Articles related to Design

Liquid Glass
Design or Kitsch?

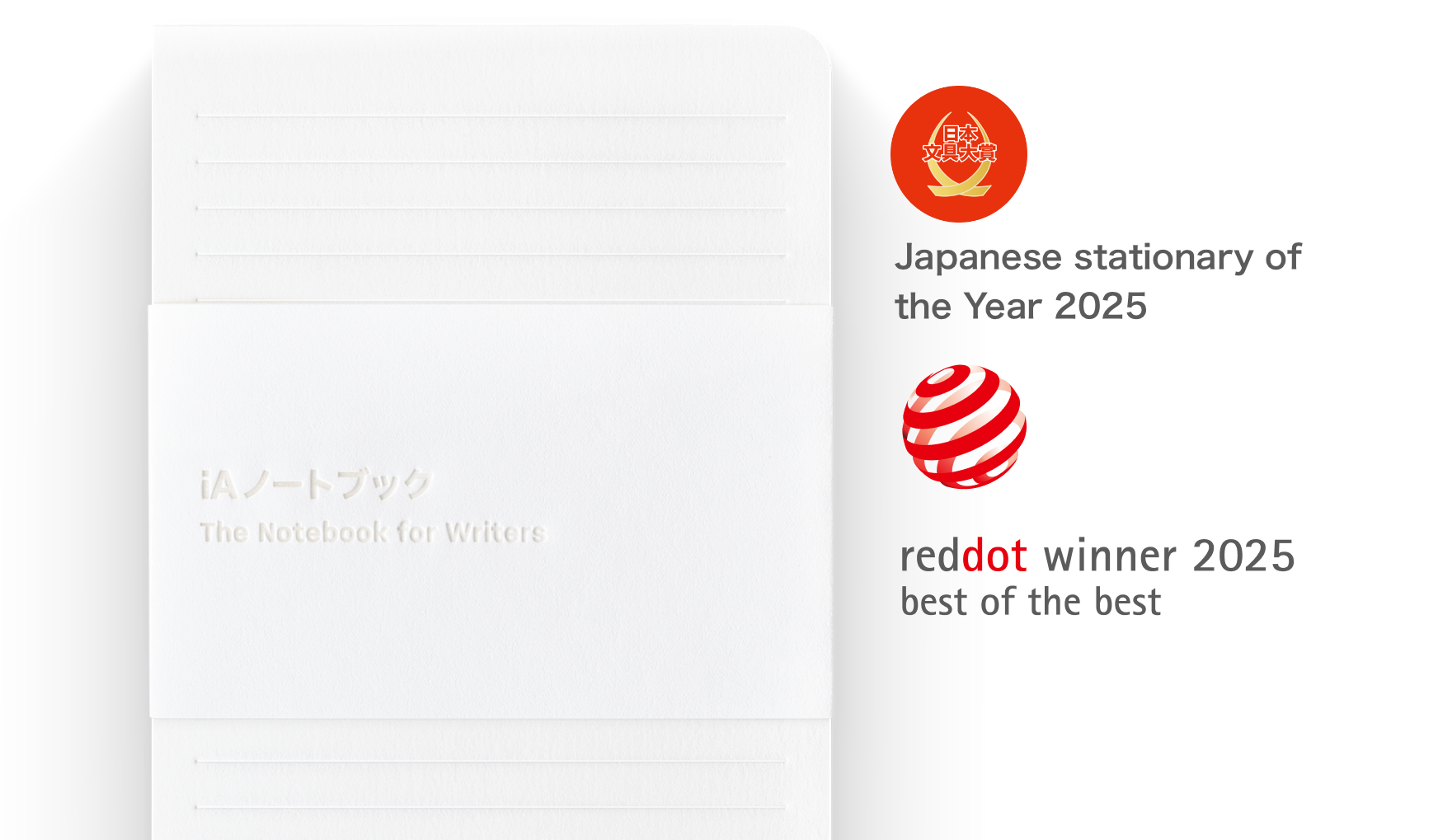
Japan Stationery of the Year
iA Notebook wins its second award this year

Apple Design Award Finalist After 15 Years
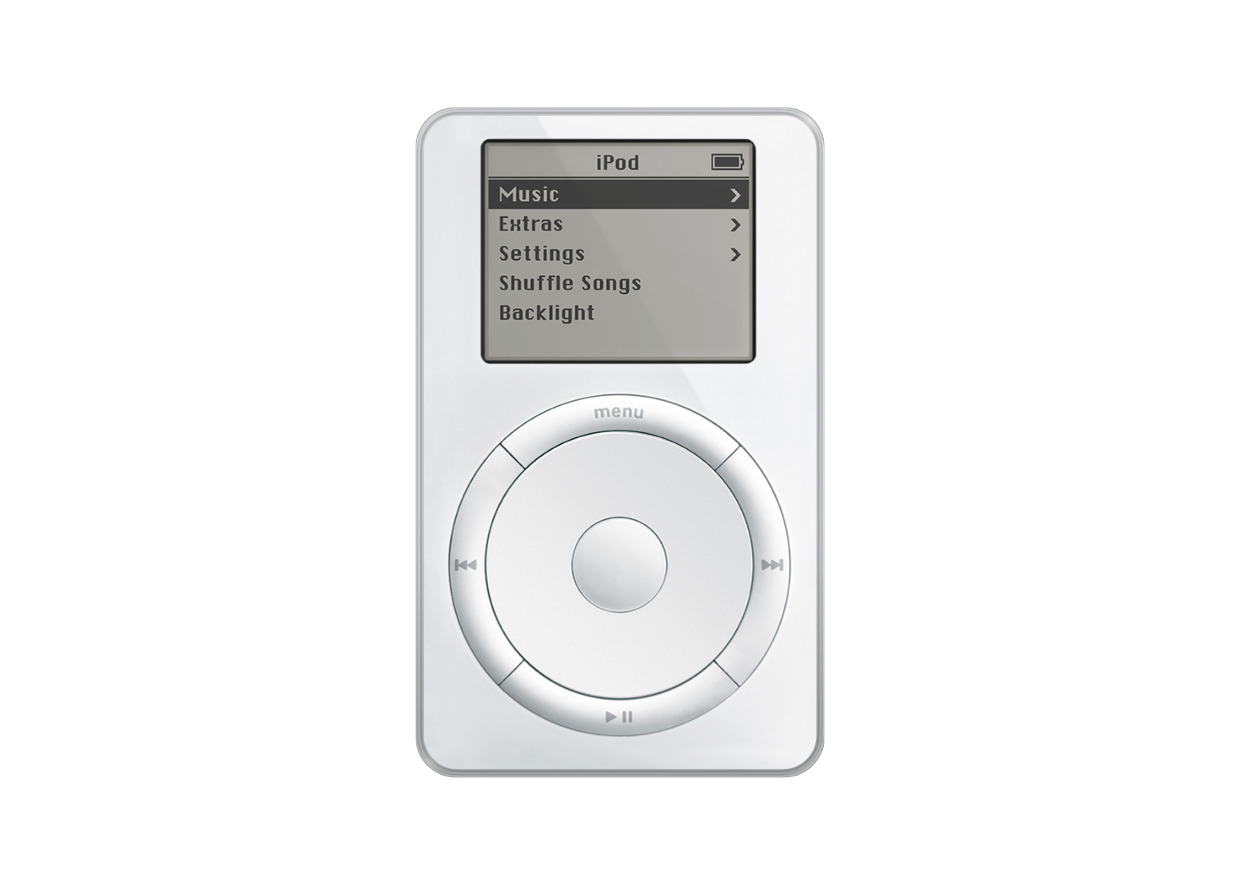
Good design is long-lasting

Know How
Jony Ive’s Philosophy of Design

Maker’s Knowledge
Giambattista Vico's Design of Philosophy

New Year Recap 2024
Looking back before we look forward to the next year

New Wallpapers
For your phone, tablet or desktop computer

The Second Notebook Batch
Not sure what to get your friends for Christmas?

The Five Canons of Rhetoric
Create, structure, design, prepare—the rest is easy

Books That Shaped iA
Five books that helped us improving our writing, presenting, and design skills.

Books That Made Us
A selection of books about writing, presenting and design

Design as Thought
AI and the Future of Design

Sharing Presentations Made Easy
iA Sharing is now available in iA Presenter for Mac (beta)

iA Notebook Preorders
Preorders are open

Copycats & Other Monsters
Things can be replaced—lost time, however, is forever lost

The Limits of Design Automation
On Artificial Intelligence and Information Architecture

Design Takes Time
Like all good things

Designing with Emoji
Used everywhere, they just decorate boredom

A New Site
We redesigned everything.

Music in Writing
Do you wonder sometimes about sound and letters?

Ethics for Designers
There is a connection between good and beautiful.

