

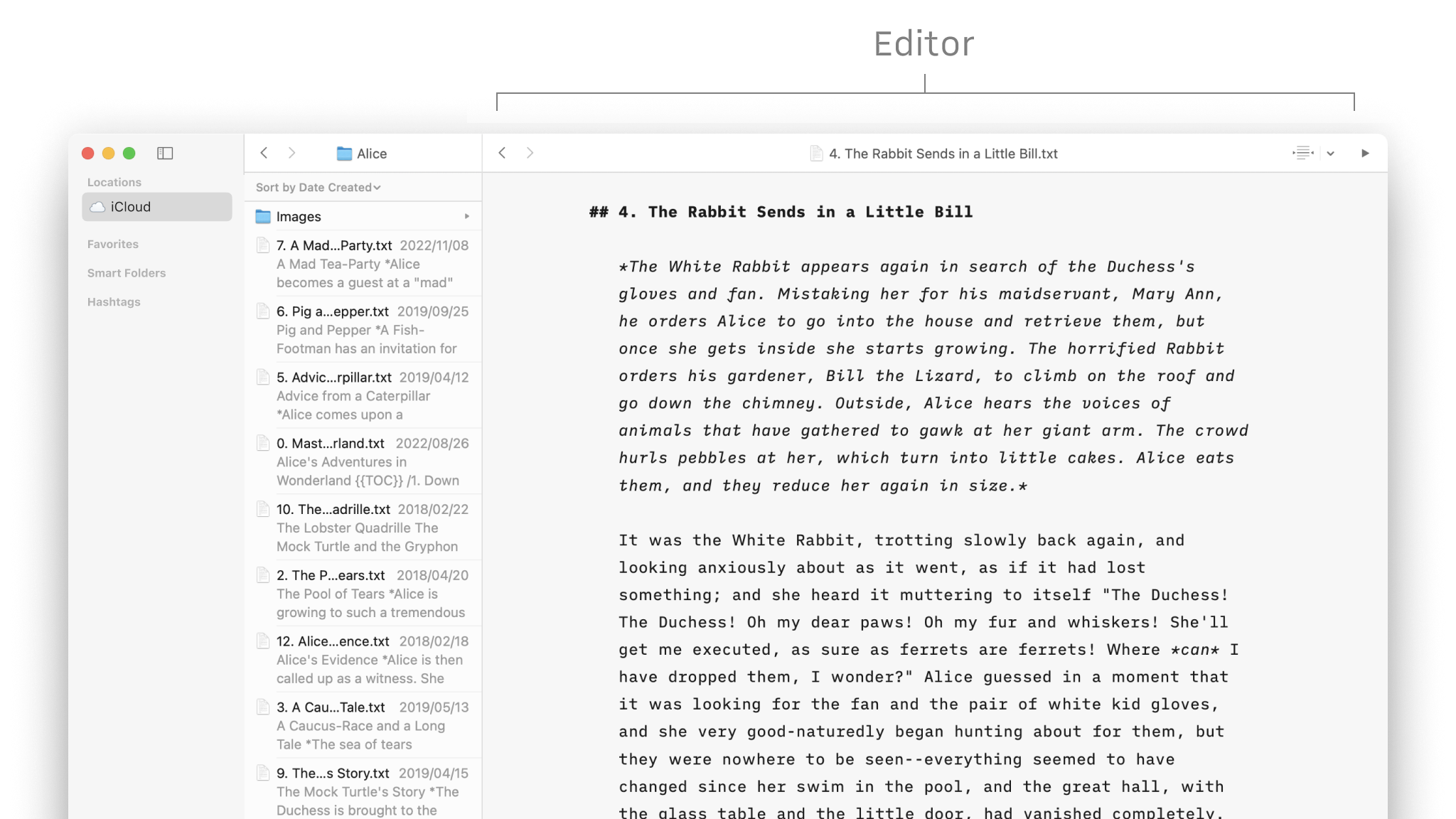
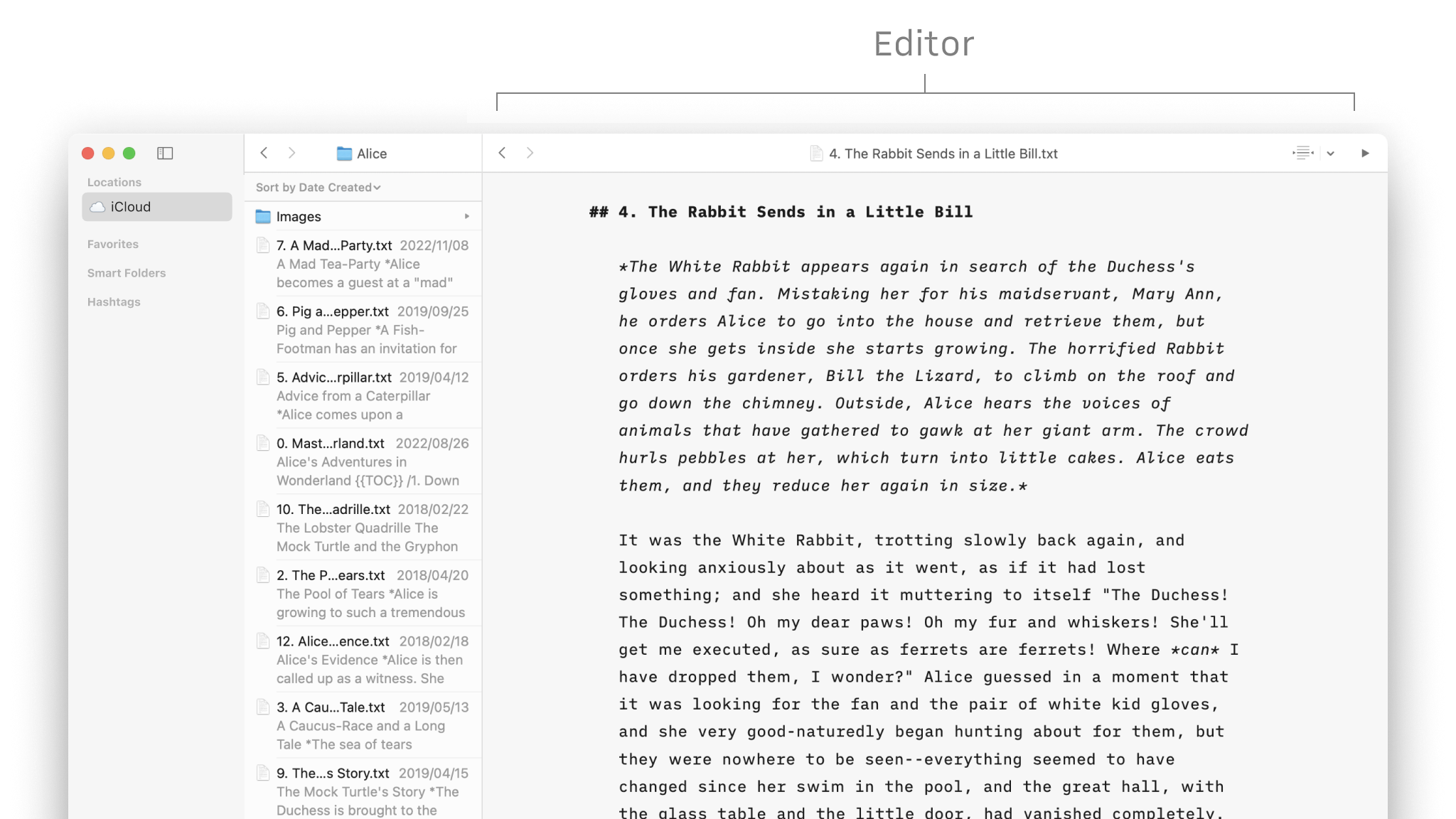
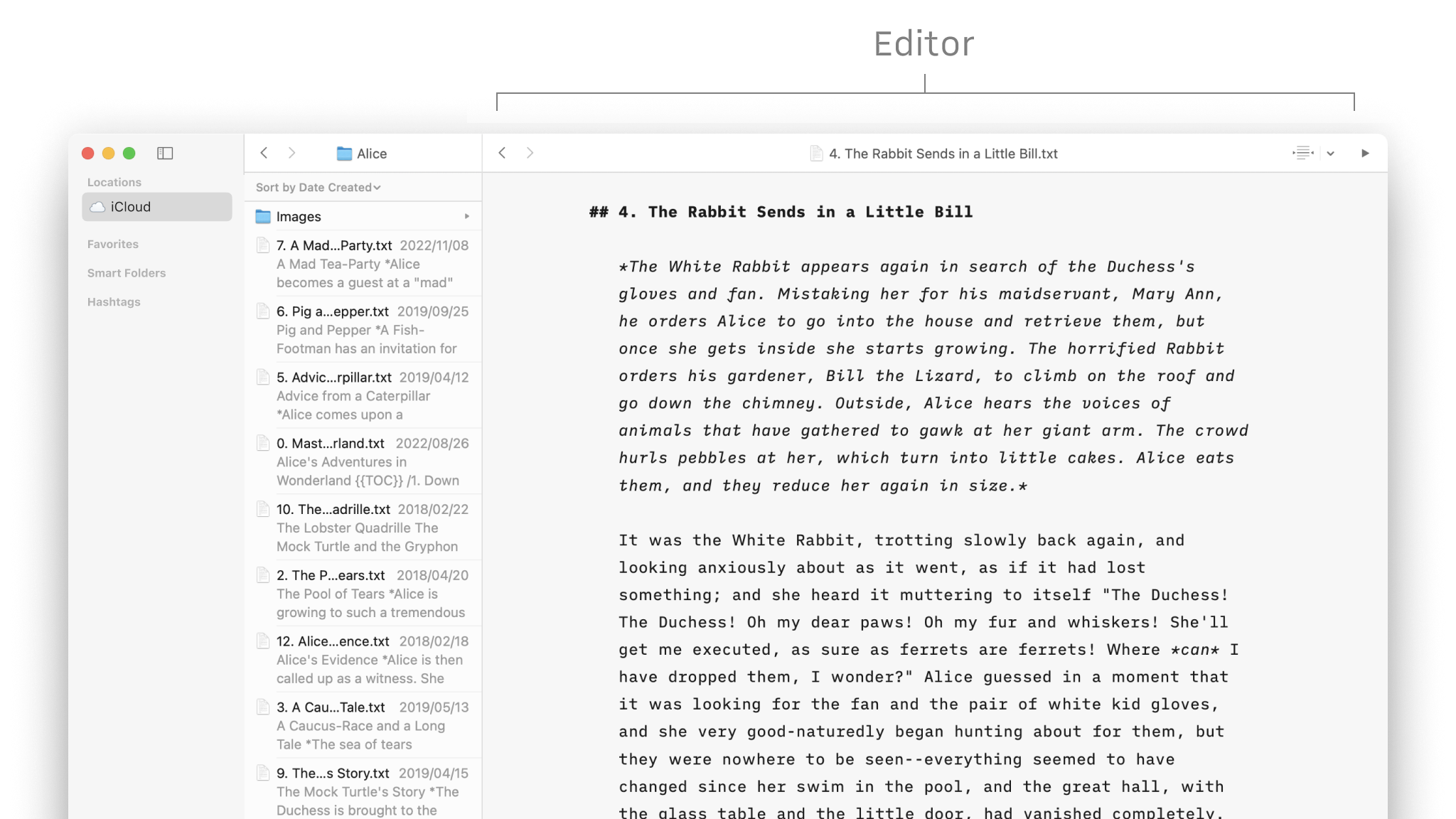
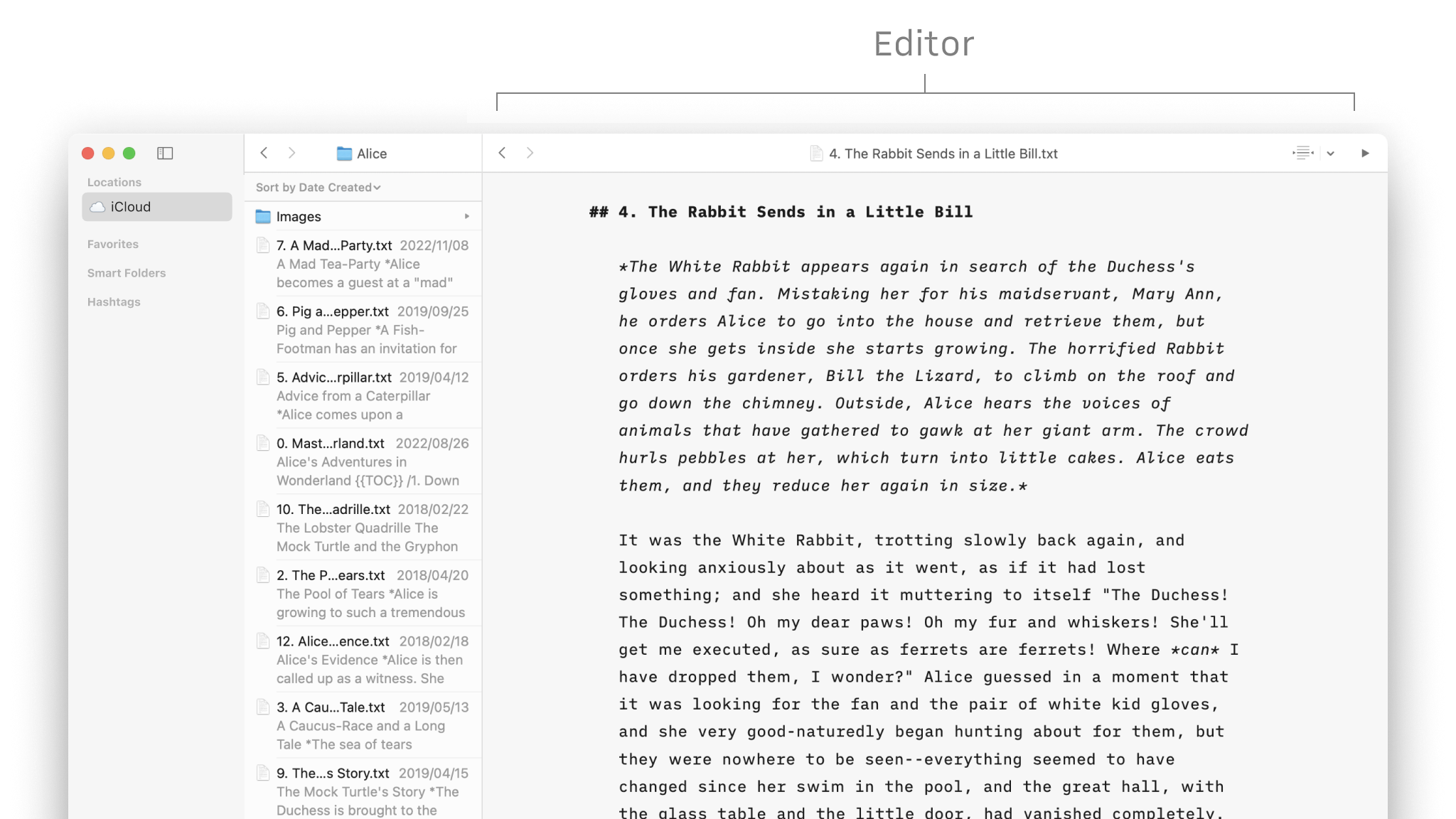
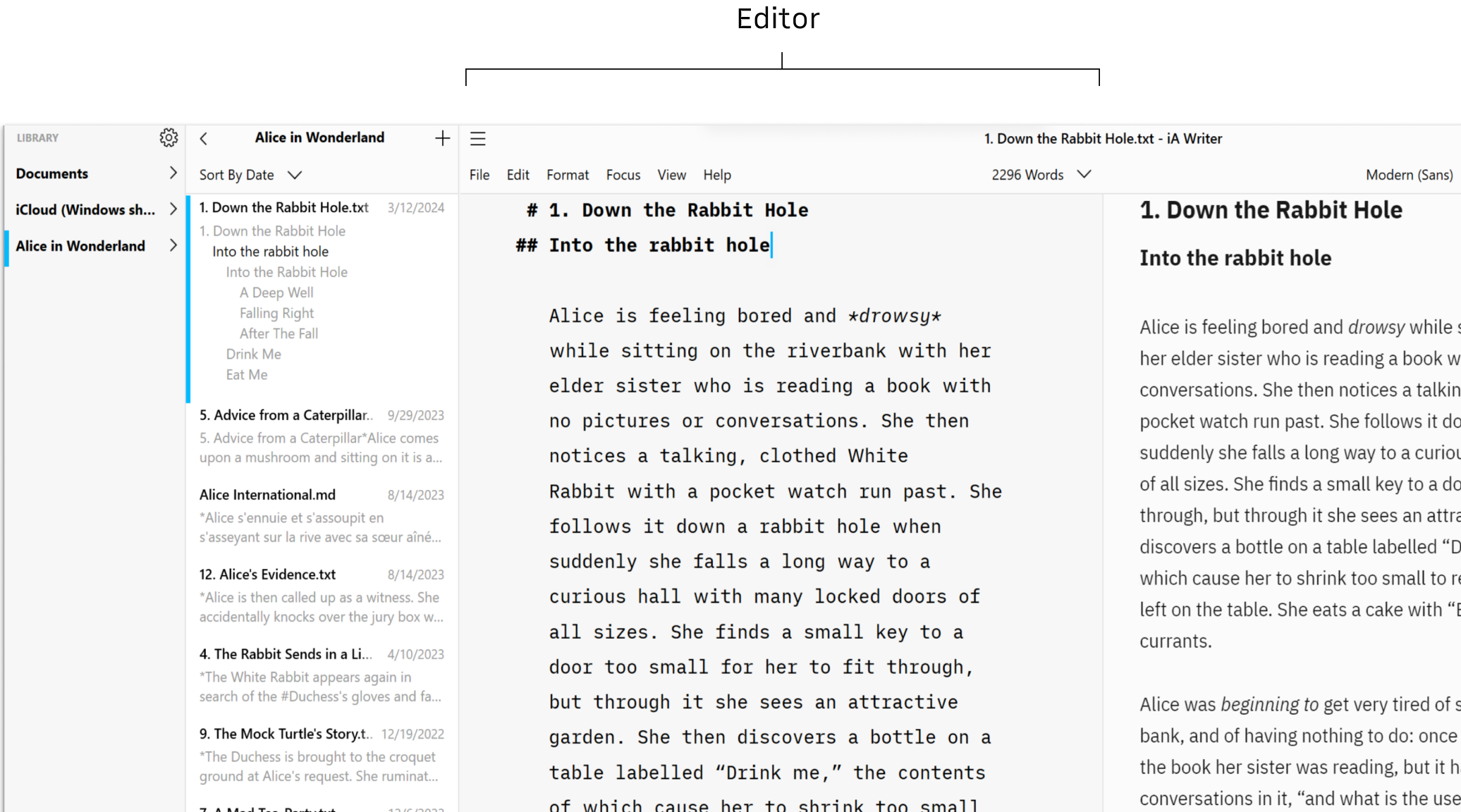
iA Writer for Mac is composed of 3 main parts: the Editor where you write, the Library where you store your files and Preview where you can see the rendering of your document.
You’ll spend most of your time in the editor, in company of iA’s electric blue cursor. Writer is designed to get you up and writing as quickly as possible: most users will simply launch Writer and begin typing.

