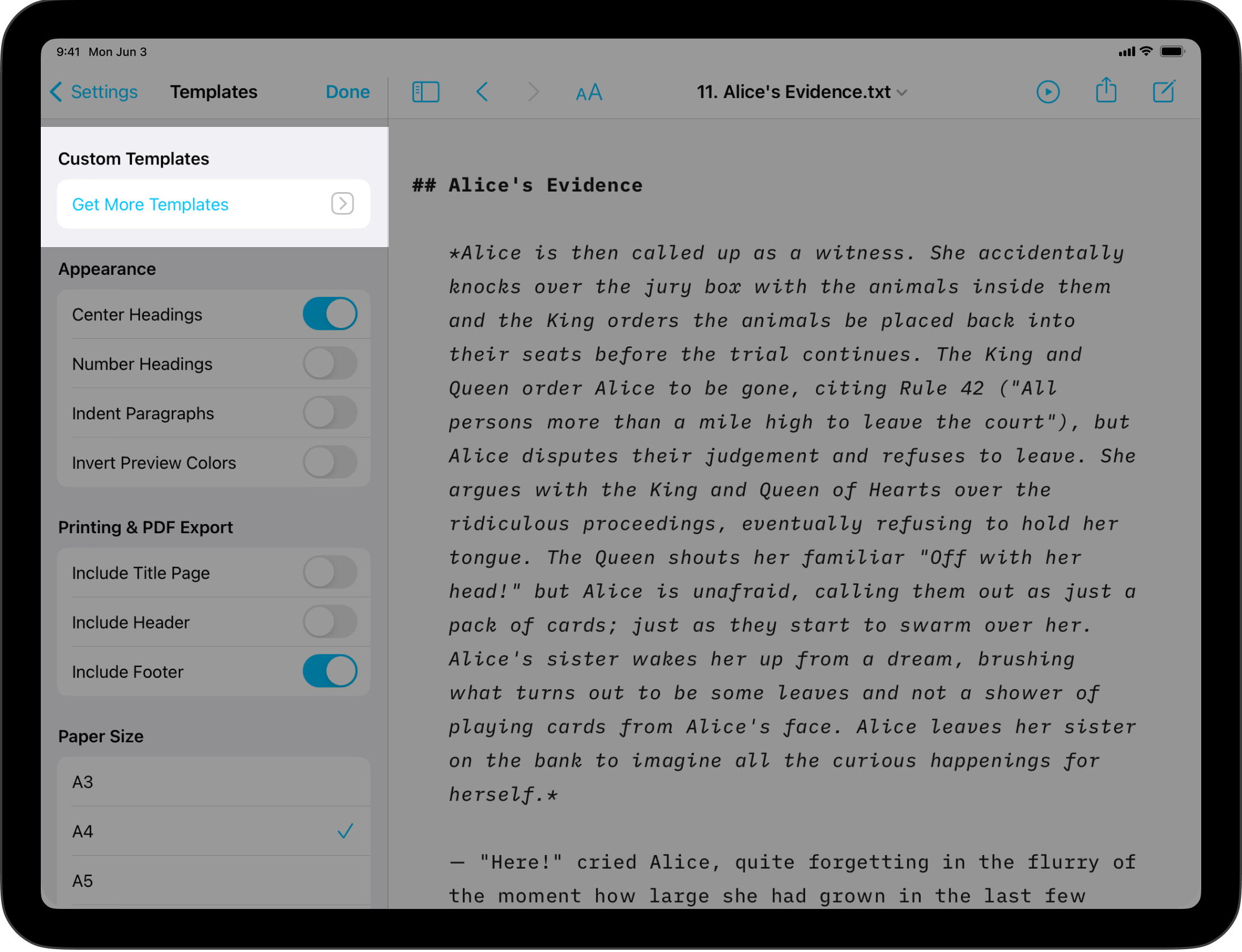
- Go to Settings/⚙️ → Templates → Custom Templates
- Click on Get More Templates
- This will open the Downloads page of our Website