A Typographic Christmas
iA Writer now offers three custom designed writing fonts

Ethics and Aesthetics
The most precious things cannot be measured, counted or weighed

Design is Political
And Hillary Clinton uses iA Writer

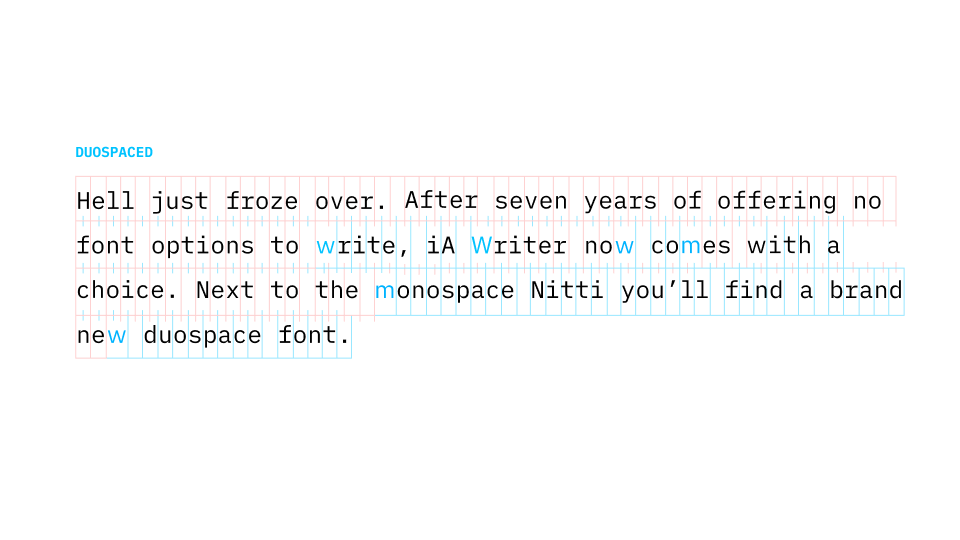
Duospace Fonts
In search of the perfect writing typeface

iA Writer 5 for iPhone
A sneak peek

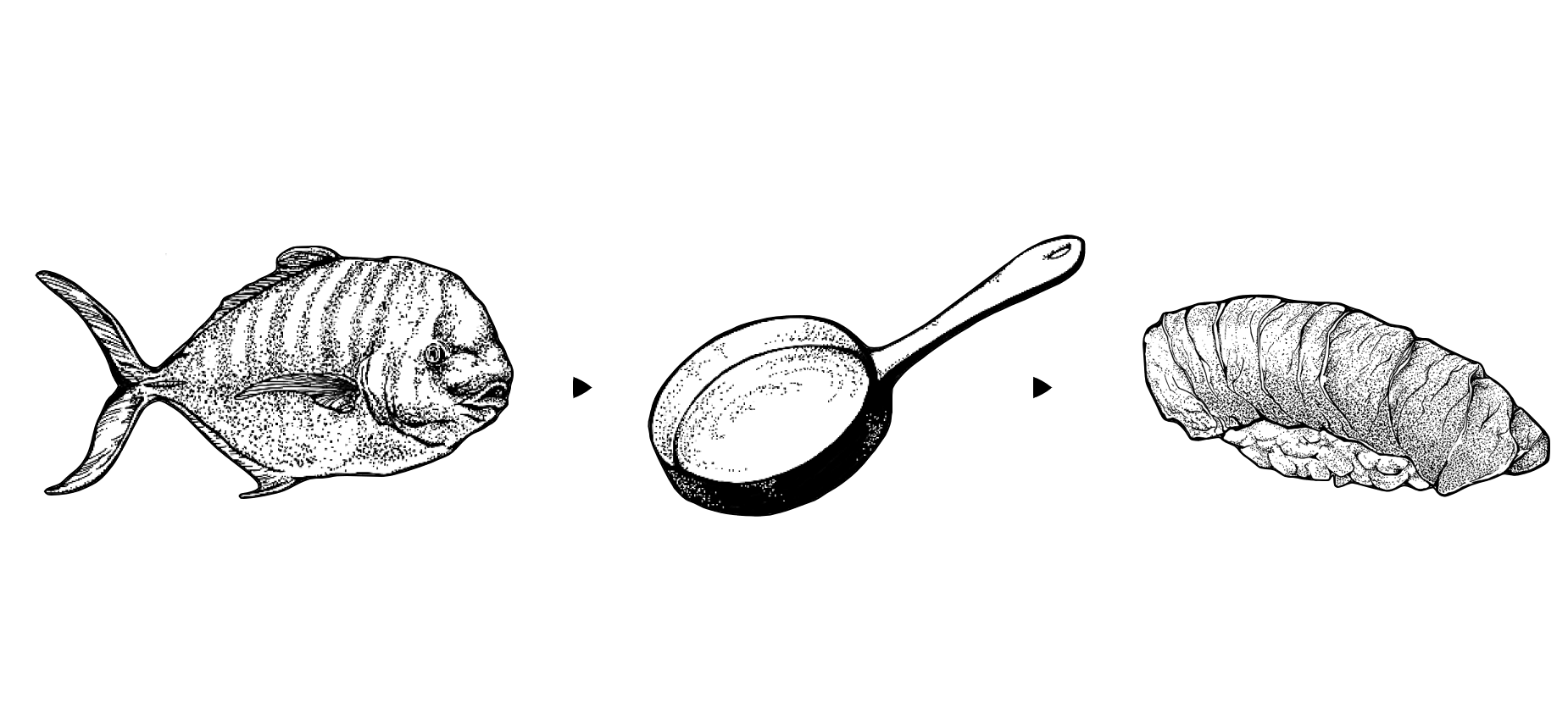
From Raw to Cooked to Sushi
iA Writer 5: From raw to complex to simple

UX Lessons In Game Design
What designers can learn from games
On Icons
We ♥ icons, madly

Starting Out On Android
An adventure

Putting Thought Into Things
On quality

Logo, Bullshit & Co., Inc.
What makes designers think they are so special?

Learning to See
A love letter

Bringing Responsiveness to Apps
Why did it take so long?

“400,000 downloads with a super simple app”
Interview with Business Insider

“Good design is invisible”
Interview with The Verge

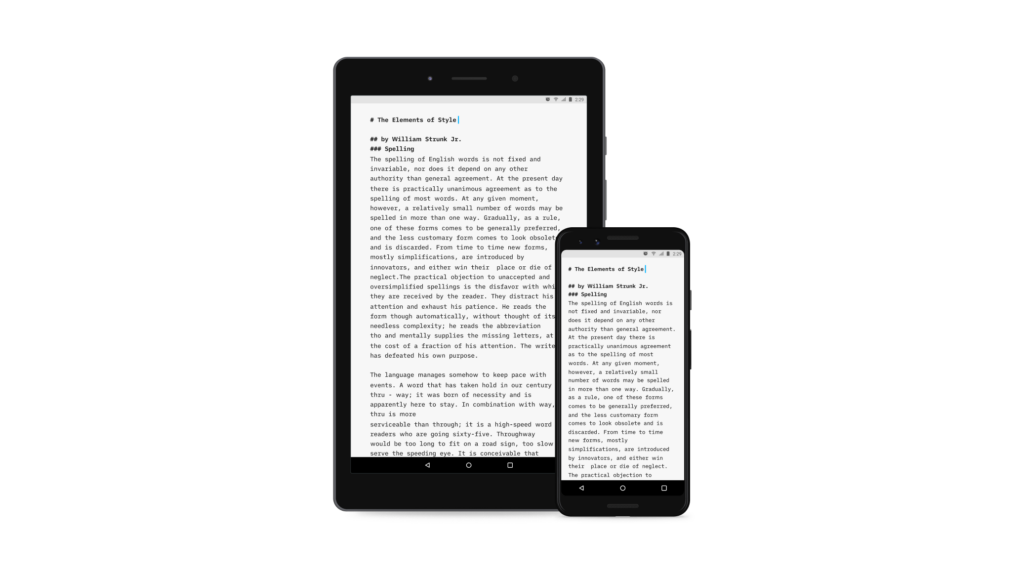
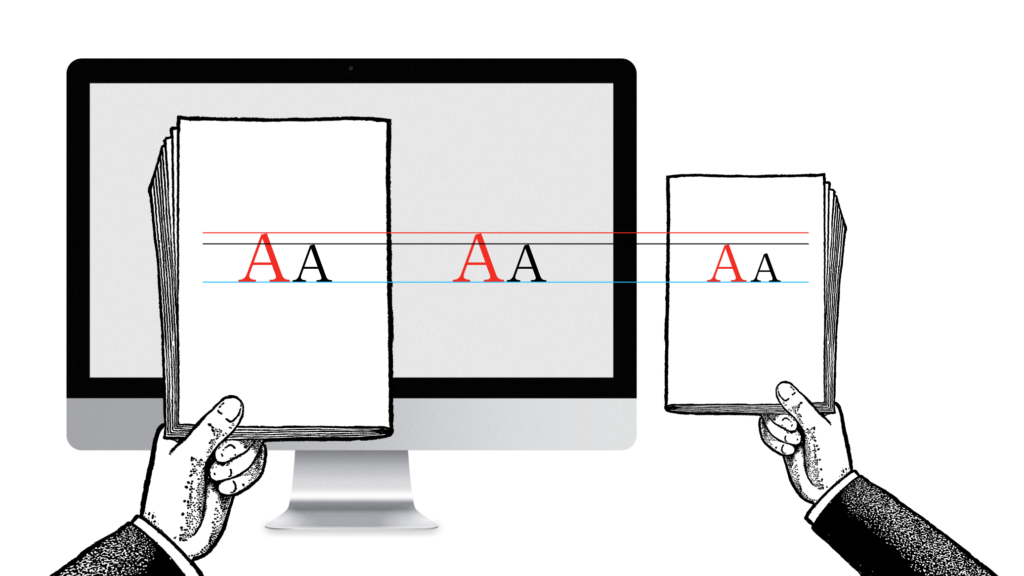
Responsive Typography: The Basics
How to deal with a variety of screen sizes and resolutions
New Site with Responsive Typography
We need not only responsive layouts, we also need responsive typefaces.
“Why Simplicity Creates Great User Experiences”
Interview with DRT.fm

iABC
The history, shape and sound pattern of each letter

Business Class
Freemium for News?

Form and Information
A lecture

iPad: Scroll or Card?
“Card Sharks” vs “Holy Scrollers”

Gap: Controlled Brand Demolition? No.
A marketing stunt, or mere tomfoolery?