There are however some settings you can use to tweak the Editor to your own tastes such as the font, font size, indentation etc… you can discover them in Settings.
One of the benefits of Markdown and Writer’s support for keyboard shortcuts is that you can type and format your document without taking your hands off the keyboard.
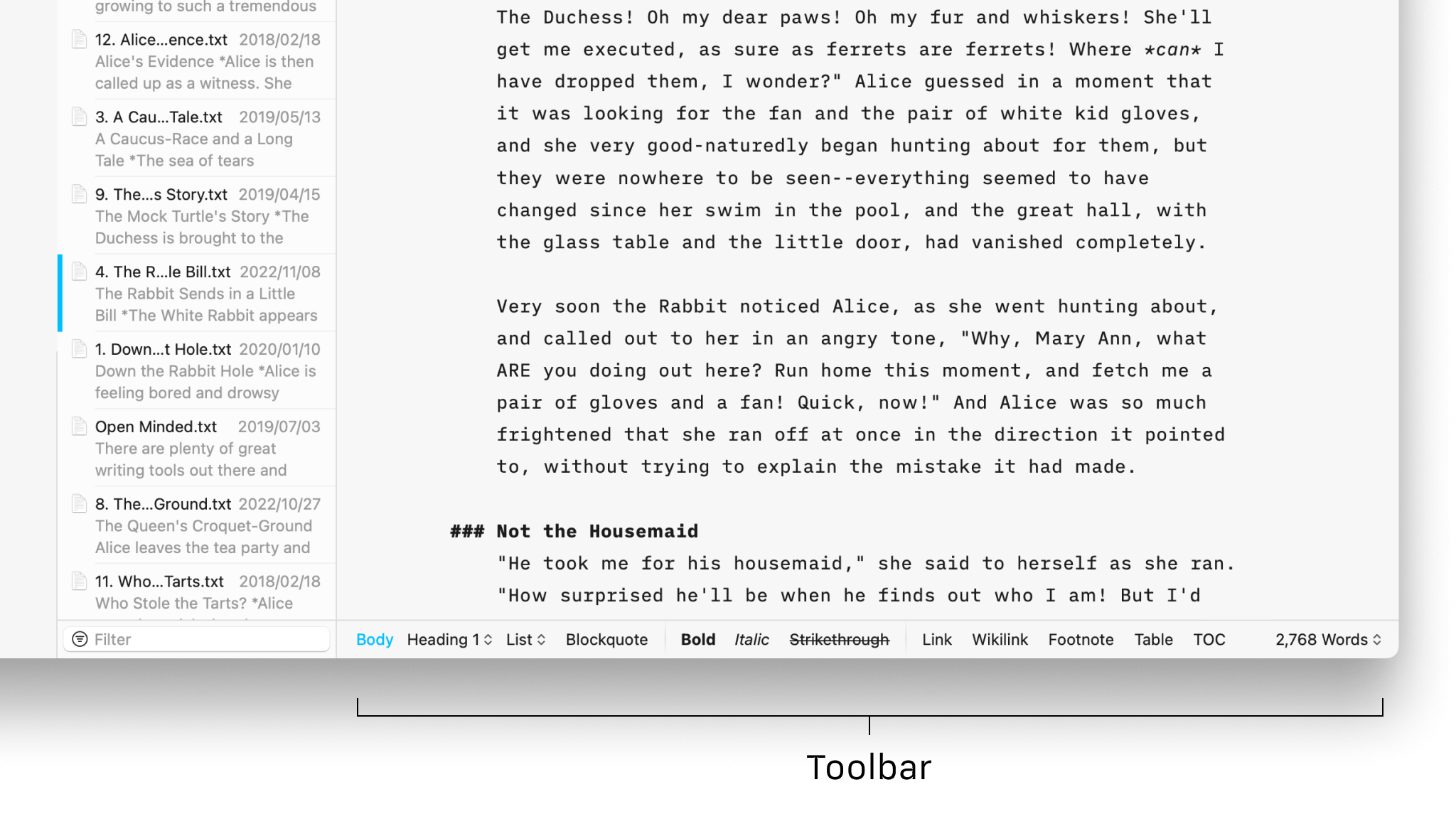
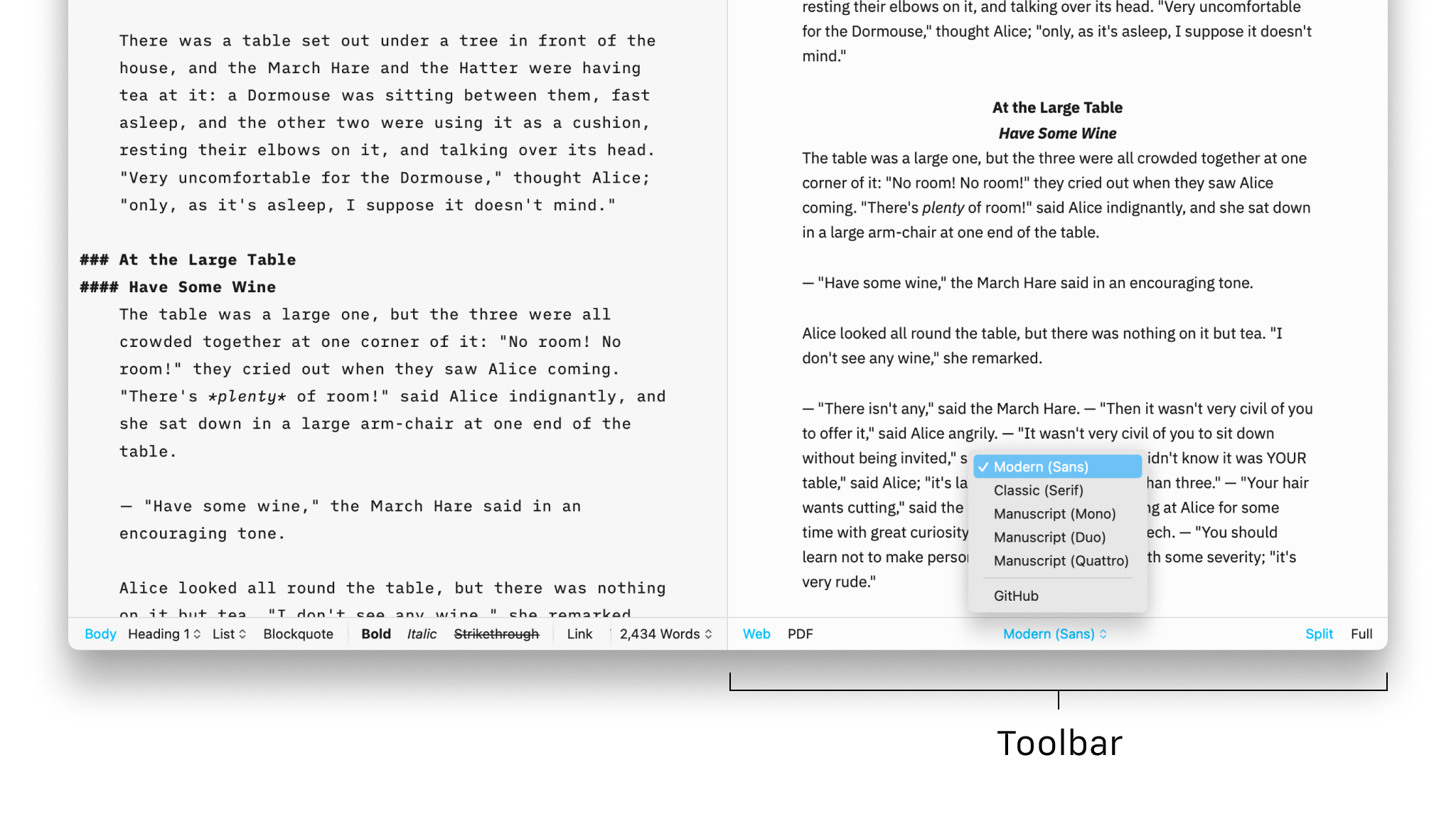
But if you aren’t familiar with Markdown yet, Writer’s Toolbar has your back. Select the target text and click on the desired formatting from the Toolbar.