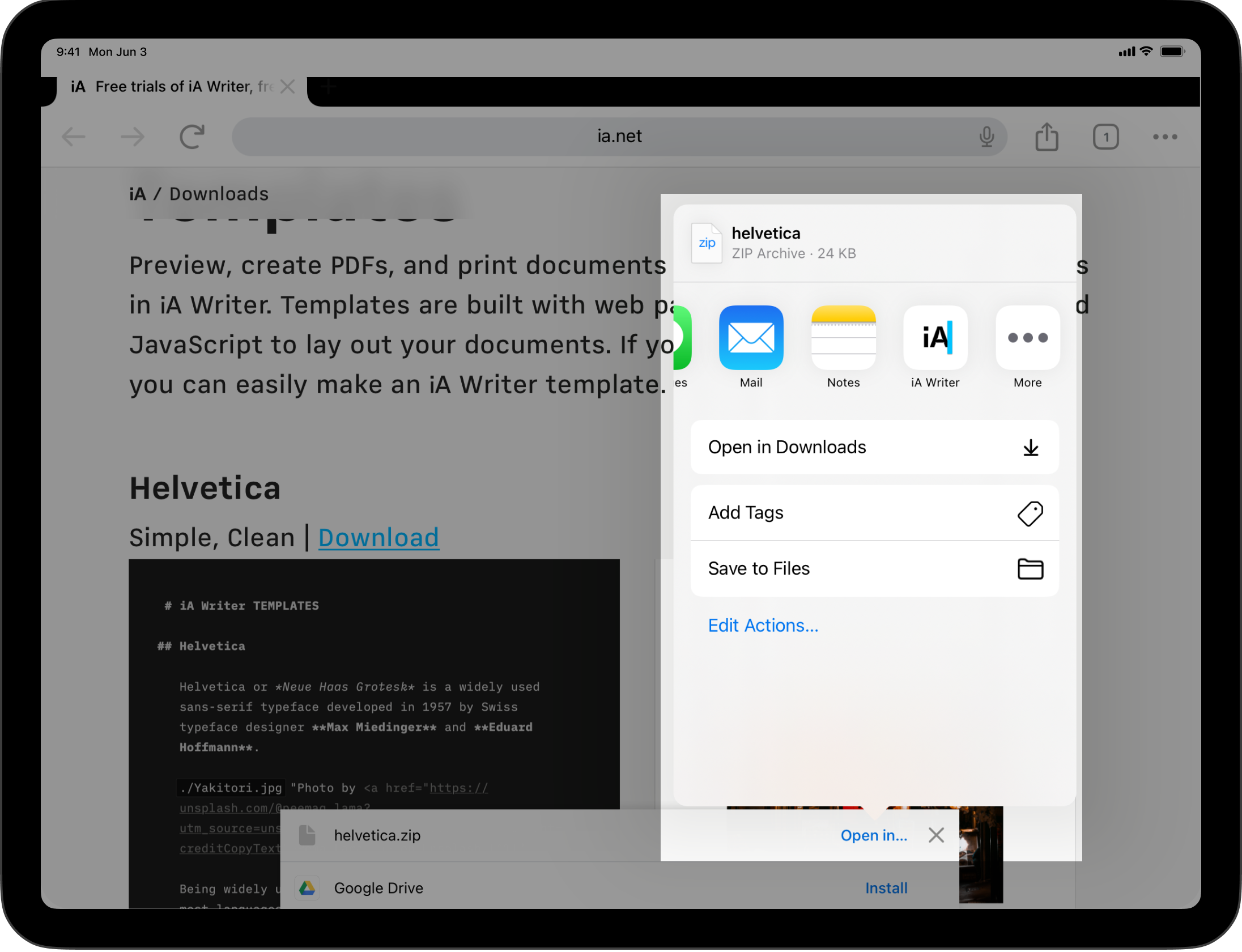
Once you are on the iA.net website:
- Select the template you wish and click on Download
- iPadOS will ask you where to open the Download, select iA Writer among your apps

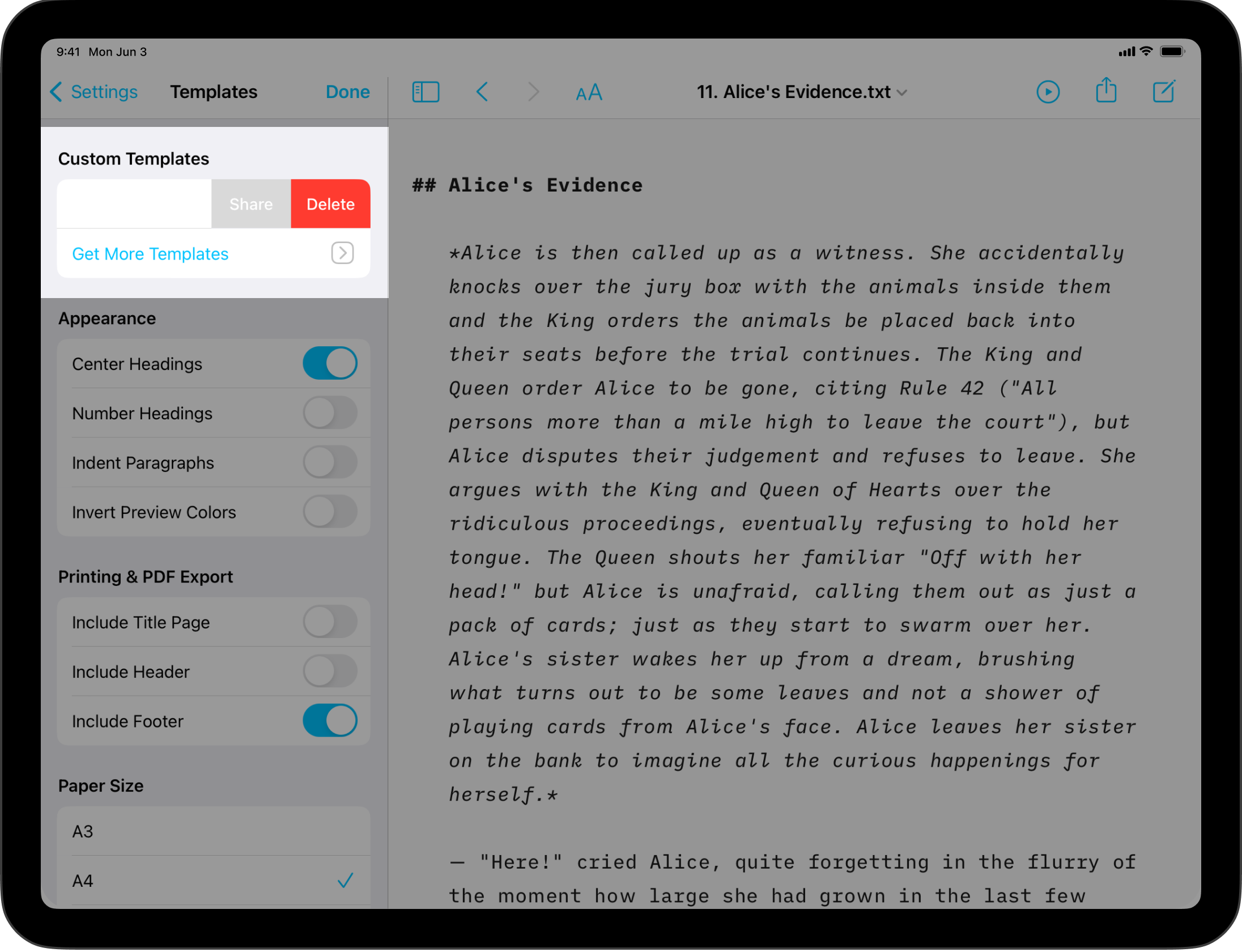
Delete The Template
If you ever would like to remove a Custom Template, go back to Settings/⚙️ → Templates → Custom Templates then swipe to the right on the template you would like to delete.