Can Information be Architected?
"iA on IA" from EuroIA 2010.
Writer for iPad
“Writer has out-innovated Apple.” —Fast Company

Can Experience be Designed?
Rhetoric and reality

“Web design is engineering”
Interview with Jonny Holland

Just like a Paper Tiger…
WIRED on iPad

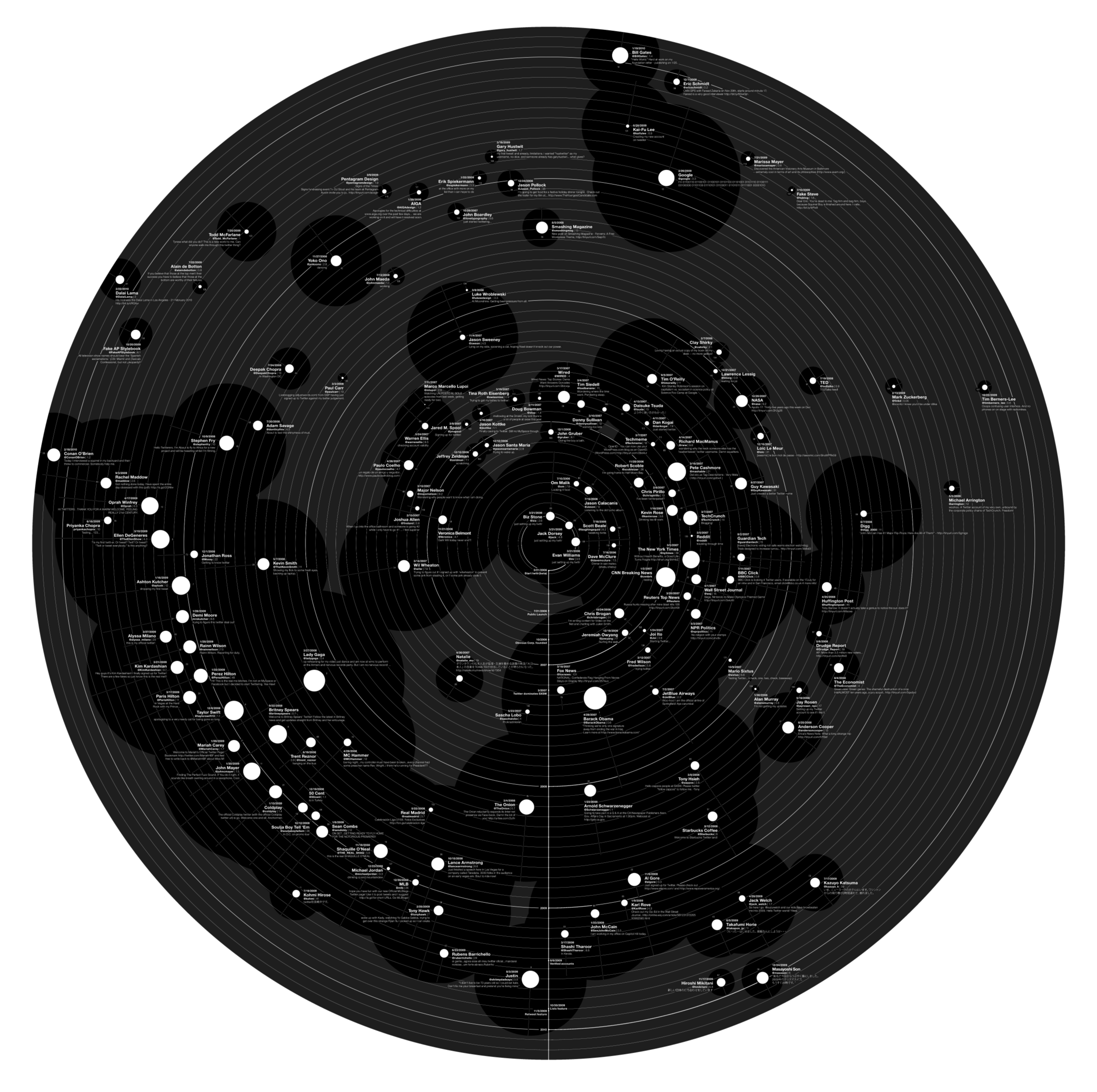
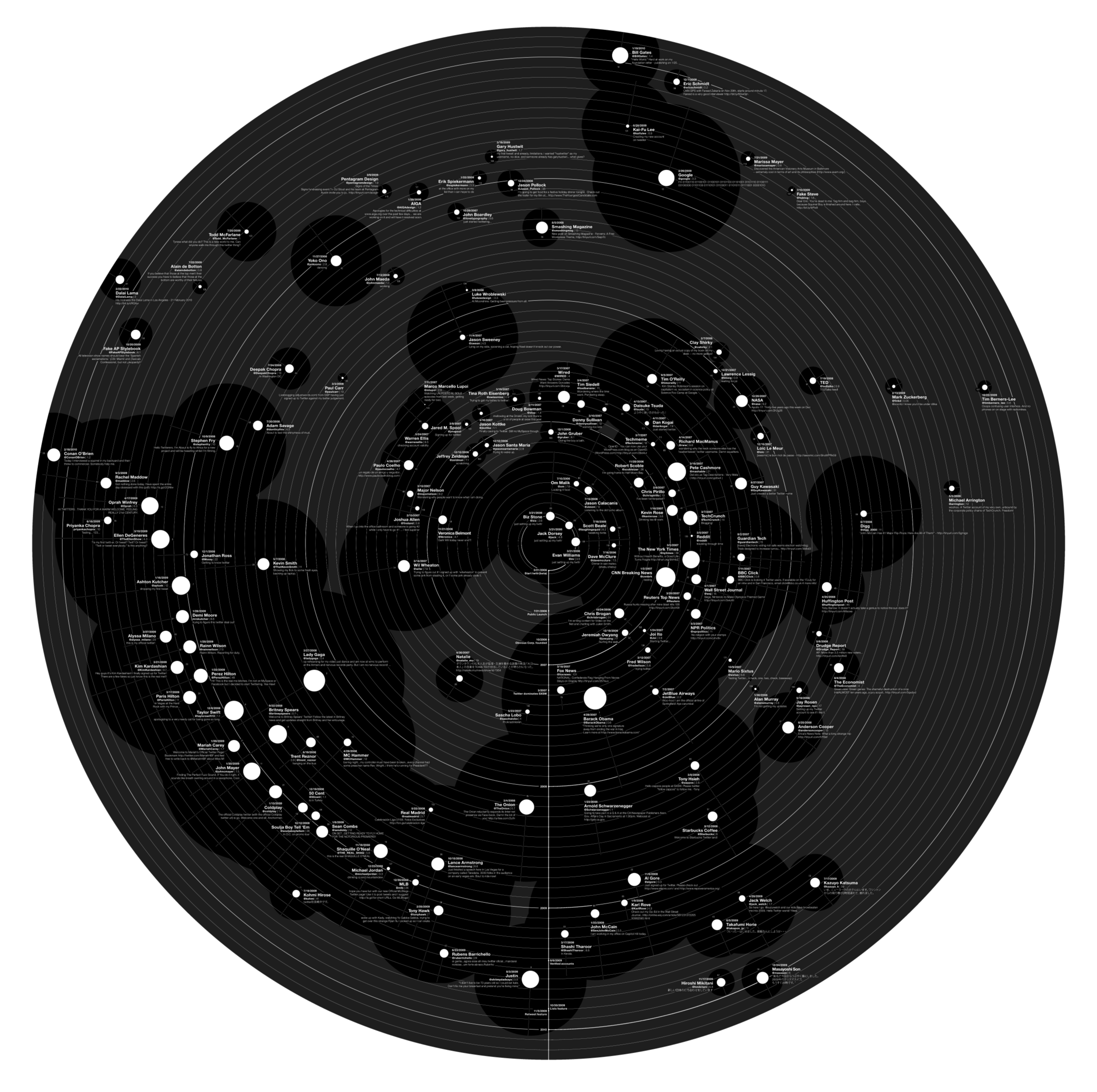
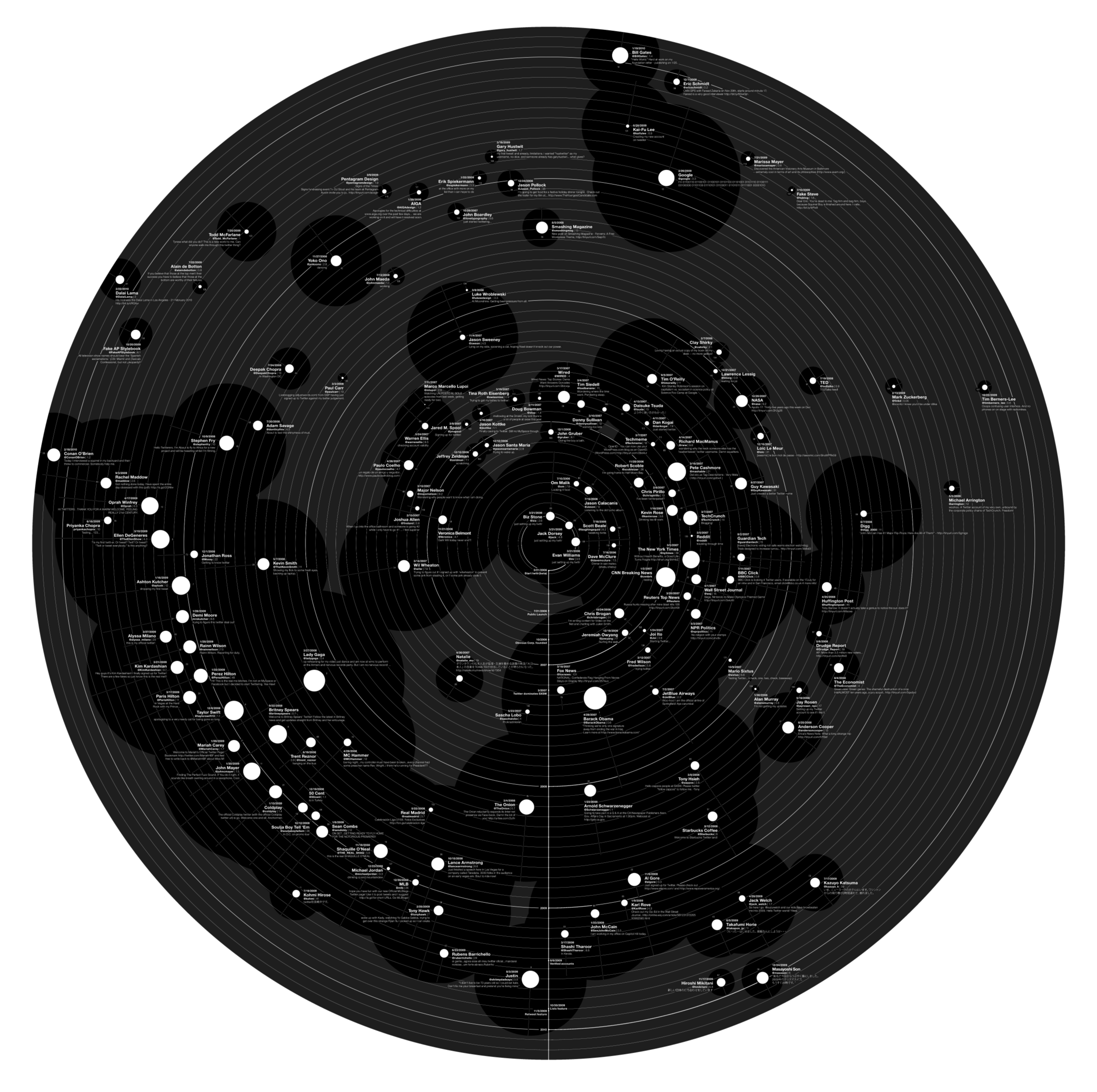
Cosmic 140
Art for Geeks

