

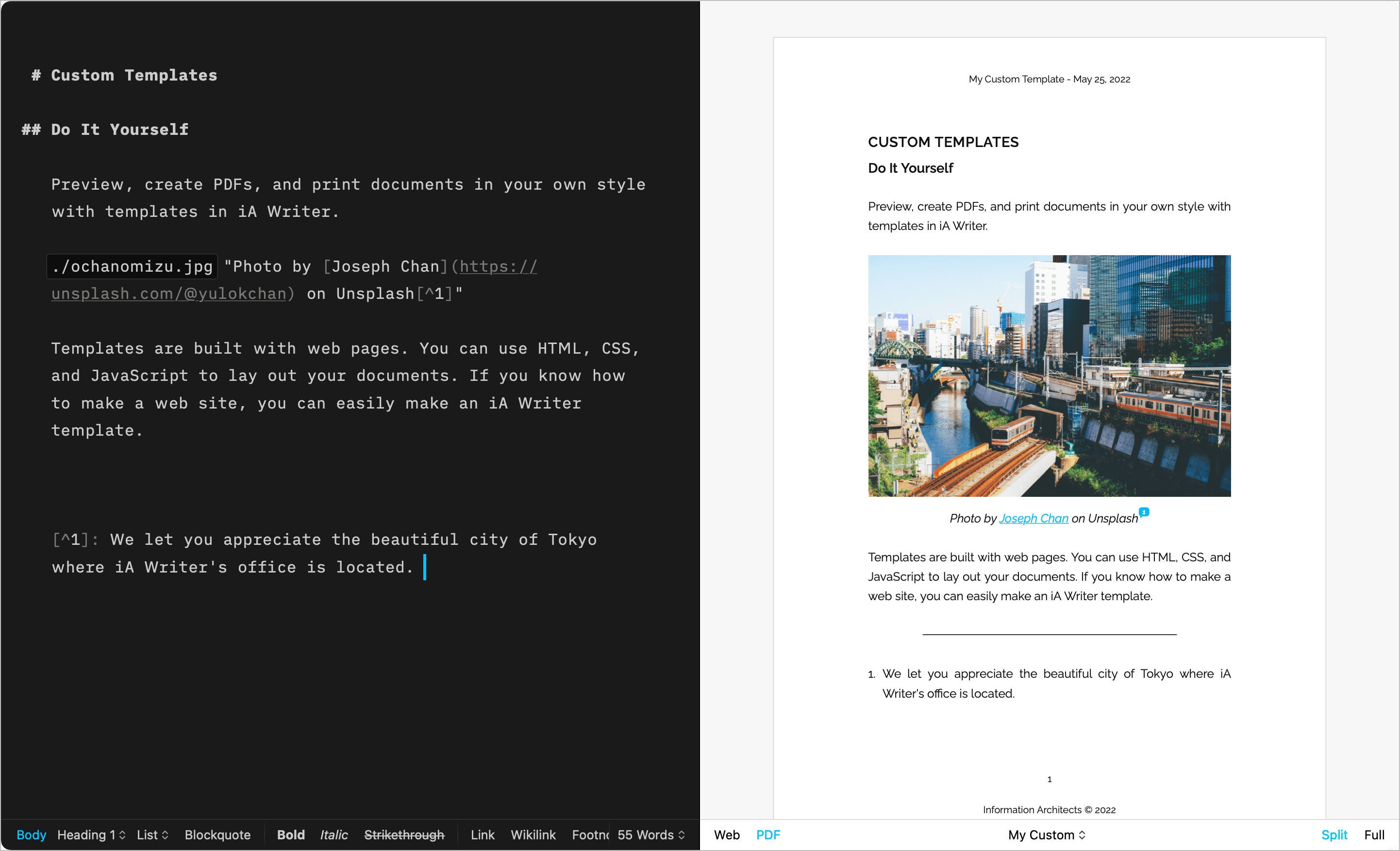
Preview, create PDFs, and print documents in your own style with templates in iA Writer for Mac.
The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc…