Custom Templates
Users comfortable with code (CSS, HTML, and JS) can create custom templates tailored to their own tastes.
For more on this please see our dedicated page: Custom Templates.
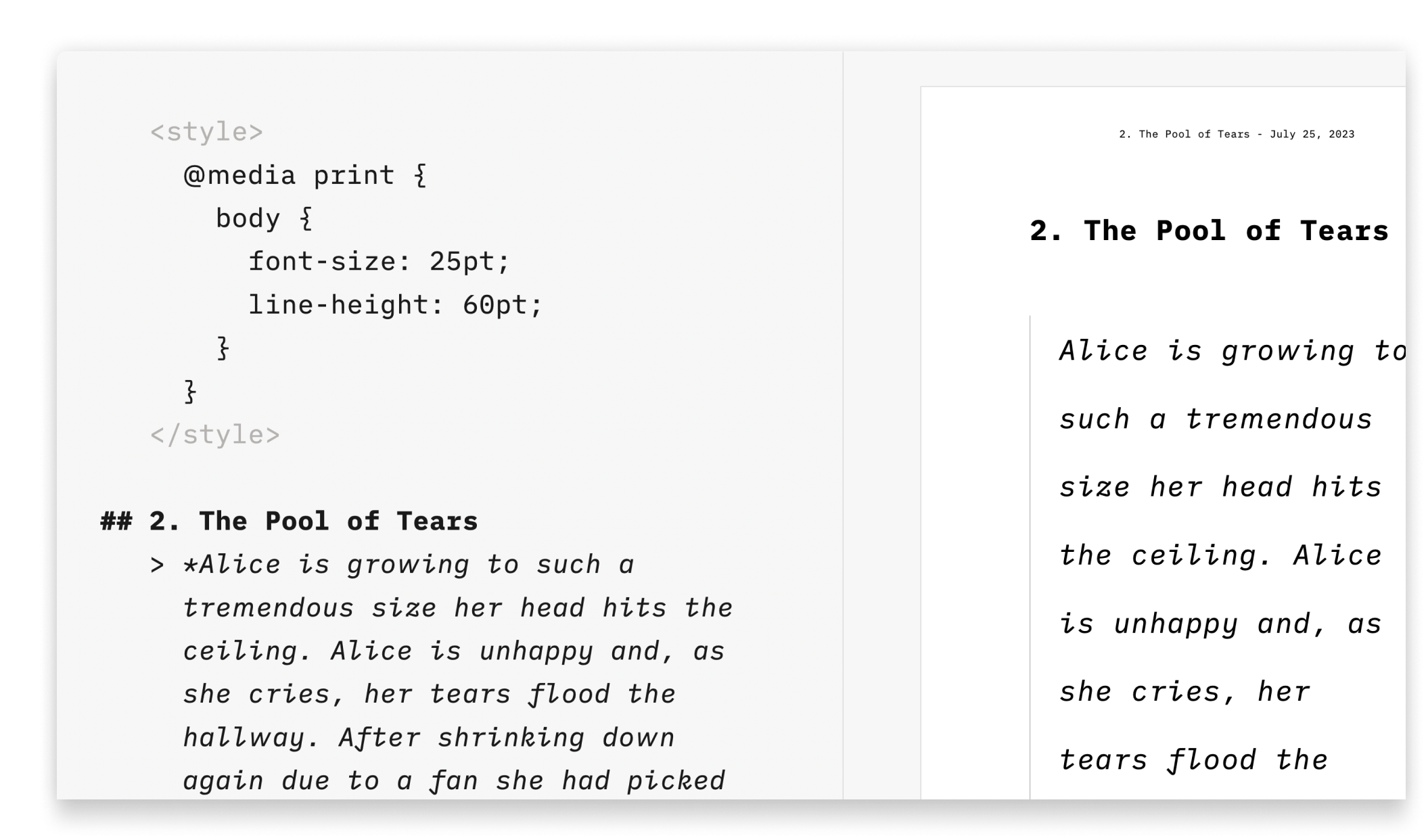
It is also possible to override some of the CSS for a selected template by adding an HTML style block in your document.
<style>
@media print {
body {
font-size: 25pt;
}
}
</style>
 This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
Preview, create PDFs, and print documents in your own style with templates in iA Writer for Android.
The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc…