Cosmic 140
Per Anhalter durch die Twitter Galaxis

Designing for iPad
No iPad yet? Print it!
iA’s 2006 Facebook Designs, Redesigned
The contract was never signed, so we kept our designs in the drawer... Until now…

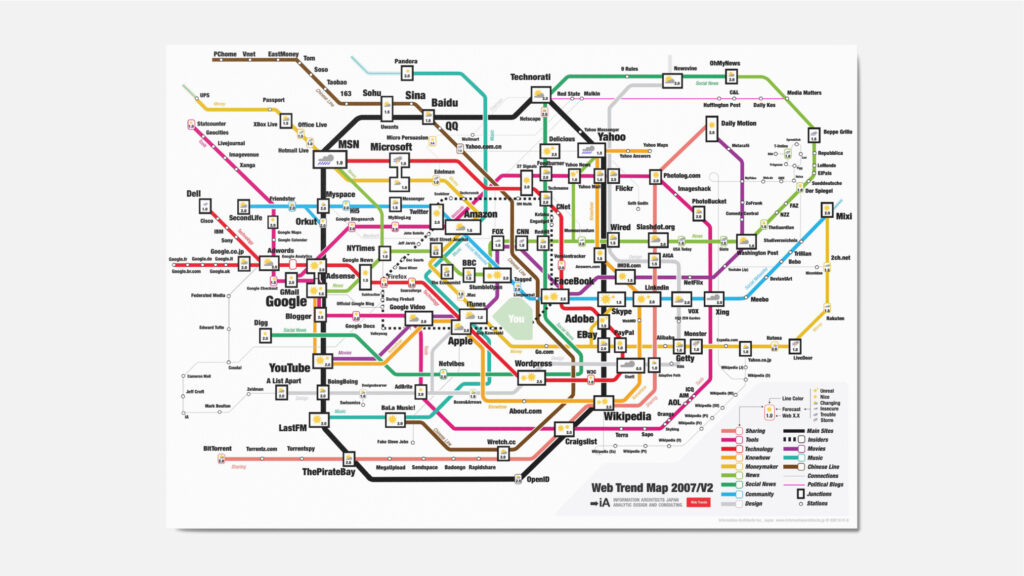
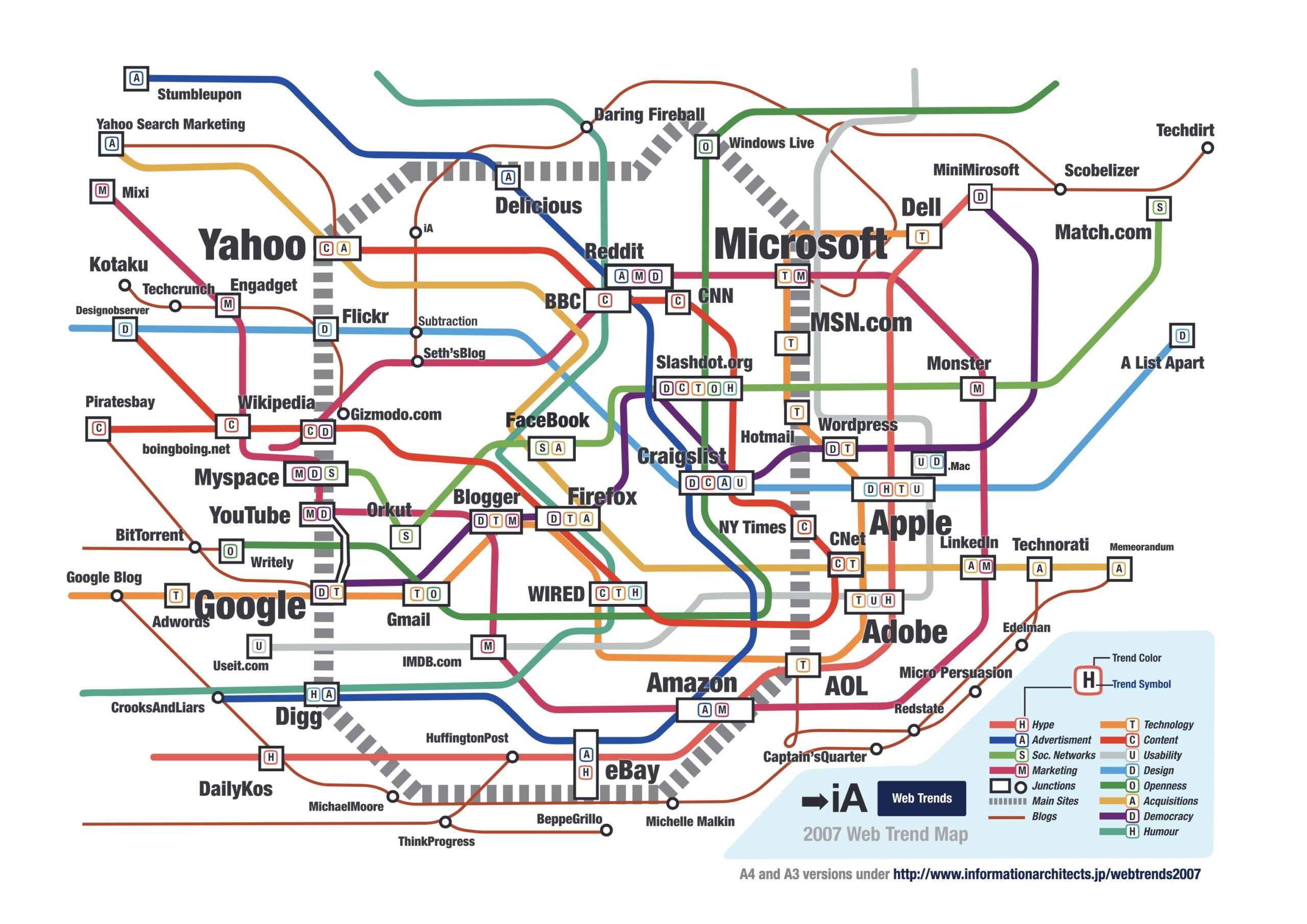
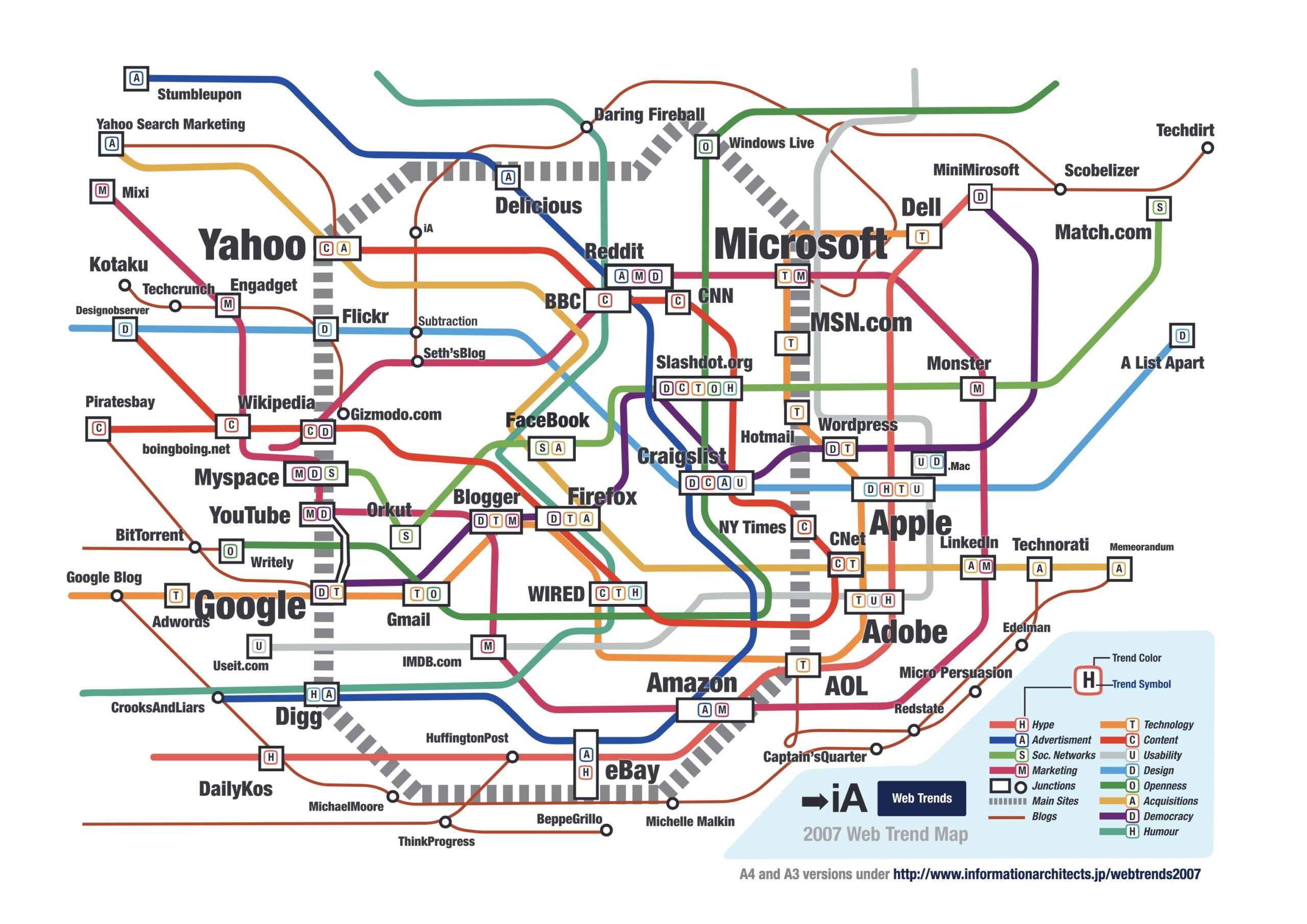
Our Next Trend Map
Meet the Cosmic 140

What’s Next in Web Design?
An outlook for L’Espresso

Web Trend Map Video Interview
An interview with GaijinPot.com

Can Experience be Designed?
On mind control

Dynamic Pricing for Digital Goods
We decided to try something new

Kenya Hara On Japanese Aesthetics
What makes Japanese design so special?