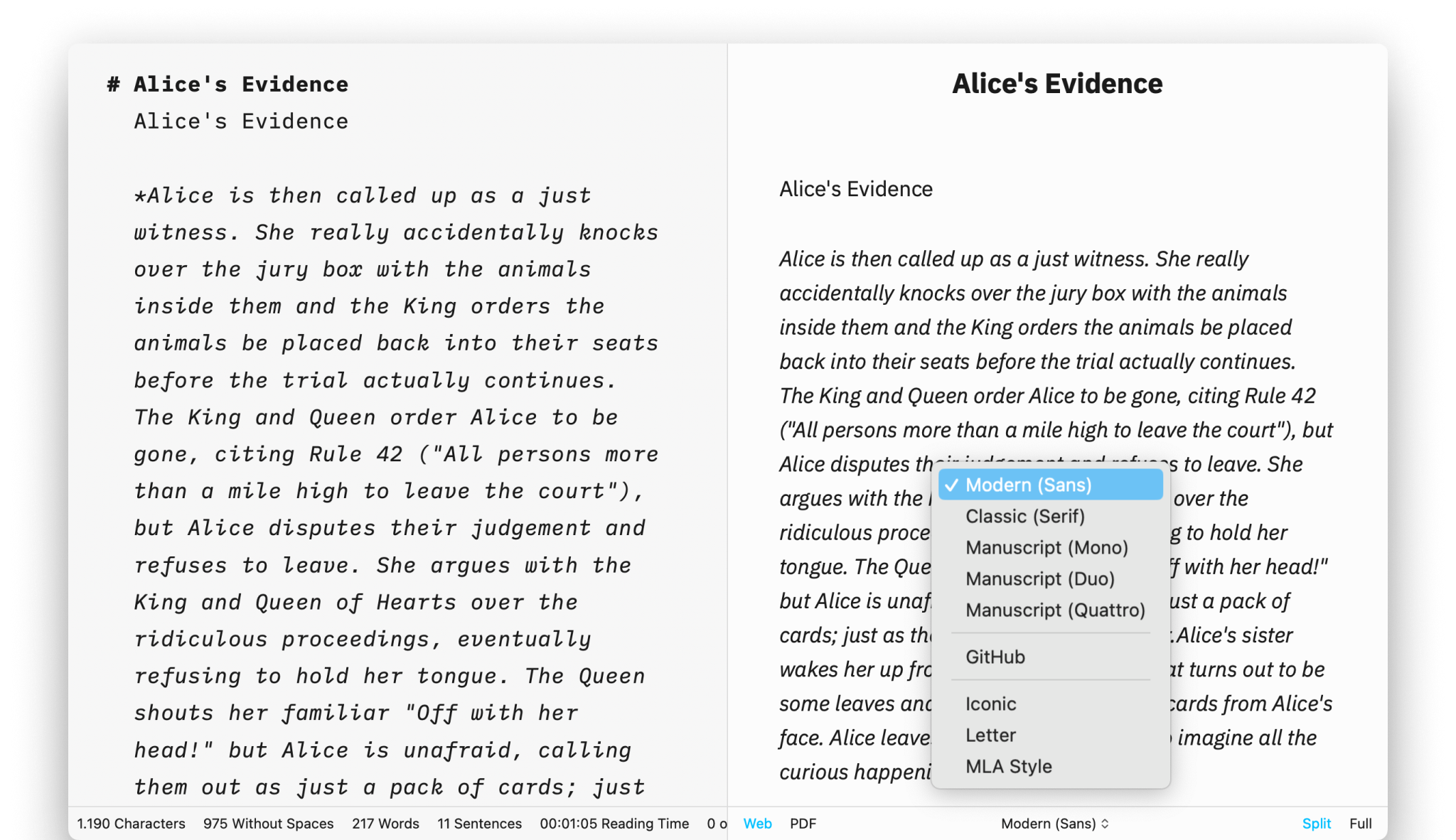
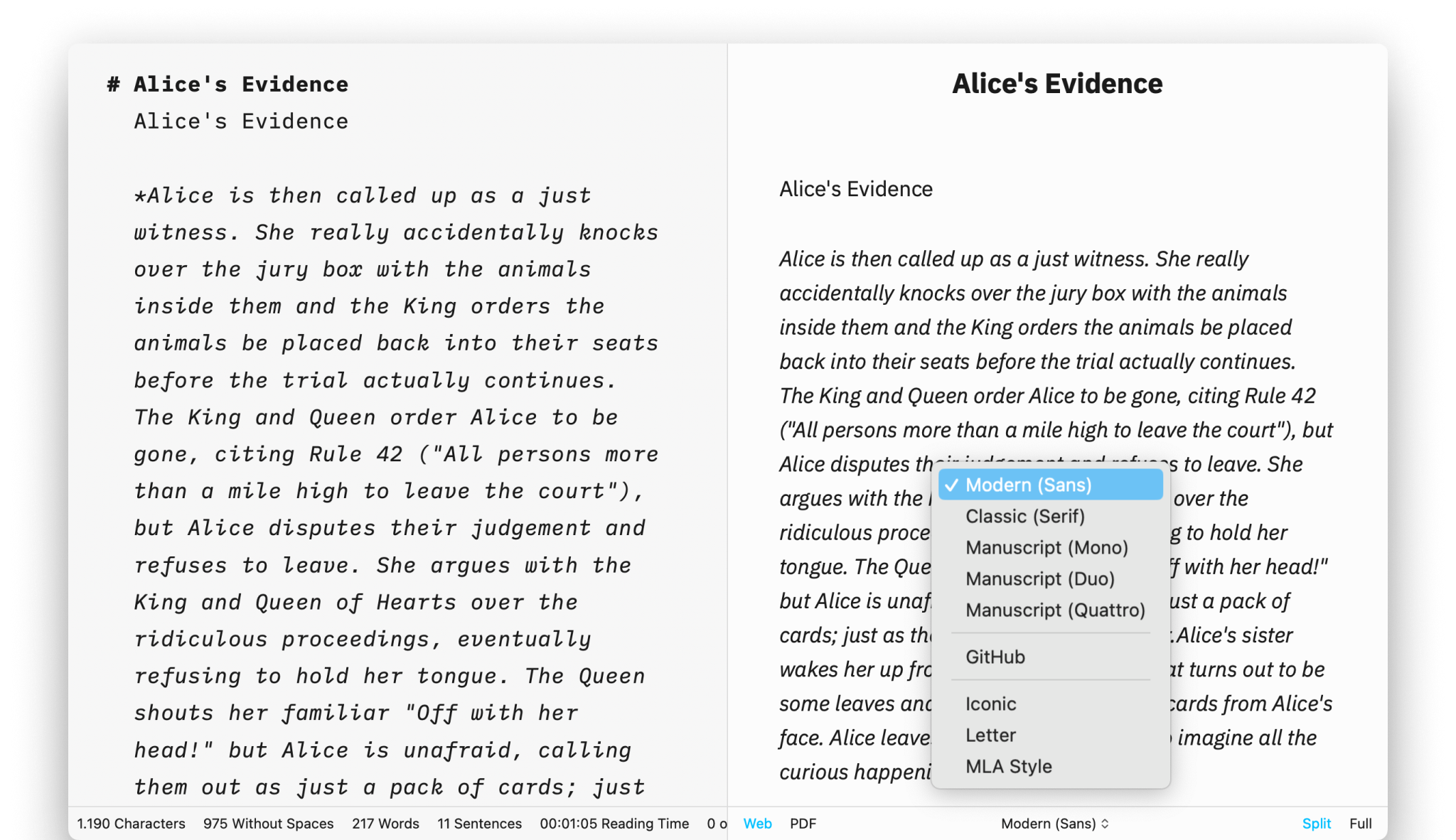
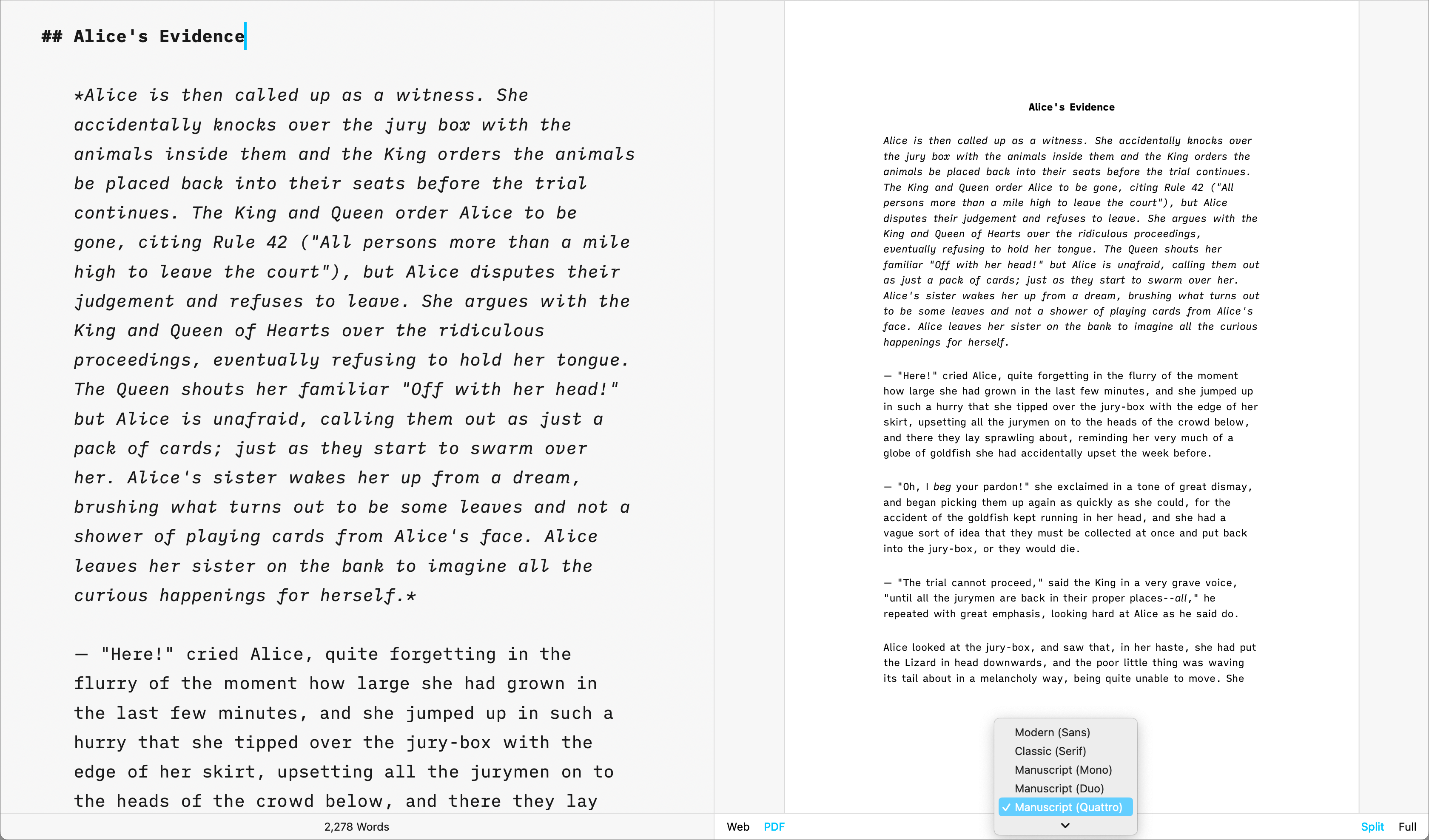
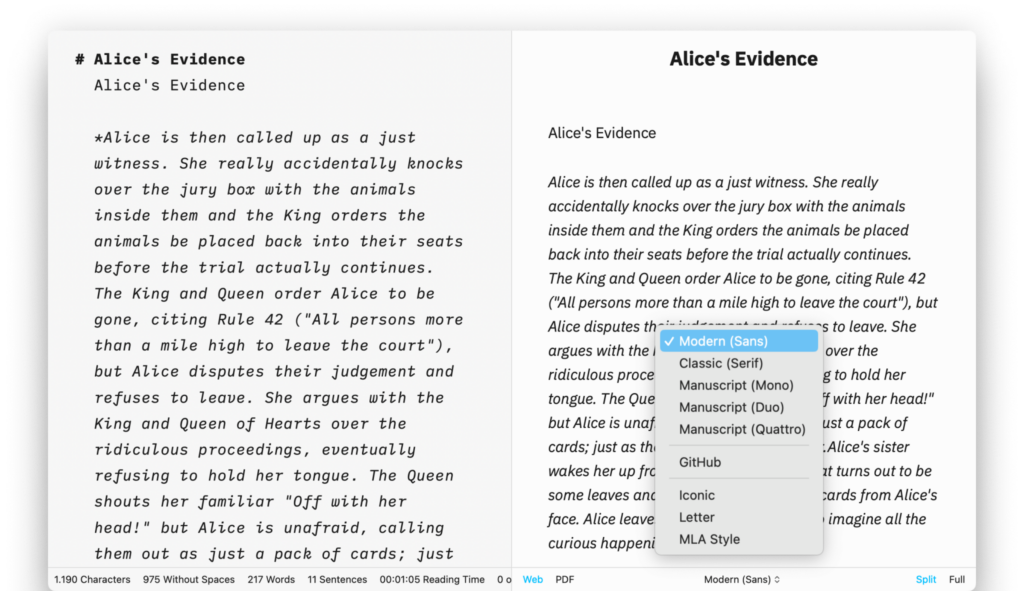