Available Templates
iA Writer comes with 6 built-in templates:
- Modern (Sans)
- Classic (Serif)
- Manuscript (Mono)
- Manuscript (Duo)
- Manuscript (Quattro)
- Github
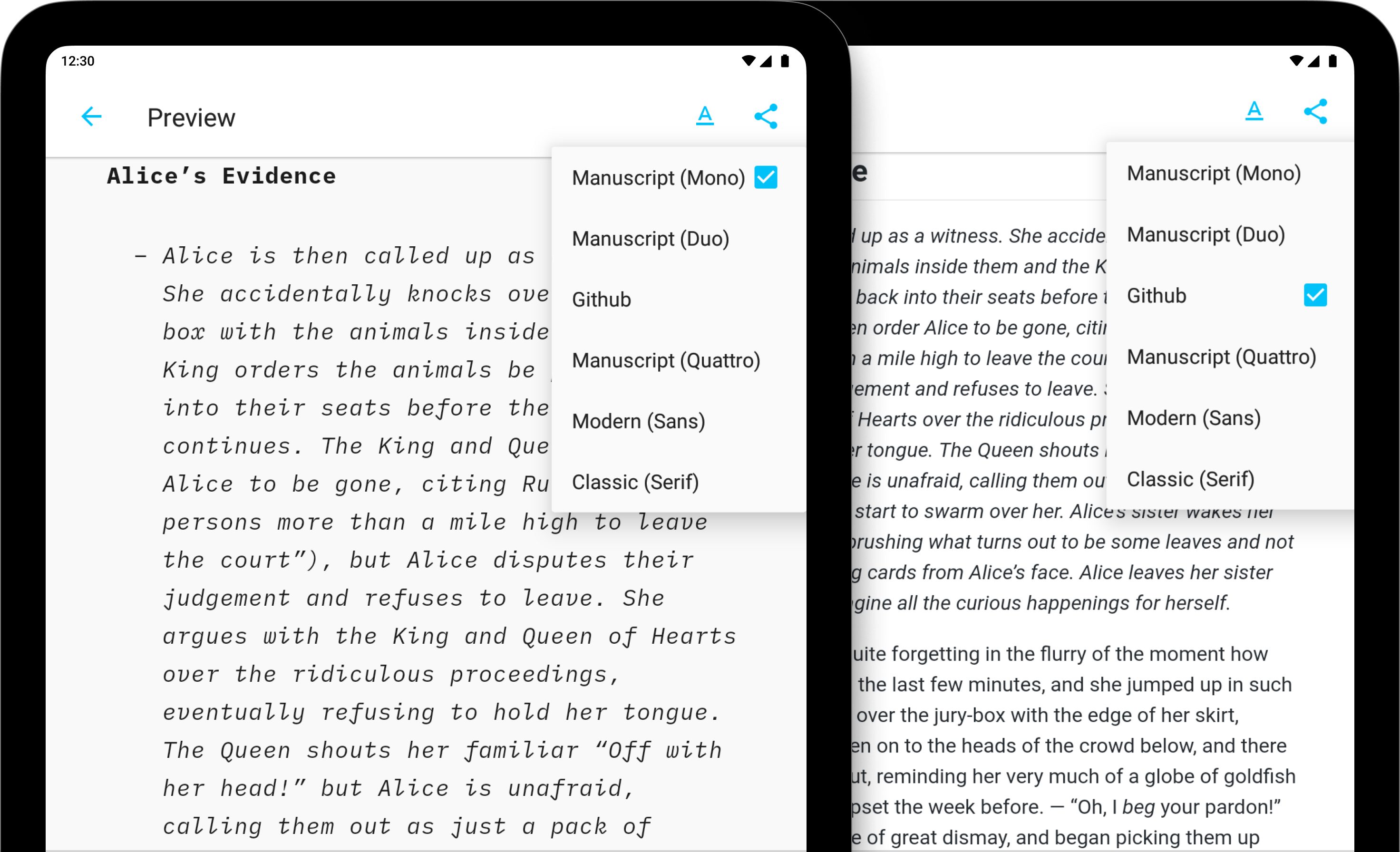