Future of Journalism
A little bit of everything, please

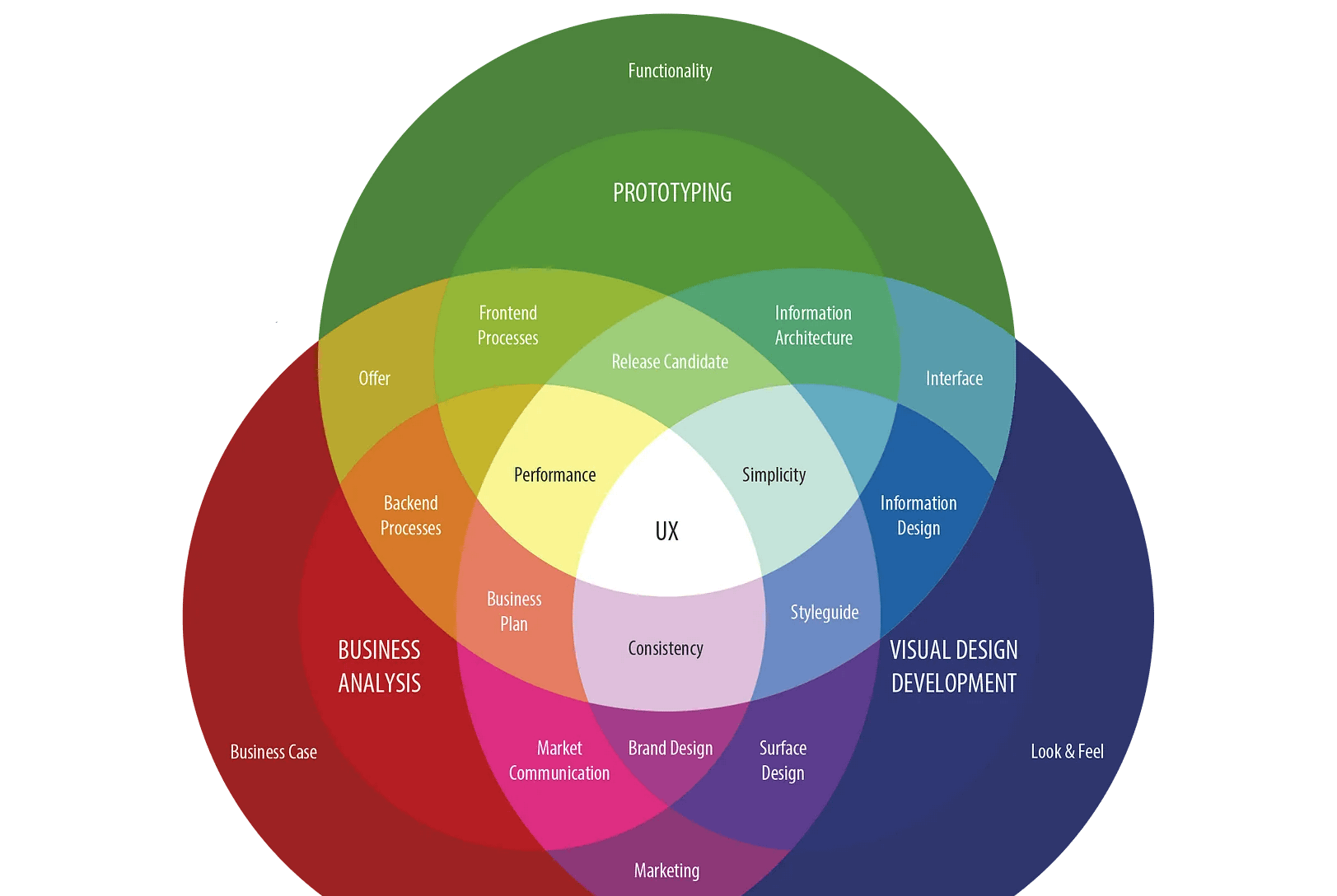
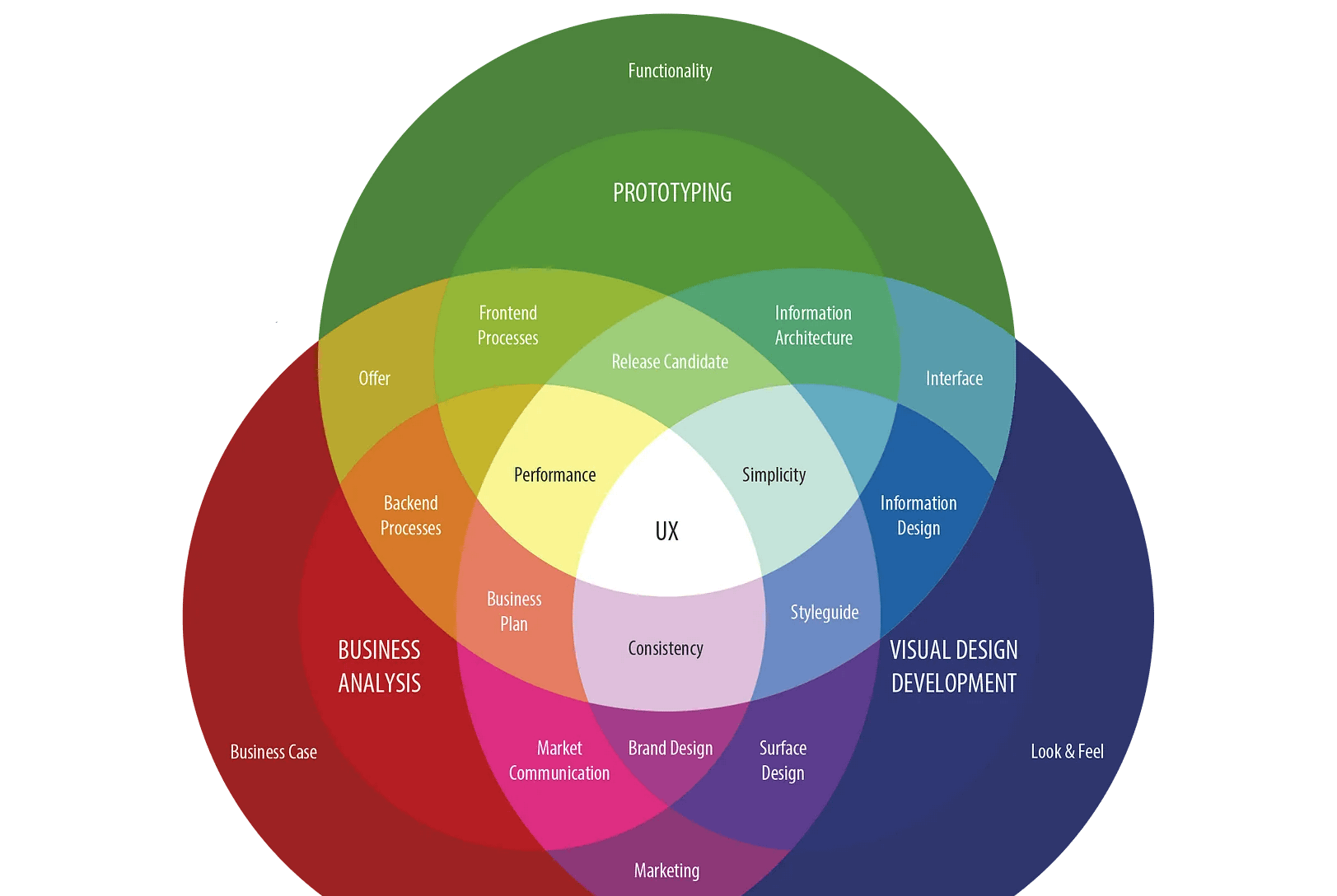
The Spectrum of User Experience
You gotta keep em separated