If you don’t see your Toolbar, and it does not appear when hovering the mouse near the bottom of the window, you might have it hidden. Check your settings in Settings → General.
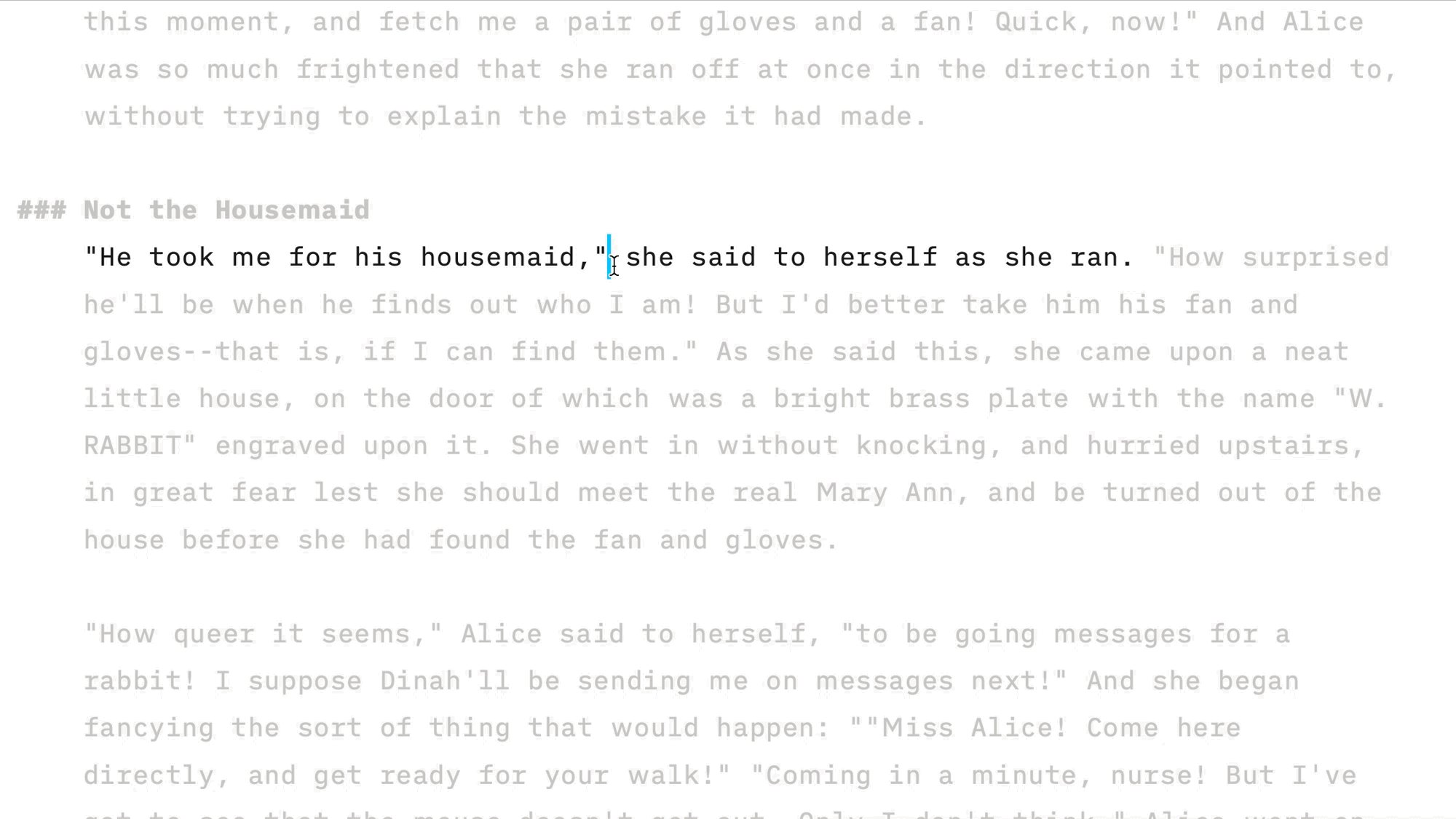
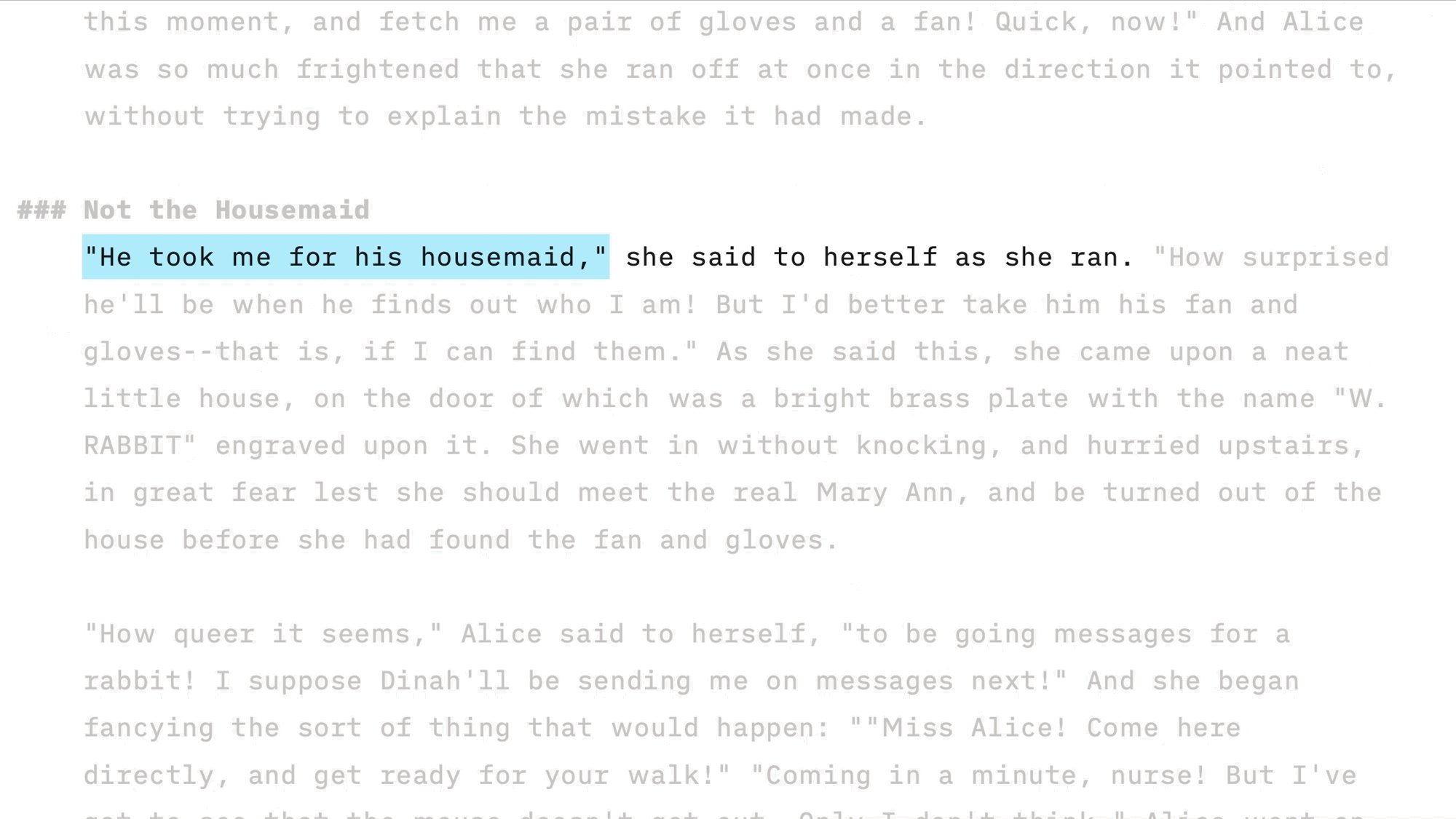
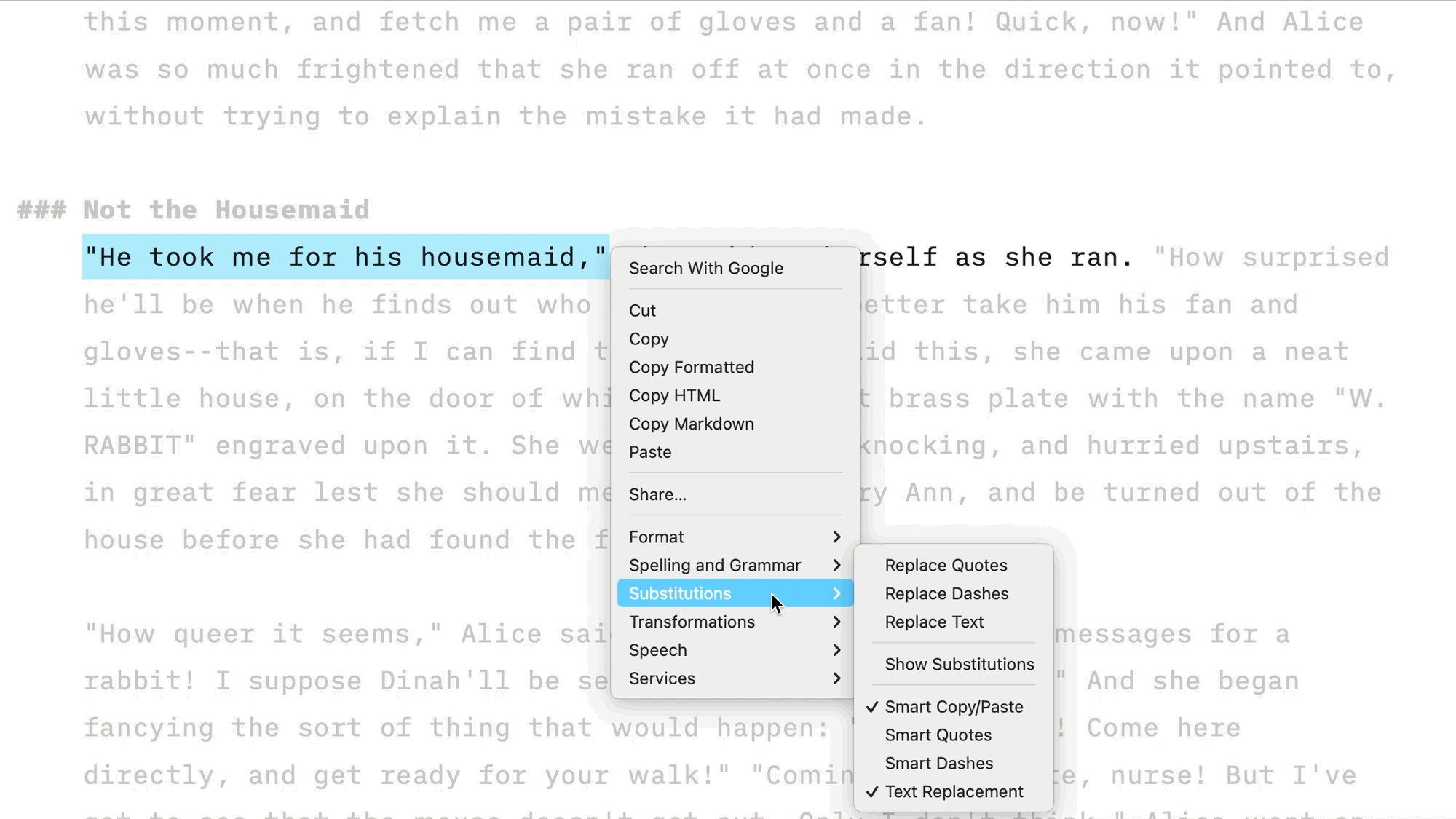
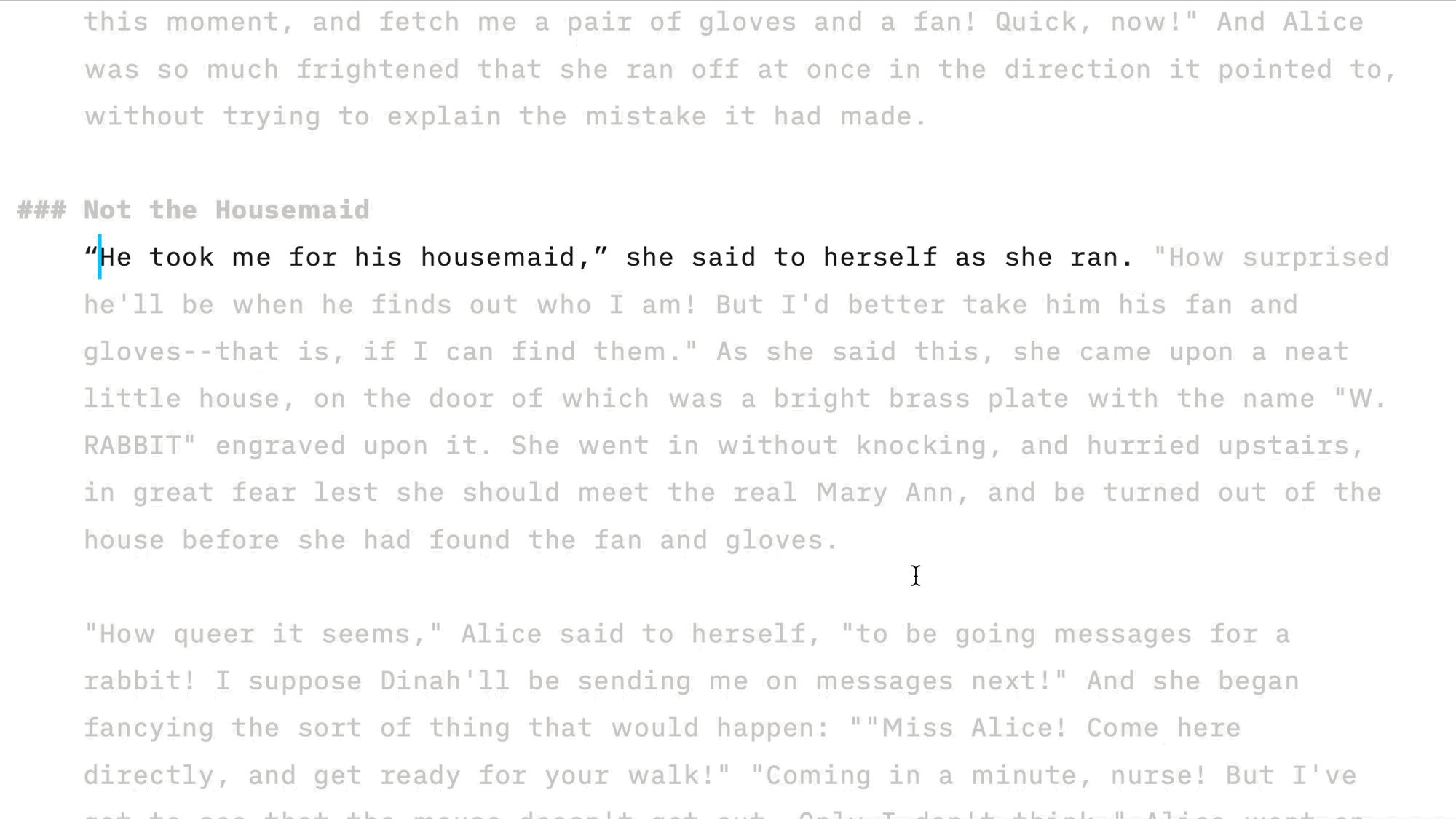
Writer for Mac makes use of macOS’ familiar Spelling and Grammar functionality. Writer also supports Smart substitutions
You can also configure these settings while working in the Editor by right-clicking anywhere in your document and selecting the appropriate option. You can even retroactively apply substitutions to text!