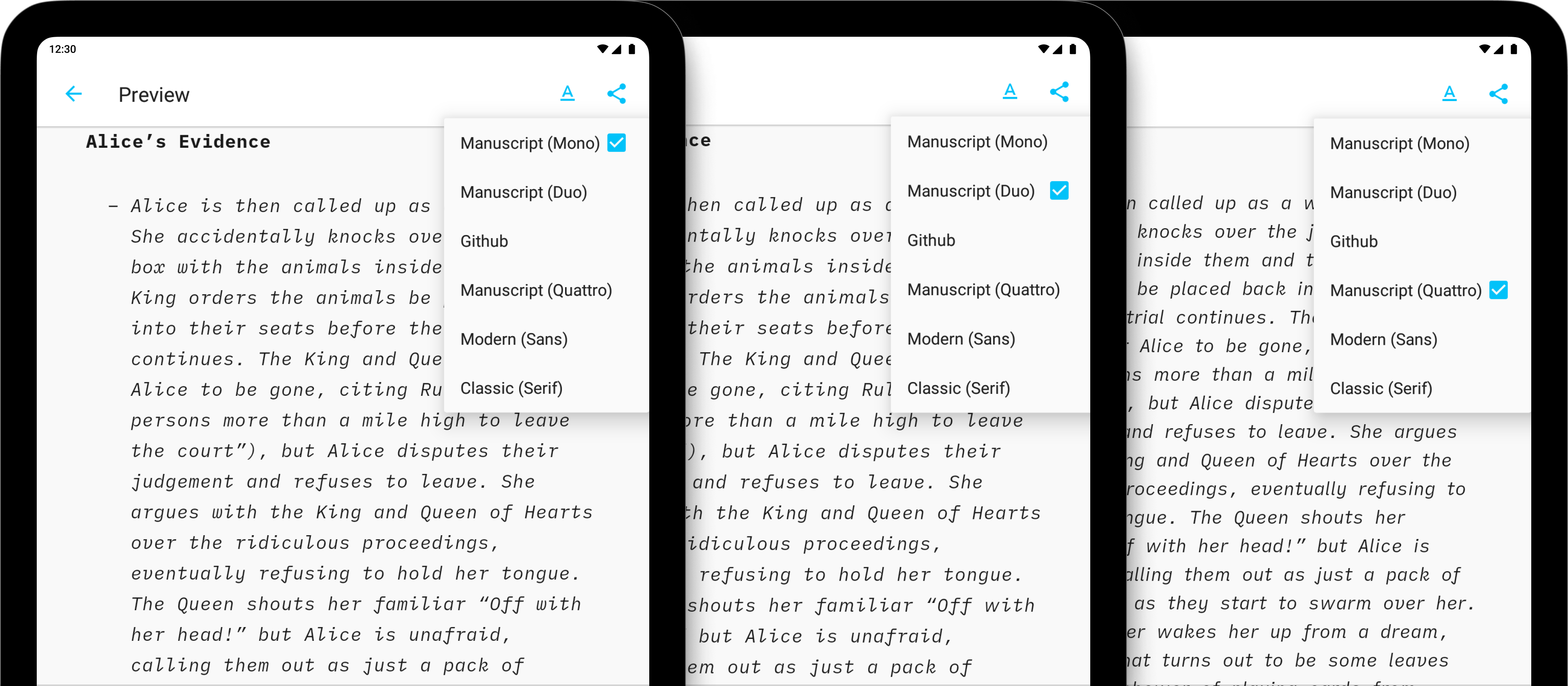
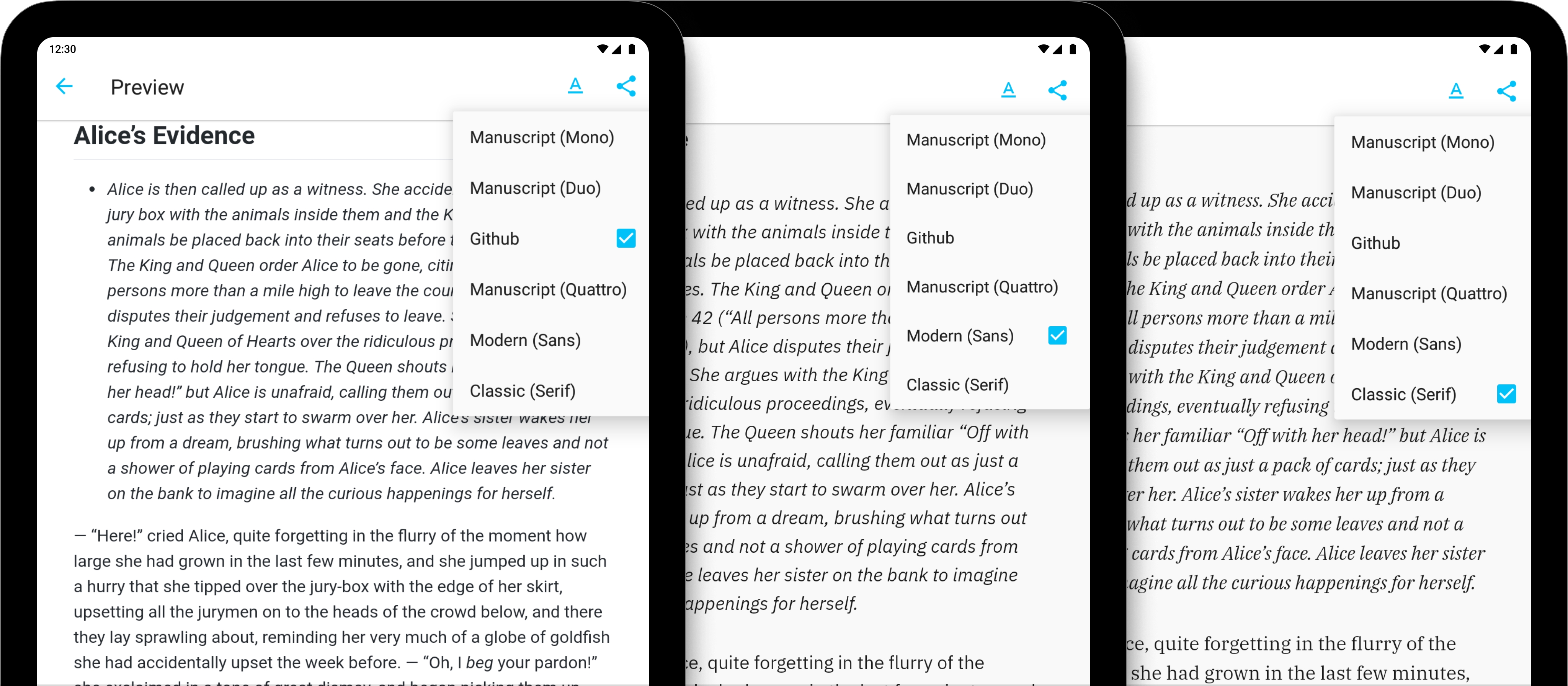
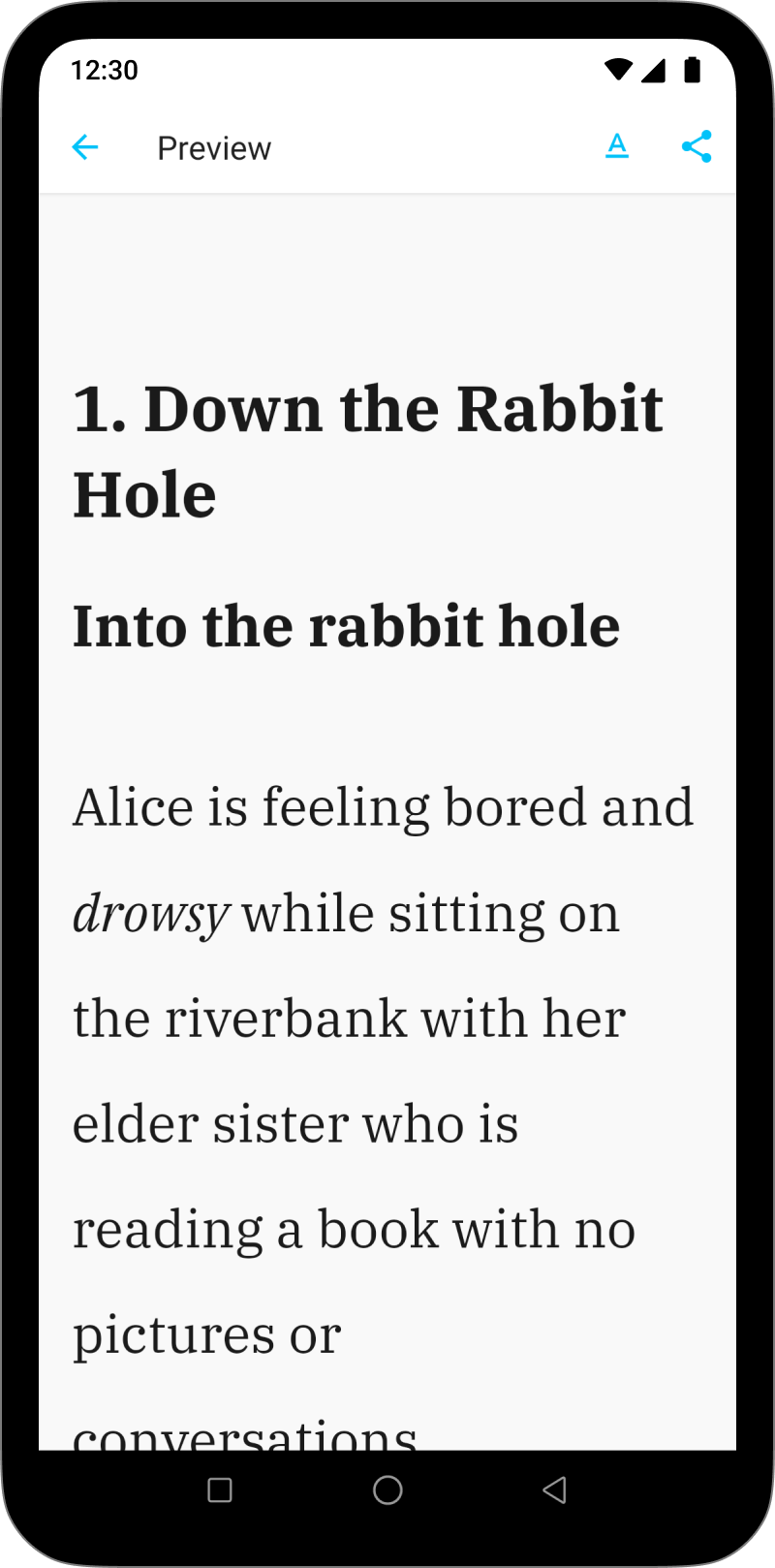
Templates are visible from Preview. Here is a quick peek at each of them side by side:
Mono | Duo | Quattro