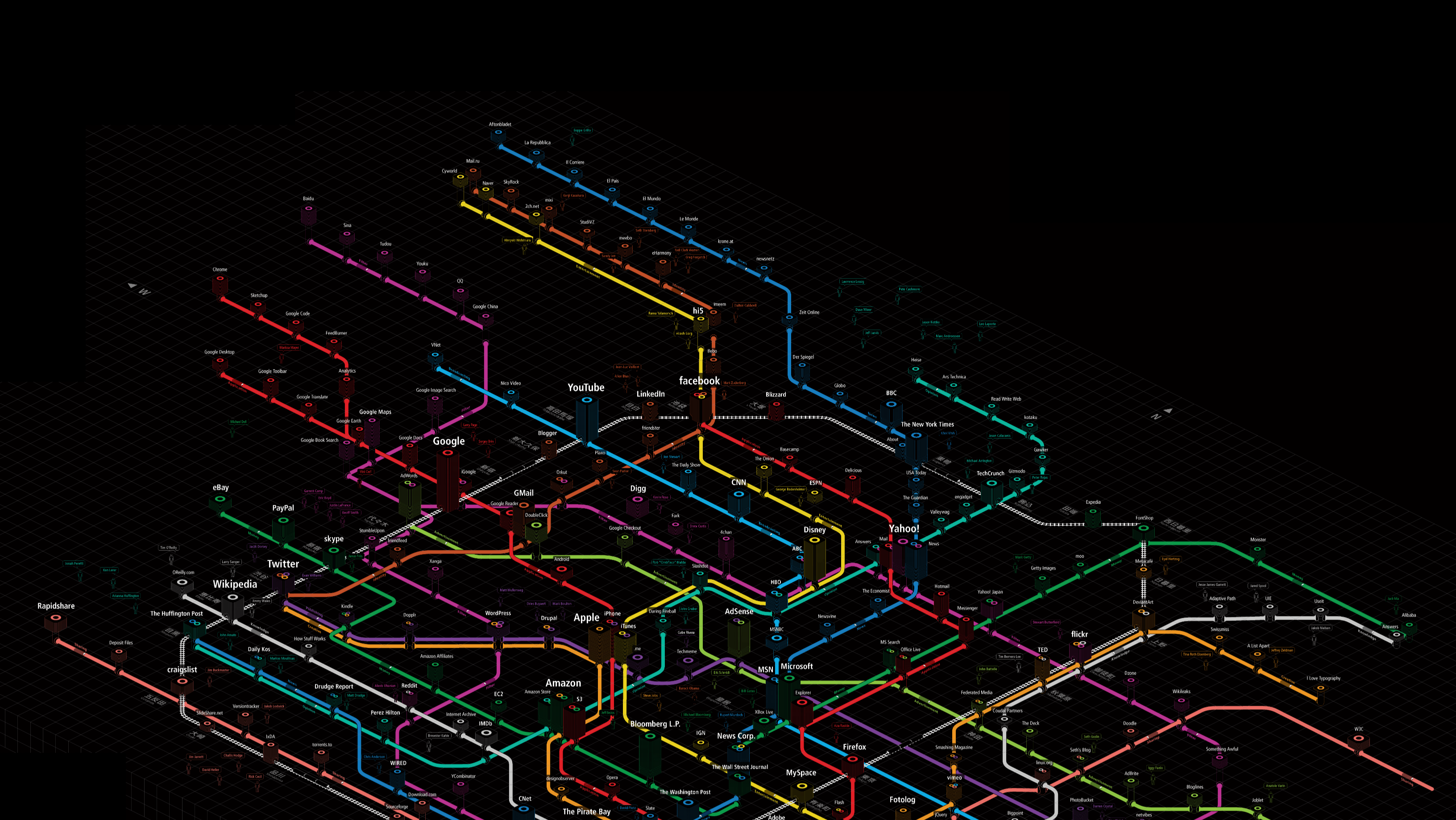
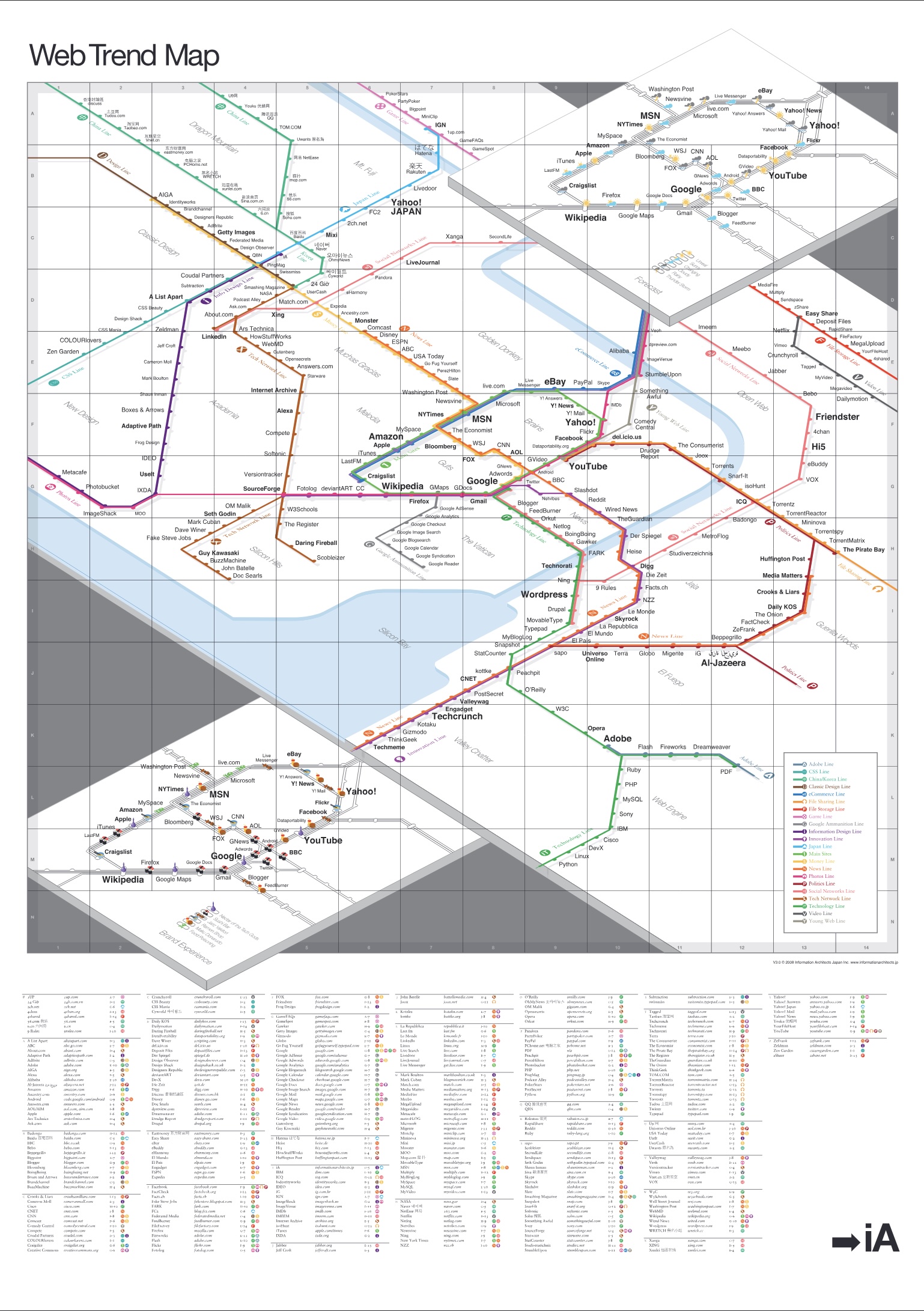
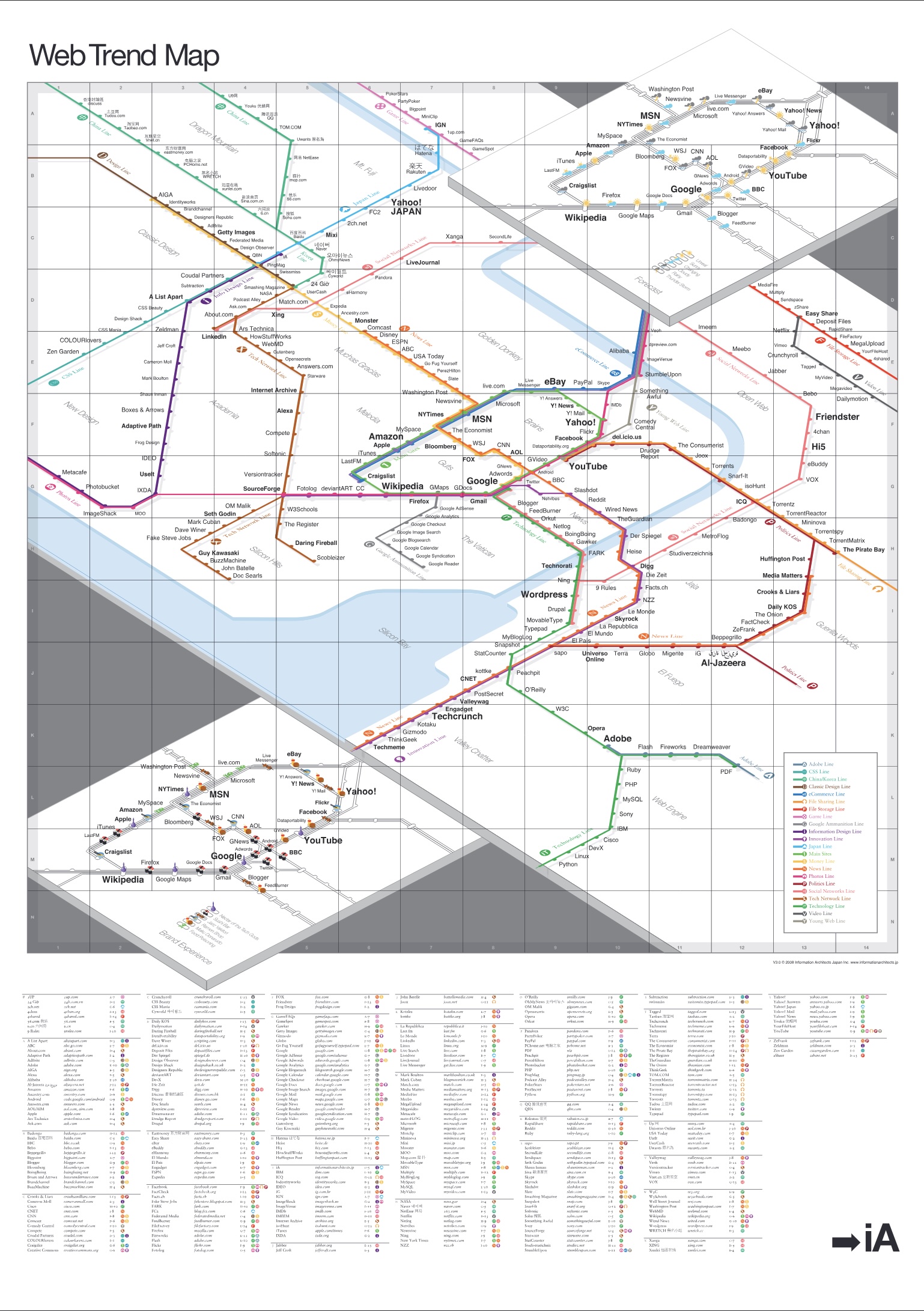
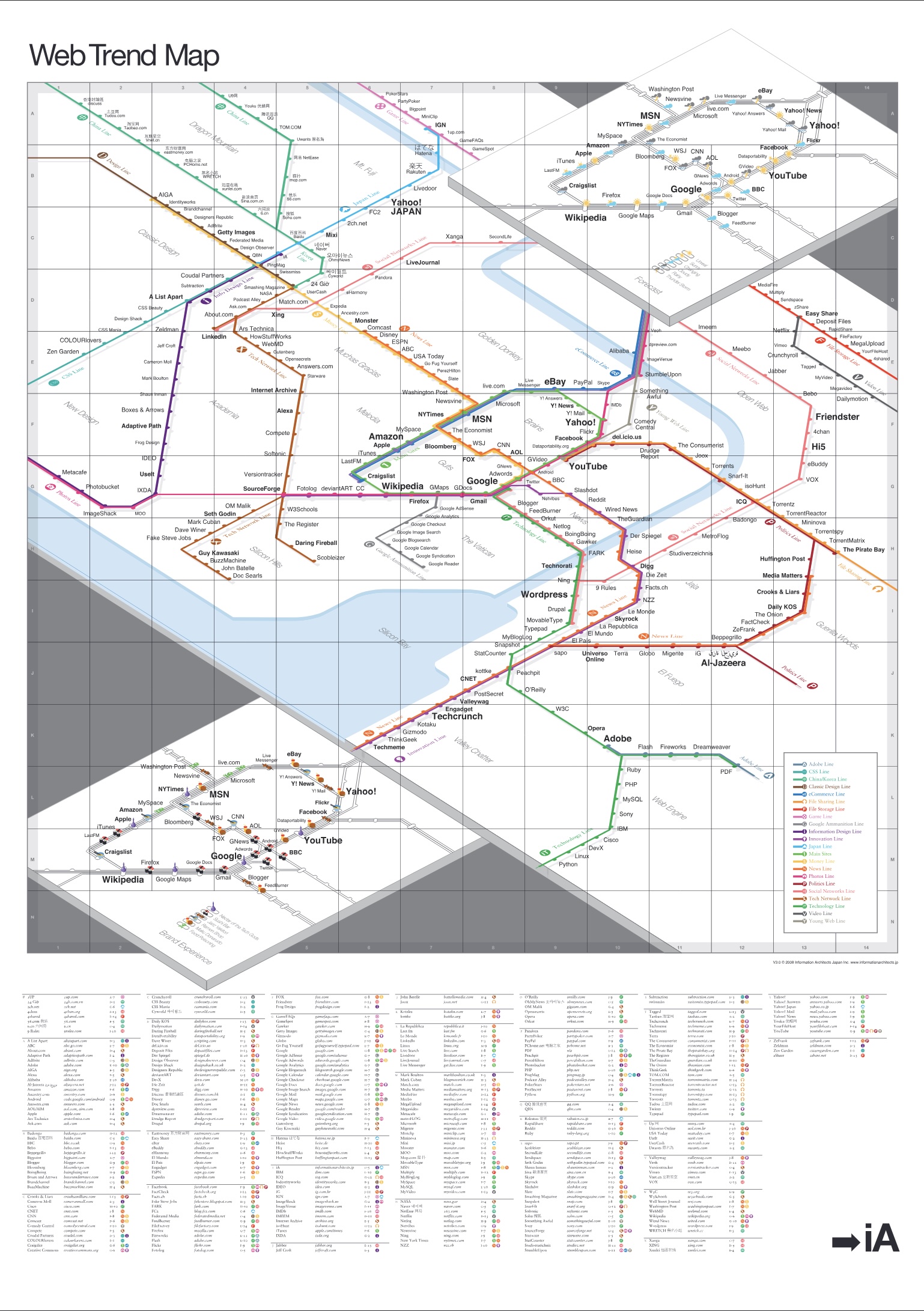