Completions allow you to quickly enter commonly paired opening and closing brackets, braces or parantheses (e.g { and }).
With Wrap selection in typed brackets enabled you can quickly add opening and closing brackets around existing text.

Here you’ll see the name of your active file. You can click on this to reveal a macOS dialog that lets you:


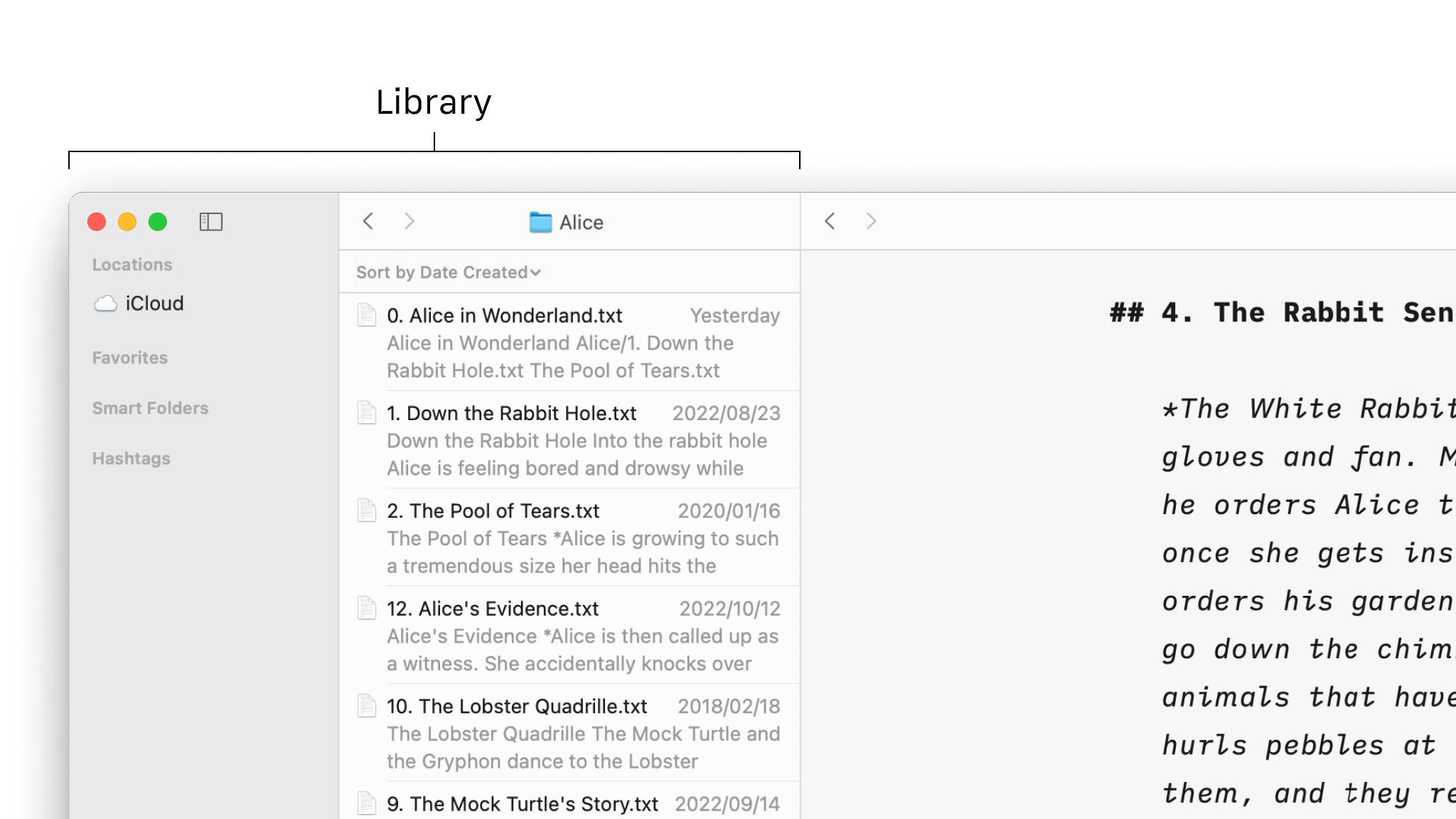
The Library is where you will store, organize and retrieve your documents. You can open and close it in different ways:
| Open the Library | Close the Library |
|---|---|
| With your mouse cursor over the left side of the editor, use a swipe to the right gesture (two-finger swipe on trackpads) | With your mouse cursor over the left side of the editor, use a swipe to the left gesture (two-finger swipe on trackpads) |
| Click the left button in the top-right of the title bar | Same |
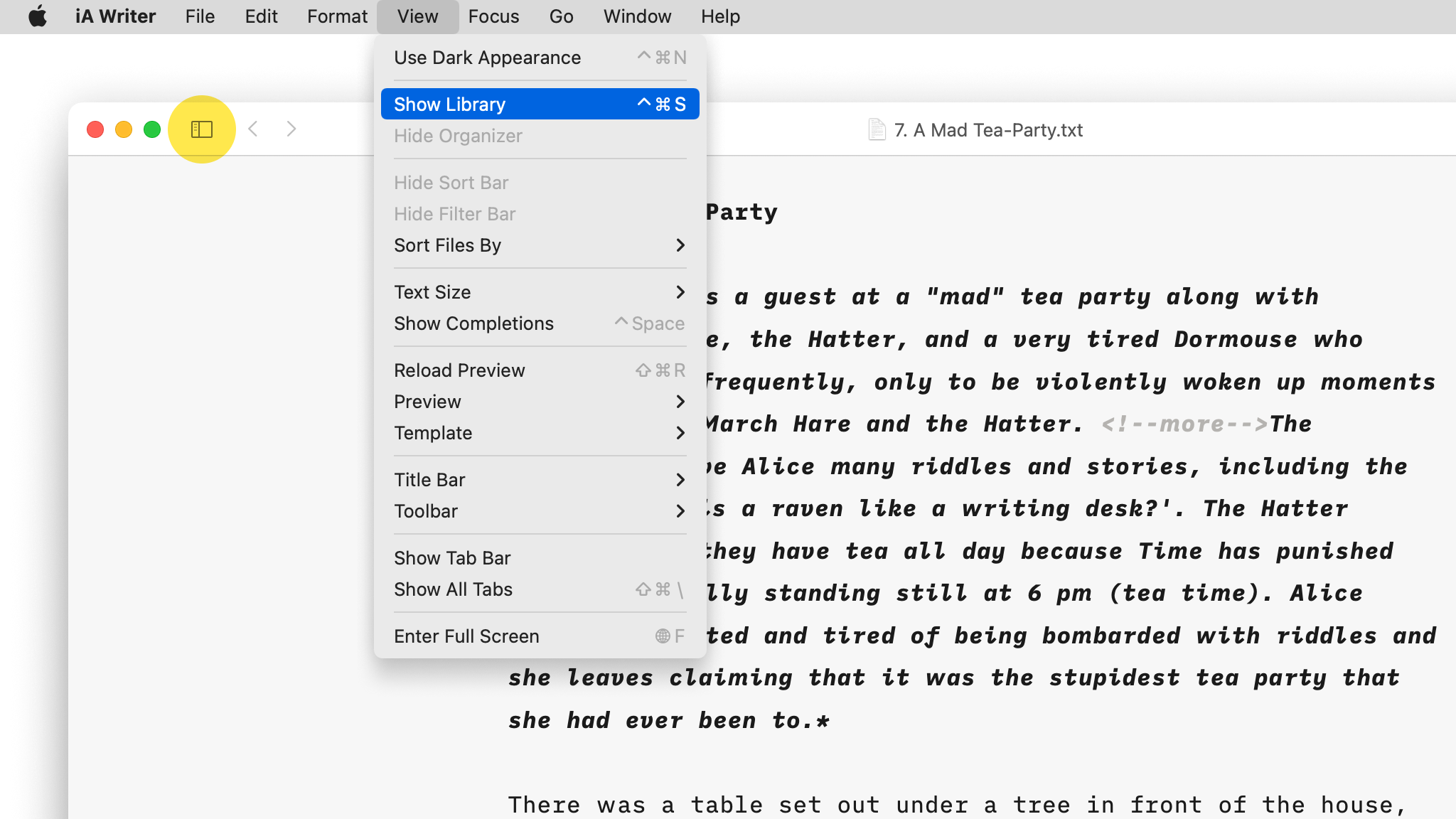
| From the menu, choose View → Show Library | From the menu, choose View → Hide Library |
| Use the keyboard shortcut ⌃⌘S | Same |