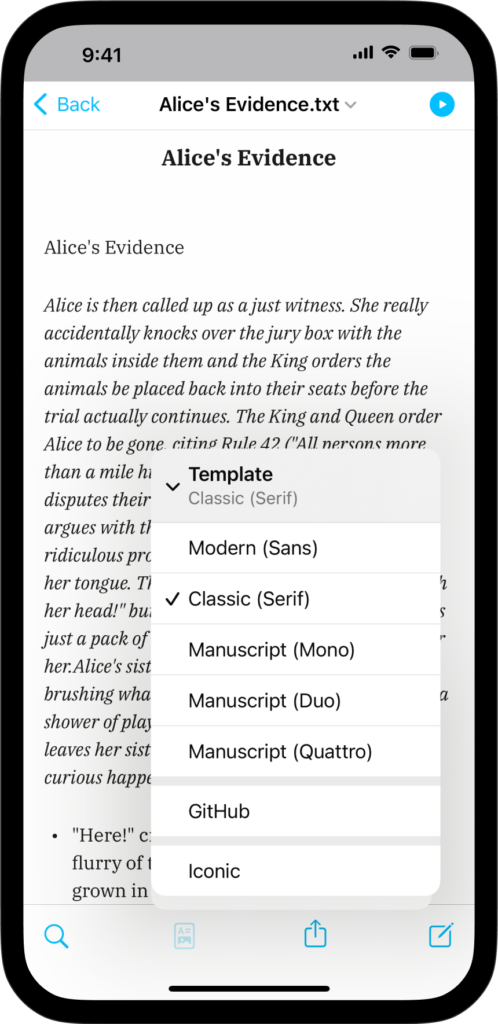
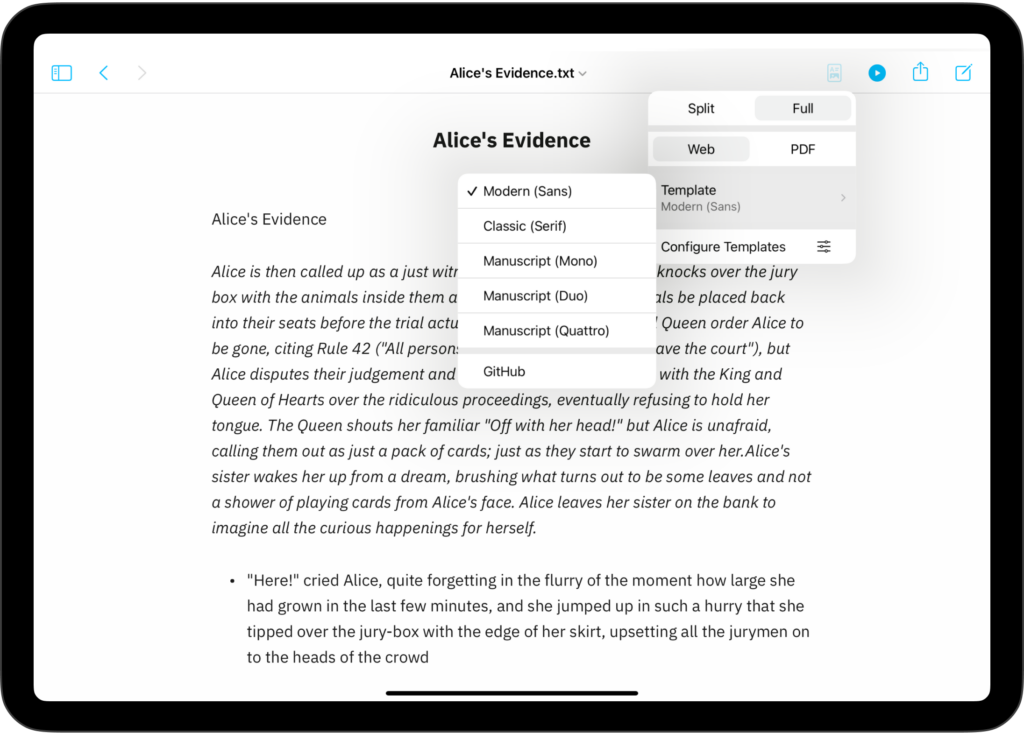
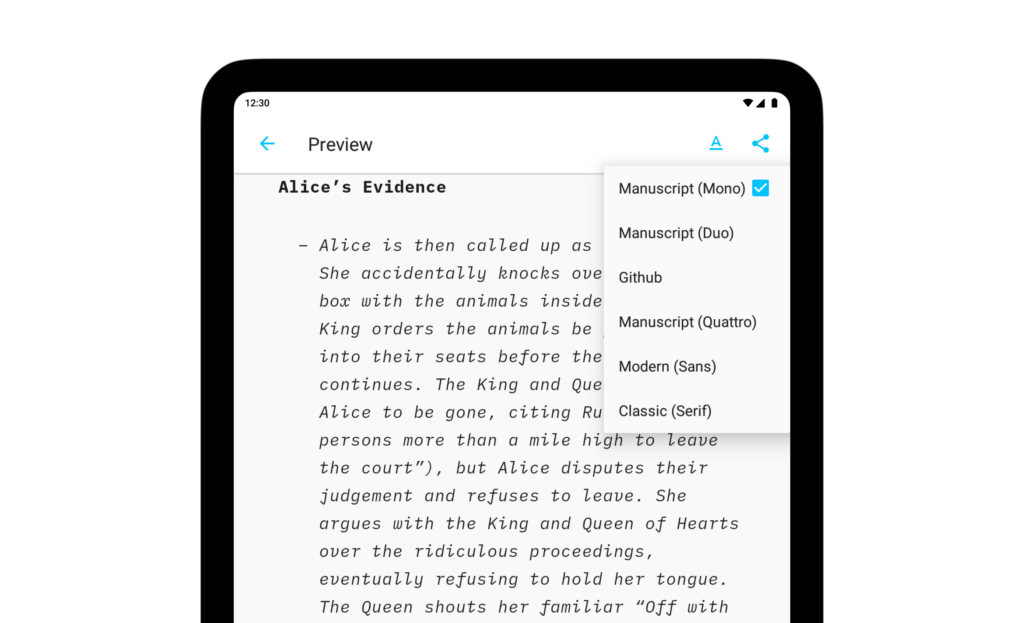
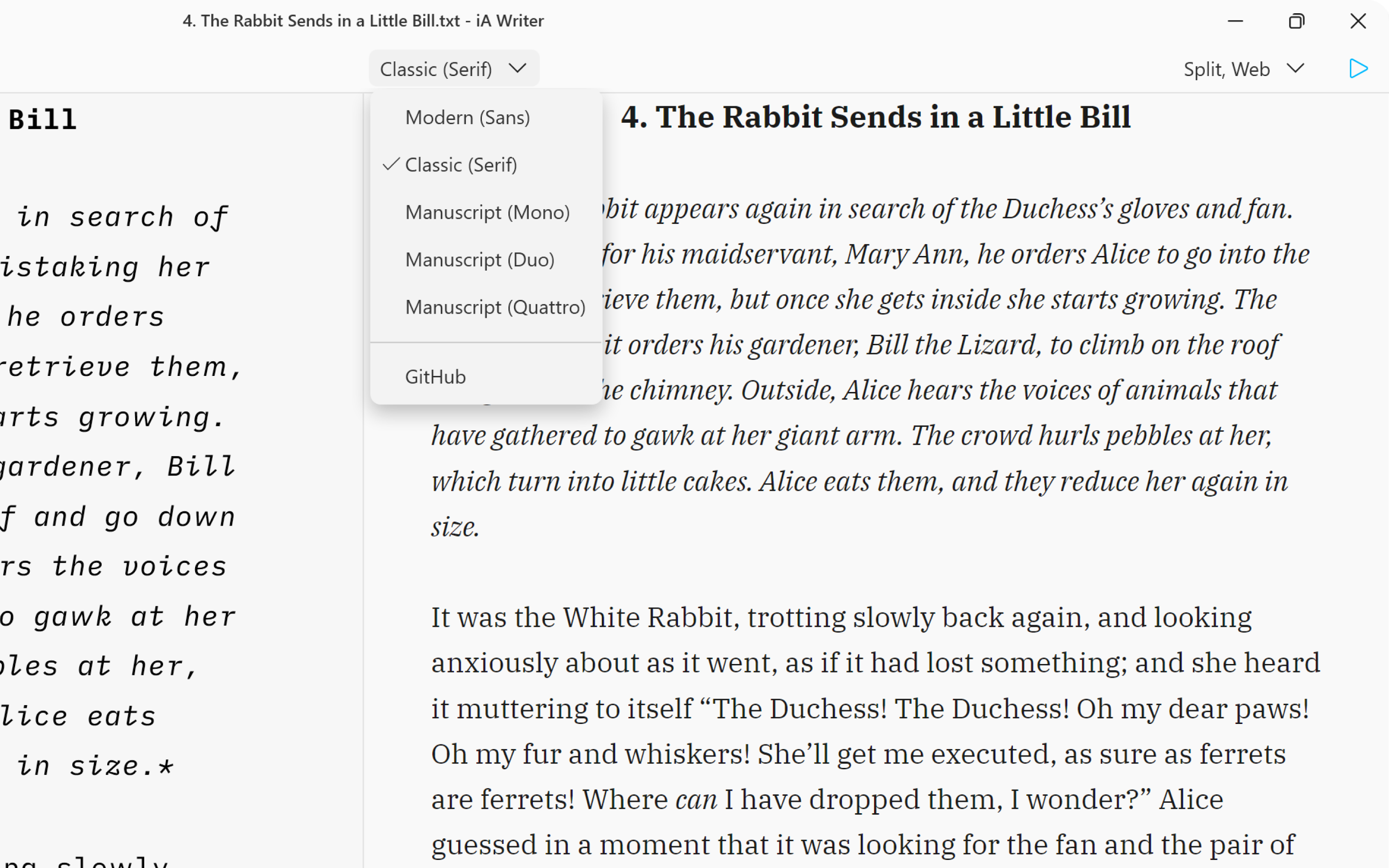
You can switch templates from:

iA Writer comes with 5 built-in templates:
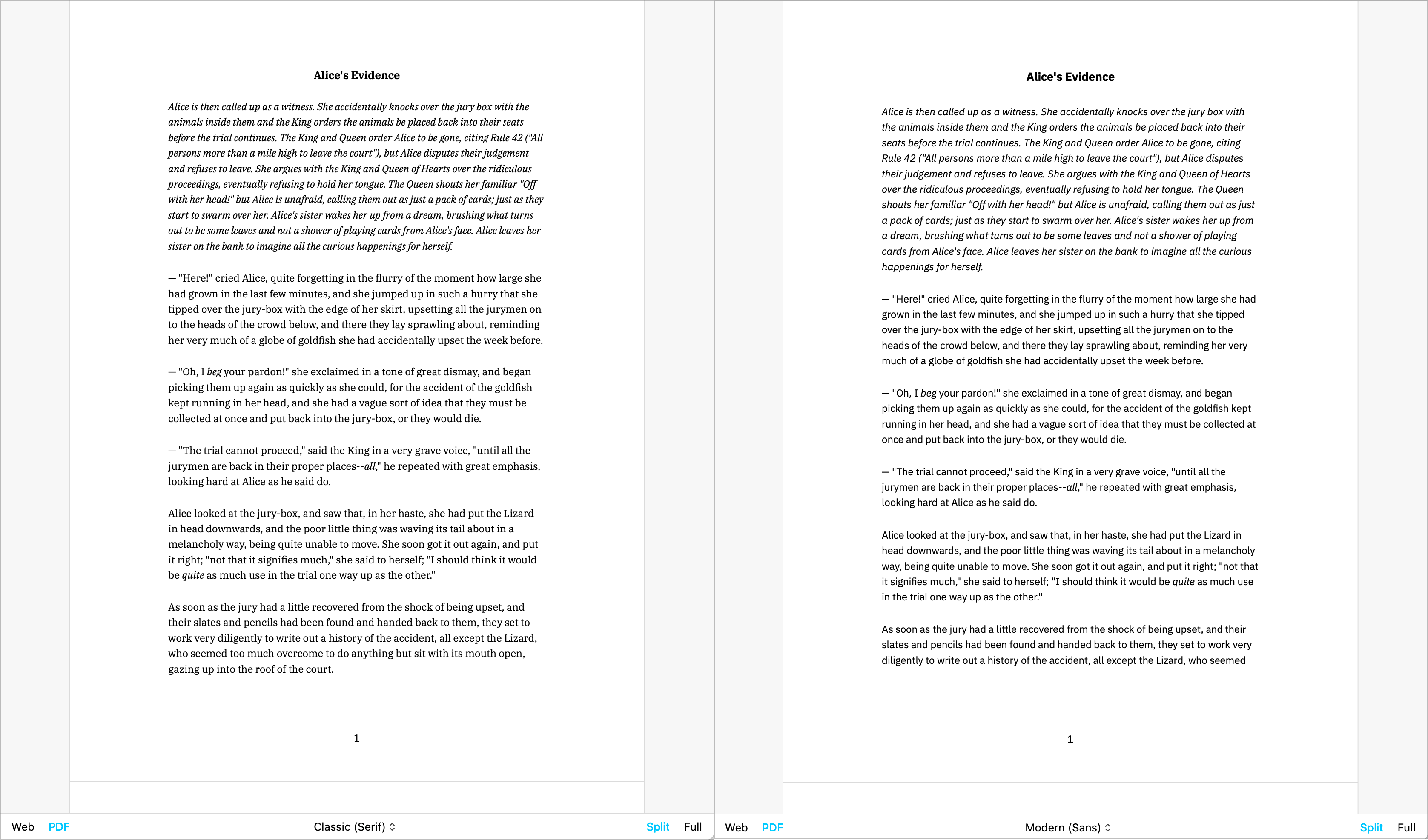
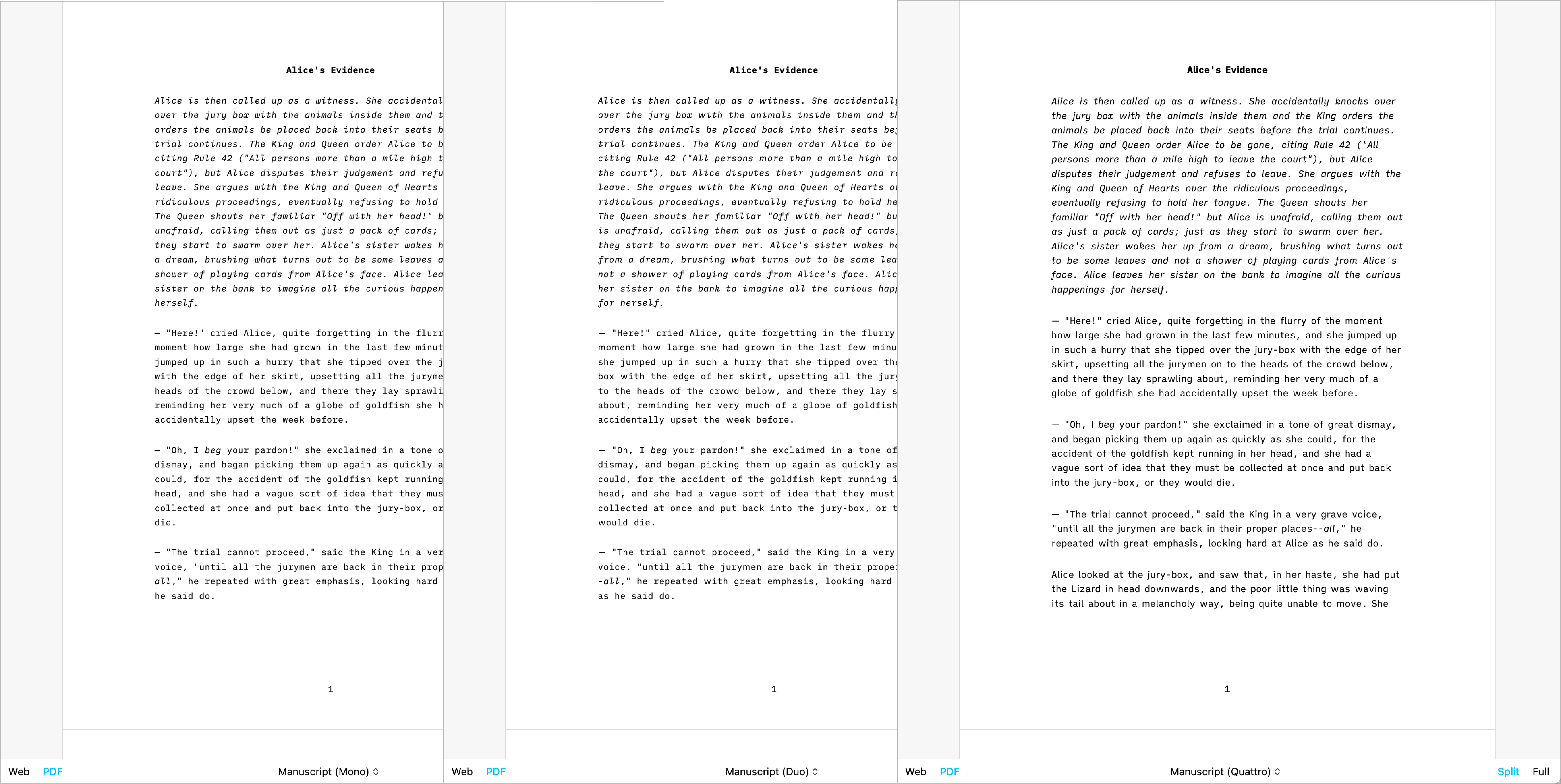
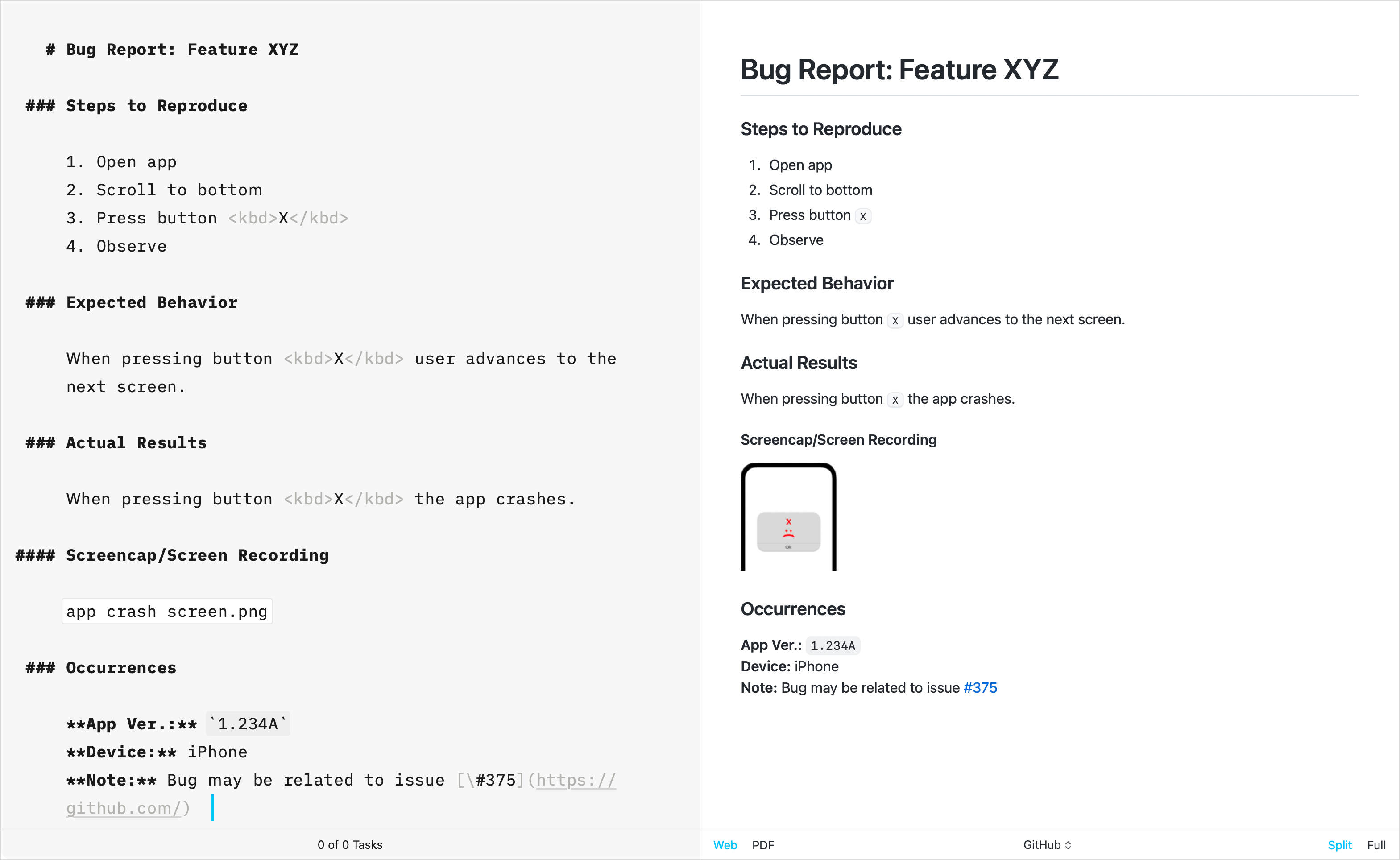
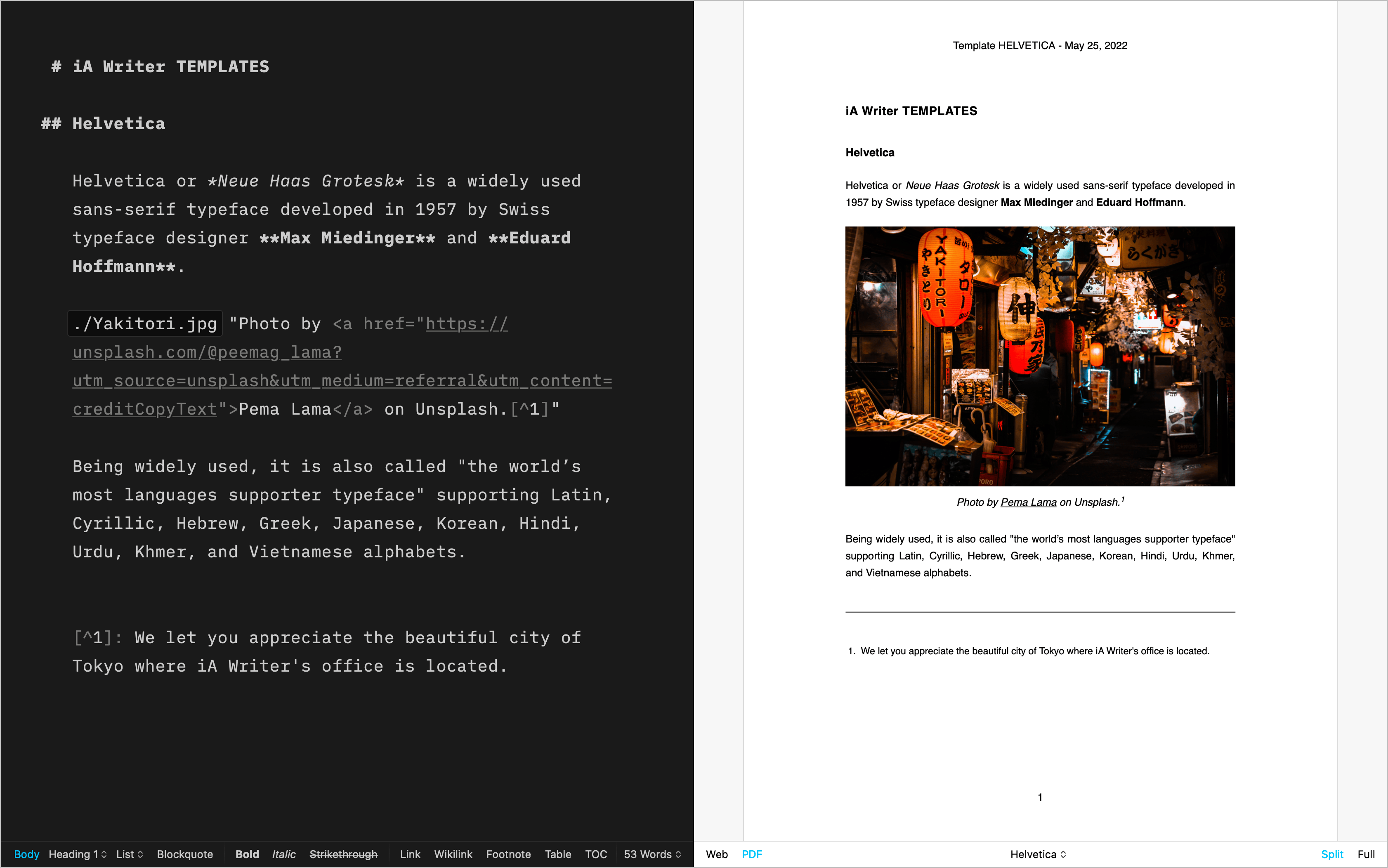