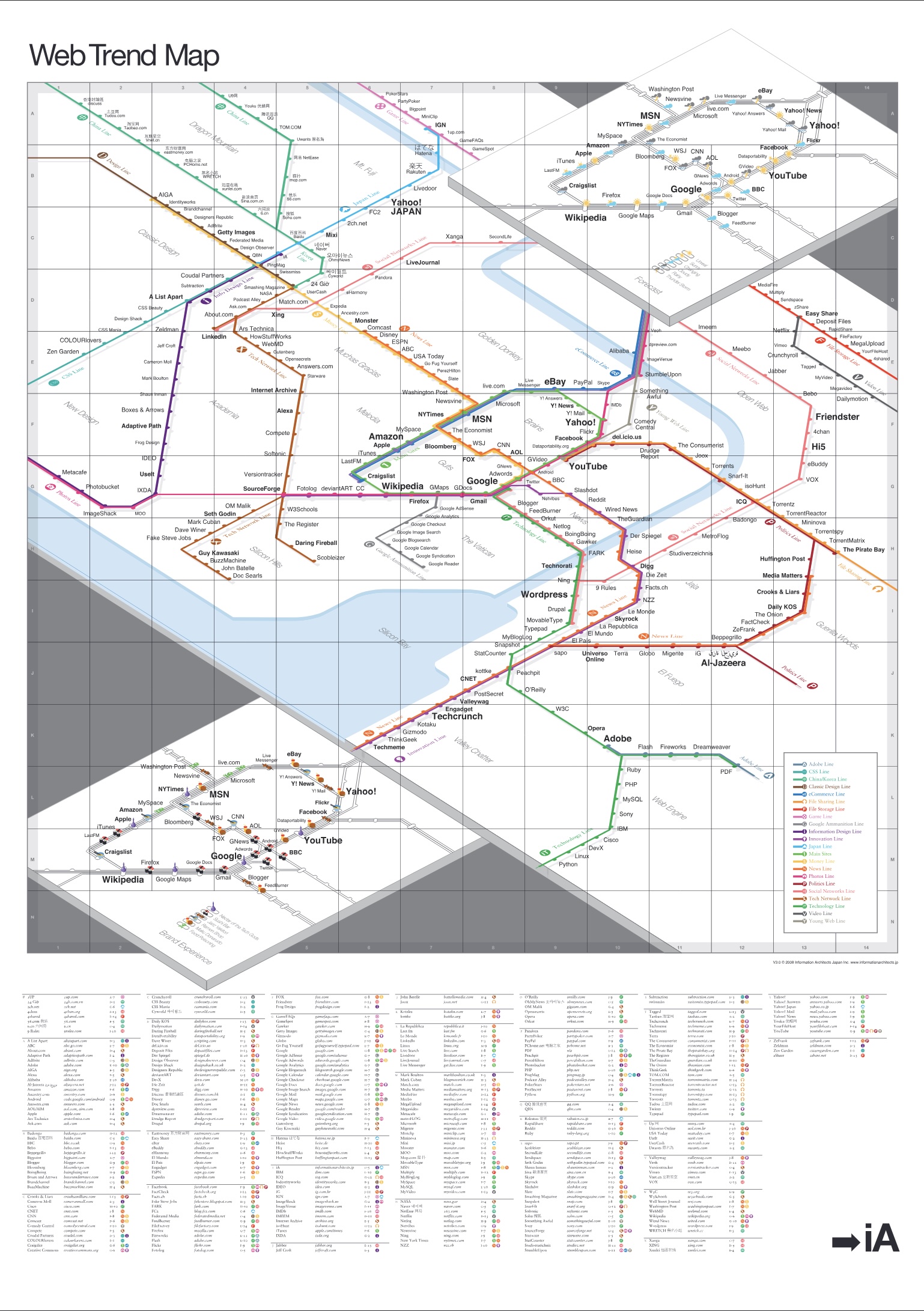
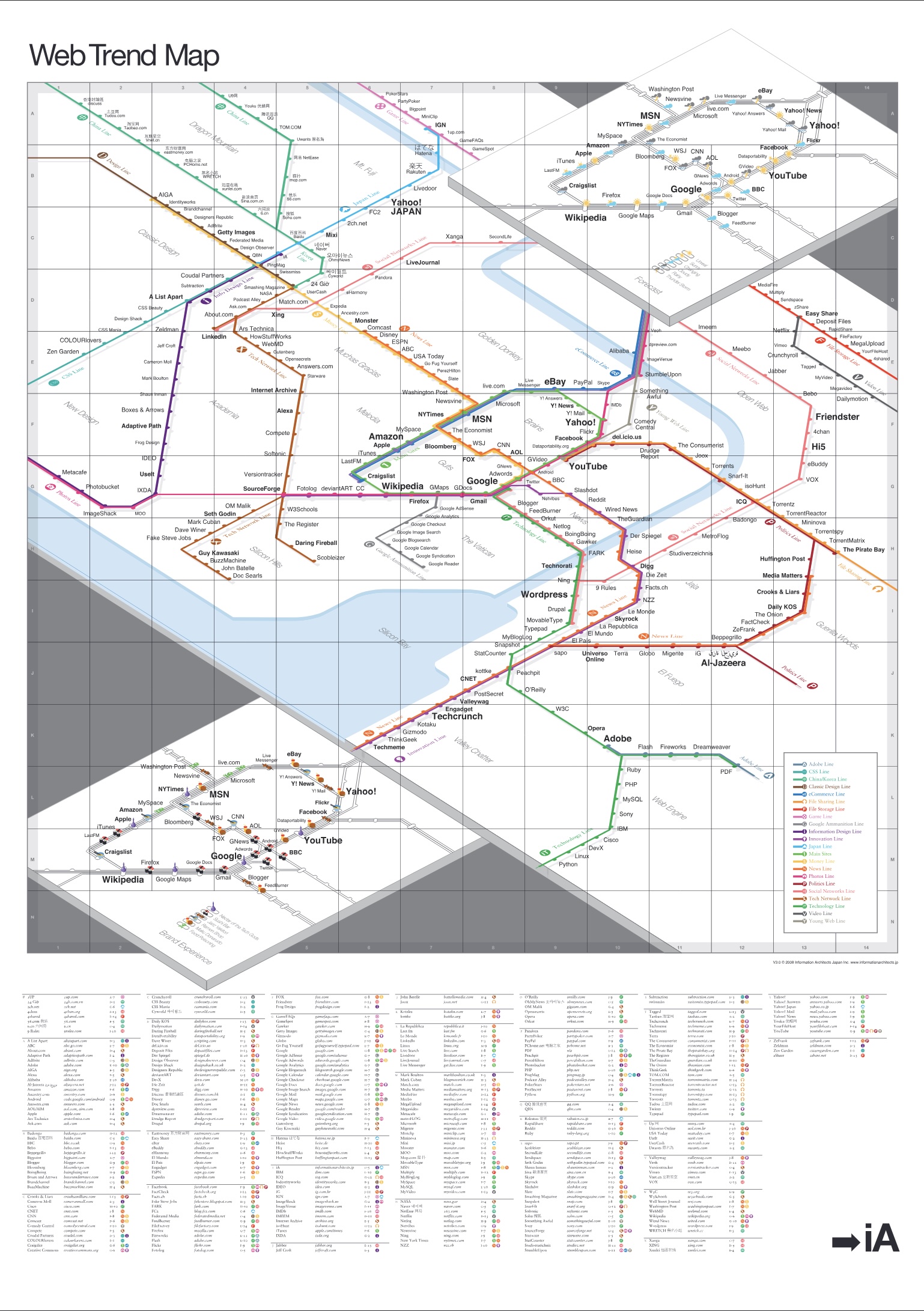
Web Trend Map 4
The coolest gift for geeks