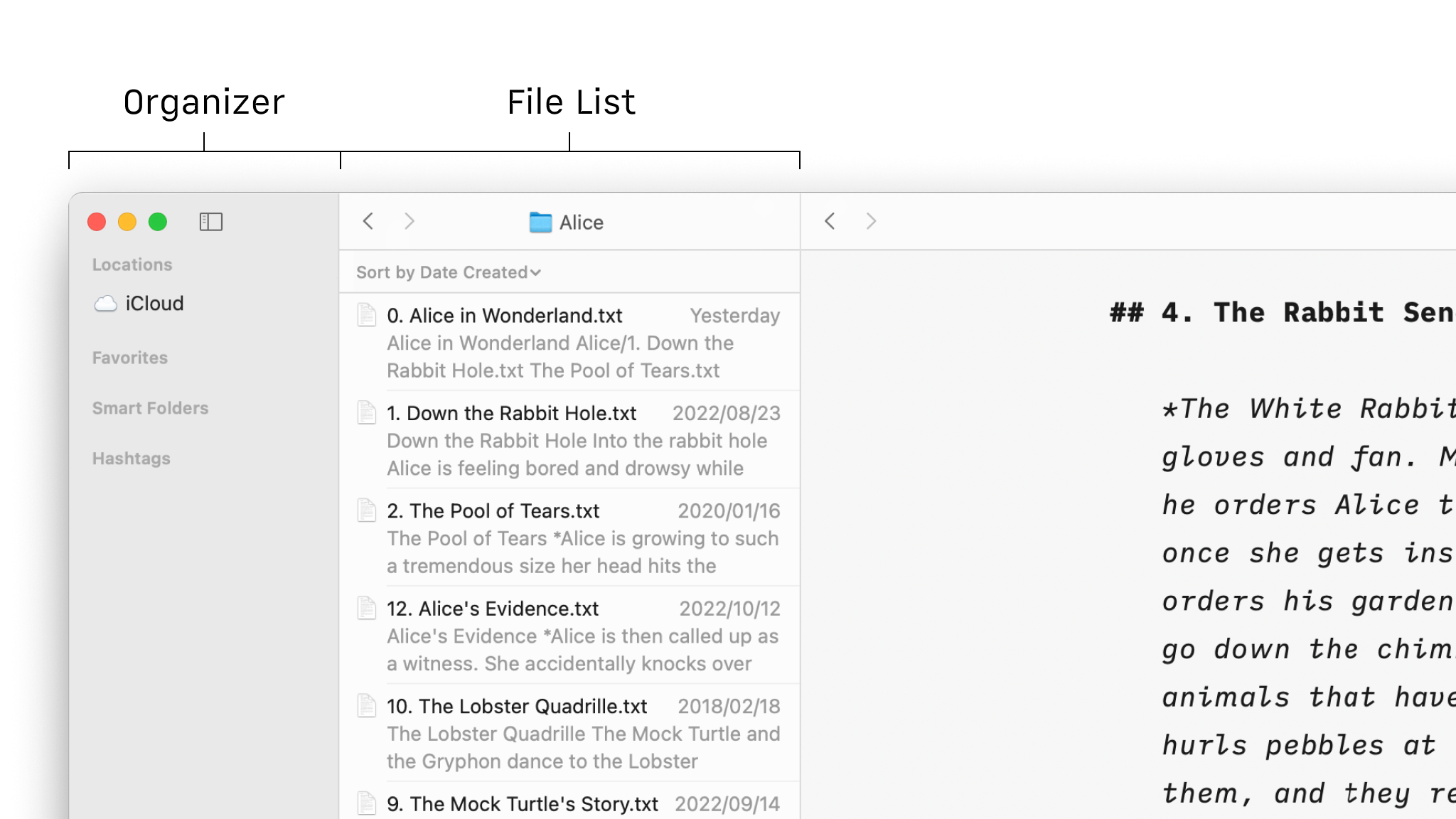
The Library is comprised of the Organizer and File List. You can make those panels wider or smaller or hide them completely. Some users like to keep their Library open while typing, and some prefer having the Editor in full screen for a distraction-free experience.

The left side of the Library allows you to select cloud storage, organize folders and access tags. You can hide the Organizer in View → Hide Organizer. The File List will still show; to hide it as well, you have to hide the whole Library. The Organizer contains:
The File List will show you all the folders and files stored in the selected Location (iCloud for example). You can manage your files from there with a context menu.

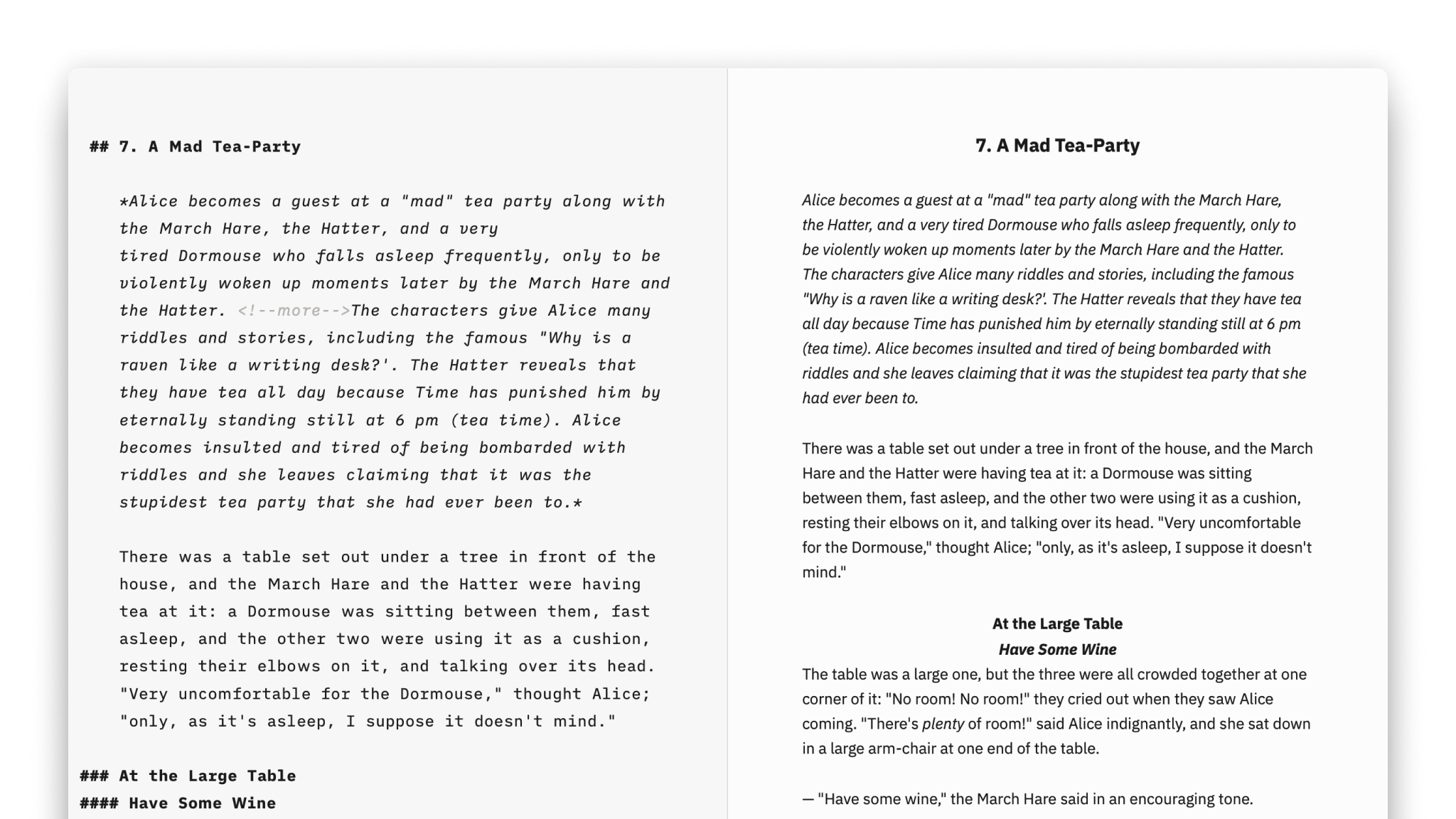
Preview shows you what your formatted text looks like. It can be open side-by-side with the Editor (like below) or in full screen. You can open and close Preview in multiple ways:
| Open Preview | Close Preview |
|---|---|
| With your mouse cursor over the right side of the editor, use a swipe to the left gesture (two-finger swipe on trackpads) | With your mouse cursor over the right side of the editor, use a swipe to the right gesture (two-finger swipe on trackpads) |
| Click the “play” button in the top-right of the title bar | Same |
| From the Menu, select View → Show Preview | From the Menu, select View → Hide Preview |
| Use the keyboard shortcut ⌘R | Same |