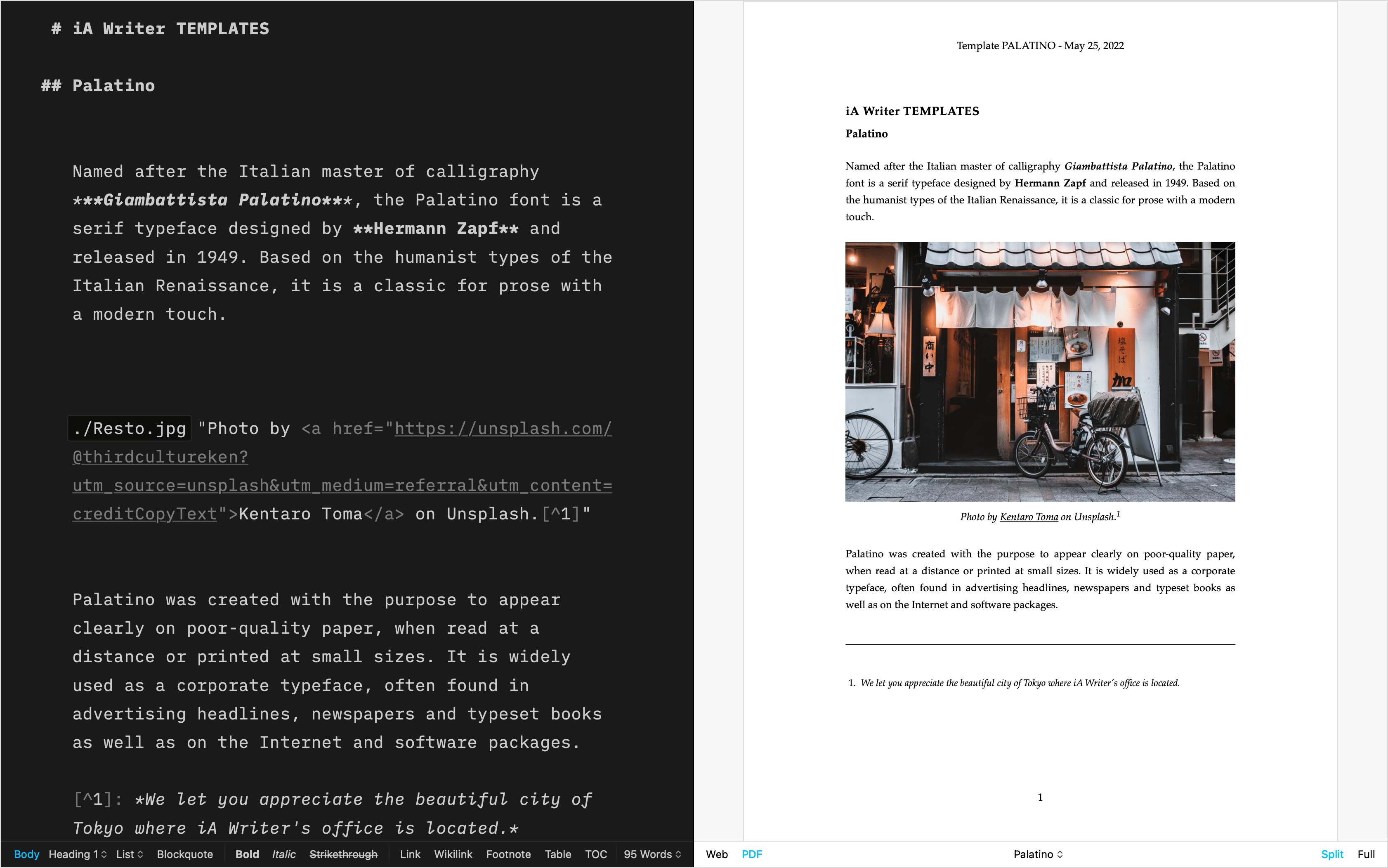
Templates are visible from Preview, you can display them in Web or PDF mode. Here is a quick peek of each of them side by side in PDF mode:



The GitHub template stands apart from other built-in templates due to its primary focus on technical writing. Crafted by directly replicating GitHub’s CSS, this template does not support the Default Template Settings (such as Number heading, footer…) typically used for creative writing.
Over the years, the iA Writer team has developed extra templates. You can individually download and install each of them in iA Writer.
Simple, Clean | Download

A classic for prose | Download

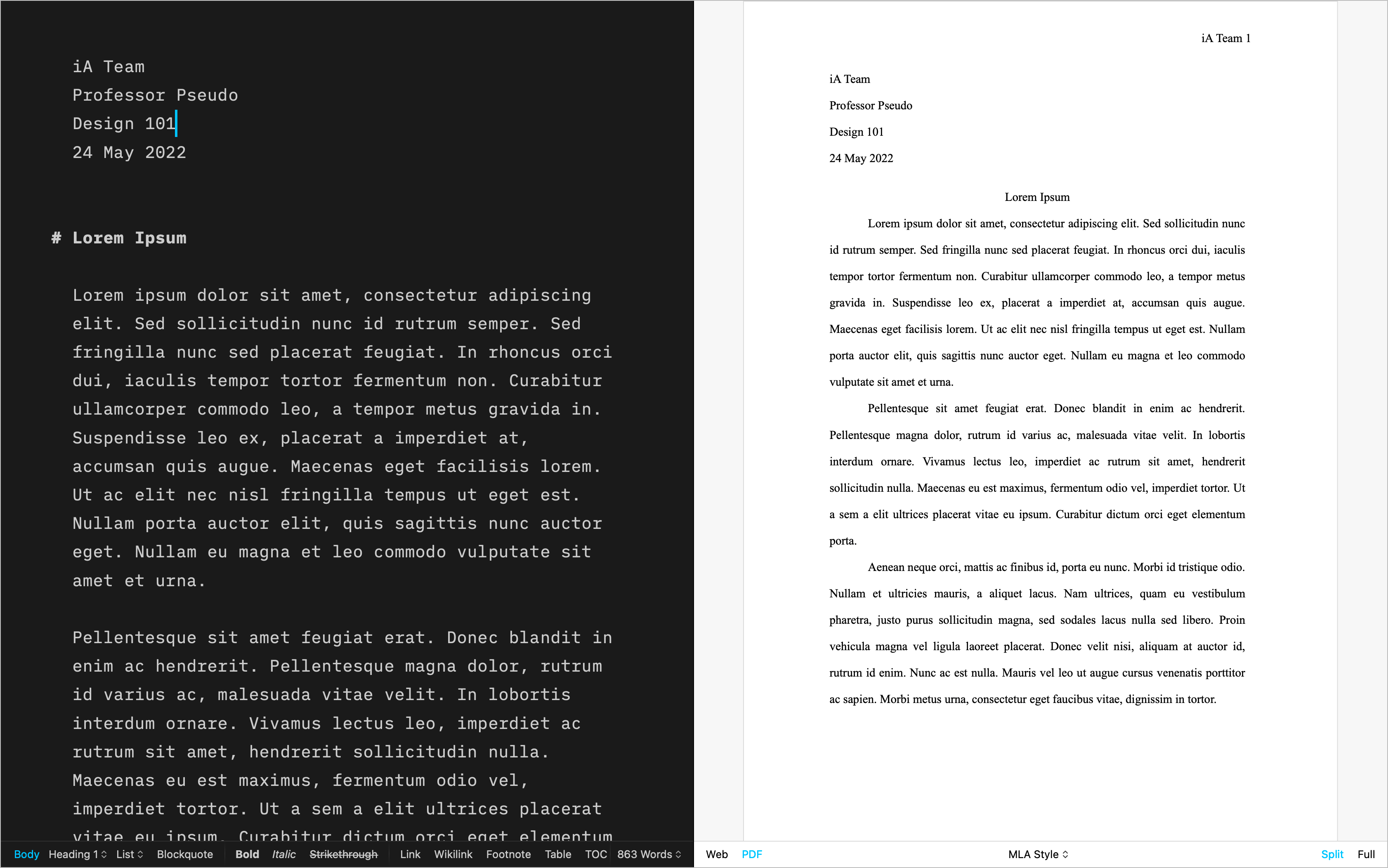
For academic writing | Download

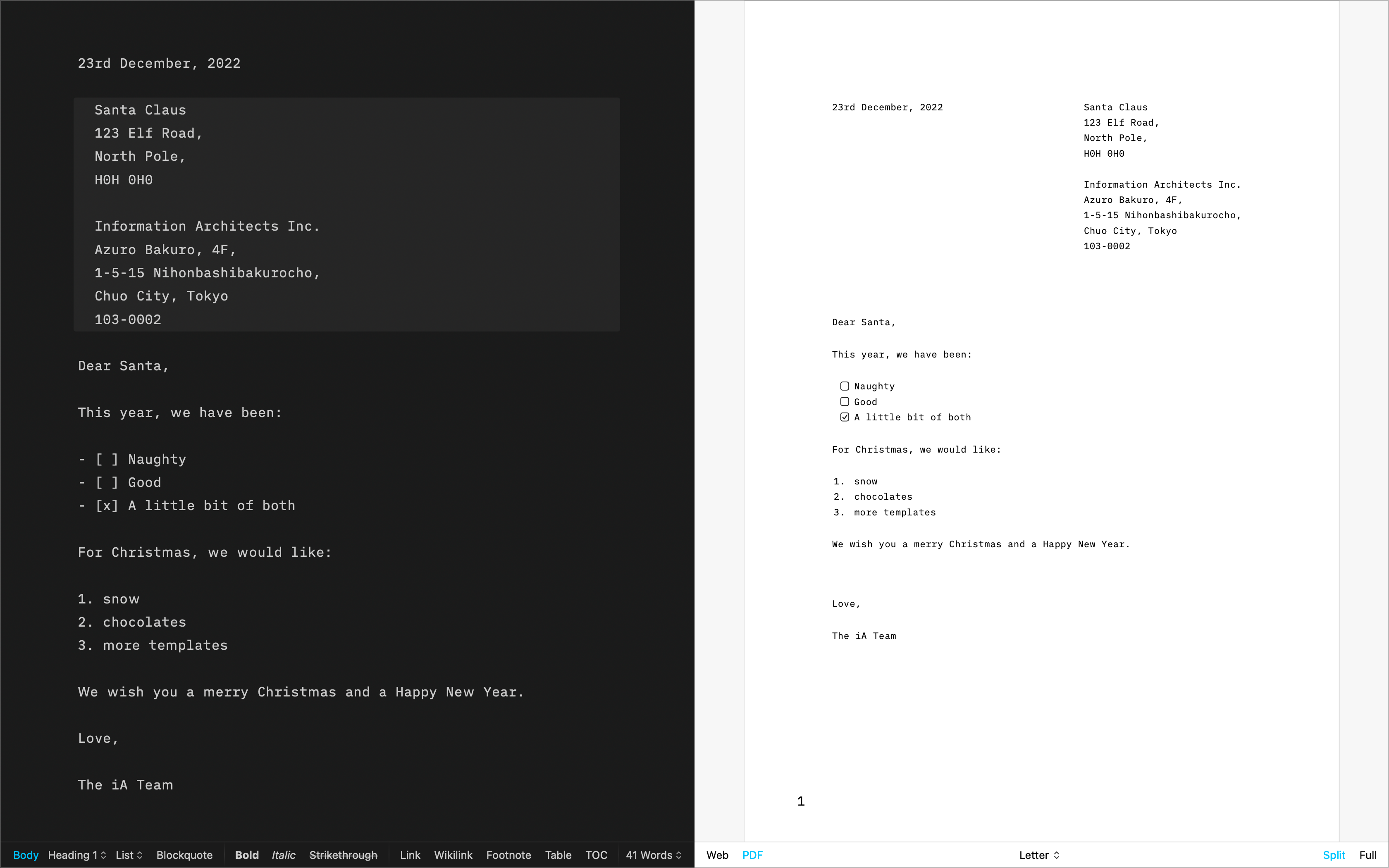
For beautiful correspondence | Download

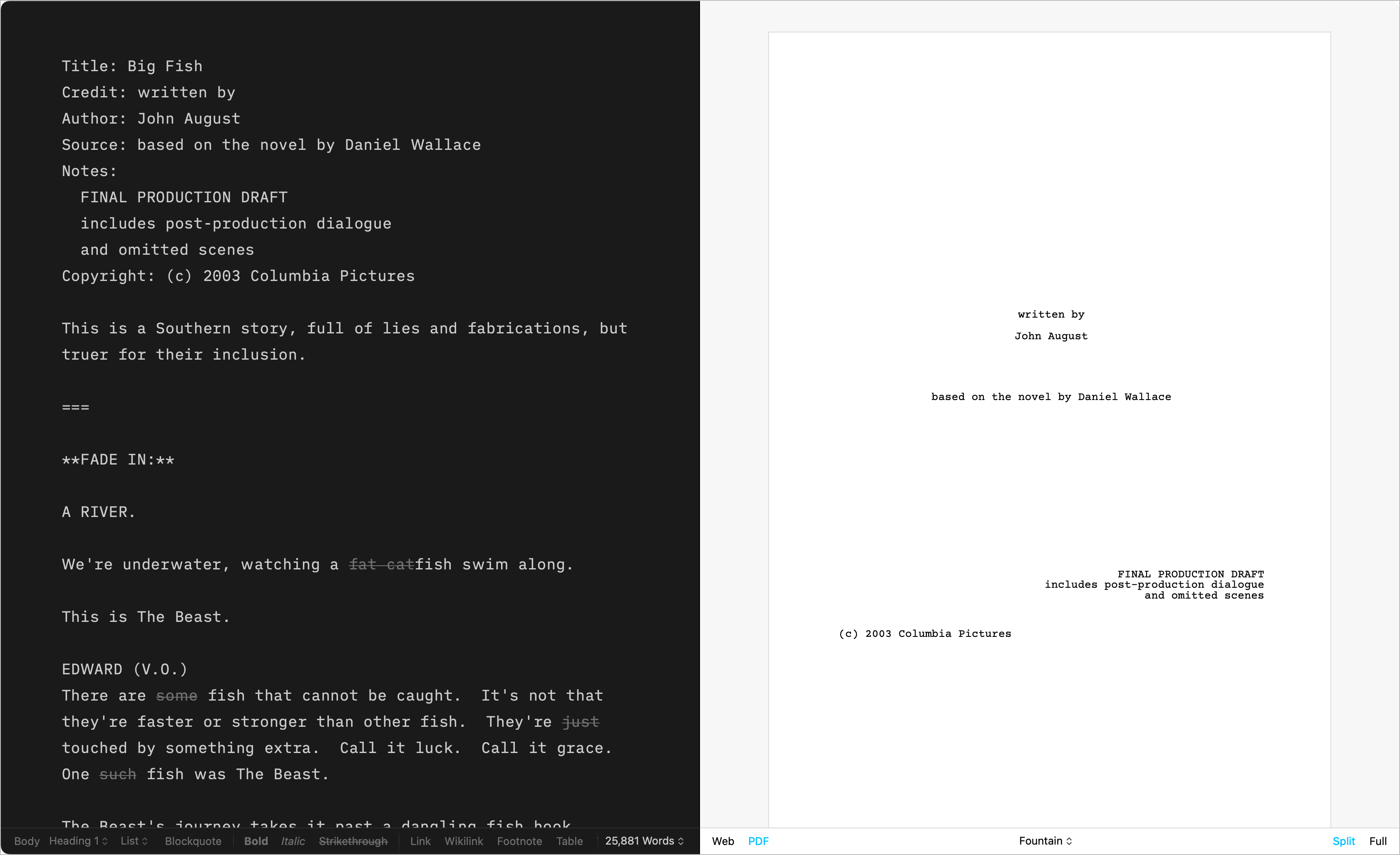
The template for screenwriting | Download