GitHub | Modern | Classic

Modifying Templates
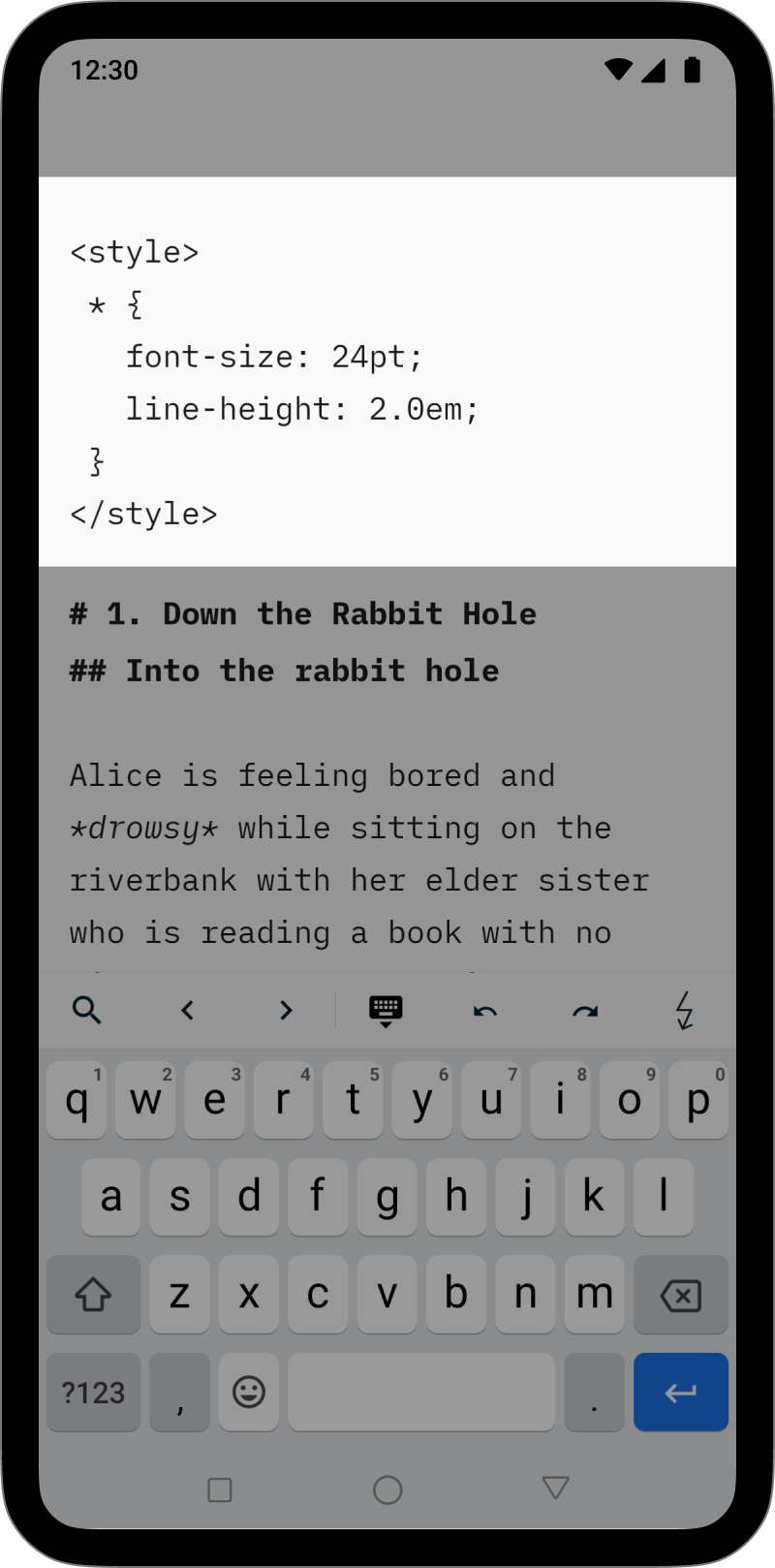
It is possible to override some of the CSS for a selected template by adding an HTML style block in your document. This solution is great for users who want to add just a few changes (font size or font color for example).
In the example below, the code block modifies the font size in PDF rendering:
<style>
@media print {
body {
font-size: 25pt;
}
}
</style>
This style block can be inserted anywhere within your document, but we recommend to place it at the top of the file for easier access.