You can display Preview in full-screen, half-screen and even invert its color (black if the Editor is white and vice-versa). To learn more about all the different possibilities, check this article: Modify the Preview.
If you are experiencing a problem that our support section doesn’t solve please reach out to us. We take a break on the weekends (JST), but during weekdays we aim to reply within 1-2 business days.

iA Writer for Mac is composed of 3 main parts: the Editor where you write, the Library where you store your files and Preview where you can see the rendering of your document. Editor You’ll spend most of your time in the editor, in company of iA’s electric blue cursor. Writer is designed to get

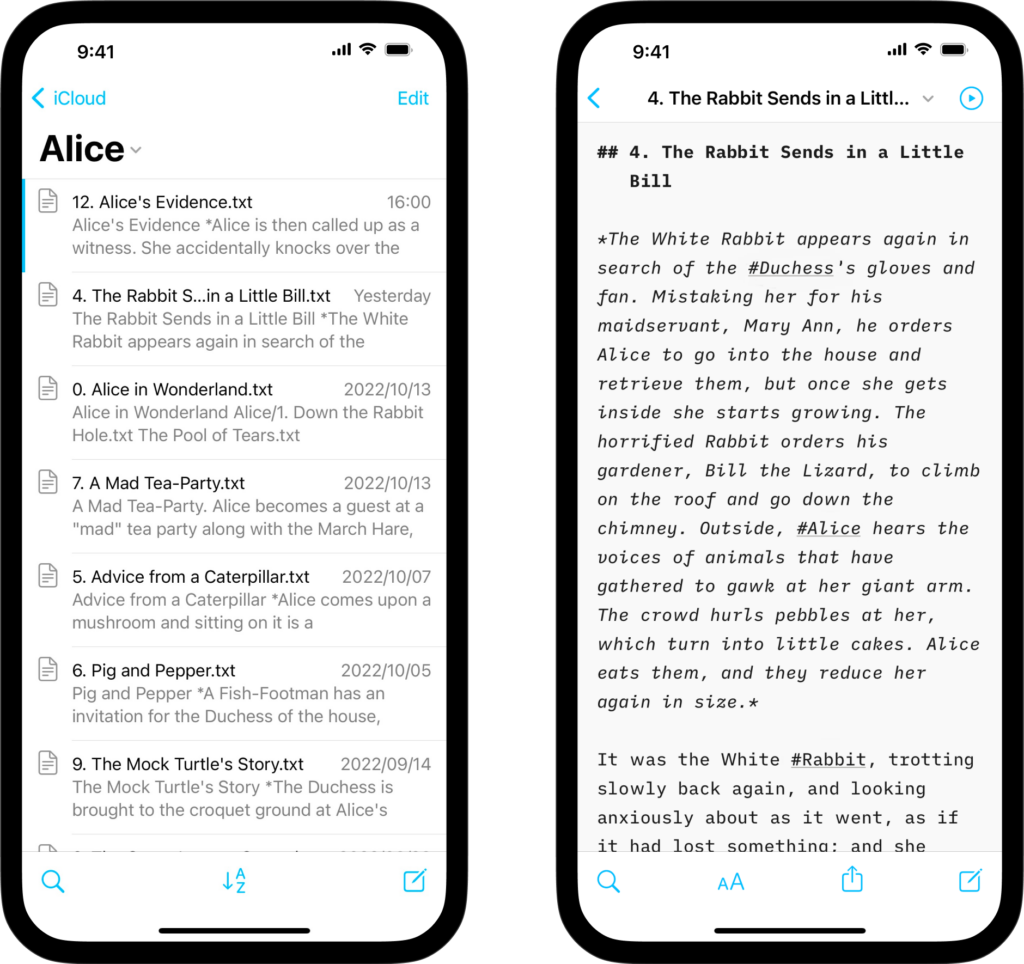
iA Writer for iPhone is composed of 3 main parts: the Editor where you write, the Library where you store your files and Preview where you can see the rendering of your document. Editor You’ll spend most of your time in the editor, in company of iA’s blue cursor. Writer is designed to get you

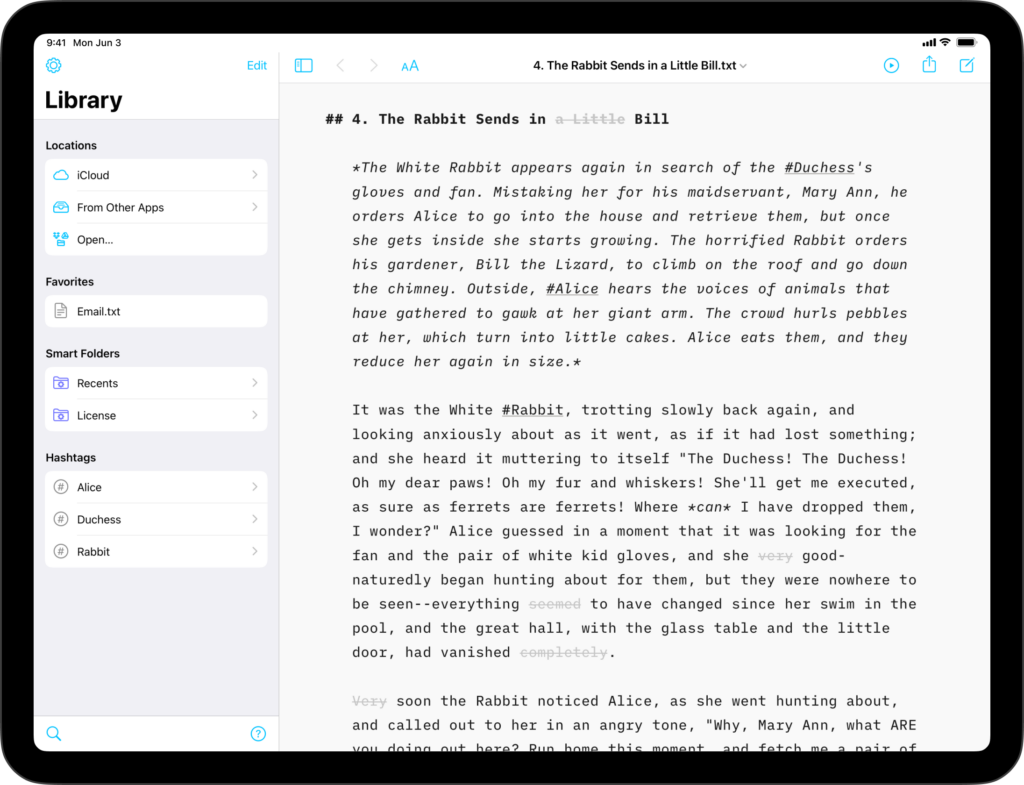
iA Writer for iPad is composed of 3 mains parts: the Editor where you write, the Library.

iA Writer for Android is composed of 3 mains parts: the Editor where you write, the Library where you store your files and Preview where you can see the rendering of your document. When installing iA Writer, you will find a document called “iA Writer for Android Quick Start” in Device. This is a short

iA Writer for Windows is composed of 3 mains parts: the Editor where you write, the Library where you store your files and Preview where you can see the rendering of your document. Editor You’ll spend most of your time in the editor, in company of iA’s electric blue cursor. Writer is designed to get