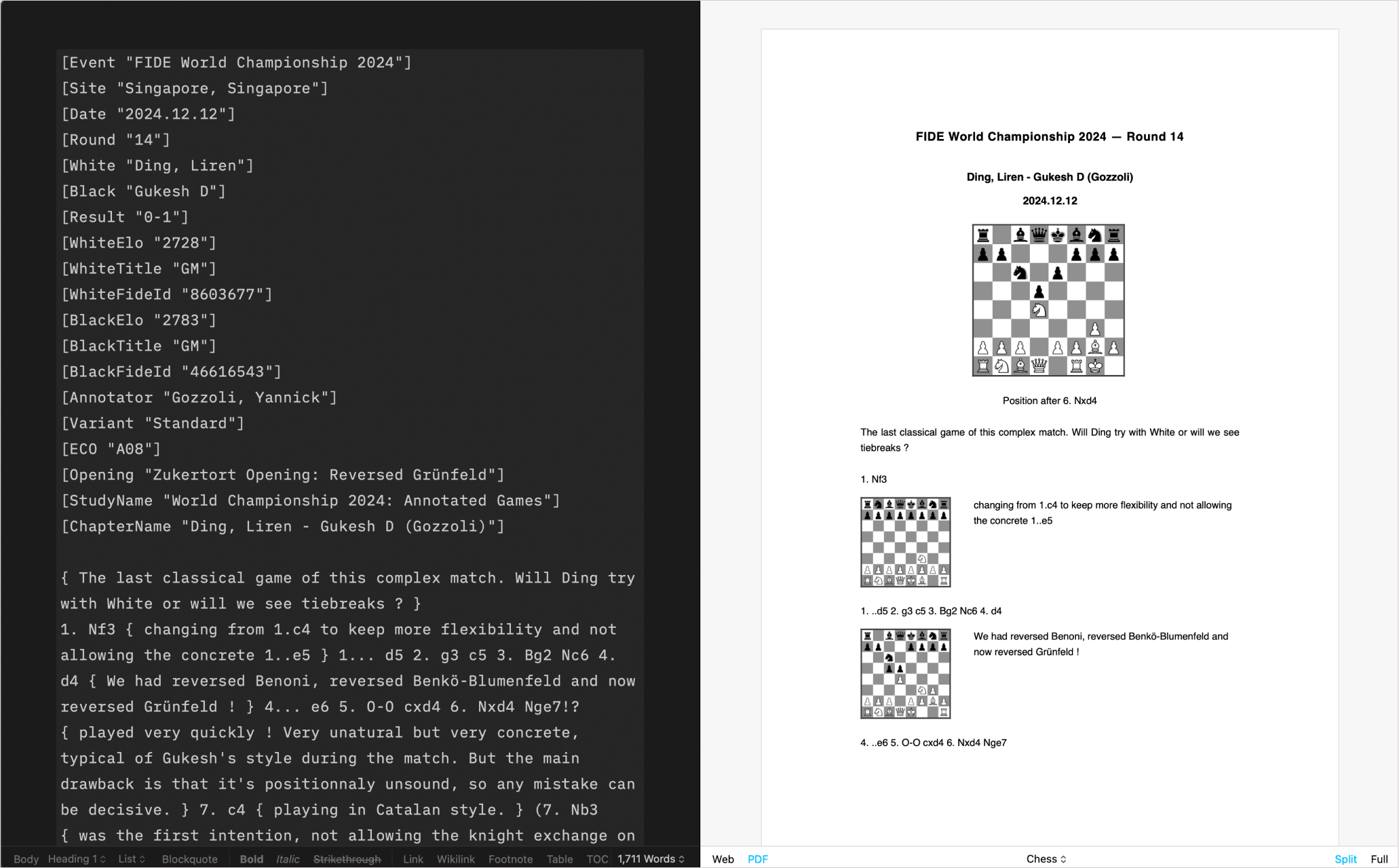
Log your chess games | Download

CSS and HTML DIY | Learn more

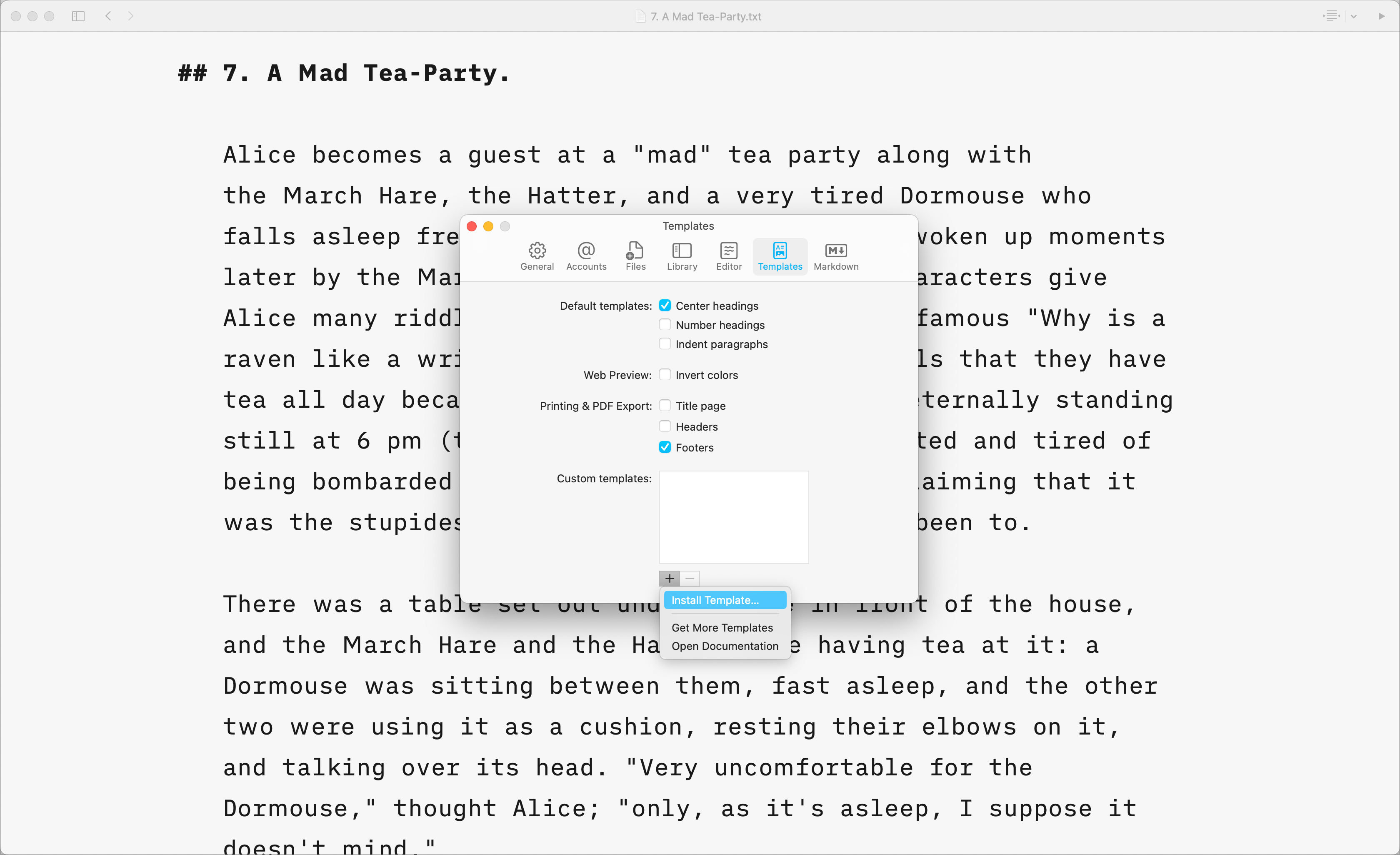
Please follow these steps to install additional templates on macOS:
.zip: double-click on it in Finder to extract the template.
Note: Mac Template bundles are copied when installed. Any changes made to the original bundle will not be visible in iA Writer. You may modify the installed bundles: to find an installed bundle, right-click one in Preferences and select “Show in Finder”.
Users comfortable with code (CSS, HTML, and JS) can create custom templates tailored to their own tastes. For more on this please see our dedicated page: Custom Templates.
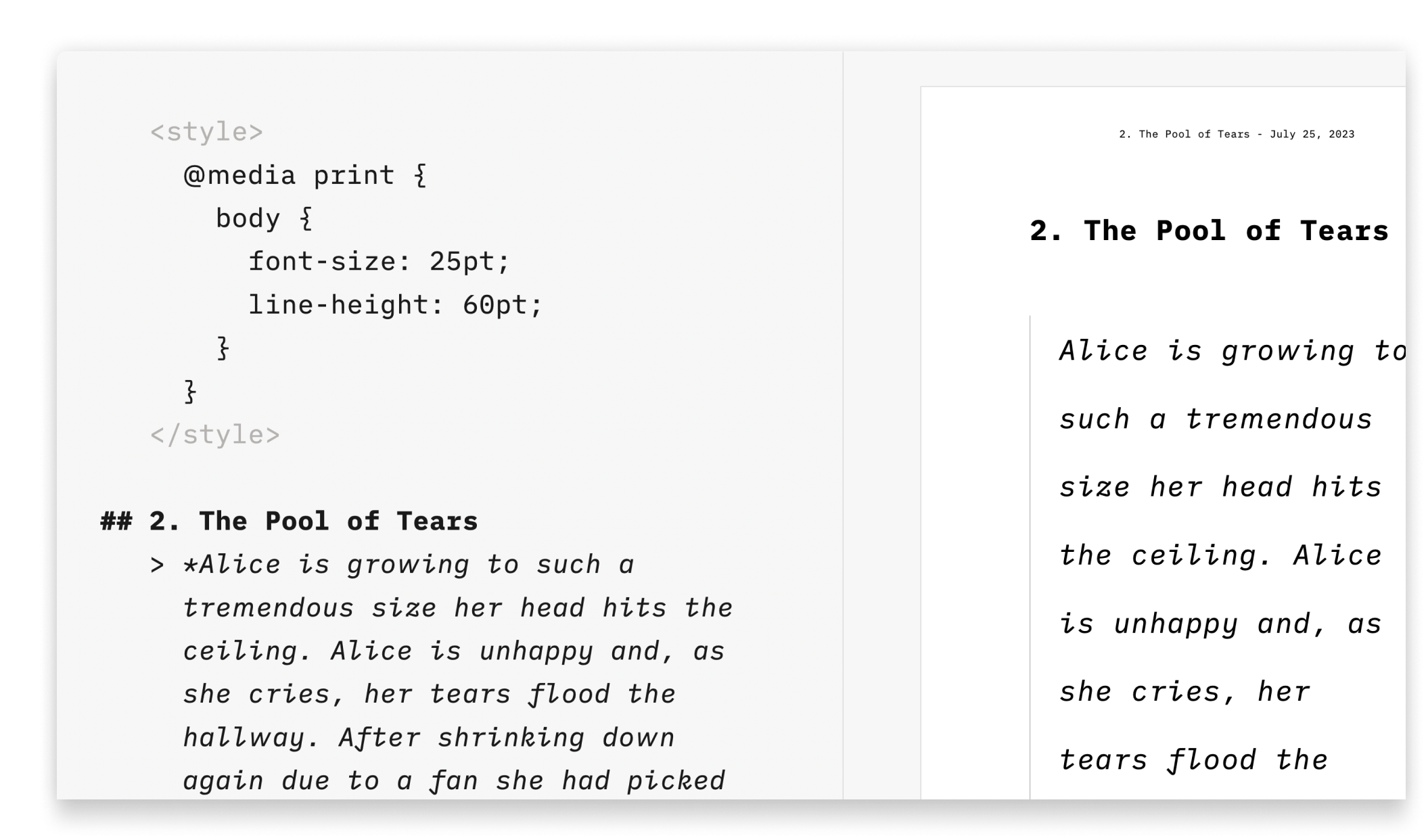
It is also possible to override some of the CSS for a selected template by adding an HTML style block in your document. In the example below, the code block modifies the font size in PDF rendering:
<style>
@media print {
body {
font-size: 25pt;
}
}
</style>
 This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
This solution is great for users who aren’t comfortable with code or those who just want to add a few changes (font size or font color for example), without creating a template.
You can see the code and CSS classes to target by enabling the Web Inspector in Preview.
If you are experiencing a problem that our support section doesn’t solve please reach out to us. We take a break on the weekends (JST), but during weekdays we aim to reply within 1-2 business days.

Preview, create PDFs, and print documents in your own style with templates in iA Writer for Mac. The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc… You can switch templates from: the Toolbar on Preview the Menu → View →

Preview, create PDFs, and print documents in your own style with templates in iA Writer for iOS. The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc… You can switch templates from Preview by clicking on the second icon from the

Preview, create PDFs, and print documents in your own style with templates in iA Writer for iPadOS. The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc… You can switch templates from Preview by clicking on the first icon from the

iA Writer for Android is no longer for sale. Here is why. Preview, create PDFs, and print documents in your own style with templates in iA Writer for Android. The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc… Available Templates

Preview, create PDFs, and print documents in your own style with templates in iA Writer for Windows. The templates determine the style of your text in Preview and Print with elements such as the fonts, the margins, the line height, etc… You can switch templates from: the Toolbar on Preview the Menu → View →