Preview, create PDFs, and print documents in your own style with templates in iA Writer for Windows.
The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc…
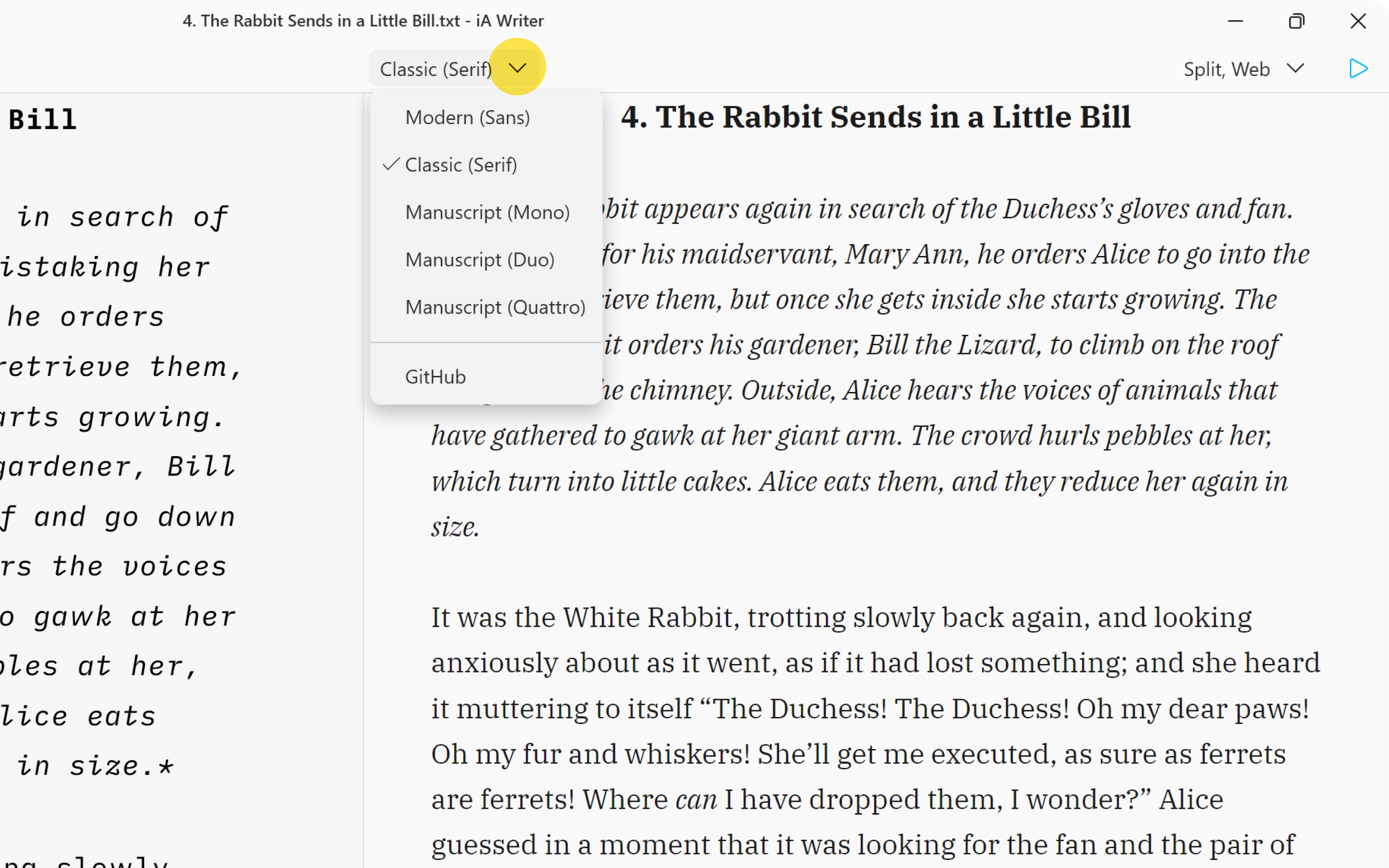
You can switch templates from:
- the Toolbar on Preview
- the Menu → View → Template