Kill Blog Comments?
You can't discuss and moderate at the same time

Web Trend Map 4
A preview
Webapp Death Match
Google vs. Apple

Web Trend Map V3
Das ultimative Tool für Internetfreaks, die Web Trend Map 2008, ist nun als A0-Poster erhältlich.

Web Trend Map 3
The coolest gift for geeks

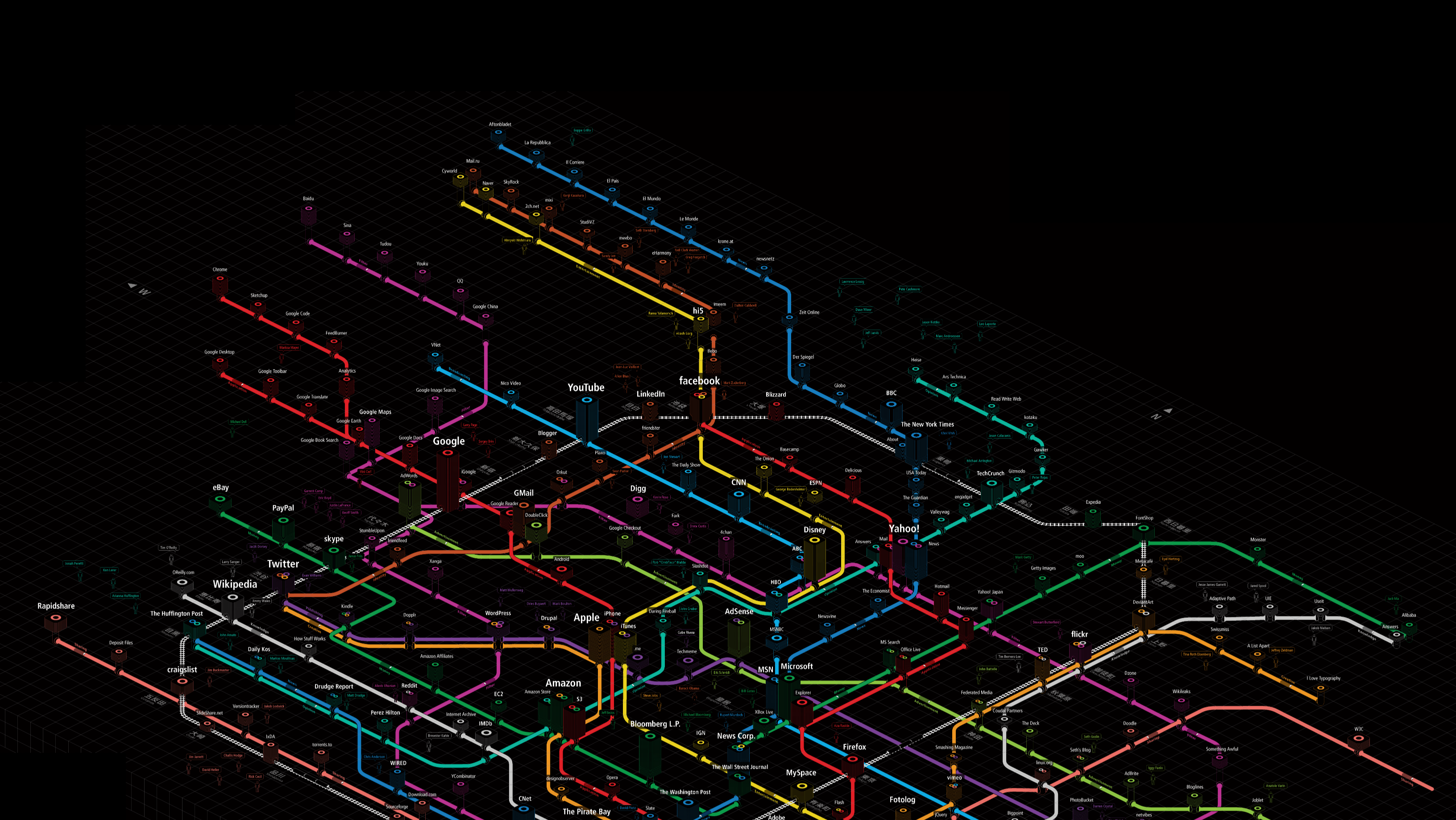
Web Trend Map 2008 Beta
We present you with the 2008 Web Trend Map, in all its beautiful beta glory. This time we’ve taken almost 300 of the most influential and successful websites and pinned them down to the greater Tokyo-area train map.

Web Trend Map 2008
New layers!

Trend Map 2008
What’s New?

The Start-Button
Branding Crimes

Stealing Interfaces
Creation = Copy + Improve²

Missing Logo
Branding Crimes
The Essentials of Online Rebranding
Face Off

Web Trend Map 2007
Version 2.0

A Word on Design Value
Quality costs time and money

Washington Post Redesign
...as a Wiki
Web Ad Spend Overtakes Newspapers
"This is our salvation." Is it?

USA Today
Mission Accomplished

Web Trend Map 2007
Reactions

Web Trend Map 2007
All the big players

Build a Plane and Fly to Sicily
Never underestimate the artist

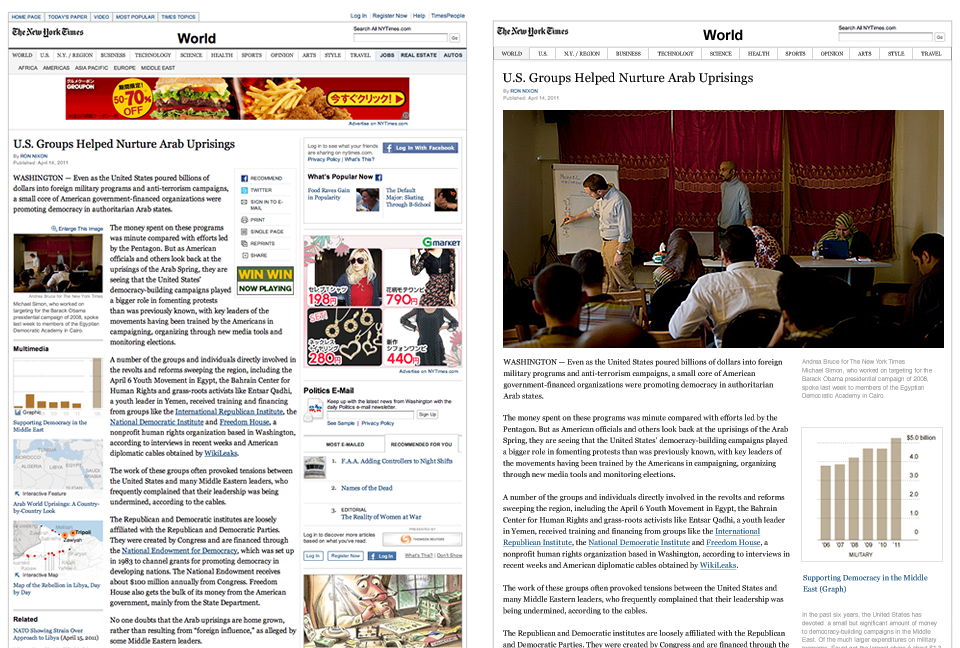
The 100% Easy-2-Read Standard
Don't be lazy

New Athens
The old Greeks brought me here

Webdesign is 95% Typography
Reactions

Coca-Cola and The Matrix
Signals work best if they're bold

The Interface of a Cheeseburger
Brand = UI

Web Design is 95% Typography
Text as UI

Design is How it Works
Deeper beauty

Why is Simplicity Difficult?
Style is easy, ease is hard

Usability News
The F-Pattern

Usability and Branding
Webdesign is Product Design

Usable Interface Design
Why are Computers not Flying?

The Right-Side Column
Just Noise?

How Important is Design on the Web?
Do pretty websites work better than ugly ones?