Built-in Templates
iA Writer comes with 6 built-in templates:
- Modern (Sans)
- Classic (Serif)
- Manuscript (Mono)
- Manuscript (Duo)
- Manuscript (Quattro)
- Github
You can display them in Web mode or PDF mode. Here is a quick peek at each of them side by side in PDF mode:
Classic | Modern | GitHub

Mono | Duo | Quattro

GitHub

The GitHub template stands apart from other built-in templates due to its primary focus on technical writing. Crafted by directly replicating GitHub’s CSS, this template does not support the Default Template Settings (such as Number heading, footer…) typically used for creative writing.
Additional Templates
Over the years, the iA Writer team has developed extra templates. You can individually download and install each of them in iA Writer.
Helvetica
Simple, Clean | Download

Palatino
A classic for prose | Download

Letter
For beautiful correspondence | Download

Fountain
The template for screenwriting | Download

Chess
Log your chess games | Download

Create Your Own
CSS and HTML DIY | Learn more

Installing Templates
Please follow these steps to install those additional templates on Windows (v1.2+):
- download the template
- compress
.iatemplate file to iatemplate.zip (if necessary)
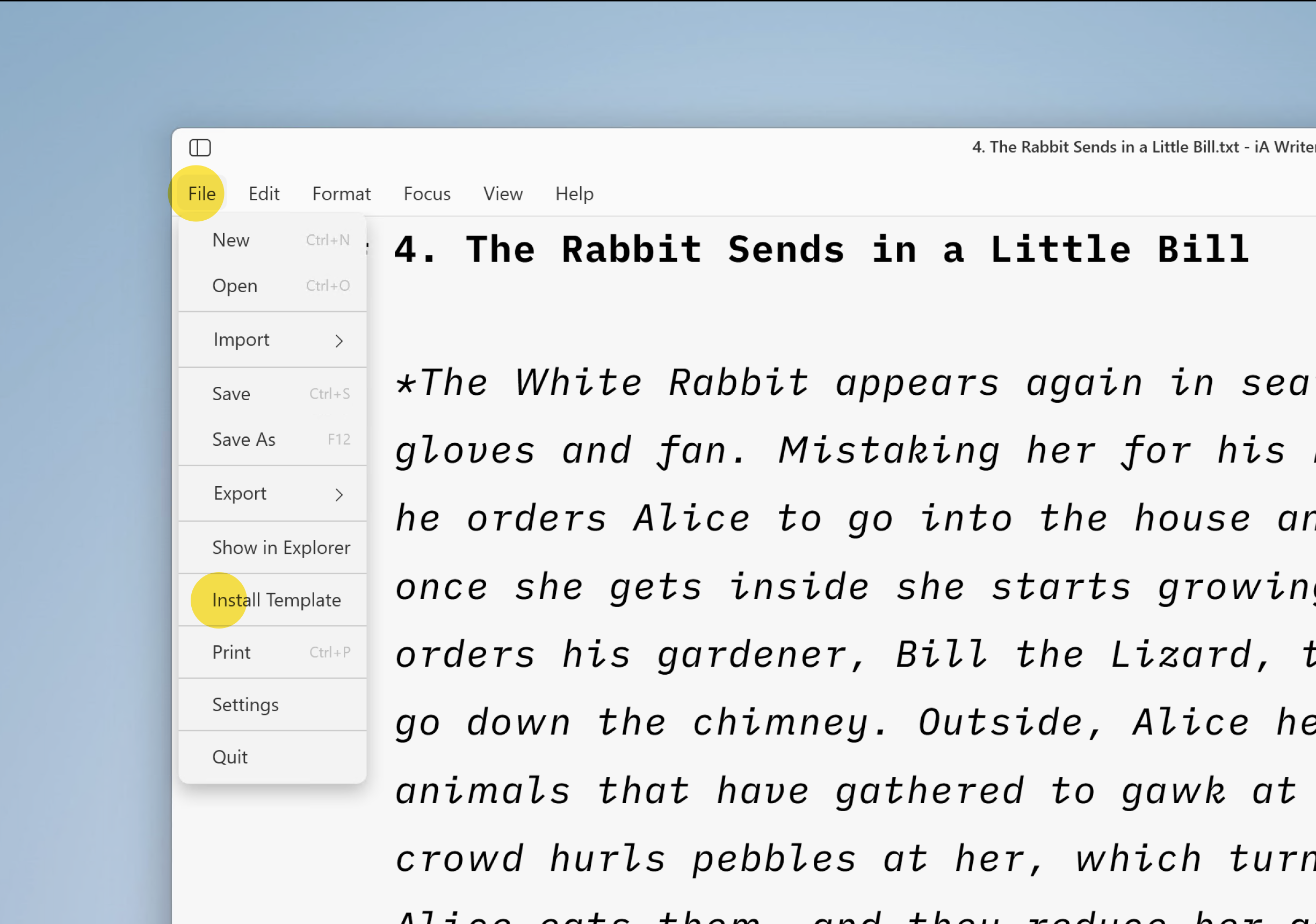
- in iA Writer, go to File → Install Template → Select ‘TemplateName.iatemplate.zip’ file

Custom Templates
Users comfortable with code (CSS, HTML, and JS) can create custom templates tailored to their own tastes.
For more on this please see our dedicated page: Custom Templates.
It is also possible to override some of the CSS for a selected template by adding an HTML style block in your document. This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.

You can see the code and CSS classes to target by enabling the Web Inspector in Preview.